より良いランディング ページをデザインする方法 (15 の心理学戦略)

[関連する学習の推奨事項: ウェブサイト制作ビデオ チュートリアル]
私たちの日々の意思決定に無意識のうちに影響を与えるものはたくさんありますが、その多くは微妙な心理的要因が作用しています。率直に言って、ユーザーエクスペリエンスデザインは心理学に関連しており、製品のコンバージョン率に直接影響を与える可能性さえあることは誰もが知っています。以下では、ログイン ページを例として、ユーザー エクスペリエンスを向上させる方法を説明します。
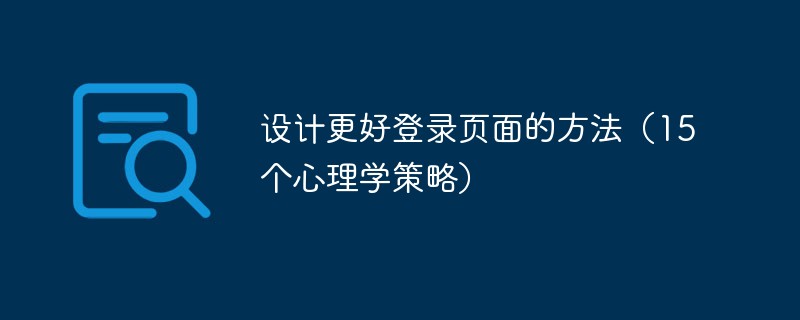
1. 重要なコンテンツ領域を「丸」で囲む
# 地域を強調すると、人々の注目を集めやすく、意思決定を迅速に行うことをためらう人々を助けることができます。

SweetDate は、配偶者選択リクエスト フォームを視覚的に強調し、ユーザーがすばやく送信して体験に参加できるようにするブラインド デート Web サイトです。
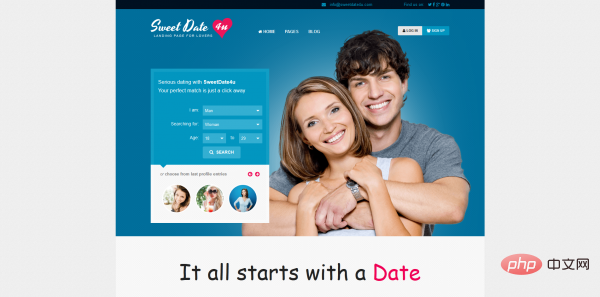
# 2. 色とコントラストを使用する # 人は色に対して感情的、感情的な反応を示すため、適切なカラーマッチングを選択することが非常に重要です。同時に、コントラストを使用すると、ユーザーがランディング ページからすぐに飛び出て目的地に移動できるようになります。 「ドミノ効果」理論によれば、人は少しでも違うものは覚えてしまう傾向があり、これをうまく活用することでコンバージョン率が大きく高まる可能性があります。
 VWO は、ユーザーに製品デモを体験してもらうために、対照的な色「黄色」を使用しています。
VWO は、ユーザーに製品デモを体験してもらうために、対照的な色「黄色」を使用しています。
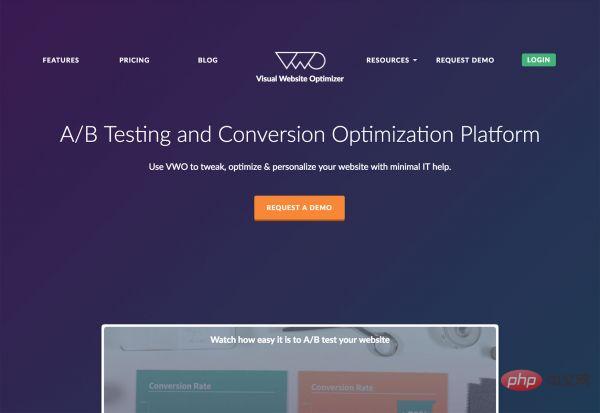
3. 空白を使用する
認知コストを可能な限り削減し、使いやすさを向上させます。ホワイトスペースは、ビジュアルデザイナーによる単なる美的選択ではなく、その最終的な目的は、インターフェイス上で表現されるコンテンツを理解しやすくすることです。空白は無意識のうちにユーザーに休憩スペースを提供し、ページの重要な要素を強調表示し、対象ユーザーが立ち止まって意思決定できるようにします。
 Reprise では、ボタンを強調表示するために多くの背景スペースが残されています。
Reprise では、ボタンを強調表示するために多くの背景スペースが残されています。
4. 一貫性の維持
一貫したユーザーエクスペリエンスを提供することで、ユーザーの潜在的な懸念を解消し、ターゲットユーザーの信頼を獲得します。広告、メッセージ通知、カスタマー サービスのいずれであっても、より高いコンバージョン率を得るには、それらすべてをシームレスに組み合わせて、統一された情報と信頼できるエクスペリエンスを提供する必要があります。
5. 写真を使用する
