クローラーと Web サイトのクロール防止メカニズムのバイパスに関する簡単な説明

[関連する学習の推奨事項: ウェブサイト制作ビデオ チュートリアル]
クローラーとは何ですか? 一方的に簡単に言うと、クローラーはコンピューターが自動的にサーバーと対話してデータを取得できるようにするツールです。クローラーの最も基本的なことは、Web ページのソース コード データを取得することですが、さらに深く掘り下げると、Web ページと POST 対話し、POST リクエストの受信後にサーバーから返されたデータを取得することになります。クローラーとは、一言で言えばソースデータを自動的に取得するためのもので、それ以上のデータ処理等については後続の作業となるため、今回は主にクローラがデータを取得する部分についてお話したいと思います。クローラーの皆様は、Web サイトの Robot.txt ファイルに注意して、クローラーが法律を犯したり、Web サイトに損害を与えたりしないようにしてください。
クロール対策とクロール対策の概念の不適切な例
# さまざまな理由 (サーバー リソース、データ保護など) により、多くの Web サイトでクローラーの有効性を制限します。
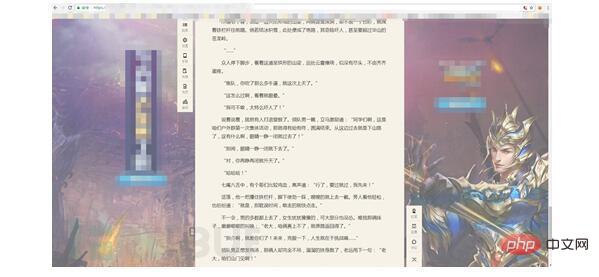
考えてみてください、人間がクローラーの役割を果たしている場合、Web ページのソース コードはどのように取得すればよいでしょうか? 最も一般的に使用される方法は、もちろんソース コードを右クリックすることです。
Web サイトで右クリックがブロックされています。どうすればよいですか?

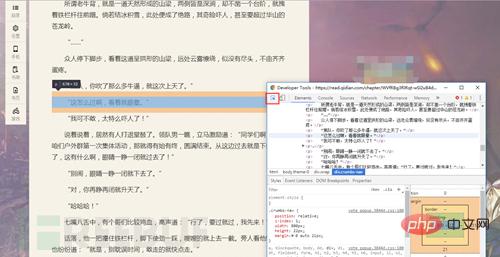
クロールで使用する最も便利な機能である F12 を取り出してください (相談歓迎)
F12 を同時に押して開きます (面白い)

ソースコードが出てきました!!
人を次のように扱うときクローラー、右クリックをブロックします。これはクロール対策戦略であり、F12 はクロール対策メソッドです。
正式なクローリング防止戦略について話しましょう
実際、クローラを作成するプロセスでは、データが返されない状況が必ず発生します。この場合、サーバーは UA ヘッダー (ユーザー エージェント) を制限する可能性があります。これは非常に基本的なクロール対策です。リクエストを送信するときに UA ヘッダーを追加するだけです... 非常に簡単ではありませんか?
実際には、必要なリクエスト ヘッダーをすべて追加する必要があります。これは単純で大雑把な方法です...
Web サイトの確認コードもクロール防止戦略であることを発見したことがありますか? Web サイトのユーザーが実際の人間であること、検証コードが実際に実行されていることを確認することは、大きな貢献です。確認コードとともに、確認コード認識が表示されました。
そういえば、認証コード認識と画像認識のどちらが先だったのでしょうか?
現在では、単純な認証コードを認識するのは非常に簡単です。インターネット上には、チュートリアルが多すぎます。ノイズ除去、バイナリ、セグメンテーション、再編成などの高度な概念。しかし現在、Web サイトの人間と機械の認識は、次のようにますます恐ろしいものになっています。

バイナリ値のノイズ除去の概念について簡単に説明しましょう
検証 コード

は

となり、バイナリ値になります。つまり、画像自体を のみに変更します。 2 つのトーンの例 これは非常に単純です。Python PIL ライブラリの
Image.convert("1")
を通じて実現できます。ただし、画像がより複雑になる場合は、まだ

単純な方法を直接使用すると、

#次のようになります。この認証コードをどうやって特定するかというと、この時デノイズが役に立ちます認証コード自体の特徴を元に認証コードの背景色やフォント以外のRGB値を計算することができ、これらをフォントはそのままにして、値を色に変換できます。サンプルコードは以下の通りです、色を変更するだけです
for x in range(0,image.size[0]): for y in range(0,image.size[1]): # print arr2[x][y] if arr[x][y].tolist()==底色: arr[x][y]=0 elif arr[x][y].tolist()[0] in range(200,256) and arr[x][y].tolist()[1] in range(200,256) and arr[x][y].tolist()[2] in range(200,256): arr[x][y]=0 elif arr[x][y].tolist()==[0,0,0]: arr[x][y]=0 else: arr[x][y]=255
Arrはnumpyで取得されます 画像のRGB値を元に行列が取得されます 読者はコードを改良して実験してみることができます自分たち自身のために。
注意深く処理すると、画像は

