Redis の 5 つの主要なデータ型とアプリケーション シナリオを理解するための 1 つの記事
❝この記事で知識ポイントを学習する Redis の 5 つの主要なデータ型: string、hash、list、set、sorted_set 5 つの主要なタイプのそれぞれのアプリケーション シナリオ
##❞
# ❝
Kaka は、インタビュー ガイドを作成するためのロードマップをまとめ、そのロードマップに基づいて記事を書く準備をしましたが、後になって、補足されていない知識ポイントを追加していることに気づきました。また、パートナーの皆様にも情報の追加にご協力いただけることを楽しみにしております。コメントセクションでお会いしましょう! ❞

#1.string type
1-1 文字列型データの基本操作
追加/modify data:set key value
Get data:get key
Delete data:del key
複数のデータの追加/変更: mset key value key1 value1
複数のデータの取得: mget key key1
元データの末尾に情報を追加します(存在しない場合は追加します): キー値を追加
##1-2 文字列型増加および減少操作##指定された範囲内の値を増やすように値を設定します:
incr キーのデフォルトは毎回 1 ずつ増加します | incrby キーの値は毎回増加します新しい値が追加されます指定範囲を減らすデータを設定します: decr key | decrby key 値は新しい値を追加するのと同じです
データベース テーブル (データベース テーブル) の主キー ID を制御します。データ テーブル内の主キーの一貫性を確保するための主キー生成戦略を提供します。
#1-3 文字列型エージング操作有効期限の設定: setex キーの秒値
「アプリケーション シナリオ」
期間限定の投票機能を実装します。たとえば、WeChat アカウントは 1 時間に 1 回投票できます。 EC業界の人気商品やニュースサイトで話題のニュースなど、ホットな情報を実感できます
1-4 文字列型のアプリケーション シナリオ
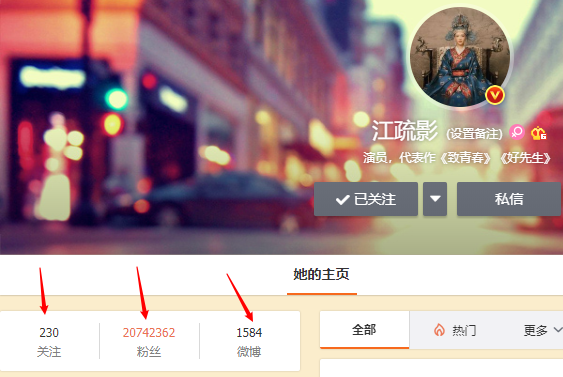
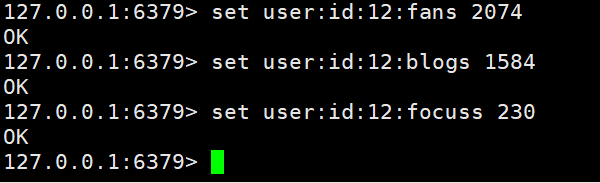
#Weibo big V のホームページへの高頻度のアクセス数ファンとフォロワーの数に応じて、Weibo 番号を随時更新する必要があります。これは高頻度の情報なので、redis の string 型を利用することで解決できます  ユーザーの主キーと属性をキー値として、redis に Big V のユーザー情報を設定します 以下は実装例です。
ユーザーの主キーと属性をキー値として、redis に Big V のユーザー情報を設定します 以下は実装例です。  ここで、キーの命名規則について簡単に説明する必要があります: テーブル名 主キー 主キー値 フィールド: フィールド値。このようなルールに従って名前を付けることで、キーの値を非常に適切に管理できます。
ここで、キーの命名規則について簡単に説明する必要があります: テーブル名 主キー 主キー値 フィールド: フィールド値。このようなルールに従って名前を付けることで、キーの値を非常に適切に管理できます。
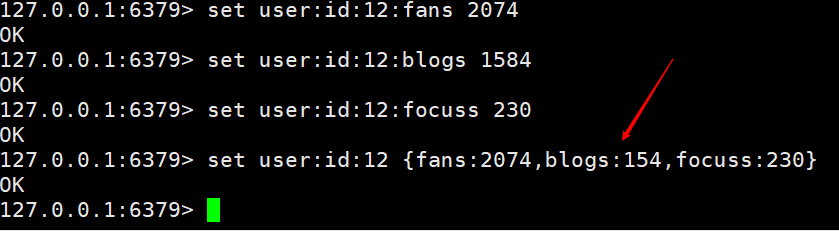
これを達成するために、別の方法を使用することもできます。つまり、キーの後に構造体を直接置くことです。たとえば、 上記の 2 つの方法は実装できますが、最初の方法は、次の場合に非常に便利です。 any 1 つの値が管理され、2 つ目は毎回変更する必要があるため、ビジネス シナリオに応じて、定期的に更新するだけで済みます。
上記の 2 つの方法は実装できますが、最初の方法は、次の場合に非常に便利です。 any 1 つの値が管理され、2 つ目は毎回変更する必要があるため、ビジネス シナリオに応じて、定期的に更新するだけで済みます。
2. ハッシュ型
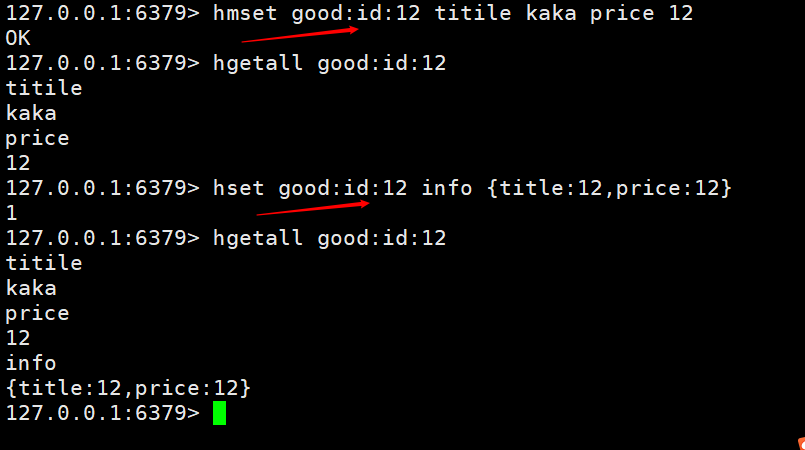
2-1 ハッシュ型データ Basic操作
#データの追加/変更:hset キー フィールド値
データの取得: hget キー フィールド | hgetall key
データの削除: hdel キー フィールド field1
追加/ 複数のデータを変更する: hmset key field value field1 value1
複数のデータを取得する: hmget key field field1
