フロントエンドとバックエンドの分離とは何ですか?
フロントエンドとバックエンドの分離の意味: フロントエンドとバックエンドの分離は、単なる開発モデルではなく、アーキテクチャ モデルでもあります。インターネット プロジェクト開発の業界標準の使用方法では、[nginx tomcat] 方法を使用して、途中に nodejs を追加して効果的に分離することもできます。

[関連する学習の推奨事項: フロントエンド ビデオ チュートリアル]
の意味フロントエンドとバックエンドの分離 はい:
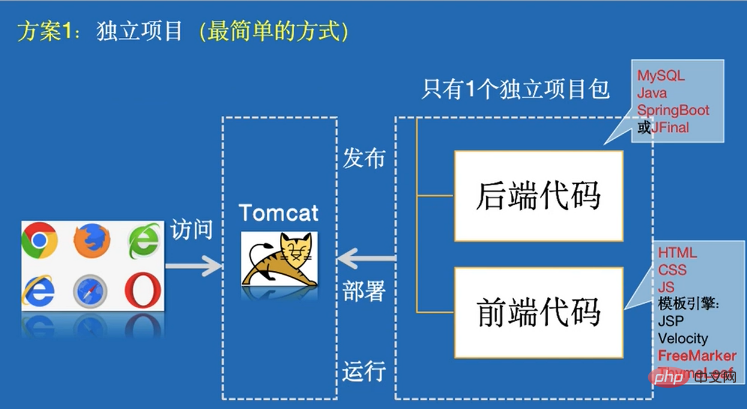
1. フロントエンドとバックエンドの混合開発モデル (SSR)

1.SSR の利点
1. 検索エンジン クローラーが完全にレンダリングされたページを直接表示できるため、SEO が向上します。
2. 特にネットワークが遅い状況や動作が遅いデバイスの場合、コンテンツを取得するまでの時間が短縮されます。サーバーでレンダリングされたマークアップを表示する前に、すべての JavaScript のダウンロードと実行が完了するのを待つ必要がないため、ユーザーは完全にレンダリングされたページをより速く表示できるようになります。一般に、これはユーザー エクスペリエンスの向上につながり、コンテンツを取得するまでの時間がコンバージョン率に直接関係するアプリケーションにとっては重要です。
3. プロセス:
1) クライアントはサーバーにリクエストを送信し、サーバーはページ (テンプレート エンジン) の HTML とデータを返します。
2. SSR の制限
1. サーバーに大きな負荷がかかっています
レンダリングは当初クライアントを通じて完了していましたが、現在は統合されていますサーバーノードにサービスを提供します。特に同時アクセスが多い場合、大量のサーバー CPU リソースが占有されます;
2. 限られた開発条件
サーバー側レンダリングでは、componentDidMount の前のライフサイクル フックのみが必要になります。が実行されるため、プロジェクトによって参照されるサードパーティ ライブラリは他のライフサイクル フックを使用できず、参照ライブラリの選択に大きな制限が課されます;
3. 学習コストが比較的高くなります
webpack と React に精通していることに加えて、node、Koa2、およびその他の関連テクノロジーをマスターする必要もあります。クライアント側のレンダリングと比較して、プロジェクトの構築と展開のプロセスはより複雑です。
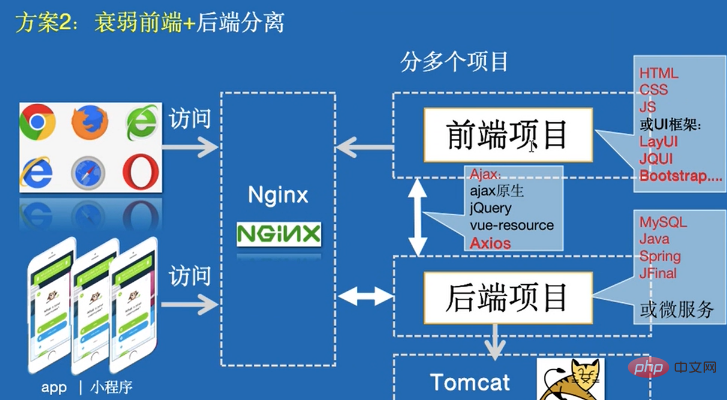
#2. フロントエンドとバックエンドの分離を容易にする (ajax を使用)
 #1. 利点
#1. 利点
フロントエンドはバックエンド コードを埋め込みません。フロントエンドは HTML、CSS、および JS の開発に重点を置き、バックエンドに依存しません。 Json データをシミュレートしてページをレンダリングすることもできます。バグを見つけた場合、すぐに問題を特定できます
2. 制限事項
1) JS には冗長性が多く、ビジネスが複雑な場合、レンダリング部分のコードが必要になります。ページは非常に複雑です;
2) Json によって返されるデータの量が比較的大きい場合、レンダリングが非常に遅くなり、ページのフリーズが発生する可能性があります;