になる可能性があります。認識率は依然として非常に高いです。
検証コードの開発では、かなり明確な数字と文字、単純な加算、減算、乗算、除算用のホイールがオンラインで入手できます。一部の難しい数字、文字、漢字については、独自のホイールを作成することもできます (例:上記と同様) ですが、人工知能を作成するには他にも十分なものがあります... (仕事の 1 つは検証コードを認識することです...)
ちょっとしたヒントを追加: 一部の Web サイトには検証コードがありますPC 側ではありますが、携帯電話側ではありません...
次のトピック!
より一般的なクロール防止戦略の 1 つは、IP ブロック戦略です。 . 通常、短期間にアクセスが多すぎるとブロックされます. これは非常に簡単です. アクセス頻度を制限したり、IPプロキシプールを追加したりするだけでOKです. もちろん分散することもできます... あまり使用されていませんが、それでもわかりました。
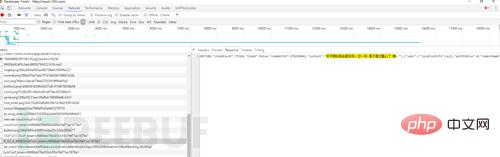
もう 1 つの種類のクローラー対策戦略は、非同期データです。クローラーが徐々に強化されると (明らかに Web サイトの更新です!)、非同期読み込みは必ず遭遇する問題であり、その解決策は次のとおりです。まだF12です。匿名の NetEase Cloud Music Web サイトを例に挙げます。右クリックしてソース コードを開いた後、コメントを検索してみてください。
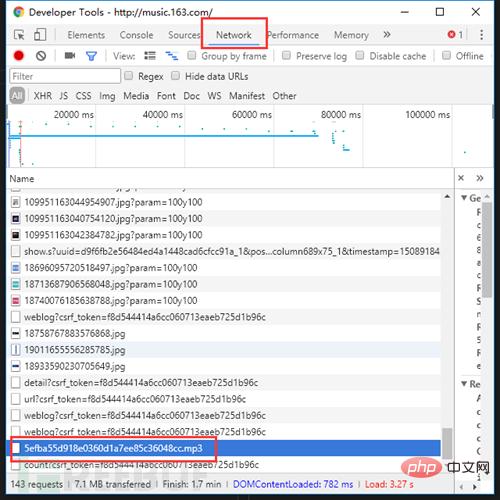
 データはどこにありますか?! これは後で非同期です。 JS と Ajax の台頭、搭載された機能。ただし、F12 を開き、[ネットワーク] タブに切り替え、ページを更新して、注意深く検索すると、秘密はありません。
データはどこにありますか?! これは後で非同期です。 JS と Ajax の台頭、搭載された機能。ただし、F12 を開き、[ネットワーク] タブに切り替え、ページを更新して、注意深く検索すると、秘密はありません。
# ああ、ところで、曲を聴いている場合は、クリックするとダウンロードできます... 
## のみ Web サイトの構造を普及させるために、意識的に著作権侵害に抵抗し、著作権を保護し、オリジナルの作成者の利益を保護してください。 
以上がクローラーと Web サイトのクロール防止メカニズムのバイパスに関する簡単な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7465
7465
 15
15
 1376
1376
 52
52
 77
77
 11
11
 18
18
 19
19
 Python クローラーを学ぶのにどれくらい時間がかかりますか
Oct 25, 2023 am 09:44 AM
Python クローラーを学ぶのにどれくらい時間がかかりますか
Oct 25, 2023 am 09:44 AM
Python クローラーの学習にかかる時間は人によって異なり、個人の学習能力、学習方法、学習時間、経験などの要因によって異なります。 Python クローラーを学習するには、テクノロジー自体を学習するだけでなく、優れた情報収集スキル、問題解決スキル、チームワーク スキルも必要です。継続的な学習と実践を通じて、徐々に優れた Python クローラー開発者に成長していきます。
 PHP クローラーの練習: Twitter 上のデータをクローリングする
Jun 13, 2023 pm 01:17 PM
PHP クローラーの練習: Twitter 上のデータをクローリングする
Jun 13, 2023 pm 01:17 PM
デジタル時代において、ソーシャルメディアは人々の生活に欠かせないものになりました。 Twitter もその 1 つで、毎日数億人のユーザーがさまざまな情報を共有しています。研究、分析、プロモーションなどのニーズによっては、Twitter 上で関連データを取得することが非常に必要になります。この記事では、PHP を使用して、キーワード関連データをクロールしてデータベースに保存する簡単な Twitter クローラーを作成する方法を紹介します。 1.Twitter社が提供するTwitterAPI
 クローラーのヒント: PHP で Cookie を処理する方法
Jun 13, 2023 pm 02:54 PM
クローラーのヒント: PHP で Cookie を処理する方法
Jun 13, 2023 pm 02:54 PM
クローラー開発では、Cookie の処理が重要な部分となることがよくあります。 HTTP の状態管理メカニズムとして、Cookie は通常、ユーザーのログイン情報と行動を記録するために使用され、クローラーがユーザー認証を処理し、ログイン ステータスを維持するための鍵となります。 PHP クローラー開発では、Cookie を処理するには、いくつかのスキルを習得し、いくつかの落とし穴に注意する必要があります。ここでは、PHP での Cookie の扱い方について詳しく説明します。 1. PHP記述時のCookieの取得方法
