

①node.jsをダウンロード
②インストールと環境変数の設定
③ デプロイ プロジェクトの起動アクセス
##[ビデオ チュートリアルの推奨:nodejs チュートリアル #]
2. 詳細な手順1. 対応するシステムを選択して、ダウンロード :https://nodejs.org/en/download/

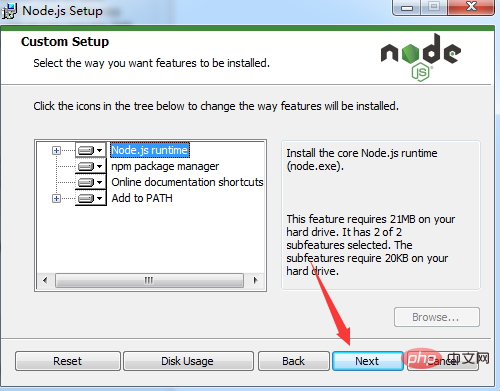
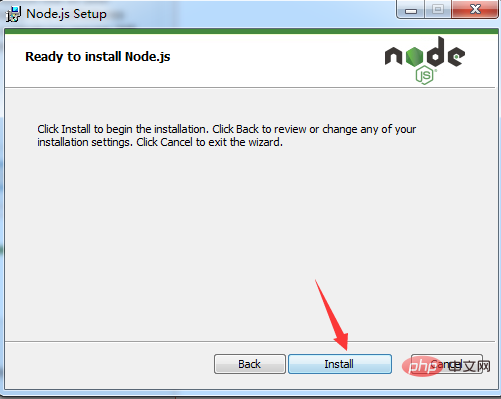
##2. ダブルクリックしてインストールします







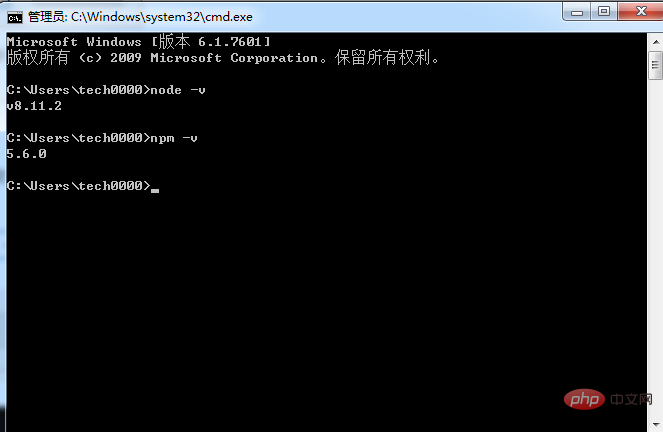
cmd がインストールされました
node -v 显示Node.js的版本说明已经安装成功
npm -v 自带的npm已经安装成功


ここに説明があります: Node.js の新しいバージョンには独自の npm があり、Node.js のインストール時にインストールされます。npm の機能は、次のパッケージを実行することです。 Node.js が依存する管理とは、Node.js のインストール/アンインストールに必要なものと理解することもできます。
4、
環境変数の設定
手順: ここ環境設定では主にnpmでインストールするグローバルモジュールが配置されるパスとキャッシュのパスを設定しますが、将来的には npm install Express [-g] のように設定する必要があるためです。 (オプションのパラメーター -g は後ほど、g はグローバル インストールを表します)、インストールされたモジュールはパス [C:\Users\username\AppData\Roaming\npm] にインストールされ、C ドライブのスペースを占有します。
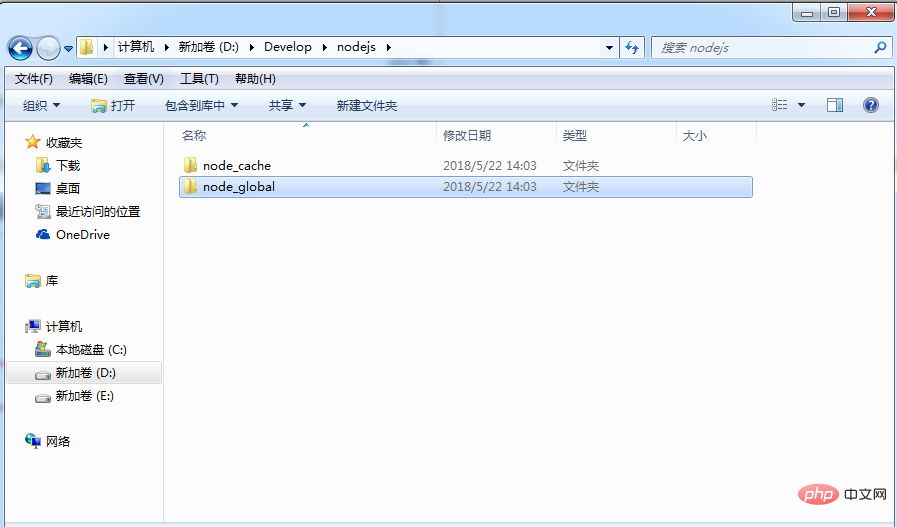
例如:我希望将全模块所在路径和缓存路径放在我node.js安装的文件夹中,则在我安装的文件夹【D:\Develop\nodejs】下创建两个文件夹【node_global】及【node_cache】如下图:

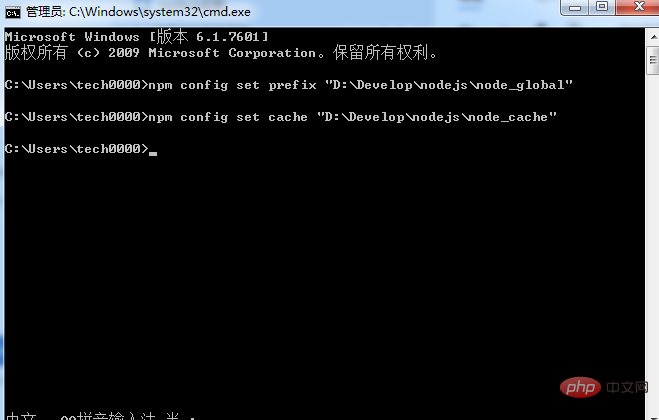
创建完两个空文件夹之后,打开cmd命令窗口,输入
npm config set prefix "D:\Develop\nodejs\node_global" npm config set cache "D:\Develop\nodejs\node_cache"

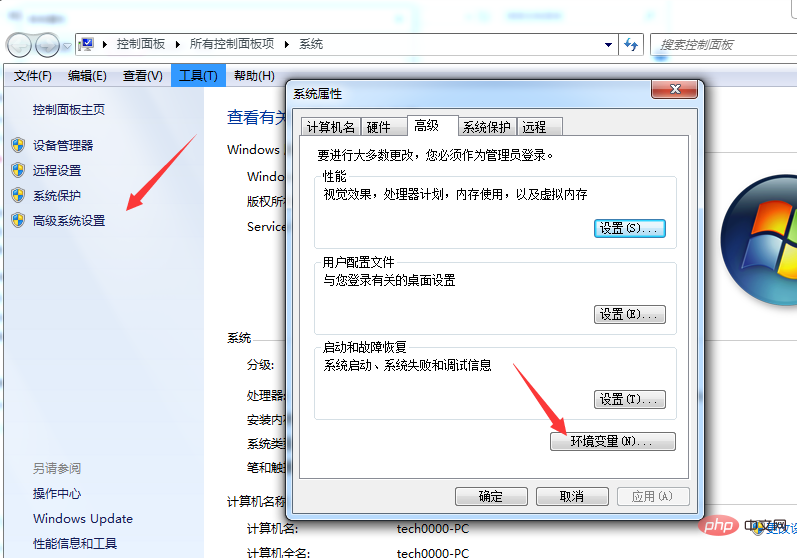
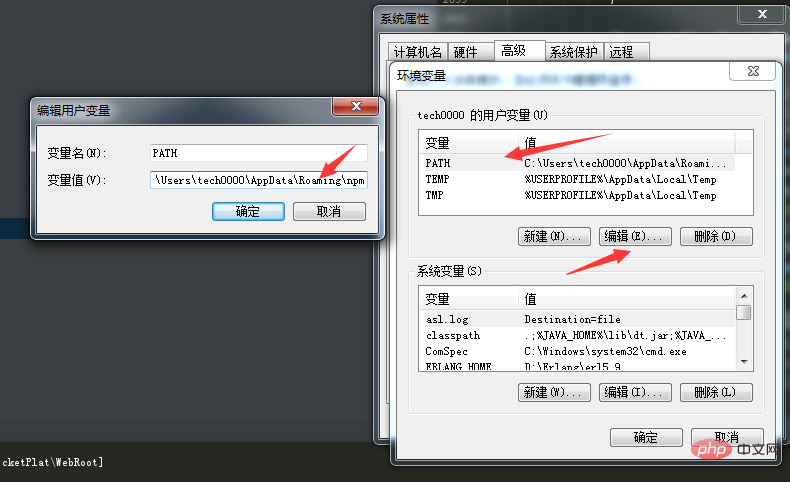
接下来设置环境变量,关闭cmd窗口,“我的电脑”-右键-“属性”-“高级系统设置”-“高级”-“环境变量”



5、测试
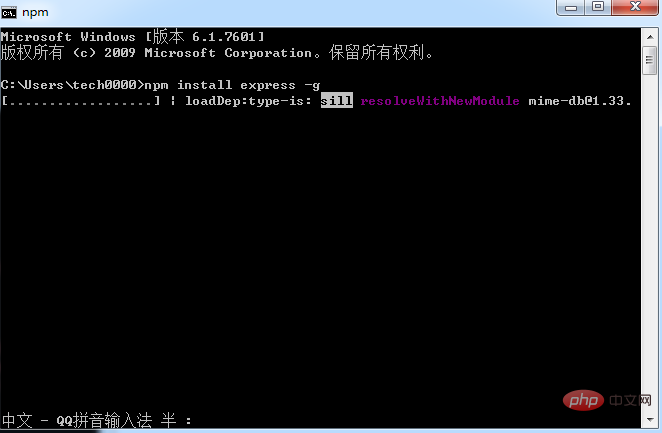
配置完后,安装个module测试下,我们就安装最常用的express模块,打开cmd窗口,
输入如下命令进行模块的全局安装:
npm install express -g # -g是全局安装的意思

