F スタイルのレイアウト設計により Web ページの読みやすさがどのように向上するかを理解する

#【関連する学習の推奨事項: Web サイト制作ビデオ チュートリアル ]
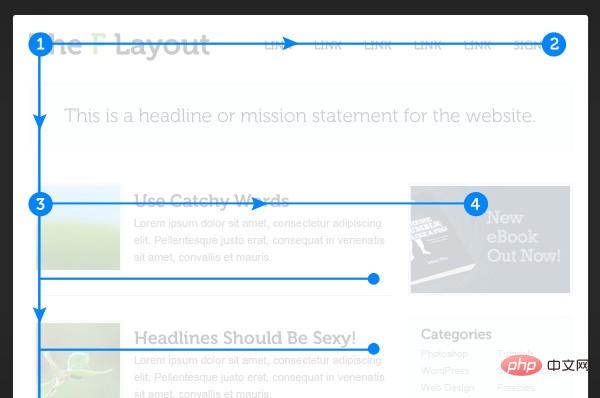
Web ページのレイアウト方法は常に変化していますが、レイアウト方法は通常、いくつかの共通のルールに従います。数あるレイアウト手法の中でも、Fスタイルレイアウトは使いやすさと応用範囲が広いレイアウト手法です。今日の記事では、Web ページでの F スタイル レイアウトの適用について説明します。 F スタイル レイアウトの設計基準は、ユーザーがコンテンツをスキャンしたときの移動軌跡が文字 F に似ており、レイアウト マッチングの読み取り方法により、ユーザーがより速く情報を取得できるようにする (高速) ということです。ということで、F スタイルのレイアウトと名付けました。F スタイル レイアウトはどこから来たのですか?
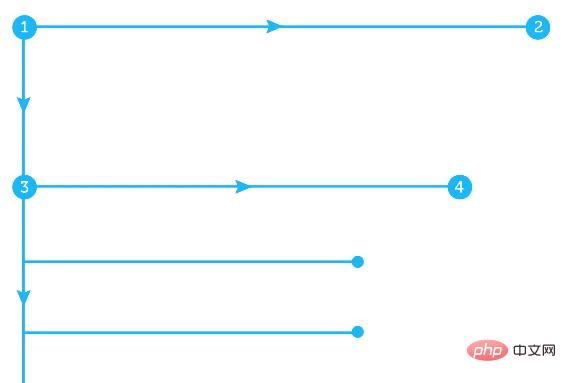
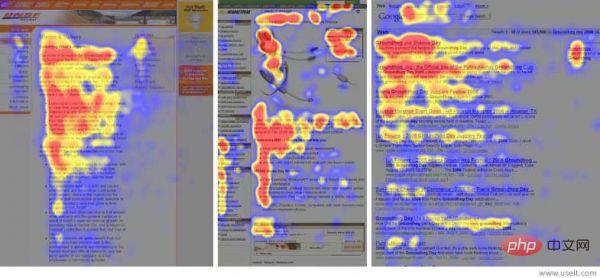
F スタイル レイアウトは視線追跡から生まれました。 NNGroup プロジェクトによる研究では、さまざまな Web ページを閲覧している 200 人以上のユーザーの目の動きを追跡したところ、ユーザーの眼球が Web ページを素早く閲覧するとき、特にテキスト コンテンツを素早く閲覧するとき、眼球の動きの軌跡は文字 F に似ていることがわかりました。 ユーザーはまず横方向に閲覧し、コンテンツブロックの上部を優先します。このとき、目の動きは上部の水平線を形成します。文字Fの。 ・次に、彼らの目は画面の左側に沿って垂直方向に走査し、その段落内で興味をそそられるコンテンツを探します。興味をそそられるコンテンツを見つけたら、注意深く閲覧を続けます。コンテンツに対応する視界の範囲は、最初の水平方向の閲覧の範囲よりも小さく、この視界の軌跡は文字 F の中央に水平線を形成します。 ・次に、ユーザーは目を画面の左側に移動し、下方向に閲覧を続けます。

F スタイル レイアウトを使用する理由
F スタイル レイアウトを使用すると、より階層化されたデザインを作成でき、ユーザーは情報を参照して取得しやすくなります。世界中のほとんどの国や地域では、F スタイルのレイアウトが読書習慣と非常に一致しています。このルールにより、UI や Web デザインで広く使用されています。F スタイル レイアウトを使用する場合?
ニュースやブログなどの大量のテキスト コンテンツを含む Web サイトは、F スタイル レイアウトに適しています。主にテキストに適しています。読む。 。
F スタイル レイアウトの使用方法は?
