開発効率を向上させるおすすめの実践的なVSCodeプラグイン
この記事では、開発効率を向上させるための実用的な VSCode プラグインをいくつか紹介します。 !一定の参考値があるので、困っている友達が参考になれば幸いです。

#テクノロジーはオープンソースであり、知識は共有されます。
知識を活用して運命を変え、家族がより良い生活を送れるようにしましょう。
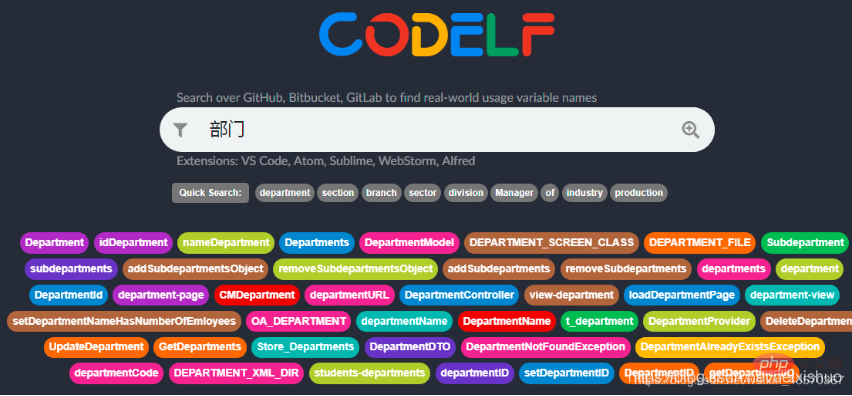
1. Codelf
変数命名アーティファクト






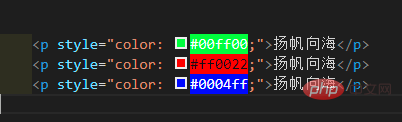
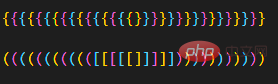
 ##4. ブラケット ペア カラーライザー
##4. ブラケット ペア カラーライザー
色付きのブラケットのペア。ブラケットに独立した色を付けて簡単に識別できるようにします

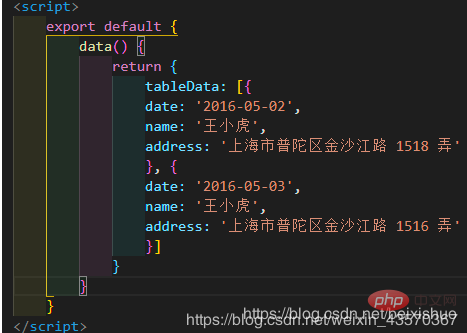
 #5. 一致するタグをハイライト表示します
#5. 一致するタグをハイライト表示します
ハイライト対応する HTML タグと対応する括弧を識別します

##6、Path Intellisense

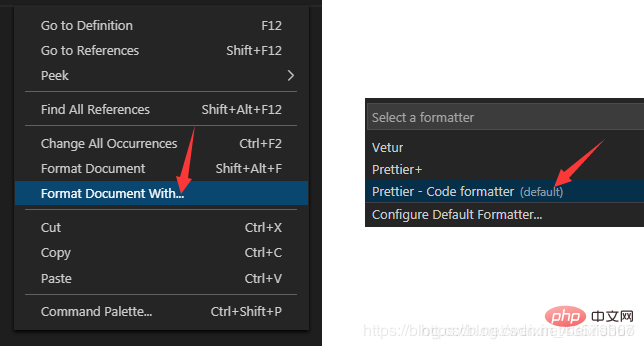
 コードのフォーマット
コードのフォーマット
 #8、自動終了タグ
#8、自動終了タグ
自動補完タグ
9. タグの自動名前変更
HTML タグの名前を自動的に変更します。p タグを a に変更すると、終了タグ p は自動的に a
10 に変更されます。HTML スニペット
HTML タグとその意味に関するインテリジェントなプロンプト


