
以下は、Laravel Bladeテンプレートのワンタイムコンポーネント@onceの詳細説明 Bladeテンプレートを1回限りのコンポーネント@onceに紹介するためのチュートリアルコラムです。それが必要な友人に役立つことを願っています!
Laravel Bladeテンプレートのワンタイムコンポーネント@onceの詳細説明 7.25 バージョンでは、Blade に新しいコンポーネント@once が追加されました。このコンポーネントは、単一のタグをレンダリングするために使用されます。これは理解しにくいかもしれません。例で説明しましょう: pull request:
が追加されました。このコンポーネントは、単一のタグをレンダリングするために使用されます。これは理解しにくいかもしれません。例で説明しましょう: pull request:
组件内容如下
@once
<script>
无论该组件被渲染多少次,在模板中你只会看到一次输出。
</script>
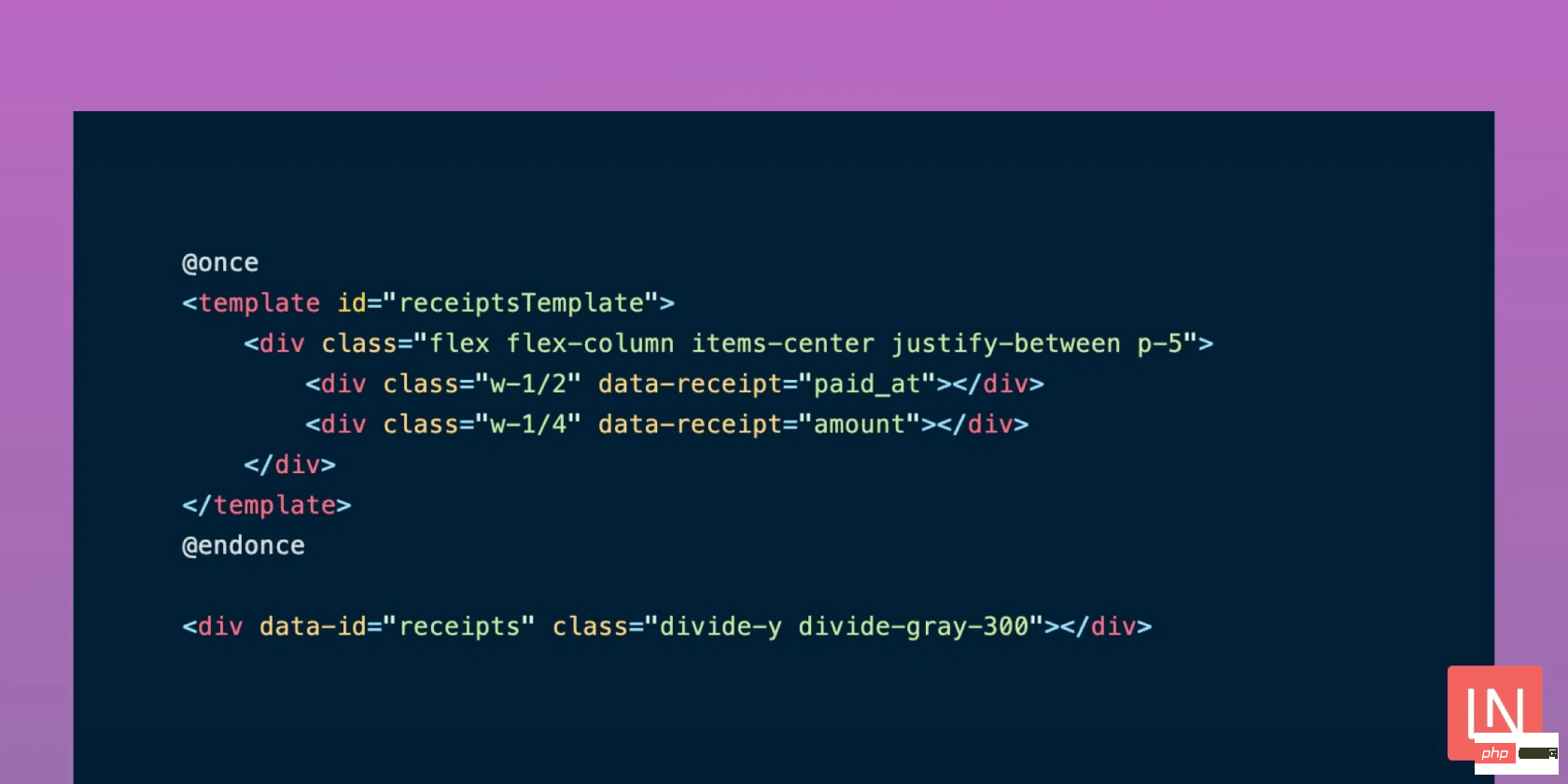
@endonce以下は、Mohamed によって提供された別の例です:<div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'>@once
<template id="recieptsTemplate">
<p class="flex flex-column items-center">
<p class="w-1/2" data-reciept="paid_at"></p>
<p class="w-1/4" data-reciept="amount"></p>
</p>
</template>
@endonce
<p data-id="receipts" class="pide-y pide-grey-300"></p></pre><div class="contentsignin">ログイン後にコピー</div></div> これは領収書リストです。領収書テンプレートはページ全体で 1 回レンダリングするだけで済みますが、コンポーネント自体は複数回呼び出すことができ、領収書リストの構造には影響しません。 <p></p>
<blockquote>v7.25 以降の Laravel Bladeテンプレートのワンタイムコンポーネント@onceの詳細説明 バージョンでは、<p>once</p> を直接使用できます。 </blockquote>
<p><code>元のアドレス: https://laravel-news.com/laravel-blade-once-component
以上がLaravel Bladeテンプレートのワンタイムコンポーネント@onceの詳細説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。