通常、写真は言葉よりも捉えやすく、記憶に残りやすいです。ログインページでは、商品の訴求につながる感情に響く写真を掲載することで、ユーザーの商品に対する認知度や期待度が大きく向上し、フォローにつながり、さらなる行動喚起につながります。ほとんどすべてのランディング ページのデザインには画像が使用されます。
6. プライマシー効果
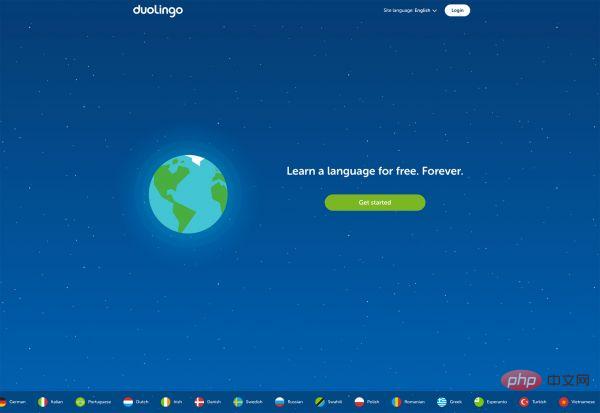
人は、たくさんの物事の最初のことをより簡単に記憶する傾向があります。ターゲットユーザーが初めて聞く、または見るコンテンツは目に見えないところで強調されており、これを機会に良いファーストイメージを作成することができます。
 Duolingo のログイン ページでは、非常に簡潔で対象を絞ったテキストが 1 つだけ使用されており、人々に深い印象を与えます。
Duolingo のログイン ページでは、非常に簡潔で対象を絞ったテキストが 1 つだけ使用されており、人々に深い印象を与えます。
7. リーセンシー効果
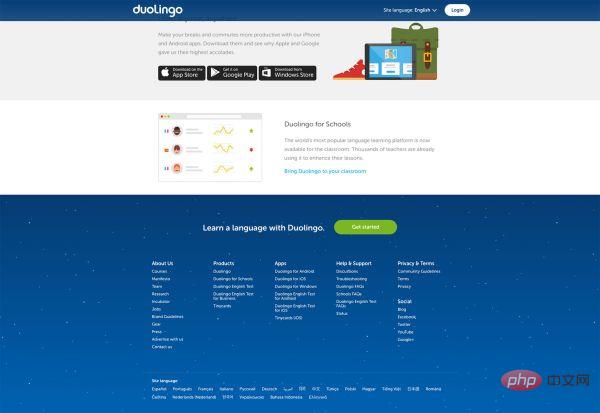
初頭効果に対応して、人々は最初の画像と最後のコンテンツをより簡単に記憶する傾向があります。ページ レイアウト上で情報を配置することは、結末が終わりにならないようにするために非常に重要です。ログイン ページの下部には、ページの先頭と同じ目的を果たすいくつかの情報とボタンを提供できます。
 Duolingo のログイン ページの下部には、対象ユーザーに製品をすぐに体験するよう呼びかける行動喚起が配置されています。
Duolingo のログイン ページの下部には、対象ユーザーに製品をすぐに体験するよう呼びかける行動喚起が配置されています。
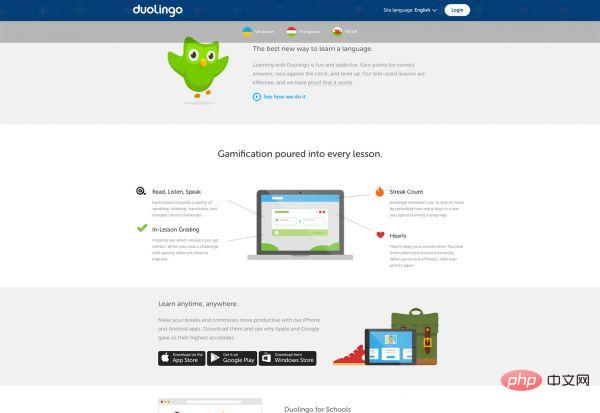
8。繰り返し、繰り返し、繰り返し
それ以外の場合は、「最初」と「最後」の方が覚えやすいです。しかし、中間コンテンツが重要ではないというわけではなく、スペースを最大限に活用し、製品の価値やメリットをあらゆる角度から繰り返し伝えることで、ユーザーに真に情報を届けることができます。
# Duolingo を例に挙げますが、ログイン ページの製品情報が強化されています。
9. ソーシャル属性を使用します
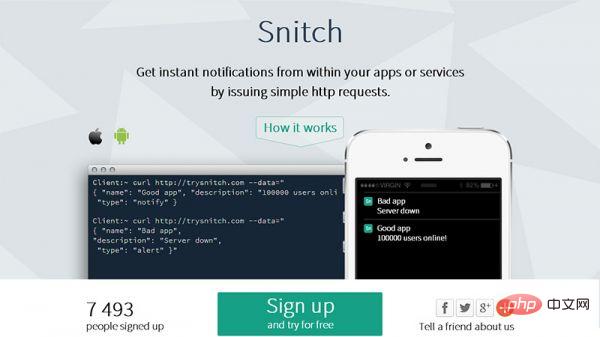
人々は複雑な社会集団であり、私たちは皆、社会に適応する必要があります。多くの人が同じことをしているのを見ると、私たちは無意識のうちにそれが正しいことであると考え、それに応じて行動します。したがって、力強く誠実なレコメンドコンテンツ(グラフィック)を使用することで、ランディングページのコンバージョン率を高めることができます。

Snitch は、7,493 人が使用登録していることを潜在的なユーザーに直接伝えます。
10. 明示的な権限
あなたの製品を使用している有名なブランド、企業、機関はありますか? その場合は、ログイン ページに関連するロゴを配置してください。ターゲットユーザーに当社製品の人気と信頼性を感じてもらいます。一般に人々は権威を尊重するため、潜在的なユーザーを実際のユーザーに育てることができます。