 PHP クローラーの一般的な問題の分析と解決策
Aug 06, 2023 pm 12:57 PM
PHP クローラーの一般的な問題の分析と解決策
Aug 06, 2023 pm 12:57 PM
PHP クローラーの一般的な問題と解決策の分析 はじめに: インターネットの急速な発展に伴い、ネットワーク データの取得はさまざまな分野で重要なリンクになっています。 PHP は広く使用されているスクリプト言語であり、データ取得において強力な機能を備えており、よく使用されるテクノロジの 1 つがクローラーです。ただし、PHP クローラーを開発および使用する過程で、いくつかの問題に遭遇することがよくあります。この記事では、これらの問題を分析して解決策を示し、対応するコード例を示します。 1. 対象のWebページのデータが正しく解析できない問題の説明。
 効率的な Java クローラーの実践: Web データ クローリング技術の共有
Jan 09, 2024 pm 12:29 PM
効率的な Java クローラーの実践: Web データ クローリング技術の共有
Jan 09, 2024 pm 12:29 PM
Java クローラーの実践: Web ページ データを効率的にクロールする方法 はじめに: インターネットの急速な発展に伴い、大量の貴重なデータがさまざまな Web ページに保存されています。このデータを取得するには、多くの場合、各 Web ページに手動でアクセスして情報を 1 つずつ抽出する必要がありますが、これは間違いなく退屈で時間のかかる作業です。この問題を解決するために、人々はさまざまなクローラー ツールを開発しましたが、その中で Java クローラーは最もよく使用されているツールの 1 つです。この記事は、Java を使用して効率的な Web クローラーを作成する方法を読者に理解させ、具体的なコード例を通じてその実践方法を示します。 1. 爬虫類の根元
 Web ページ データを効率的にクロールする: PHP と Selenium の併用
Jun 15, 2023 pm 08:36 PM
Web ページ データを効率的にクロールする: PHP と Selenium の併用
Jun 15, 2023 pm 08:36 PM
インターネット技術の急速な発展に伴い、Web アプリケーションは私たちの日常の仕事や生活でますます使用されるようになりました。 Web アプリケーション開発のプロセスにおいて、Web ページ データのクロールは非常に重要なタスクです。市場には多くの Web スクレイピング ツールがありますが、これらのツールはあまり効率的ではありません。 Web ページデータのクローリングの効率を向上させるために、PHP と Selenium を組み合わせて使用できます。まず、PHP と Selenium とは何かを理解する必要があります。 PHPは強力です
 クローラーの実践演習: PHP を使用して株式情報をクロールする
Jun 13, 2023 pm 05:32 PM
クローラーの実践演習: PHP を使用して株式情報をクロールする
Jun 13, 2023 pm 05:32 PM
株式市場は常に大きな関心を集めてきました。日々の株価の上昇、下落、変化は投資家の意思決定に直接影響します。株式市場の最新動向を把握するには、タイムリーに株式情報を入手して分析する必要があります。従来の方法では、主要な金融 Web サイトを手動で開き、株価データを 1 つずつ表示していましたが、明らかに煩雑で非効率的でした。現時点では、クローラーは非常に効率的で自動化されたソリューションになっています。次に、PHP を使用して、株式データを取得する簡単な株式クローラー プログラムを作成する方法を示します。許可する
 PHP を使用して Douban の映画レビューをクロールするためのチュートリアル
Jun 14, 2023 pm 05:06 PM
PHP を使用して Douban の映画レビューをクロールするためのチュートリアル
Jun 14, 2023 pm 05:06 PM
フィルム市場が拡大発展し続けるにつれて、フィルムに対する人々の需要もますます高まっています。映画の評価に関しては、Douban Film Critics が常により権威があり、人気のある選択肢です。場合によっては、Douban 映画レビューに対して特定の分析と処理を実行する必要があるため、クローラー テクノロジーを使用して Douban 映画レビューに関する情報を取得する必要があります。この記事では、PHP を使用して Douban の映画レビューをクロールする方法のチュートリアルを紹介します。参考にしてください。 Douban 映画のページ アドレスを取得する Douban 映画のレビューをクロールする前に、Douban 映画のページ アドレスを取得する必要があります。わかりました