3) SEO (検索エンジン)最適化 (つまり、検索エンジンの最適化) は、検索エンジンのクローラーが JS で非同期にレンダリングされたデータをクロールダウンできないため、非常に不便であり、その結果、このようなページが生成され、SEO には特定の問題が発生します;
4) リソースの消費が深刻で、複雑なビジネス 場合によっては、ページをレンダリングするために複数の HTTP リクエストを開始する必要がある場合があります。 PC側で複数のHTTPリクエストを確立しても大丈夫だと不満に思う人もいるかもしれない。モバイル端末について検討したことがありますか?モバイル端末上で HTTP リクエストを確立するために消費されるリソースがどれだけあるか知っていますか?
3. プロセス
1. Web を開いて、CSS、JS などの基本リソースを読み込みます;
2. Ajax リクエストを開始し、データをリクエストします同時に表示読み込み;
3. json形式でデータを取得後、ロジックに従ってテンプレートを選択しDOM文字列を描画;
4. DOM 文字列をページに挿入すると、Web ビューで DOM 構造がレンダリングされます;
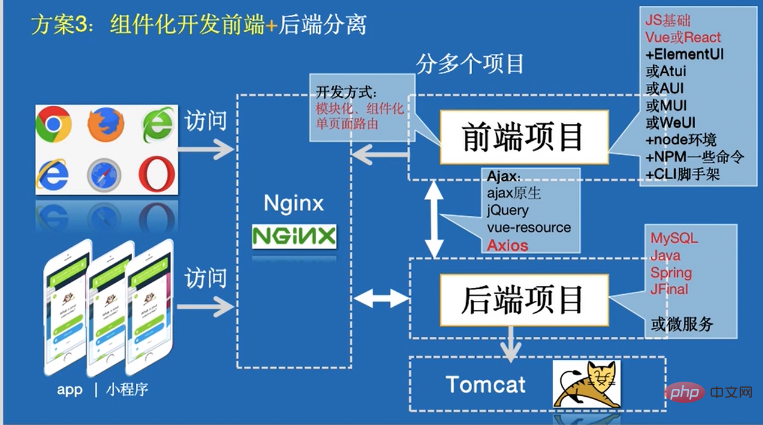
3. コンポーネント開発のフロントエンドとバックエンドの分離 (SPA)

1. ページ切り替えエクスペリエンスの向上
2. 切り替え時間の短縮
3. 導入が簡単フロントエンドとバックエンドを分離する
4。ただし、これにより一連のパフォーマンスの問題も発生します。問題:
2. 制限事項1。初期読み込みスクリプトが大きい
##2. 最初の画面の空白時間が長い## 3. ページが戻ると、データが受動的に再プルされる
#3. プロセス
1) ブラウザはサーバー側で NodeJS をリクエストします;2) NodeJS 次に HTTP を開始して JSP をリクエストします;
3) JSPまだ API として JSON を NodeJS に出力します; 4) NodeJS は JSON を受信した後に HTML ページをレンダリングします; 5) NodeJS は HTML ページをブラウザーに直接フラッシュします;## ####まとめ: ######
古典的な JSP サーブレット JavaBean の MVC 時代から、SSM (Spring SpringMVC Mybatis) と SSH (Spring Struts Hibernate) の Java フレームワーク時代、そしてフロントエンド フレームワーク (KnockoutJS、AngularJS、vueJS) が主流の MV* へ、ReactJS)の時代、そしてNodejsを中心としたフルスタックの時代とテクノロジーとアーキテクチャは進化してきました。 「NodeJS に基づくフルスタック開発」モデルは非常にエキサイティングですが、Node に基づくフルスタック開発を安定して誰もが受け入れられるものにするまでには、まだ長い道のりがあります。フロントエンド・バックエンド分離モデルであっても、その他のモデルであっても、ニーズをより便利に解決するためのものではありますが、それらは単なる「中継駅」にすぎません。フロントエンド プロジェクトとバックエンド プロジェクトは 2 つの異なるサーバー上に配置された 2 つのプロジェクトであり、独立した展開、2 つの異なるプロジェクト、2 つの異なるコード ベース、および異なる開発者が必要です。フロントエンドはページのスタイルと動的データの解析とレンダリングのみに重点を置く必要があり、バックエンドは特定のビジネス ロジックに重点を置きます。