Trusted Housesitters には、現在サービスを提供している有名な企業のロゴと受賞歴が表示されます。
11. 逃すことへの恐怖
人は通常、得たいものよりも逃すことを恐れます。潜在的なユーザーに対して、当社の製品を使用しないと何が見逃されるのかを明確に伝える必要があります。もちろん、冷たく言いすぎたり、ぶっきらぼうに伝えたりすると、メッセージを受け取った人がパニックになったり、不安になったりしてしまいます。
12. 緊急性や希少性を表現する
ユーザーに試用期間や期間限定を提供するなど、「ハングリーマーケティング」の意味に似ています。購入。販売数量または現在選択可能な数量を表示することで、ユーザーは危機感を感じ、迅速に行動を起こすことができます。 (この時、編集者の目には画面いっぱいに浮かぶ「998」の文字が見えました)

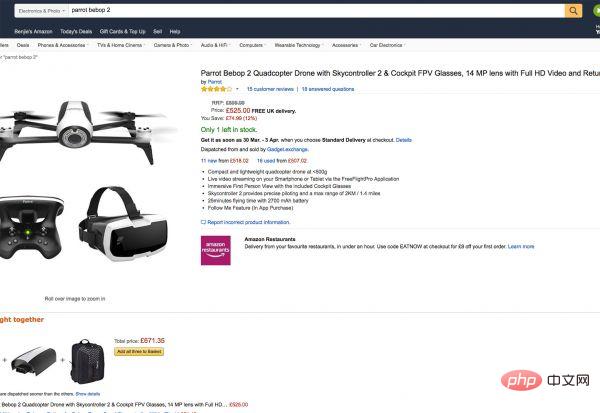
Amazonではユーザーの注意を引くために、在庫が少ないことを赤で表現しています。
13. 互恵関係を促進する
ユーザーは、ログイン後にどのような価値のあるものを入手できるかを知りたいと考えています。私たちが望んでいるのは、ユーザー情報などを取得することです。したがって、私たちがしなければならないことは、ユーザーが関心を寄せるコンテンツを用意し、この機会に当社の製品やサービスが期待をはるかに上回っていることを示すことです。例えば、デザイン学習サイトにログインすると、PSD素材パッケージなど、潜在ユーザーが興味を持つコンテンツを入手できます。
14. ストーリーテリング
ストーリーの魅力は非常に強力です。文化的背景に関係なく、人は通常、事実そのものよりもストーリーを記憶する能力が 22 倍優れています。ストーリーテリングの芸術を使用して、ターゲット ユーザーの感情を刺激します。優れたコピーライティング、写真、音声およびビデオ画像は、製品の利点を迅速に示し、感情的な共鳴とユーザーのコンバージョン率を引き起こすのに役立ちます。

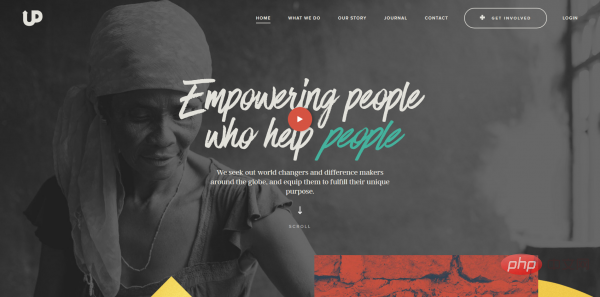
upstreamint は国際的な慈善援助 Web サイトです。ログイン ページにはいくつかの鮮明な例があり、Web サイトの内容と目的は覚えやすいです。
15. 無料のサービスやコンテンツを提供する
# 誰もが自由であることを好みます。ユーザーが試用プロセス中に以前の懸念を払拭できるように、迅速でアクセスしやすいサービスや製品試用版を提供します。購入前に試してみるモデルの目的は、優れたユーザー エクスペリエンスを提供し、最終的にユーザーの信頼を獲得することです。
以上がより良いランディング ページをデザインする方法 (15 の心理学戦略)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7343
7343
 9
9
 1627
1627
 14
14
 1352
1352
 46
46
 1265
1265
 25
25
 1210
1210
 29
29
 UseEffectとは何ですか?副作用を実行するためにどのように使用しますか?