フィールドの数を取得するtable : hlen key
テーブルにフィールドが存在するかどうかを取得します: hexists key field
2 - 2 ハッシュ型データの拡張操作
ハッシュ テーブル内のすべてのフィールド値を取得: hkeys key
ハッシュ テーブル内のすべてのフィールド値を取得します: hvals キー
指定されたフィールドの値を設定し、指定された範囲の値を増やします: hincrby キー フィールド増分 | hincrbyfloat キー フィールド増分
2-3 ハッシュ ビジネス シナリオ ショッピング カート
この図のソースネットワークは自作ではないため、ショッピング カートのシナリオをシミュレートしているだけです 上の図では、ショッピング カート内の情報が表示されます。次に、redis を使用してこのショッピングを実装します。カート。
上の図では、ショッピング カート内の情報が表示されます。次に、redis を使用してこのショッピングを実装します。カート。
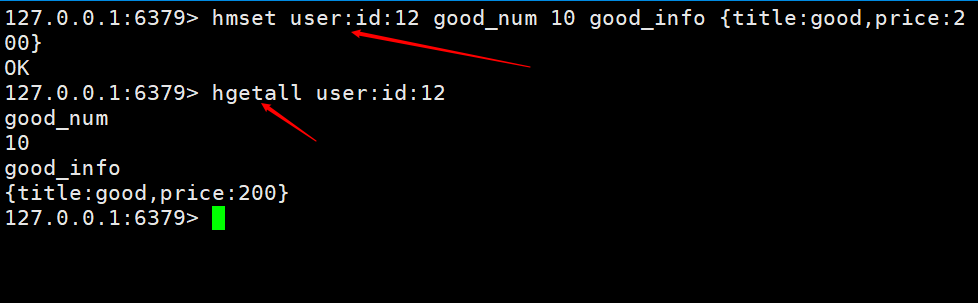
ショッピング カートの追加とショッピング カートの取得がここで実装されています。キーの名前は、テーブル名、主キー、主キーの値です。 上の図では、商品情報のストレージが次のようになります。また、製品を個別にハッシュする必要もあります。下図のようにプロダクトIDのみが格納されます
上の図では、商品情報のストレージが次のようになります。また、製品を個別にハッシュする必要もあります。下図のようにプロダクトIDのみが格納されます 設定方法は複数のフィールドを設定する方法と直接jsonとして格納する方法の2つがあります。情報が頻繁に変更されない場合は、json
設定方法は複数のフィールドを設定する方法と直接jsonとして格納する方法の2つがあります。情報が頻繁に変更されない場合は、json を使用してメソッド
を使用してメソッドhsetnx キー フィールドの値を提供できます。存在する場合は追加されず、存在しない場合は追加されます。この機能は、異なるユーザーが同じ商品を追加した場合に、上書きや無駄な操作を避けるために使用されます。
#3. リスト タイプ
#データ ストレージ要件: 複数のデータを保存し、データのストレージ スペースの順序を区別します。 必要なデータ構造:1つの記憶領域に複数のデータを格納し、入力順序をデータに反映できる リスト型: 複数のデータを保存します。最下層は二重リンクのリスト記憶構造を使用して実装します。3-1 リスト型データの基本操作
データの追加/変更:lpush キー値 value1 | rpush キー値 value1
lrange key start end | lindex キー インデックス | llen key
rpop key | lpop key# #<figure data-tool="mdnice编辑器" style="margin: 0; margin-top: 10px; margin-bottom: 10px; display: flex; flex-direction: column; justify-content: center; align-items: center;"><img src="/static/imghw/default1.png" data-src="https://img-blog.csdnimg.cn/20200525112247102.png" class="lazy" alt="Redis の 5 つの主要なデータ型とアプリケーション シナリオを理解するための 1 つの記事" style="max-width:90%"><figcaption style="margin-top: 5px; text-align: center; font-size: 13px;"><span style="background-image: url(https://img.alicdn.com/tfs/TB1Yycwyrj1gK0jSZFuXXcrHpXa-32-32.png); display: inline-block; width: 18px; height: 18px; background-size: 18px; background-repeat: no-repeat; background-position: center; margin-right: 5px; margin-bottom: -5px;">#ここに図の説明を挿入</span></figcaption></figure><h2 data-tool="mdnice编辑器" style="margin-top: 30px; margin-bottom: 15px; padding: 0px; color: black; font-size: 22px; border-bottom: 4px solid rgb(64, 184, 250);">
