VSCode+PHPstudyでPHP開発環境を構築する手順を詳しく解説

php グラフィック チュートリアル]
ステップ 1: VSCode エディターをダウンロードしてインストールする
ステップ 2: PHPstudy 統合環境をダウンロードしてインストールします
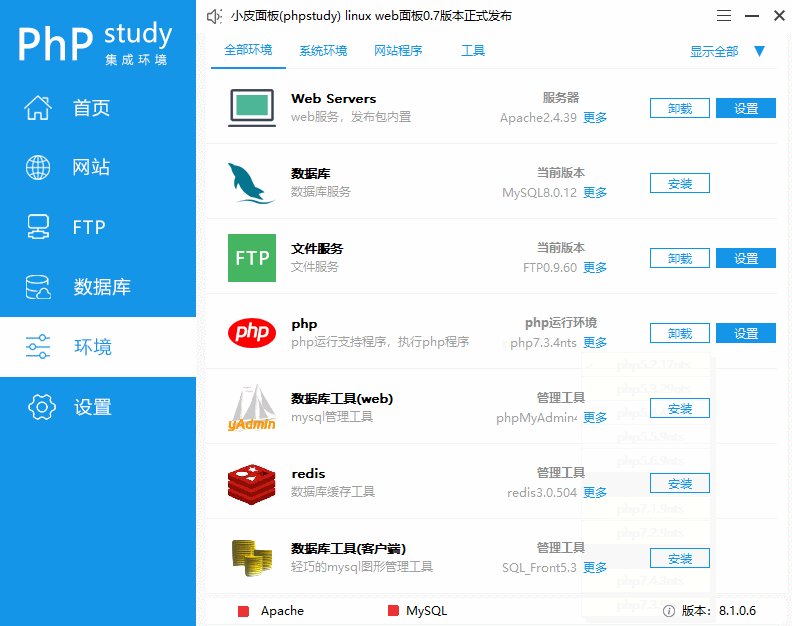
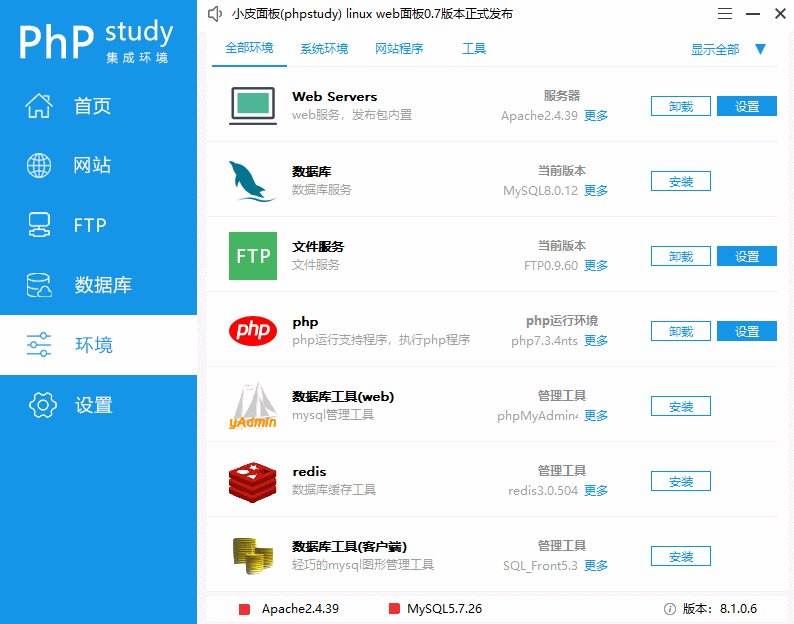
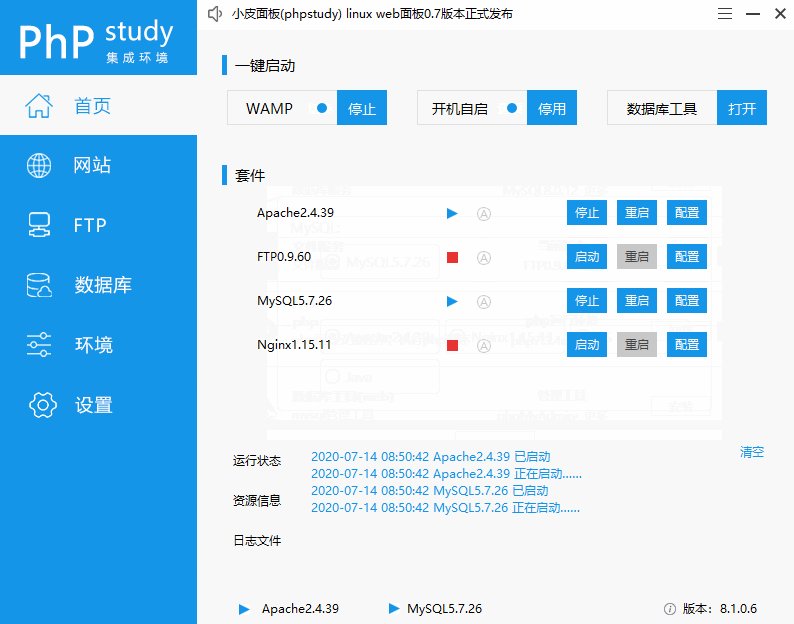
ステップ 3: PHPstudy を開き、インターフェースの左側にある環境を選択します

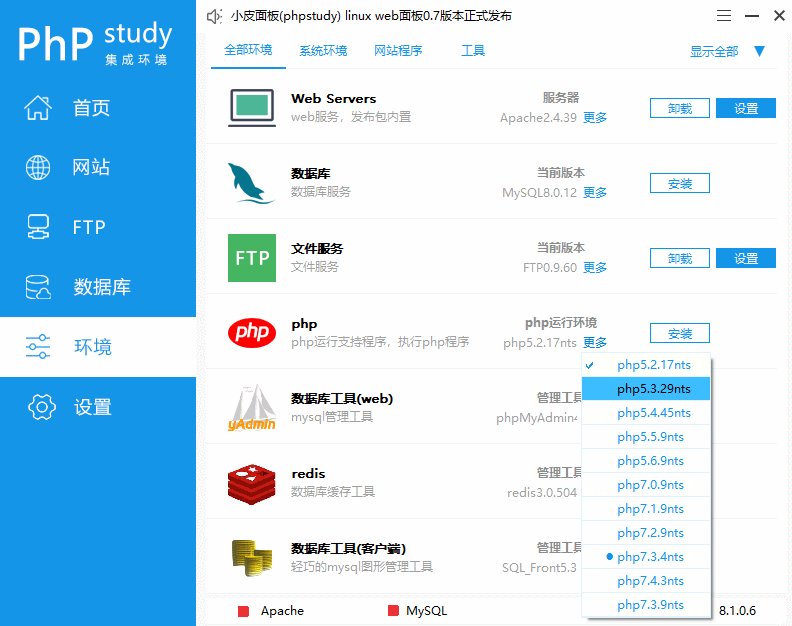
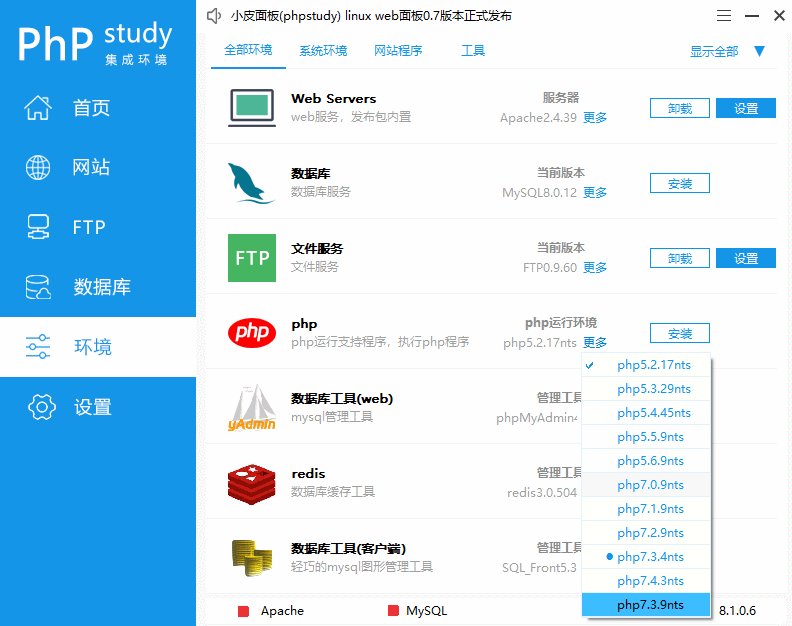
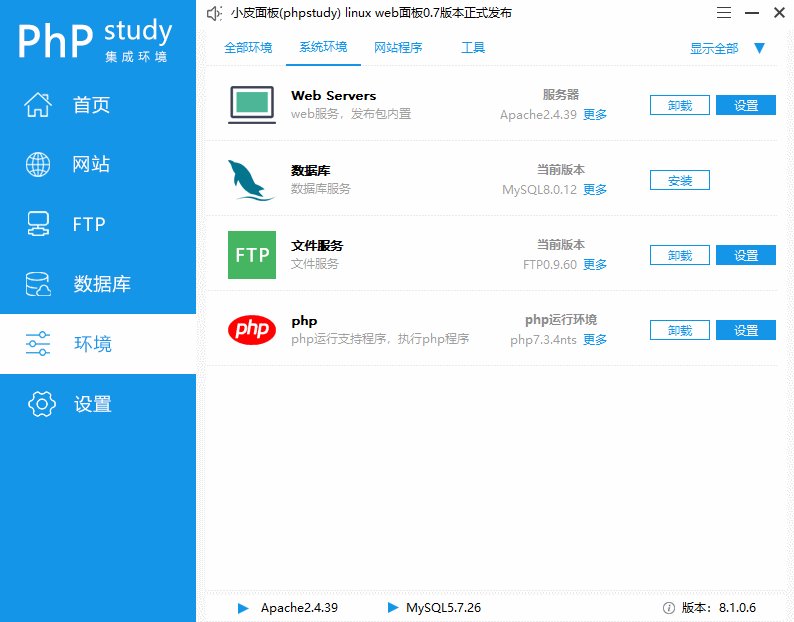
ステップ 4: 右側の PHP 実行環境の下にある [詳細] をクリックし、適切な PHP バージョンを選択します。

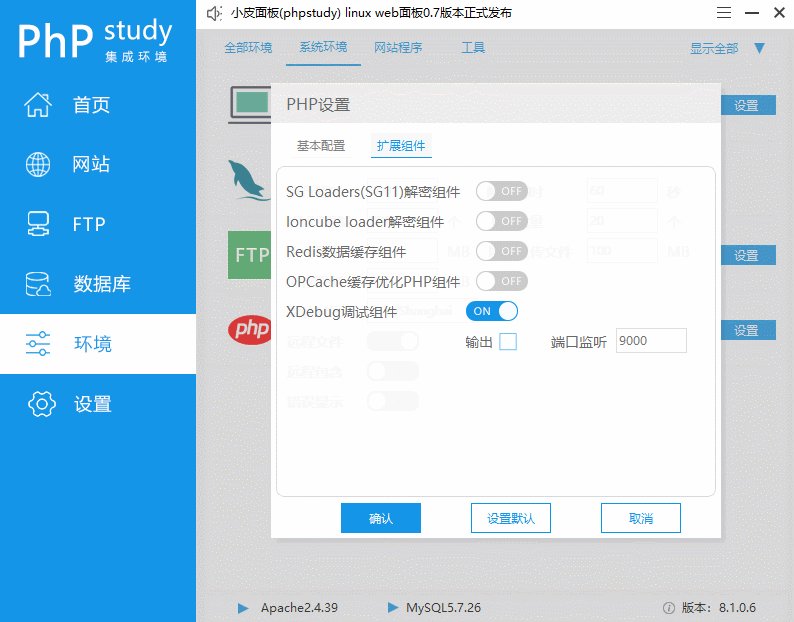
ステップ 5: PHPstudy の左側で環境をクリックし、右側の PHP オプションで [設定] をクリックし、ポップアップ インターフェイスで拡張コンポーネントを選択してから、XDebug デバッグ コンポーネントをクリックします。ポートリスニング番号を入力し、最後に [確認] をクリックします。

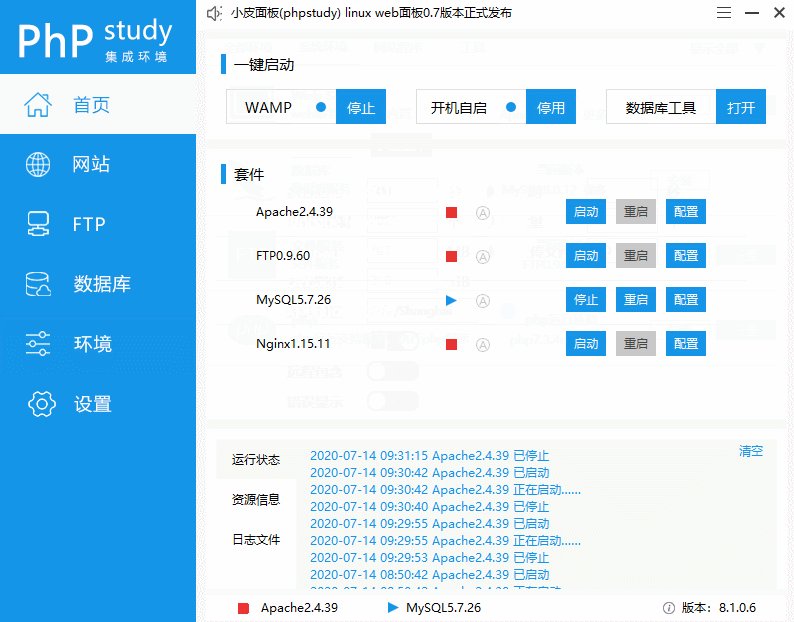