以上がフロントエンドとバックエンドの分離とは何ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7530
7530
 15
15
 1379
1379
 52
52
 82
82
 11
11
 21
21
 76
76
 React フロントエンドとバックエンドの分離ガイド: フロントエンドとバックエンドの分離と独立したデプロイメントを実現する方法
Sep 28, 2023 am 10:48 AM
React フロントエンドとバックエンドの分離ガイド: フロントエンドとバックエンドの分離と独立したデプロイメントを実現する方法
Sep 28, 2023 am 10:48 AM
React フロントエンドとバックエンドの分離ガイド: フロントエンドとバックエンドの分離と独立したデプロイメントを実現する方法、特定のコード例が必要です 今日の Web 開発環境では、フロントエンドとバックエンドの分離がトレンドになっています。フロントエンド コードとバックエンド コードを分離することで、開発作業がより柔軟かつ効率的になり、チームのコラボレーションが促進されます。この記事では、React を使用してフロントエンドとバックエンドの分離を実現し、それによって分離と独立したデプロイの目標を達成する方法を紹介します。まず、フロントエンドとバックエンドの分離とは何かを理解する必要があります。従来の Web 開発モデルでは、フロントエンドとバックエンドが結合されています。
 Java を使用して、フロントエンドとバックエンドを分離してフォーム データの対話を処理するにはどうすればよいですか?
Aug 10, 2023 pm 01:01 PM
Java を使用して、フロントエンドとバックエンドを分離してフォーム データの対話を処理するにはどうすればよいですか?
Aug 10, 2023 pm 01:01 PM
Java を使用して、フロントエンドとバックエンドを分離してフォーム データの対話を処理するにはどうすればよいですか?フロントエンドとバックエンドの分離アーキテクチャの普及により、フロントエンドが AJAX リクエストを通じてフォーム データをバックエンドに送信するのが一般的な方法になりました。この記事では、Java を使用して、フロントエンドとバックエンドを分離してフォーム データの対話を処理する方法を学びます。 SpringBoot をバックエンド フレームワークとして使用し、簡単な例を通じてプロセス全体を示します。まず、SpringBoot プロジェクトを作成し、関連する依存関係を追加する必要があります。 pで
 フロントエンドとバックエンドの分離の本質をすぐに理解する(アーキテクチャ図付き)
Aug 05, 2022 pm 04:37 PM
フロントエンドとバックエンドの分離の本質をすぐに理解する(アーキテクチャ図付き)
Aug 05, 2022 pm 04:37 PM
フロントエンドとバックエンドの分離は、ソフトウェア技術やビジネスがある程度発展すると、プロジェクト管理において必ず実行しなければならないアップグレードであり、偶然ではなく必然です。端的に言えば、会社の部門構成の調整です。
 Vue を使用してフロントエンドとバックエンドの分離とインターフェイスのドッキングを実現するにはどうすればよいですか?
Jun 27, 2023 am 10:09 AM
Vue を使用してフロントエンドとバックエンドの分離とインターフェイスのドッキングを実現するにはどうすればよいですか?