F スタイルのレイアウトを使用すると、デザイナーはコンテンツの可視性をより適切に制御できます。1. コンテンツの優先順位を決定する
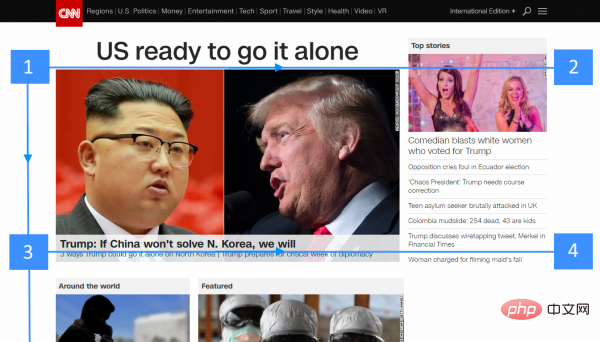
ページ上のコンテンツの優先順位を十分に理解している場合は、ユーザーの閲覧習慣とコンテンツの優先順位を組み合わせることができます。重要なコンテンツを優先し、コンテンツはユーザーの視線が集中する場所に配置されます。重要なコンテンツが表示されるこれらの「ホットスポット」に核となるインタラクションを実行させます。2. 最初の期待値を設定する
# テキストの最初の数段落は非常に重要です。最も核心的で焦点を絞ったコンテンツをページの上部に配置するようにしてください。そのため、タイトル、紹介、ナビゲーション バーが非常に重要です。
3. 速読用の設計
ユーザーは通常、記事を一語一語読むのではなく、意味グループからコンテンツを取得するため、意味グループを整理する必要があります。 F スタイル レイアウトに従ってユーザーが興味のあるコンテンツを含め、コンテンツをできるだけ効率的に提示できるようにします。 · 段落は、新鮮で興味深いキーワードで始まります。・ユーザーは最初に、最も優先度の高い要素(つまり、視覚的な重みが最も重い領域)を表示します。したがって、テキストベースの Web サイトでは、テキスト自体 (キーワードなど) の重要性を強調し、カラーマッチングなどの要素を使用して、キー操作を伴うボタンなどの要素の存在感を強調する必要があります。
・各段落で一つのことを述べ、それをできるだけ鋭く述べます。
・最も重要な要素(CTAボタンなど)は、ユーザーの読み始めとなる左端または右端に配置します。このとき、ユーザーは通常、読みながら一時停止するため、この瞬間により、インタラクションの次のステップを検討して選択するための余分な時間が得られます。
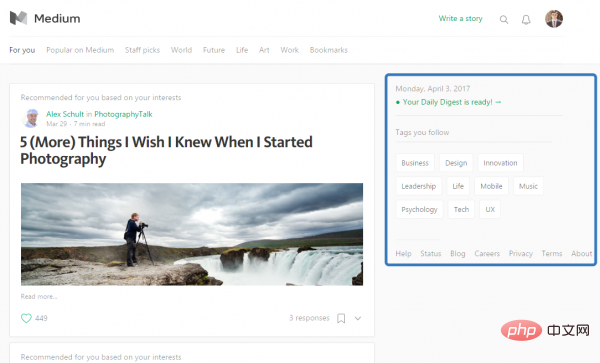
4. サイドバーを上手に活用する
サイドバーは通常、ユーザーが次のレベルに進むのに役立ち、ユーザー インタラクションがより詳細になります:
・広告や関連記事、ウィジェットなどではなく、ユーザーが見たいコンテンツを提供する。
·ユーザーが特定のコンテンツを見つけるためのツールとして設計します。最も一般的なデザインは、目次リスト、タグ クラウド、および「最もクリックされた」記事リストです。

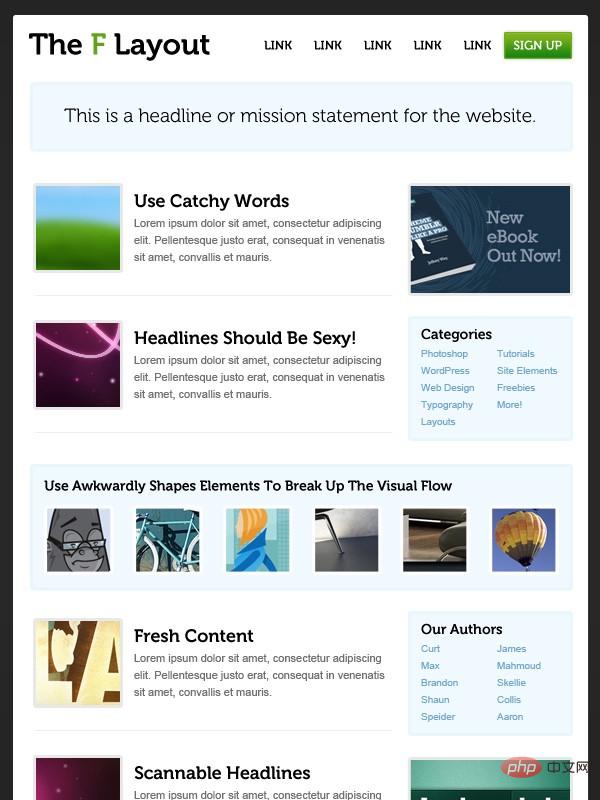
5. 退屈なレイアウトを避ける
F スタイル レイアウトの最大の問題は、ページ全体が退屈に見えることです。同様の繰り返しコンテンツがページ全体のさまざまな場所に表示されるため、ユーザーは同様のレイアウトにすぐに飽きてしまう可能性があります。したがって、ユーザーが常に注意を調整して読み続けることができるように、厄介なパターンを打破するいくつかの要素を作成する必要があります。
結論
もちろん、F スタイルのレイアウトは、情報を閲覧する人間の傾向や習慣に従っており、役立つ可能性があります。構造の場合は、必ずしもこのように使用する必要はありません。興味深いデザインと優れた読みやすさは同様に重要であり、場合によっては両方を達成するのは難しくありません。関連する学習について詳しく知りたい場合は、php training 列に注目してください。
以上がF スタイルのレイアウト設計により Web ページの読みやすさがどのように向上するかを理解するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7467
7467
 15
15
 1376
1376
 52
52
 77
77
 11
11
 19
19
 20
20
 UseEffectとは何ですか?副作用を実行するためにどのように使用しますか?