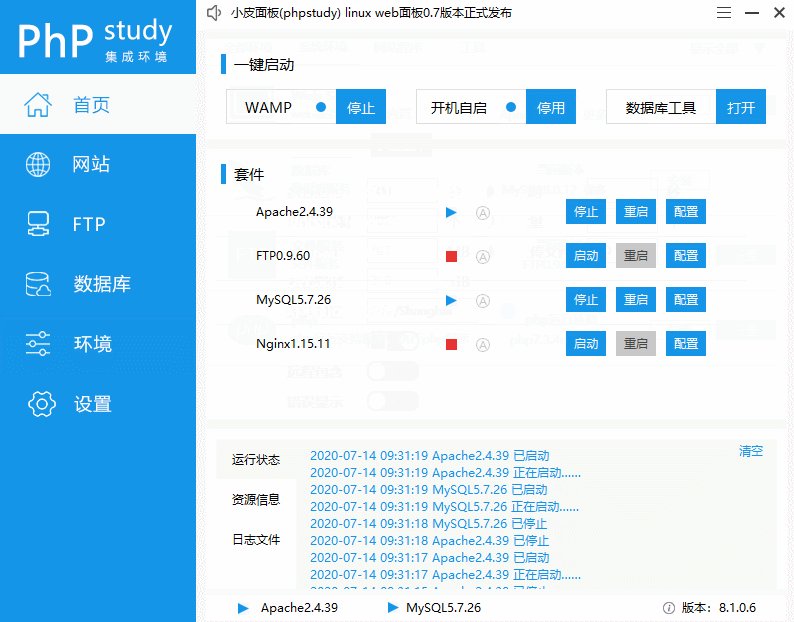
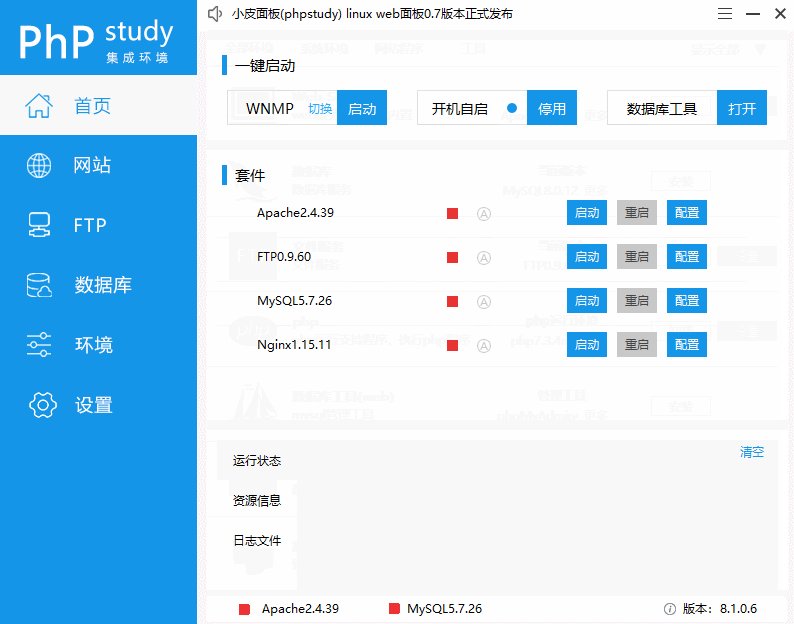
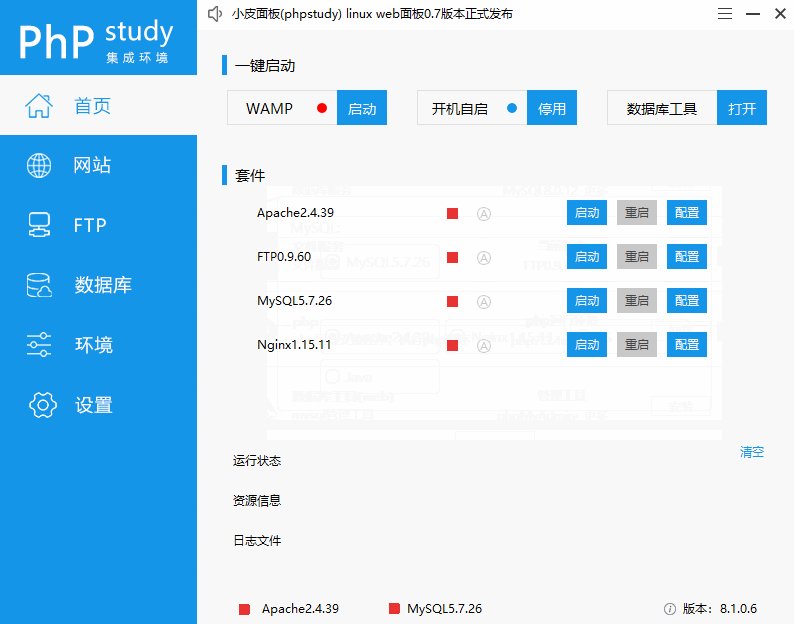
ステップ 6: PHPstudy の左側にあるホームページをクリックし、WNMP の赤い点をクリックします。適切な Web サーバーに切り替えて、[開始] をクリックします

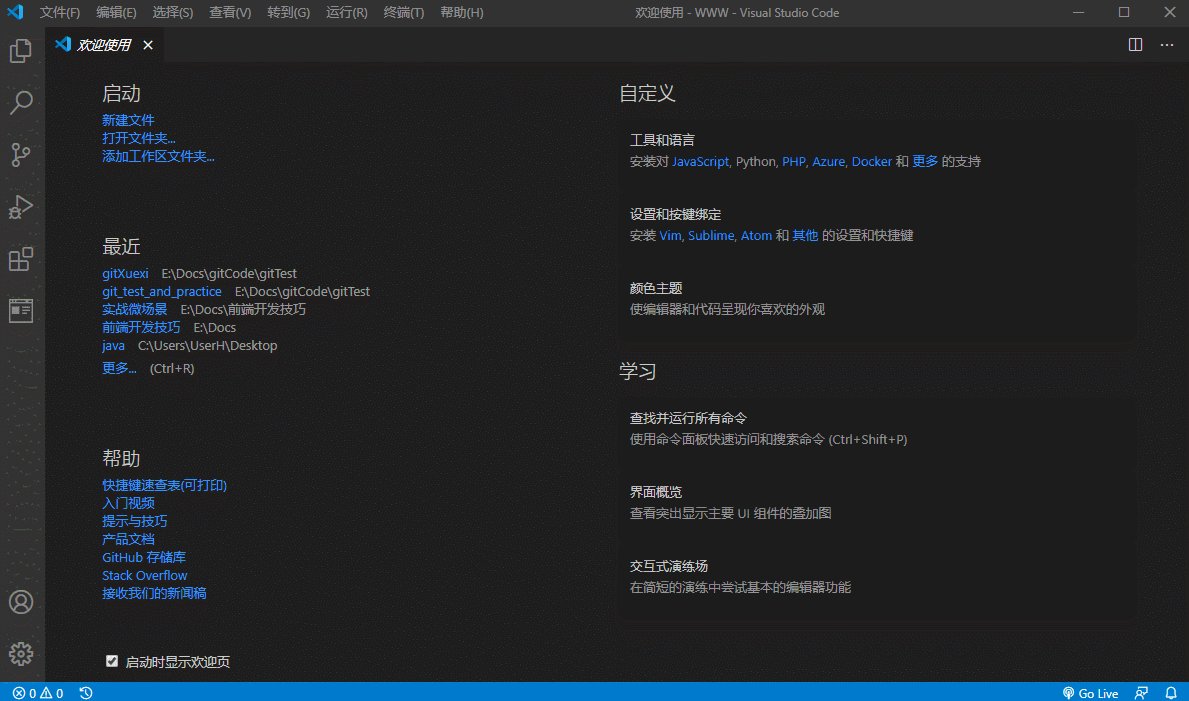
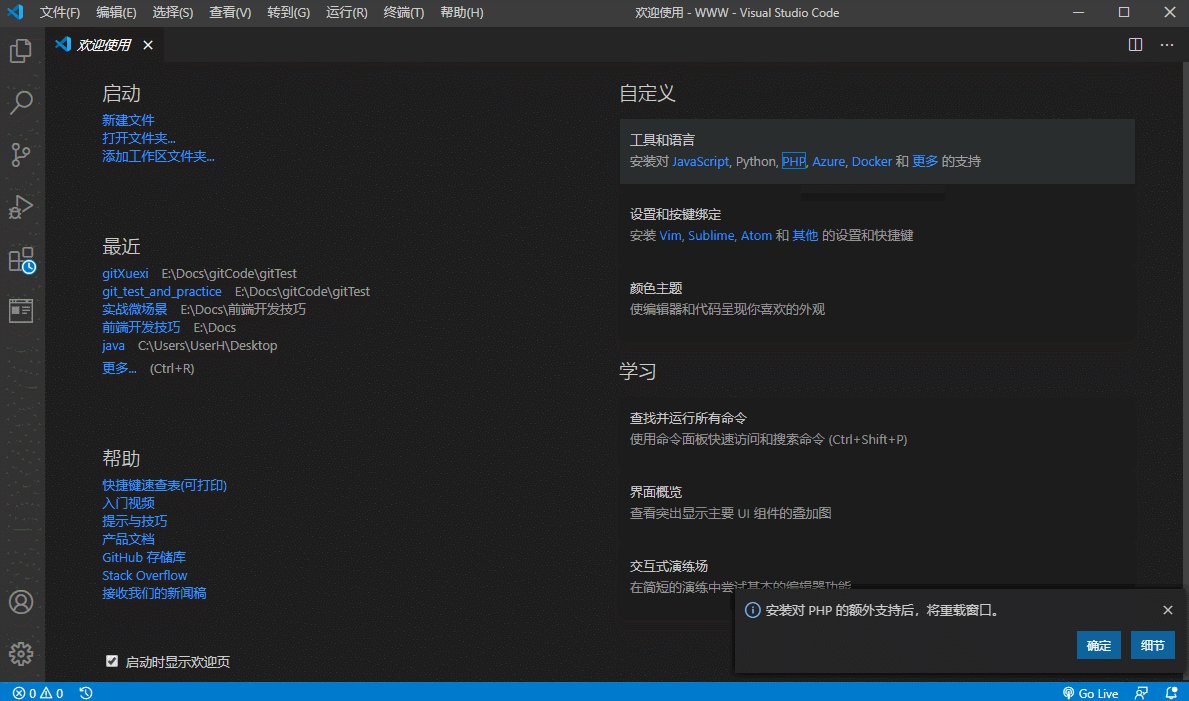
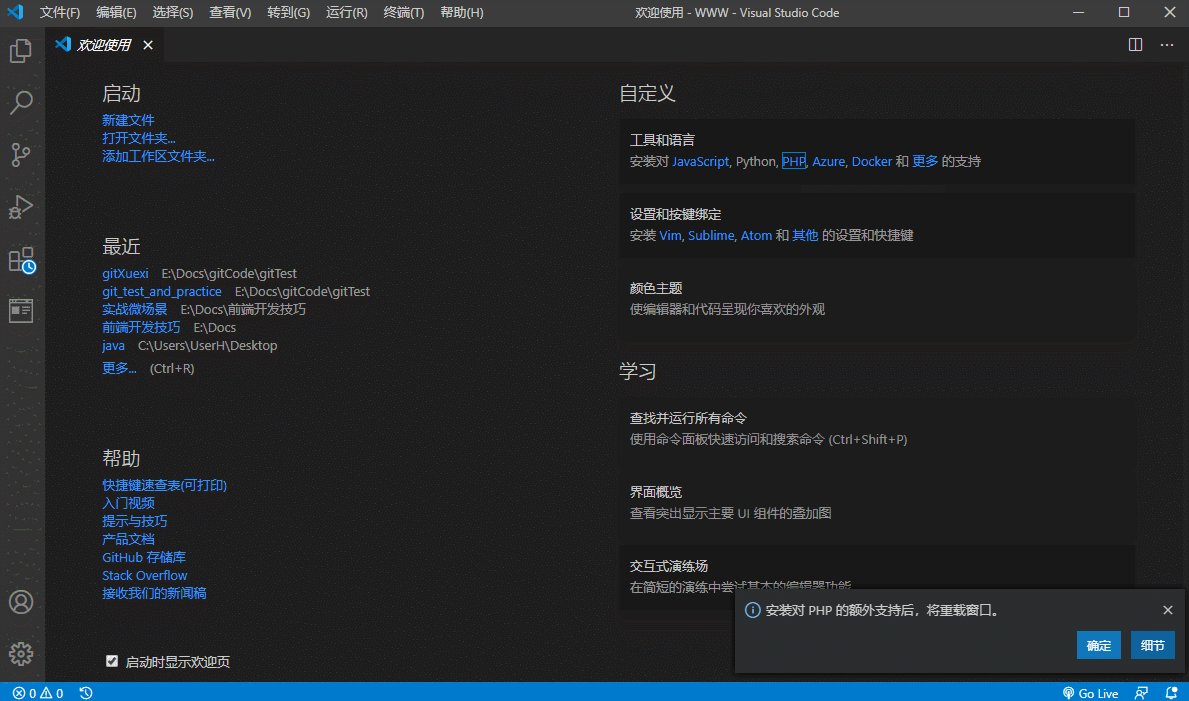
ステップ 7: VSCode エディターを開き、VSCode のツールと言語を見つけます。ようこそインターフェイスでカスタム プロジェクトを選択し、クリックして PHP の追加サポートをインストールします

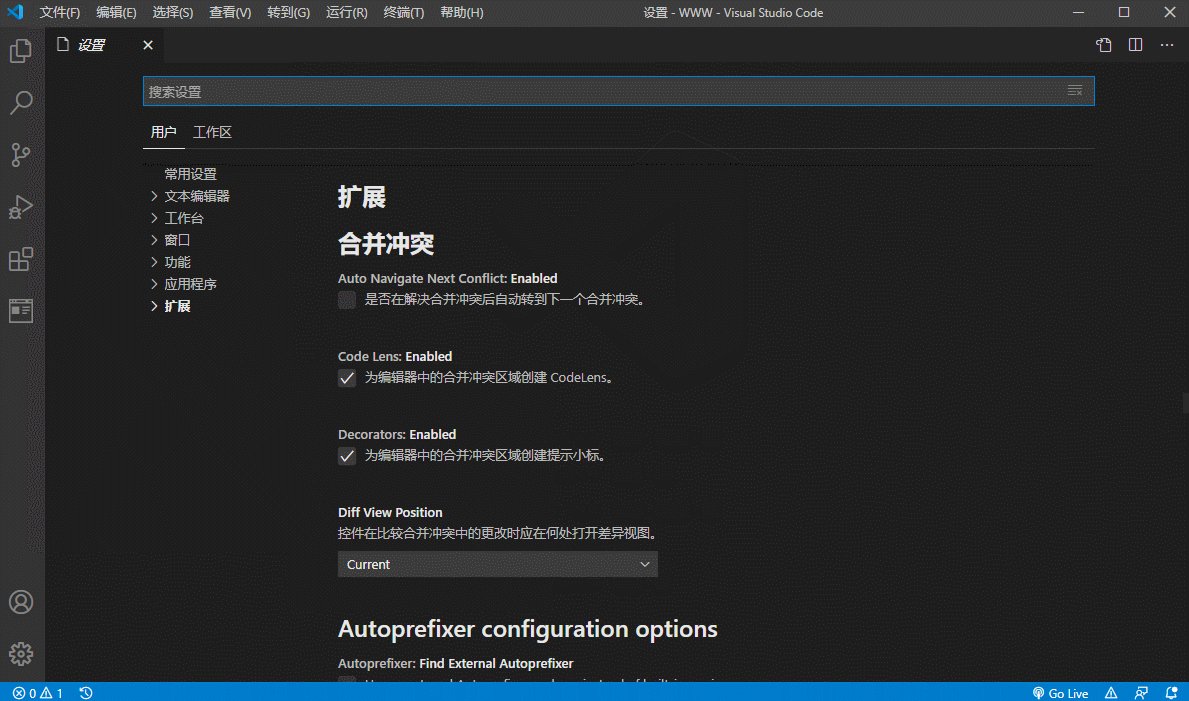
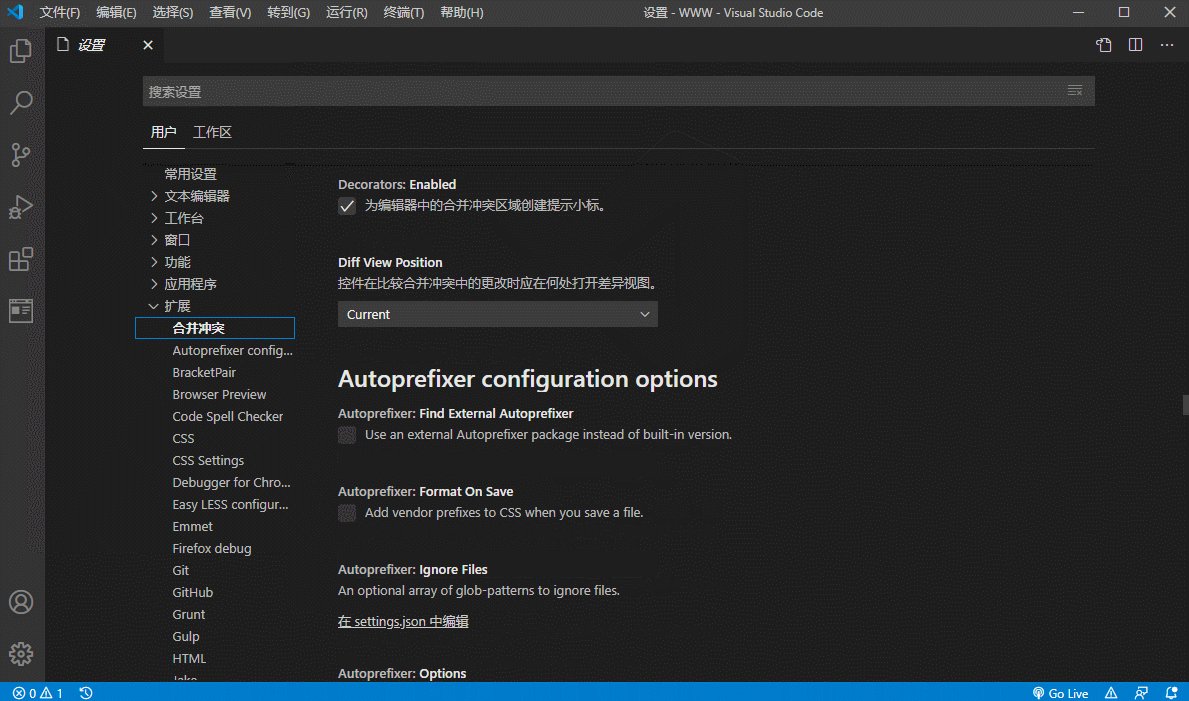
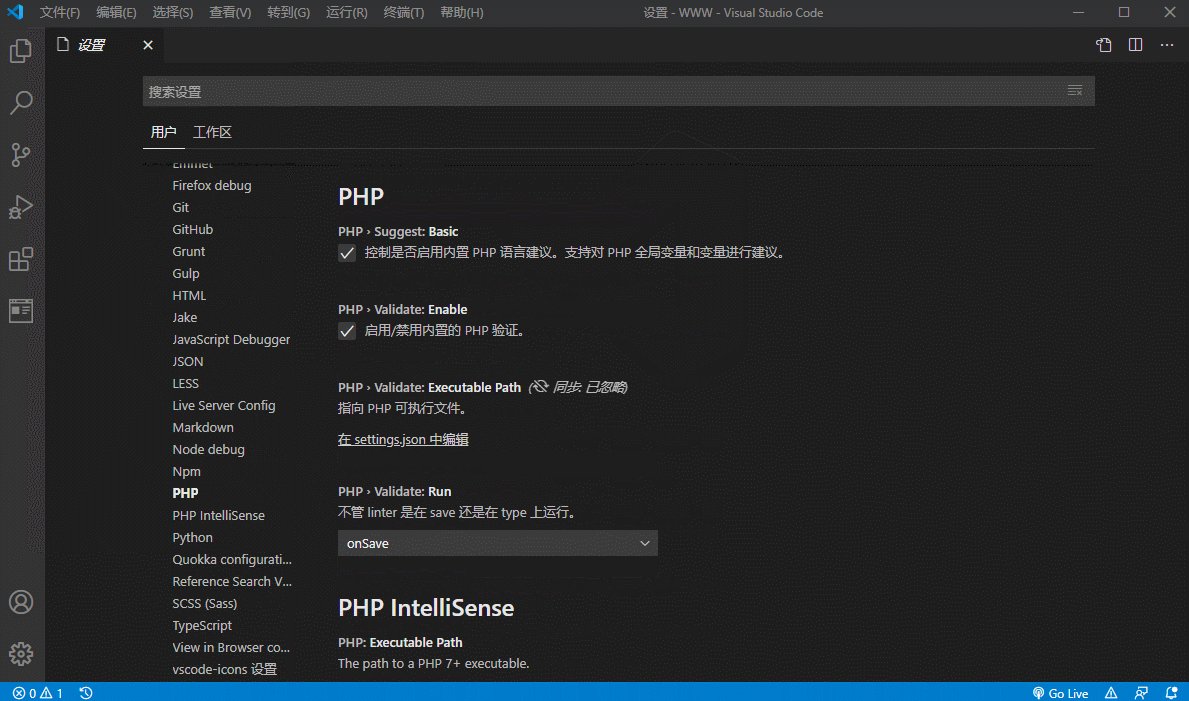
ステップ 8: VSCode ファイルを開く -> 設定 -> をクリックします。設定 -> 拡張機能 -> PHP プラグインを検索


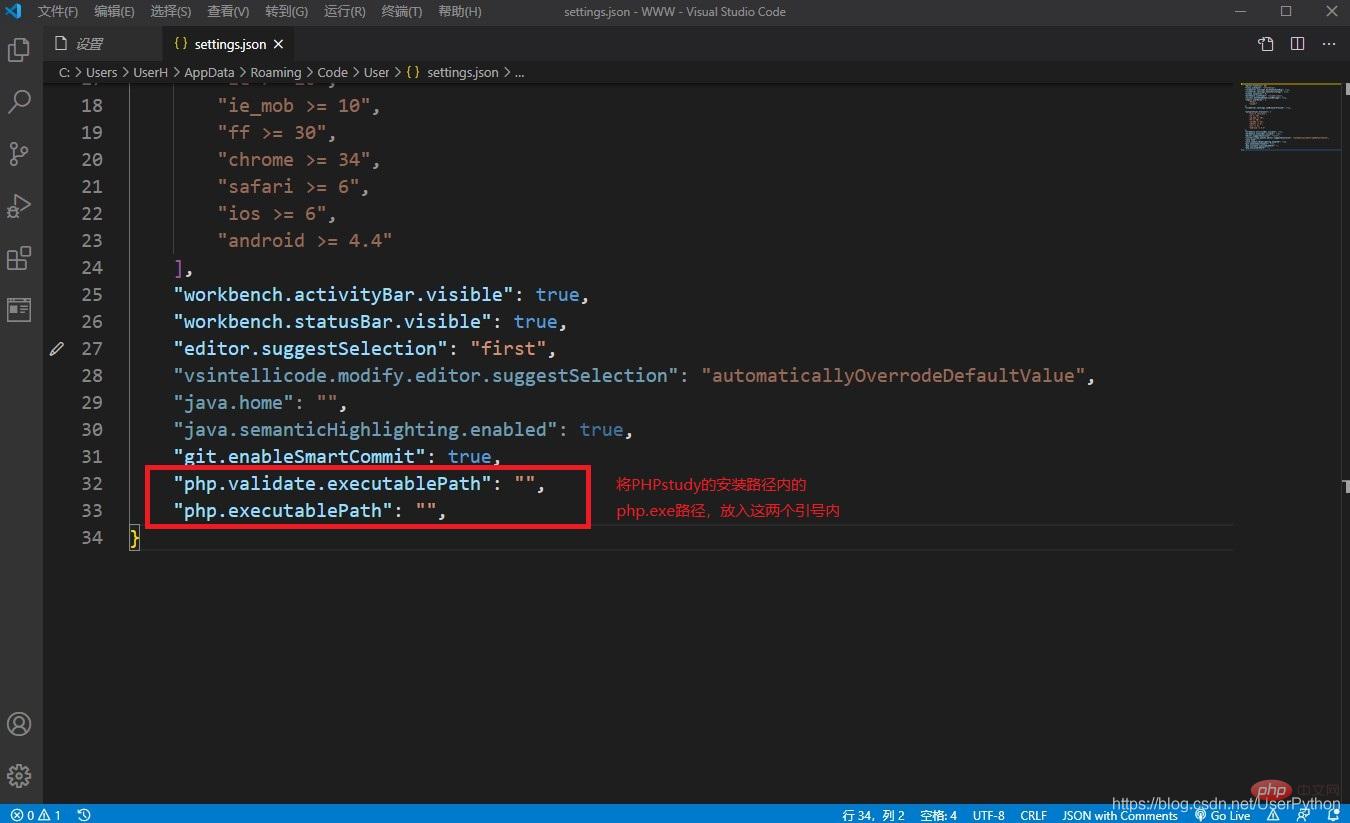
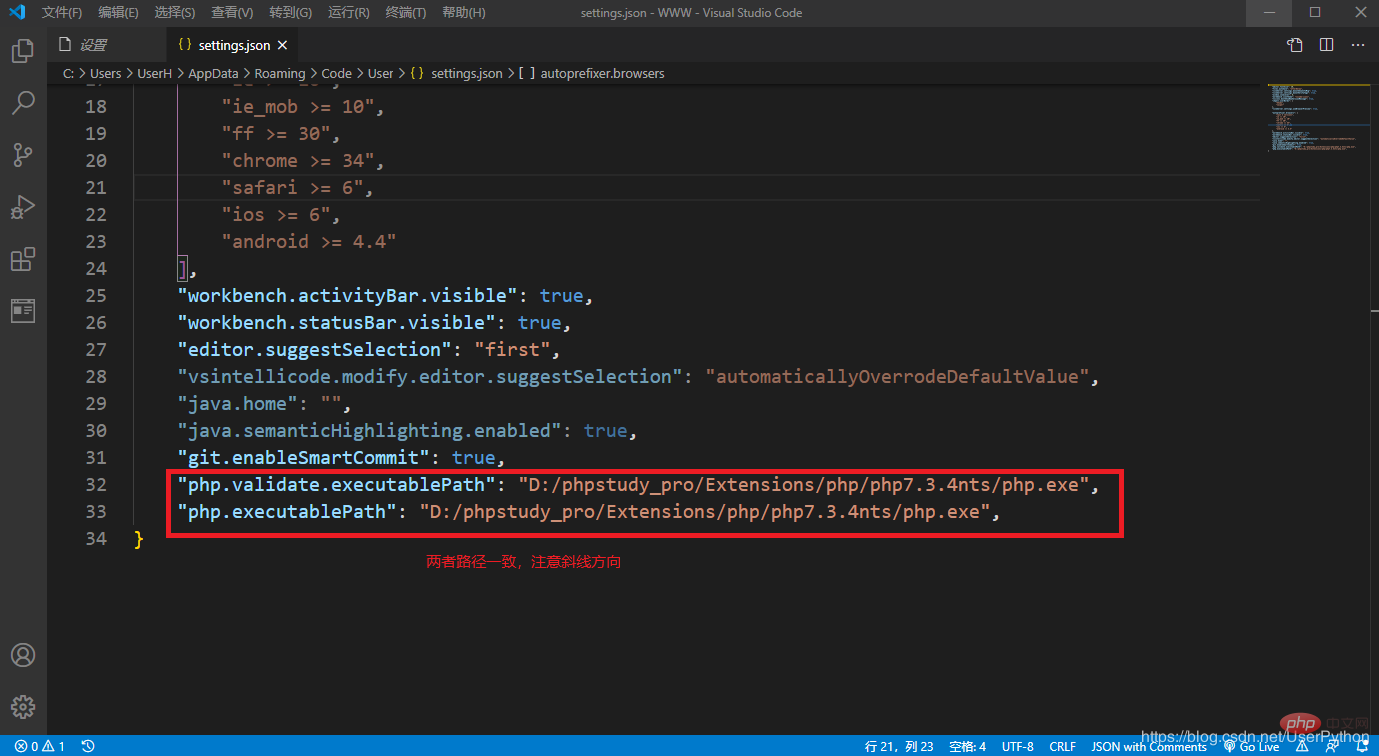