Mar 19, 2025 pm 03:58 PM
UseEffectとは何ですか?副作用を実行するためにどのように使用しますか?
Mar 19, 2025 pm 03:58 PM
この記事では、functionコンポーネントでのデータフェッチやDOM操作などの副作用を管理するためのフックであるReactの使用Effectについて説明します。メモリリークなどの問題を防ぐための使用、一般的な副作用、およびクリーンアップについて説明します。
 怠zyなロードの概念を説明してください。
Mar 13, 2025 pm 07:47 PM
怠zyなロードの概念を説明してください。
Mar 13, 2025 pm 07:47 PM
怠zyな読み込みは、必要になるまでコンテンツの読み込みを遅延させ、初期負荷時間とサーバーの負荷を削減することにより、Webパフォーマンスとユーザーエクスペリエンスを改善します。
 JavaScriptの高次関数とは何ですか?また、より簡潔で再利用可能なコードを書くためにどのように使用できますか?
Mar 18, 2025 pm 01:44 PM
JavaScriptの高次関数とは何ですか?また、より簡潔で再利用可能なコードを書くためにどのように使用できますか?
Mar 18, 2025 pm 01:44 PM
JavaScriptの高次関数は、抽象化、共通パターン、および最適化技術を通じて、コードの簡潔さ、再利用性、モジュール性、およびパフォーマンスを強化します。
 JavaScriptでカリーはどのように機能し、その利点は何ですか?
Mar 18, 2025 pm 01:45 PM
JavaScriptでカリーはどのように機能し、その利点は何ですか?
Mar 18, 2025 pm 01:45 PM
この記事では、JavaScriptのカレーについて説明します。これは、マルチアーグメント関数を単一argument関数シーケンスに変換する手法です。 Curryingの実装、部分的なアプリケーションなどの利点、実用的な用途、コード読み取りの強化を調査します
 React和解アルゴリズムはどのように機能しますか?
Mar 18, 2025 pm 01:58 PM
React和解アルゴリズムはどのように機能しますか?
Mar 18, 2025 pm 01:58 PM
この記事では、Virtual DOMツリーを比較してDOMを効率的に更新するReactの調整アルゴリズムについて説明します。パフォーマンスの利点、最適化技術、ユーザーエクスペリエンスへの影響について説明します。
 イベントハンドラーのデフォルトの動作をどのように防止しますか?
Mar 19, 2025 pm 04:10 PM
イベントハンドラーのデフォルトの動作をどのように防止しますか?
Mar 19, 2025 pm 04:10 PM
記事では、PreventDefault()メソッドを使用して、イベントハンドラーのデフォルト動作の防止、ユーザーエクスペリエンスの強化などの利点、およびアクセシビリティの懸念などの潜在的な問題について説明します。
 usecontextとは何ですか?コンポーネント間で状態を共有するためにどのように使用しますか?
Mar 19, 2025 pm 03:59 PM
usecontextとは何ですか?コンポーネント間で状態を共有するためにどのように使用しますか?
Mar 19, 2025 pm 03:59 PM
この記事では、ReactのUseContextを説明しています。これにより、小道具掘削を避けることで国家管理を簡素化します。再レンダーの削減により、集中状態やパフォーマンスの改善などの利点について説明します。
 制御されたコンポーネントと制御されていないコンポーネントの利点と短所は何ですか?
Mar 19, 2025 pm 04:16 PM
制御されたコンポーネントと制御されていないコンポーネントの利点と短所は何ですか?
Mar 19, 2025 pm 04:16 PM
この記事では、予測可能性、パフォーマンス、ユースケースなどの側面に焦点を当てた、Reactの制御されていないコンポーネントと制御されていないコンポーネントの利点と欠点について説明します。それらを選択する際に考慮することを要因についてアドバイスします。