Mar 19, 2025 pm 03:58 PM
UseEffectとは何ですか?副作用を実行するためにどのように使用しますか?
Mar 19, 2025 pm 03:58 PM
この記事では、functionコンポーネントでのデータフェッチやDOM操作などの副作用を管理するためのフックであるReactの使用Effectについて説明します。メモリリークなどの問題を防ぐための使用、一般的な副作用、およびクリーンアップについて説明します。
 怠zyなロードの概念を説明してください。
Mar 13, 2025 pm 07:47 PM
怠zyなロードの概念を説明してください。
Mar 13, 2025 pm 07:47 PM
怠zyな読み込みは、必要になるまでコンテンツの読み込みを遅延させ、初期負荷時間とサーバーの負荷を削減することにより、Webパフォーマンスとユーザーエクスペリエンスを改善します。
 React和解アルゴリズムはどのように機能しますか?
Mar 18, 2025 pm 01:58 PM
React和解アルゴリズムはどのように機能しますか?
Mar 18, 2025 pm 01:58 PM
この記事では、Virtual DOMツリーを比較してDOMを効率的に更新するReactの調整アルゴリズムについて説明します。パフォーマンスの利点、最適化技術、ユーザーエクスペリエンスへの影響について説明します。
 JavaScriptでカリーはどのように機能し、その利点は何ですか?
Mar 18, 2025 pm 01:45 PM
JavaScriptでカリーはどのように機能し、その利点は何ですか?
Mar 18, 2025 pm 01:45 PM
この記事では、JavaScriptのカレーについて説明します。これは、マルチアーグメント関数を単一argument関数シーケンスに変換する手法です。 Curryingの実装、部分的なアプリケーションなどの利点、実用的な用途、コード読み取りの強化を調査します
 JavaScriptの高次関数とは何ですか?また、より簡潔で再利用可能なコードを書くためにどのように使用できますか?
Mar 18, 2025 pm 01:44 PM
JavaScriptの高次関数とは何ですか?また、より簡潔で再利用可能なコードを書くためにどのように使用できますか?
Mar 18, 2025 pm 01:44 PM
JavaScriptの高次関数は、抽象化、共通パターン、および最適化技術を通じて、コードの簡潔さ、再利用性、モジュール性、およびパフォーマンスを強化します。
 usecontextとは何ですか?コンポーネント間で状態を共有するためにどのように使用しますか?
Mar 19, 2025 pm 03:59 PM
usecontextとは何ですか?コンポーネント間で状態を共有するためにどのように使用しますか?
Mar 19, 2025 pm 03:59 PM
この記事では、ReactのUseContextを説明しています。これにより、小道具掘削を避けることで国家管理を簡素化します。再レンダーの削減により、集中状態やパフォーマンスの改善などの利点について説明します。
 connect()を使用して、ReactコンポーネントをReduxストアにどのように接続しますか?
Mar 21, 2025 pm 06:23 PM
connect()を使用して、ReactコンポーネントをReduxストアにどのように接続しますか?
Mar 21, 2025 pm 06:23 PM
記事では、Connect()、MapStateToprops、MapDispatchToprops、およびパフォーマンスへの影響を説明するReduxストアに反応コンポーネントをReduxストアに接続します。
 イベントハンドラーのデフォルトの動作をどのように防止しますか?
Mar 19, 2025 pm 04:10 PM
イベントハンドラーのデフォルトの動作をどのように防止しますか?
Mar 19, 2025 pm 04:10 PM
記事では、PreventDefault()メソッドを使用して、イベントハンドラーのデフォルト動作の防止、ユーザーエクスペリエンスの強化などの利点、およびアクセシビリティの懸念などの潜在的な問題について説明します。