D:/phpstudy_pro/Extensions /php/php7.3.4nts/php.exe; このパスをコピーして、json ファイル内の php.validate.executablePath および php.executablePath 属性値を 1 ステップで検索します
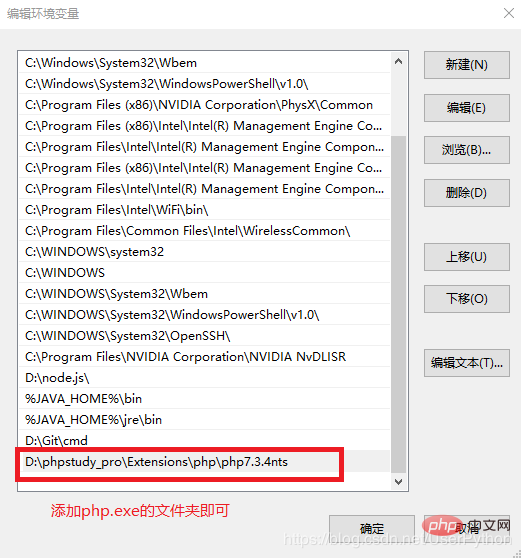
 ## ステップ 11: php.exe を変更する フォルダー パスを環境変数に追加します。
## ステップ 11: php.exe を変更する フォルダー パスを環境変数に追加します。
#ステップ 12: cmd を開き、 php -v
php -v
##ステップ 13: VSCode を開き、PHPstudy インストール パス :
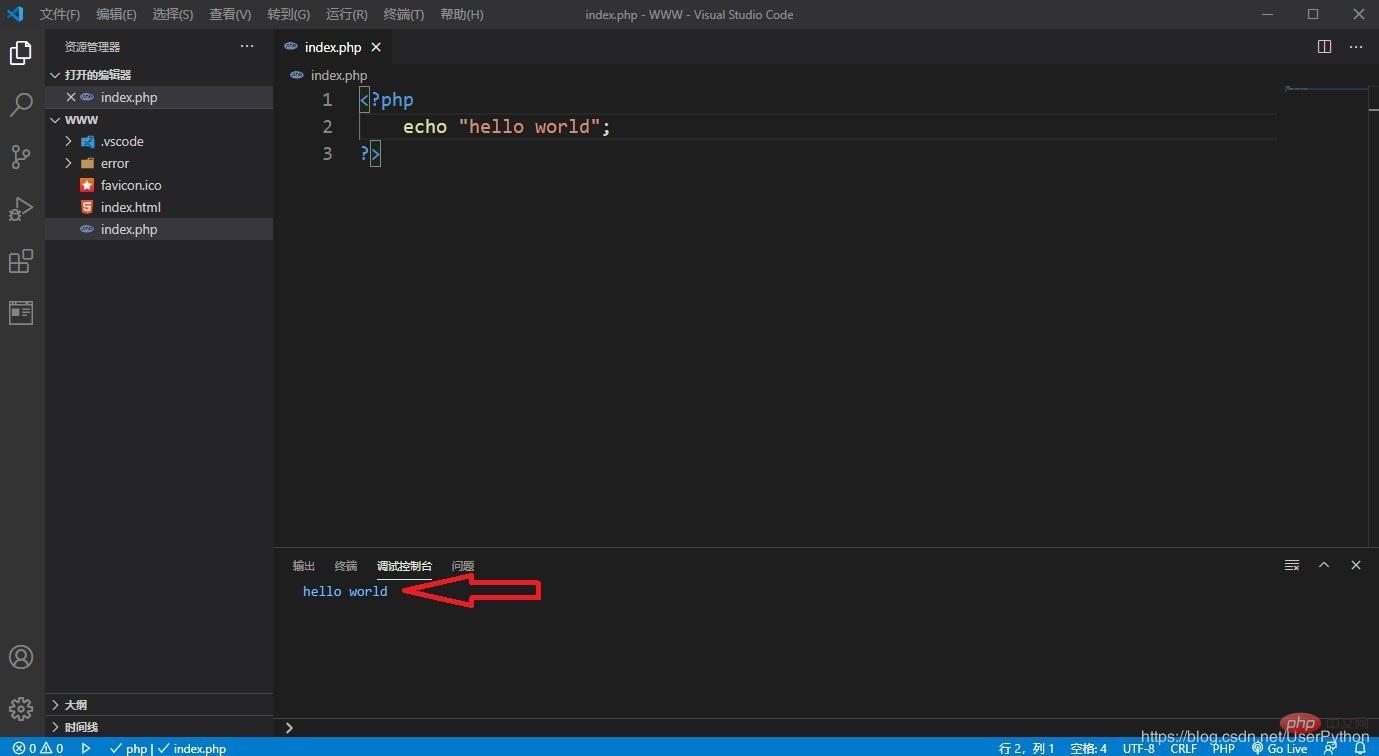
D:\phpstudy_pro\WWW の下にある WWW フォルダーを開くことを選択し、開いたフォルダーにテスト用に新しい test.php ファイルを作成します。メニュー バーの [実行] の下にある [デバッグの開始] をクリックすると、結果の下のデバッグ コンソールに出力が表示されます。デバッグ コンソールが表示されない場合は、メニュー バーのターミナルで新しいターミナルを開くことができます
の下にある WWW フォルダーを開くことを選択し、開いたフォルダーにテスト用に新しい test.php ファイルを作成します。メニュー バーの [実行] の下にある [デバッグの開始] をクリックすると、結果の下のデバッグ コンソールに出力が表示されます。デバッグ コンソールが表示されない場合は、メニュー バーのターミナルで新しいターミナルを開くことができます