安装完可以看到express版本



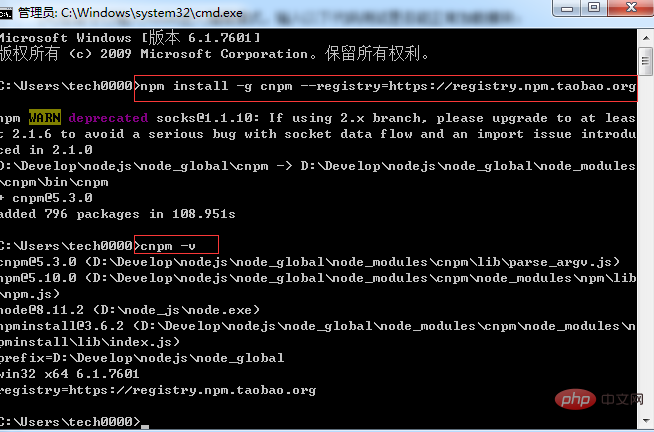
6、安装cnpm 下载国内资源
npm install -g cnpm --registry=https://registry.npm.taobao.org

输入cnpm -v输入是否正常
cnpm -v

如果有错
添加系统变量path的内容
因为cnpm会被安装到D:\Program Files\nodejs\node_global下,而系统变量path并未包含该路径。在系统变量path下添加该路径即可正常使用cnpm。
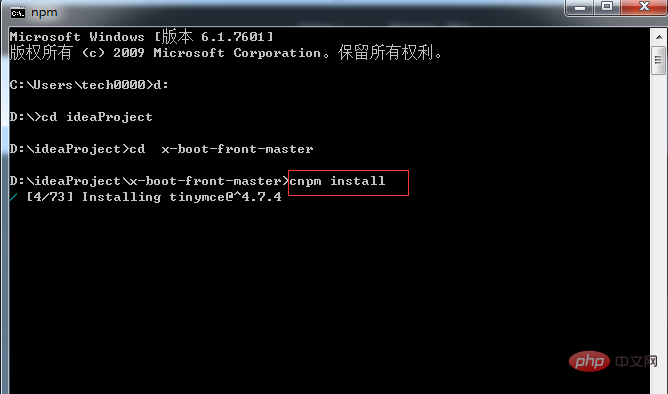
7、部署项目
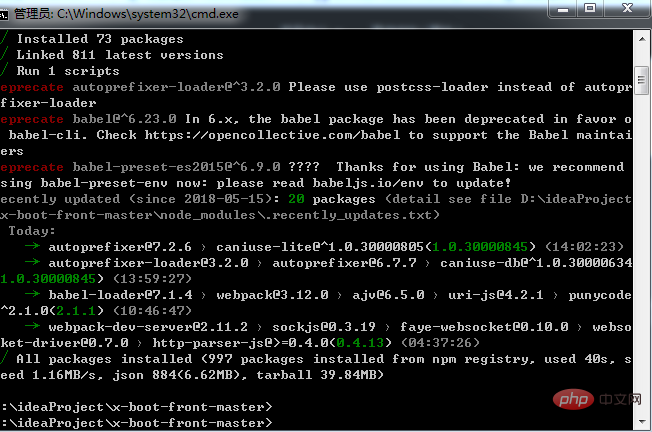
cnpm install


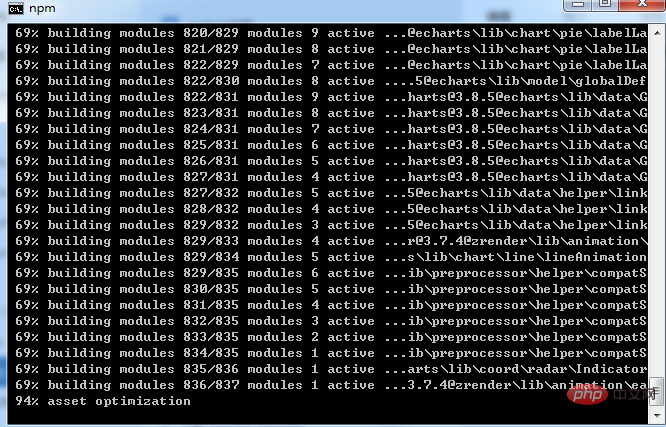
8、启动项目
npm run dev

启动成功

访问项目

この時点で、Windows への Node.js のインストール、環境変数の構成、プロジェクトのデプロイは完了しました。ご質問がある場合は、コメントを残してください。できるだけ早く返信します。
プログラミング関連の知識について詳しくは、プログラミング入門をご覧ください。 !
以上がNode.js のインストールと構成環境、およびプロジェクトをデプロイする方法の概要 (Windows システム下)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。