Java Ajax jsonp クロスドメインリクエストを見てみましょう

[関連する学習の推奨事項: Java 基本チュートリアル]
1. JSONP とは
# 一般的に、server1.example.com にある Web ページは、server1.example 以外のサーバーと通信できません。 .com. 例外は、HTML の <script> 要素です。 <script> 要素のこのオープン ポリシーを使用すると、Web ページは他のソースから動的に生成された JSON データを取得でき、この使用パターンは JSONP と呼ばれます。 JSONP でキャプチャされたデータは JSON ではなく、JSON パーサーで解析されるのではなく、JavaScript インタープリターで実行される任意の JavaScript です。 <br/></script>
JSONP は、クライアントからサーバーへのクロスドメイン要求の問題を解決するために設計されたプロトコルですが、正式な送信プロトコルではありません。このプロトコルの重要な点は、ユーザーがサーバーにコールバック パラメーターを渡せるようにすることです。その後、サーバーがデータを返すときに、このコールバック パラメーターを関数名として使用して JSON データをラップします。このようにして、クライアントはカスタマイズできます戻り値を自動的に処理する独自の関数。データ。
2. Ajax は他のドメイン インターフェイスを要求します。
私のプロジェクトでは、別の最初のバックグラウンド インターフェイスを要求する必要があります。次のように ajax 経由でデータをロードすると、
$.ajax({
url: 'http://www.xxx.cn/lalala?method=10082&page=1&pageSize=10',
type: 'GET',
dataType: 'json',
timeout: 5000,
contentType: 'application/json; charset=utf-8',
success: function (result) {
alter("aaaa");
}
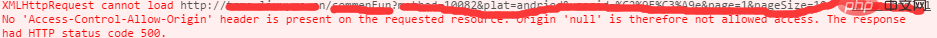
});このようにして、以下に示すようにクロスドメイン エラーが発生します:
No 'Access- Control-Allow-Origin' ヘッダーが要求されたリソースに存在します。Origin 'null' はアクセスを許可されません。応答には HTTP ステータス コード 500 がありました。

これは、次のことを意味します。クロスドメインリクエストは許可されていません。どうすればよいですか?これを jsonp に変更するだけです。 dataType フィールドを変更するだけです。
$.ajax({
url: 'http://www.xxx.cn/lalala?method=10082&page=1&pageSize=10',
type: 'GET',
dataType: 'jsonp',
timeout: 5000,
contentType: 'application/json; charset=utf-8',
success: function (result) {
alter("aaaa");
}
});結果: キャッチされない構文エラー: 予期しないトークンです!
なんと!  明らかにデータの返送を要求していますが、結果は依然としてエラーです。その理由は、ajax がサーバーに要求し、返されるデータ形式が jsonp の戻り形式に準拠していないためです。
明らかにデータの返送を要求していますが、結果は依然としてエラーです。その理由は、ajax がサーバーに要求し、返されるデータ形式が jsonp の戻り形式に準拠していないためです。
Callback({msg:'this is json data'})これはどんなものですか?これを奇妙なものだと誰が定義したのでしょうか。そう思ったら、ポイント 1 をよく見ていなかったようですが、JSON は XML と同様に軽量なデータ交換形式です。 JSONP は JSON データを使用する方法であり、返されるのは JSON オブジェクトではなく、JSON オブジェクトを含む JavaScript スクリプトです。ただし、上の図は json 文字列であるため、エラーが報告されます。
3. パラメータ返却処理
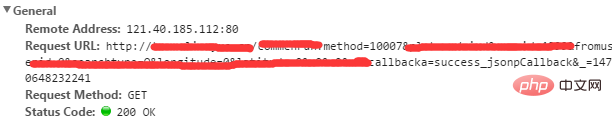
jsonp プロトコルを使用してリクエストを行うと、入力するパラメータに加えて、図に示すように、callback という名前のパラメータもあります。

このパラメータが何であるかを見てください。なぜなら、このとき jsonp パラメータを指定しなかったからです。 ajax リクエストを作成すると、システムのデフォルトのパラメータ名は「callback」になります。 jsonpCallback パラメーターが指定されていない場合、上の図に示すように、jquery はランダムな関数名を生成します。
たとえば、次のように構成した場合:
$.ajax({
url: 'http://www.xxx.cn/lalala?method=10082&page=1&pageSize=10',
type: 'GET',
dataType: 'jsonp',
jsonp:'callbacka',//传递给请求处理程序或页面的,用以获得jsonp回调函数名的参数名(默认为:callback)
jsonpCallback:"success_jsonpCallback",//自定义的jsonp回调函数名称,默认为jQuery自动生成的随机函数名
timeout: 5000,
contentType: 'application/json; charset=utf-8',
success: function (result) {
alter("aaaa");
}
});その後、サーバーは次のメソッドを通じてコールバック関数名を取得することもできます:
コードは次のとおりです。
string callbackFunName =request.getParameter("callbacka");//获取的就是success_jsonpCallback 字符串
注: システムでは関数名の大文字と小文字が区別されます。