ステップ 14: 10 番目の 3 つのステップでは、vscode ターミナル コンソールが表示されない場合、PHPstudy サービスが有効になっているかどうかを確認し、ブラウザを開いて次のように入力します。 URL バーに :
http://localhost/index.html と表示されれば、同様の設定が成功しています。今後は、PHP ファイルを WWW フォルダに配置できるようになります。 PHPstudy インストール ディレクトリ内
と表示されれば、同様の設定が成功しています。今後は、PHP ファイルを WWW フォルダに配置できるようになります。 PHPstudy インストール ディレクトリ内
#設定成功

php プログラミング# ## (ビデオ) #########
以上がVSCode+PHPstudyでPHP開発環境を構築する手順を詳しく解説の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7445
7445
 15
15
 1374
1374
 52
52
 76
76
 11
11
 14
14
 6
6
 vscode で Word ドキュメントを表示する方法 vscode で Word ドキュメントを表示する方法
May 09, 2024 am 09:37 AM
vscode で Word ドキュメントを表示する方法 vscode で Word ドキュメントを表示する方法
May 09, 2024 am 09:37 AM
まず、コンピュータ上で vscode ソフトウェアを開き、図の①に示すように、左側の [拡張機能] アイコンをクリックし、図の②に示すように、拡張機能インターフェイスの検索ボックスに「officeviewer」と入力します。次に、図の③のように検索結果からインストールする「officeviewer」を選択し、最後に以下のようにdocxやpdfなどのファイルを開きます。
 vscode でフローチャートを描く方法_visual_studio コードでフローチャートを描く方法
Apr 23, 2024 pm 02:13 PM
vscode でフローチャートを描く方法_visual_studio コードでフローチャートを描く方法
Apr 23, 2024 pm 02:13 PM
まず、コンピューターで Visual Studio コードを開き、左側にある 4 つの四角形のボタンをクリックし、検索ボックスに「draw.io」と入力してプラグインをクエリし、インストール後に新しい test.drawio ファイルを作成して [インストール] をクリックします。 test.drawioファイルを選択し、左側にある編集モードに入ります。 描画後、「ファイル」→「埋め込み」→「svg」をクリックし、「svgをコピー」を選択します。コピーした SVG コードを HTML コードに貼り付けます。HTML Web ページを開くと、Web ページ上の画像をクリックして、フローチャートを拡大または縮小できます。ここでは、右下隅の鉛筆パターンをクリックして Web ページにジャンプします。
