Angular と angularjs、react、vue の簡単な比較

Angular 関連の紹介
Angular は、Google が管理するオープンソースの JavaScript です。 Angular1.5 は angularJs と呼ばれ、Angular4.0 は Angular と呼ばれ、Angular1.5 から Angular4.0 は完全に書き直されました。
angular は、シングルページ アプリケーションおよびコンポーネント アプリケーションです。 TypeScript 構文を使用して再利用性の高いコンポーネントを構築することに重点が置かれています。 angularJs にはコアがないと言えますが、angular のコアはコンポーネントであり、react のコアは仮想 DOM です。

#AngularJ と Angular の比較
#AngularJ の利点:
- テンプレートには強力で豊富な機能があり、双方向バインディングに反映されています
- 比較的完全なフロントエンド MVC フレームワーク
- Java の概念をいくつか紹介します
##AngularJs の問題:
- パフォーマンス: 双方向バインディング、ダーティ チェック、およびそのチェックに反映されます。データが変更されるたびに必要になります。 Angular は改良を加えており、デフォルトではダーティ チェックを実行しません
- ルーティング
- スコープ: ブラウザーと
- angularjs実行環境の分離 フォーム検証: angular の使用テンプレート
- JavaScript 言語: angular は、Microsoft によって開発された TypeScript 構文を使用します。
- 高い学習コスト
Angular の新機能:
- 新しいコマンド ライン ツール AngularCLI
- サーバーサイドレンダリングSU
- モバイルとデスクトップの互換性: クロスプラットフォームモバイルアプリケーションのサポート
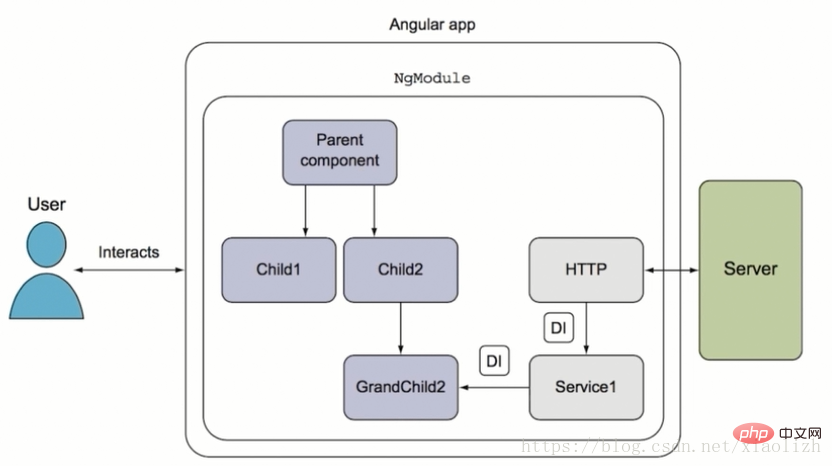
アーキテクチャの違い:
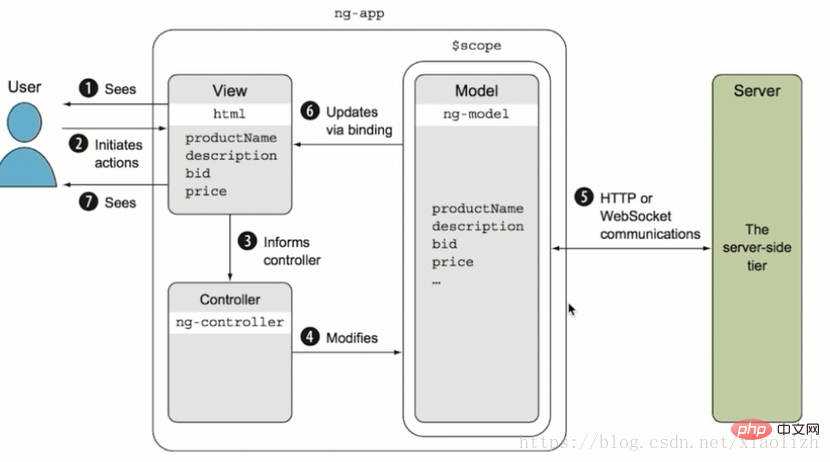
angularJs は、以下に示すフロントエンド MVC アーキテクチャです。

Angular、react、vue の簡単な比較
との比較反応 :
- 速度: React は dom の更新頻度が低く、仮想 dom の更新が非常に高速です。 Angular は React と同等と言える新しい変更検出アルゴリズムを採用しています。
- FLUX アーキテクチャ: es6 構文のサポート、一方向のデータ更新など、angular はそれをサポートします。
- サーバー側レンダリング: シングルページ アプリケーションの欠点は、検索エンジンに大きな制限があることです。
react は、通常、他のフレームワークと組み合わせて使用する必要がある UI コンポーネントであり、単独で完全なフレームワークとして使用するのには適していません。 Angular ほど多くのサードパーティ コンポーネントはありません。
vue との比較:
vue の利点:
- シンプル: 開発済み国内の専門家による、中国語のドキュメント、簡単かつ迅速に開始できます
- フレキシブル: 柔軟な構築
- パフォーマンス: React と同様の仮想 dom を使用するため、処理が速く、パフォーマンスが非常に優れています。
欠点:
- 個人的なリーダーシップ
- Web のみに焦点を当てる: Angular は Web アプリケーションとクライアント アプリケーションを開発できます
- サーバーサイド レンダリング: vue はサードパーティのプラグインによってのみ実装できますが、angular は公式のサービス セグメント レンダリングによってサポートされており、フロントエンド フレームワークでは解決できないいくつかの問題点を解決できます。
Angular の概要:

以上がAngular と angularjs、react、vue の簡単な比較の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7700
7700
 15
15
 1640
1640
 14
14
 1393
1393
 52
52
 1287
1287
 25
25
 1230
1230
 29
29
 Vue.js vs. React:プロジェクト固有の考慮事項
Apr 09, 2025 am 12:01 AM
Vue.js vs. React:プロジェクト固有の考慮事項
Apr 09, 2025 am 12:01 AM
VUE.JSは、中小規模のプロジェクトや迅速な反復に適していますが、Reactは大規模で複雑なアプリケーションに適しています。 1)Vue.jsは使いやすく、チームが不十分な状況やプロジェクトスケールが小さい状況に適しています。 2)Reactにはより豊富なエコシステムがあり、高性能で複雑な機能的ニーズを持つプロジェクトに適しています。
 VUEのボタンに関数を追加する方法
Apr 08, 2025 am 08:51 AM
VUEのボタンに関数を追加する方法
Apr 08, 2025 am 08:51 AM
HTMLテンプレートのボタンをメソッドにバインドすることにより、VUEボタンに関数を追加できます。 VUEインスタンスでメソッドを定義し、関数ロジックを書き込みます。
 HTMLにおけるReactの役割:ユーザーエクスペリエンスの向上
Apr 09, 2025 am 12:11 AM
HTMLにおけるReactの役割:ユーザーエクスペリエンスの向上
Apr 09, 2025 am 12:11 AM
ReactはJSXとHTMLを組み合わせてユーザーエクスペリエンスを向上させます。 1)JSXはHTMLを埋め込み、開発をより直感的にします。 2)仮想DOMメカニズムは、パフォーマンスを最適化し、DOM操作を削減します。 3)保守性を向上させるコンポーネントベースの管理UI。 4)国家管理とイベント処理は、インタラクティブ性を高めます。
 VueのDivにジャンプする方法
Apr 08, 2025 am 09:18 AM
VueのDivにジャンプする方法
Apr 08, 2025 am 09:18 AM
VUEにDIV要素をジャンプするには、VUEルーターを使用してルーターリンクコンポーネントを追加するには、2つの方法があります。 @clickイベントリスナーを追加して、これを呼び出します。$ router.push()メソッドをジャンプします。
 Vueにタグをジャンプする方法
Apr 08, 2025 am 09:24 AM
Vueにタグをジャンプする方法
Apr 08, 2025 am 09:24 AM
VUEでタグのジャンプを実装する方法には、HTMLテンプレートでAタグを使用してHREF属性を指定する方法が含まれます。 VUEルーティングのルーターリンクコンポーネントを使用します。 JavaScriptでこれを使用します。$ router.push()メソッド。パラメーターはクエリパラメーターに渡すことができ、ルートは動的ジャンプのルーターオプションで構成されています。
 ReactとFrontend:インタラクティブエクスペリエンスの構築
Apr 11, 2025 am 12:02 AM
ReactとFrontend:インタラクティブエクスペリエンスの構築
Apr 11, 2025 am 12:02 AM
Reactは、インタラクティブなフロントエンドエクスペリエンスを構築するための好ましいツールです。 1)Reactは、コンポーネント化と仮想DOMを通じてUIの開発を簡素化します。 2)コンポーネントは、関数コンポーネントとクラスコンポーネントに分割されます。関数コンポーネントはよりシンプルで、クラスコンポーネントはより多くのライフサイクル方法を提供します。 3)Reactの作業原則は、パフォーマンスを改善するために仮想DOMおよび調整アルゴリズムに依存しています。 4)国家管理は、usestateまたはthis.stateを使用し、ComponentDidmountなどのライフサイクルメソッドが特定のロジックに使用されます。 5)基本的な使用には、コンポーネントの作成と状態の管理が含まれ、高度な使用にはカスタムフックとパフォーマンスの最適化が含まれます。 6)一般的なエラーには、不適切なステータスの更新とパフォーマンスの問題が含まれます。
 VUE関数のパラメーターを渡す方法
Apr 08, 2025 am 07:36 AM
VUE関数のパラメーターを渡す方法
Apr 08, 2025 am 07:36 AM
パラメーターをvue.js関数に渡す2つの主な方法があります。スロットを使用してデータを渡すか、バインドで関数をバインドし、パラメーターを提供します。スロットを使用してパラメーターを渡します。コンポーネント内でアクセスし、関数のパラメーターとして使用されます。バインドバインディングを使用してパラメーターを渡します:vue.jsインスタンスのバインド関数と関数パラメーターを提供します。
 反応とフロントエンドスタック:ツールとテクノロジー
Apr 10, 2025 am 09:34 AM
反応とフロントエンドスタック:ツールとテクノロジー
Apr 10, 2025 am 09:34 AM
Reactは、コアコンポーネントと状態管理を備えたユーザーインターフェイスを構築するためのJavaScriptライブラリです。 1)コンポーネントと州の管理を通じてUIの開発を簡素化します。 2)作業原則には和解とレンダリングが含まれ、React.memoとusememoを通じて最適化を実装できます。 3)基本的な使用法は、コンポーネントを作成およびレンダリングすることであり、高度な使用法にはフックとコンテキストアピの使用が含まれます。 4)不適切なステータスの更新などの一般的なエラーでは、ReactDevtoolsを使用してデバッグできます。 5)パフォーマンスの最適化には、React.MEMO、仮想化リスト、コードスプリッティの使用が含まれ、コードを読みやすく保守可能に保つことがベストプラクティスです。