Jun 27, 2023 am 10:09 AM
フロントエンド テクノロジーの継続的な開発に伴い、フロントエンドとバックエンドを分離するアーキテクチャ モデルがますます一般的になってきています。フロントエンドとバックエンドを分離することの利点は明らかで、フロントエンドとバックエンドをそれぞれ独自のテクノロジー選択と開発リズムで独立して開発できるため、システムの保守性と拡張性が向上します。人気のあるフロントエンド フレームワークとして、Vue はより優れたユーザー エクスペリエンスをもたらします。この記事では、Vue を使用してフロントエンドとバックエンドの分離のアーキテクチャ パターンを実装する方法を詳しく紹介し、インターフェイスのドッキング方法を示します。 1. バックエンドの実装 バックエンドの実装については、以下を選択できます。
 Vue.jsとJava言語の組み合わせにより、フロントエンドとバックエンドの別々の開発が可能になります
Jul 29, 2023 pm 03:25 PM
Vue.jsとJava言語の組み合わせにより、フロントエンドとバックエンドの別々の開発が可能になります
Jul 29, 2023 pm 03:25 PM
Vue.js と Java 言語の組み合わせ:フロントエンドとバックエンドの分離開発を実現 フロントエンドフレームワーク Vue.js とバックエンド言語 Java は、現在非常に人気があり広く使われている技術です。フロントエンドとバックエンドの開発能力。 Vue.js と Java 言語を組み合わせることで、フロントエンドとバックエンドの個別の開発が実現し、プロジェクト開発がより効率的かつ保守可能になります。この記事では、フロントエンドとバックエンドの分離開発に Vue.js と Java 言語を使用する方法と、対応するコード例を紹介します。作成V
 Nginx 逆生成データベースでフロントエンドとバックエンドの分離を実現する方法
Jun 10, 2023 pm 12:01 PM
Nginx 逆生成データベースでフロントエンドとバックエンドの分離を実現する方法
Jun 10, 2023 pm 12:01 PM
インターネット技術の急速な発展に伴い、フロントエンドとバックエンドの分離という考え方が開発者によってますます広く使用されるようになりました。フロントエンドとバックエンドの分離により、フロントエンドとバックエンドの開発を分離して並行することができ、開発効率が向上し、開発の複雑さが軽減され、システムのパフォーマンスとスケーラビリティが向上します。フロントエンドとバックエンドが分離されたアーキテクチャでは、フロントエンドはインターフェイスを介してバックエンドにデータを要求し、バックエンドは要求されたデータを処理してフロントエンドに返します。このプロセスでは、Nginx はリバース プロキシ テクノロジを通じてデータの送信と転送の役割を果たすことができます。この記事ではその方法について説明します
 フロントエンドとバックエンドを分離した PHP プロジェクト開発の実践
Jun 27, 2023 am 08:15 AM
フロントエンドとバックエンドを分離した PHP プロジェクト開発の実践
Jun 27, 2023 am 08:15 AM
インターネットの急速な発展と数億人のユーザー数の増加に伴い、高品質で高性能な Web アプリケーションに対する需要も高まっています。これに関連して、フロントエンドとバックエンドを分離した PHP プロジェクト開発モデルがますます人々に支持されています。この記事では、フロントエンドとバックエンドを分離したPHPプロジェクトの開発プロセス、テクノロジーの選択、注意点などの開発実践について紹介します。 1. フロントエンドとバックエンドの分離の概念 フロントエンドとバックエンドの分離とは、Web アプリケーションのフロントエンドとバックエンドを別々に開発および展開し、インターフェイスを介してデータ対話とビジネス ロジックを実行することを指します。 。
 フロントエンド開発とバックエンド開発の分離において、Go 言語、PHP、Java のいずれを選択するかについての議論
Sep 08, 2023 pm 06:48 PM
フロントエンド開発とバックエンド開発の分離において、Go 言語、PHP、Java のいずれを選択するかについての議論
Sep 08, 2023 pm 06:48 PM
フロントエンドとバックエンドの分離開発では、Go 言語、PHP、Java のいずれを選択するかが議論されていますが、モバイル インターネットの急速な発展に伴い、フロントエンドとバックエンドの分離開発モデルがますます増加しています。人気のある。この開発モデルでは、フロントエンドはユーザー インターフェイスの表示と対話を担当し、バックエンドはロジックの処理とデータの永続的なストレージを担当します。バックエンド言語の選択に関して、現在市場で一般的に使用されている言語には、Go 言語、PHP、Java などがあります。では、Go 言語、PHP、Java のいずれかを選択するにはどうすればよいでしょうか?この記事では、パフォーマンス、開発効率、生態環境に焦点を当てます。