 カリフォルニア工科大学の中国人がAIを使って数学的証明を覆す!タオ・ゼシュアンの衝撃を5倍にスピードアップ、数学的ステップの80%が完全に自動化
Apr 23, 2024 pm 03:01 PM
カリフォルニア工科大学の中国人がAIを使って数学的証明を覆す!タオ・ゼシュアンの衝撃を5倍にスピードアップ、数学的ステップの80%が完全に自動化
Apr 23, 2024 pm 03:01 PM
テレンス・タオなど多くの数学者に賞賛されたこの正式な数学ツール、LeanCopilot が再び進化しました。ちょうど今、カリフォルニア工科大学のアニマ・アナンドクマール教授が、チームが LeanCopilot 論文の拡張版をリリースし、コードベースを更新したと発表しました。イメージペーパーのアドレス: https://arxiv.org/pdf/2404.12534.pdf 最新の実験では、この Copilot ツールが数学的証明ステップの 80% 以上を自動化できることが示されています。この記録は、以前のベースラインのイソップよりも 2.3 倍優れています。そして、以前と同様に、MIT ライセンスの下でオープンソースです。写真の彼は中国人の少年、ソン・ペイヤンです。
 vscode ワークスペースにファイルを追加する方法 vscode ワークスペースにファイルを追加する方法
May 09, 2024 am 09:43 AM
vscode ワークスペースにファイルを追加する方法 vscode ワークスペースにファイルを追加する方法
May 09, 2024 am 09:43 AM