13.change-case

vscode基本チュートリアル 
以上が開発効率を向上させるおすすめの実践的なVSCodeプラグインの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7467
7467
 15
15
 1376
1376
 52
52
 77
77
 11
11
 19
19
 20
20
 Windows 7で実行できるコードエディターはどれですか?
Apr 03, 2025 am 12:01 AM
Windows 7で実行できるコードエディターはどれですか?
Apr 03, 2025 am 12:01 AM
Windows 7で実行できるコードエディターには、メモ帳、sublimeText、およびAtomが含まれます。 1.NOTEPAD:古いシステムに適した軽量で高速な起動。 2.SublimeText:強力で支払われます。 3. atom:非常にカスタマイズ可能ですが、ゆっくりと開始します。
 VSコードとVisual Studioの違いは何ですか?
Apr 05, 2025 am 12:07 AM
VSコードとVisual Studioの違いは何ですか?
Apr 05, 2025 am 12:07 AM
VSCODEは、複数の言語と拡張機能に適した軽量コードエディターです。 VisualStudioは、主に.NET開発に使用される強力なIDEです。 1.VSCODEは電子に基づいており、クロスプラットフォームをサポートし、モナコエディターを使用します。 2。VisualStudioは、Microsoftの独立したテクノロジースタックを使用して、デバッグとコンパイラを統合します。 3.VSCODEは単純なタスクに適しており、VisualStudioは大規模なプロジェクトに適しています。
 どのWindowsがVisual Studioをサポートしていますか?
Apr 02, 2025 pm 02:12 PM
どのWindowsがVisual Studioをサポートしていますか?
Apr 02, 2025 pm 02:12 PM
VisualStudioがサポートするWindowsバージョンには、Windows 10、Windows 11、Windows 7、およびWindows 8.1が含まれます。 1)最新の機能と最良のサポートには、Windows 10またはWindows 11を使用することをお勧めします。 2)特に大規模なプロジェクトを開発する場合、ハードウェア構成で十分であることを確認します。 3)VisualStudio2022は、Windows 11が最適化され、パフォーマンスとユーザーエクスペリエンスの向上を提供します。
 プログラムをWindows 8と互換性のあるものにするにはどうすればよいですか?
Apr 07, 2025 am 12:09 AM
プログラムをWindows 8と互換性のあるものにするにはどうすればよいですか?
Apr 07, 2025 am 12:09 AM
Windows 8でプログラムをスムーズに実行するには、次の手順が必要です。1。互換性モードを使用して、コードを介してこのモードを検出して有効にします。 2. API呼び出しを調整し、Windowsバージョンに従って適切なAPIを選択します。 3.パフォーマンスの最適化を実行し、互換性モードの使用を避け、API呼び出しを最適化し、一般的なコントロールを使用してください。
 Windows 8に最適なVisual Studioのバージョンはどれですか?
Apr 01, 2025 pm 05:57 PM
Windows 8に最適なVisual Studioのバージョンはどれですか?
Apr 01, 2025 pm 05:57 PM
Windows 8システムの場合、VisualStudio2013は、パフォーマンスと機能がVisualStudio2012よりも優れているため、推奨されます。 1)VisualStudio2013は、Windows 8のメトロスタイルのアプリケーション開発をサポートしており、コンピレーション速度とデバッグツールが改善されています。 2).NetFramework 4.5.1のサポートも導入し、開発効率を向上させました。
 私のコンピュータはコードとコードを実行できますか?
Apr 08, 2025 am 12:16 AM
私のコンピュータはコードとコードを実行できますか?
Apr 08, 2025 am 12:16 AM
VSCODEは、基本システムの要件が満たされている限り、ほとんどの最新のコンピューターで実行できます。1。オペレーティングシステム:Windows 7以降、MacOS 10.9以降、Linux。 2。プロセッサ:1.6GHz以下。 3。メモリ:少なくとも2GB RAM(4GB以上推奨); 4。ストレージスペース:少なくとも200MBの利用可能なスペース。設定を最適化し、拡張使用を削減することにより、低構成コンピューターでスムーズなユーザーエクスペリエンスを取得できます。
 VSコードはWindows 8で動作しますか?
Apr 06, 2025 am 12:13 AM
VSコードはWindows 8で動作しますか?
Apr 06, 2025 am 12:13 AM
はい、vscodeisCompatibleWithWindows8.1)theinstallerfromthevscodesurethelatest.netframeworkisInstalled.2)installextensionsionsingTheCommandline、NotingSomeMayloadSlower.3)ManageByClusnnnnyRoightEntions、Light -omayloadSlower.3)
 Windows 8用のVisual Studioをインストールする方法は?
Apr 09, 2025 am 12:19 AM
Windows 8用のVisual Studioをインストールする方法は?
Apr 09, 2025 am 12:19 AM
Windows 8にVisualStudioをインストールする手順は次のとおりです。1。公式Microsoft WebサイトからVisualStudioCommunity2019インストールパッケージをダウンロードします。 2.インストーラーを実行し、必要なコンポーネントを選択します。 3.インストールが完了した後に使用できます。 Windows 8互換性のあるコンポーネントを選択し、十分なディスクスペースと管理者の権利があることを確認してください。