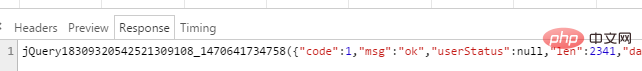
次に、次の形式に従ってパッケージ化しましょう:
String callback = request.getParameter("callback"); //不指定函数名默认 callback
return callback+ "(" + jsonStr + ")"パッケージ化後の結果は、実際にはエラーではありません。返されたデータを見てください。

4. JSONP 実行プロセス
まず、クライアント上でコールバックを登録します (例: ' jsoncallback')、次にコールバック名 (例: jsonp1236827957501) をサーバーに渡します。注: サーバーはコールバック値を取得した後、jsonp1236827957501(...) を使用して出力される json コンテンツを含める必要があります。この時点で、サーバーによって生成された json データはクライアントによって正しく受信されます。
次に、JavaScript 構文を使用して関数を生成します。関数名は、渡されたパラメーター 'jsoncallback' の値 jsonp1236827957501 です。
最後に、json データをパラメーターとして直接使用します。これにより、js 構文ドキュメントが生成され、クライアントに返されます。クライアントのブラウザはスクリプト タグを解析し、返された JavaScript ドキュメントを実行します。このとき、JavaScript ドキュメント データは、クライアントによって事前定義されたコールバック関数 (jquery $.ajax() メソッドによってカプセル化された関数など) にパラメータとして渡されます。上の例では成功: 関数 (json))。
おすすめの関連記事: ajax ビデオ チュートリアル
以上がJava Ajax jsonp クロスドメインリクエストを見てみましょうの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7684
7684
 15
15
 1639
1639
 14
14
 1393
1393
 52
52
 1287
1287
 25
25
 1229
1229
 29
29
 ジャワのウェカ
Aug 30, 2024 pm 04:28 PM
ジャワのウェカ
Aug 30, 2024 pm 04:28 PM
Java の Weka へのガイド。ここでは、weka java の概要、使い方、プラットフォームの種類、利点について例を交えて説明します。
 Java Springのインタビューの質問
Aug 30, 2024 pm 04:29 PM
Java Springのインタビューの質問
Aug 30, 2024 pm 04:29 PM
この記事では、Java Spring の面接で最もよく聞かれる質問とその詳細な回答をまとめました。面接を突破できるように。
 Java 8 Stream Foreachから休憩または戻ってきますか?
Feb 07, 2025 pm 12:09 PM
Java 8 Stream Foreachから休憩または戻ってきますか?
Feb 07, 2025 pm 12:09 PM
Java 8は、Stream APIを導入し、データ収集を処理する強力で表現力のある方法を提供します。ただし、ストリームを使用する際の一般的な質問は次のとおりです。 従来のループにより、早期の中断やリターンが可能になりますが、StreamのForeachメソッドはこの方法を直接サポートしていません。この記事では、理由を説明し、ストリーム処理システムに早期終了を実装するための代替方法を調査します。 さらに読み取り:JavaストリームAPIの改善 ストリームを理解してください Foreachメソッドは、ストリーム内の各要素で1つの操作を実行する端末操作です。その設計意図はです
 Java での日付までのタイムスタンプ
Aug 30, 2024 pm 04:28 PM
Java での日付までのタイムスタンプ
Aug 30, 2024 pm 04:28 PM
Java での日付までのタイムスタンプに関するガイド。ここでは、Java でタイムスタンプを日付に変換する方法とその概要について、例とともに説明します。
 カプセルの量を見つけるためのJavaプログラム
Feb 07, 2025 am 11:37 AM
カプセルの量を見つけるためのJavaプログラム
Feb 07, 2025 am 11:37 AM
カプセルは3次元の幾何学的図形で、両端にシリンダーと半球で構成されています。カプセルの体積は、シリンダーの体積と両端に半球の体積を追加することで計算できます。このチュートリアルでは、さまざまな方法を使用して、Javaの特定のカプセルの体積を計算する方法について説明します。 カプセルボリュームフォーミュラ カプセルボリュームの式は次のとおりです。 カプセル体積=円筒形の体積2つの半球体積 で、 R:半球の半径。 H:シリンダーの高さ(半球を除く)。 例1 入力 RADIUS = 5ユニット 高さ= 10単位 出力 ボリューム= 1570.8立方ユニット 説明する 式を使用してボリュームを計算します。 ボリューム=π×R2×H(4
 PHP対Python:違いを理解します
Apr 11, 2025 am 12:15 AM
PHP対Python:違いを理解します
Apr 11, 2025 am 12:15 AM
PHP and Python each have their own advantages, and the choice should be based on project requirements. 1.PHPは、シンプルな構文と高い実行効率を備えたWeb開発に適しています。 2。Pythonは、簡潔な構文とリッチライブラリを備えたデータサイエンスと機械学習に適しています。