1. まず、vscode ソフトウェアを開き、エクスプローラー アイコンをクリックして、ワークスペース ウィンドウを見つけます。 2. 次に、左上隅にあるファイル メニューをクリックし、フォルダーをワークスペースに追加オプションを見つけます。 3. 最後に、フォルダーの場所を見つけます。ローカルディスク、追加ボタンをクリックします
 vscode でバックグラウンド更新を有効にする方法 vscode でバックグラウンド更新を有効にする方法
May 09, 2024 am 09:52 AM
vscode でバックグラウンド更新を有効にする方法 vscode でバックグラウンド更新を有効にする方法
May 09, 2024 am 09:52 AM
1. まず、インターフェースを開いた後、左上隅のファイルメニューをクリックします。 2. 次に、設定列の設定ボタンをクリックします。 3. ジャンプした設定ページで、アップデートセクションを見つけます。最後に、マウスをクリックしてチェックして有効にし、Windows のバックグラウンドで新しい VSCode バージョンのボタンをダウンロードしてインストールし、プログラムを再起動します。
 vscode で wsl 設定ファイルを無効にする方法 vscode で wsl 設定ファイルを無効にする方法
May 09, 2024 am 10:30 AM
vscode で wsl 設定ファイルを無効にする方法 vscode で wsl 設定ファイルを無効にする方法
May 09, 2024 am 10:30 AM
1. まず、設定メニューで設定オプションを開きます。 2. 次に、よく使用されるページでターミナル列を見つけます。 3. 最後に、列の右側にある usewslprofiles ボタンのチェックを外します。
 VScode でアニメーションのスムーズな挿入を設定する方法 アニメーションのスムーズな挿入を設定する VScode チュートリアル
May 09, 2024 am 09:49 AM
VScode でアニメーションのスムーズな挿入を設定する方法 アニメーションのスムーズな挿入を設定する VScode チュートリアル
May 09, 2024 am 09:49 AM
1. まず、インターフェースを開いた後、ワークスペースインターフェースをクリックします。 2. 次に、開いている編集パネルで、「ファイル」メニューをクリックします。 3. 次に、「環境設定」列の下にある「設定」ボタンをクリックします。 4. 最後に、マウスをクリックして CursorSmoothCaretAnimation を確認します。ボタンを押して保存するだけです
 Vscode でワークスペースの信頼権限を開く方法 Vscode でワークスペースの信頼権限を開く方法
May 09, 2024 am 10:34 AM
Vscode でワークスペースの信頼権限を開く方法 Vscode でワークスペースの信頼権限を開く方法
May 09, 2024 am 10:34 AM
1. まず、編集ウィンドウを開いた後、左下隅にある設定アイコンをクリックします。 2. 次に、表示されるサブメニューで [ワークスペース信頼の管理] ボタンをクリックします。 3. 次に、編集ウィンドウでページを見つけます。最後に、あなたのオフィスによると、必要に応じて関連する指示を確認してください