<span class="prefix" style="display: flex; width: 20px; height: 20px; background-size: 20px 20px; background-image: url(https://my-wechat.mdnice.com/fullstack-1.png); margin-bottom: -22px;"></span>3-2 リスト型データの拡張操作<span class="content" style="display: flex; color: #40B8FA; font-size: 20px; margin-left: 25px;"> </span><span class="suffix" style="display: flex; box-sizing: border-box; width: 200px; height: 10px; border-top-left-radius: 20px; background: RGBA(64, 184, 250, .5); color: rgb(255, 255, 255); font-size: 16px; letter-spacing: 0.544px; justify-content: flex-end; float: right; margin-top: -10px; box-sizing: border-box !important; overflow-wrap: break-word !important;"></span>
</h2>指定された時間内にデータを取得および削除します: <p data-tool="mdnice编辑器" style="padding-top: 8px; padding-bottom: 8px; line-height: 26px; margin-top: 10px; margin-bottom: 10px; font-size: 14px; word-spacing: 2px;">blpop key1 key2 timeout | brpop key1 key2 timeout<code style="overflow-wrap: break-word; margin: 0px 2px; font-family: " operator mono consolas monaco menlo monospace word-break: break-all color: rgb background: rgba padding: border-radius: height: line-height:>
#左側のターミナル コマンドが実行されると、削除されたデータが返されるまで 30 秒待機します。
右側の add コマンドが実行されると、左側は直接削除されたデータを返す

3-3 リスト ビジネス シナリオ # 以上で基本的な操作がわかりました。リストのlpopキーまたはrpopキーを実行して、doまたは右側から削除できますが、友人のサークル内でいいねビジネスが行われ、途中からデータが削除されるシナリオがあります。その場合は以下のようになります。
まず、list5 に b c d を追加します。 次にcを削除します 確認すると a b d だけが残ります
4. set type
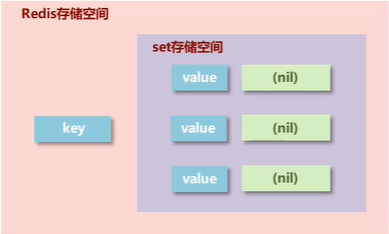
新しいストレージ要件: 大量のデータを保存し、クエリの利便性を高めるために効率を向上させます。 必要なストレージ構造: 大量のデータを保存できる、効率的な内部ストレージ メカニズム、クエリが簡単 セットタイプ: ハッシュストレージ構造とまったく同じで、値ではなくキーのみを保存し(nil)、値の繰り返しは許可されません

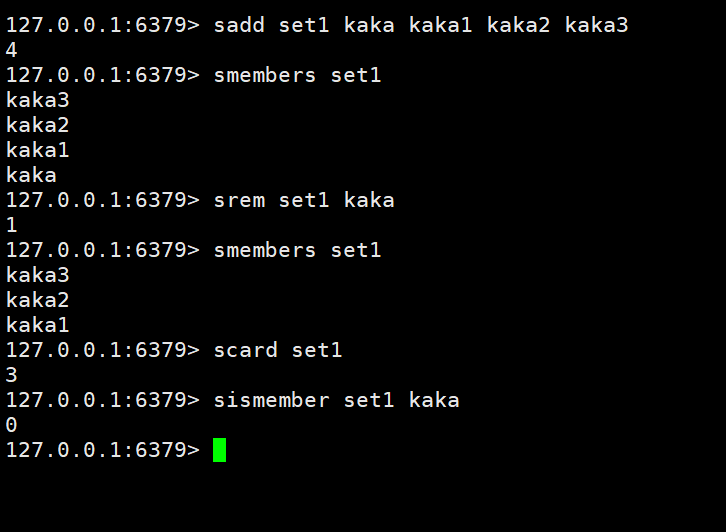
4-1 セット型データの基本操作
追加/変更データ:sadd キー メンバー member1
データの取得:smembers key
データの削除:srem キー メンバー 1
収集データの総量を取得: スカード キー
指定されたデータがコレクションに含まれているかどうかを判断します: sismember key member

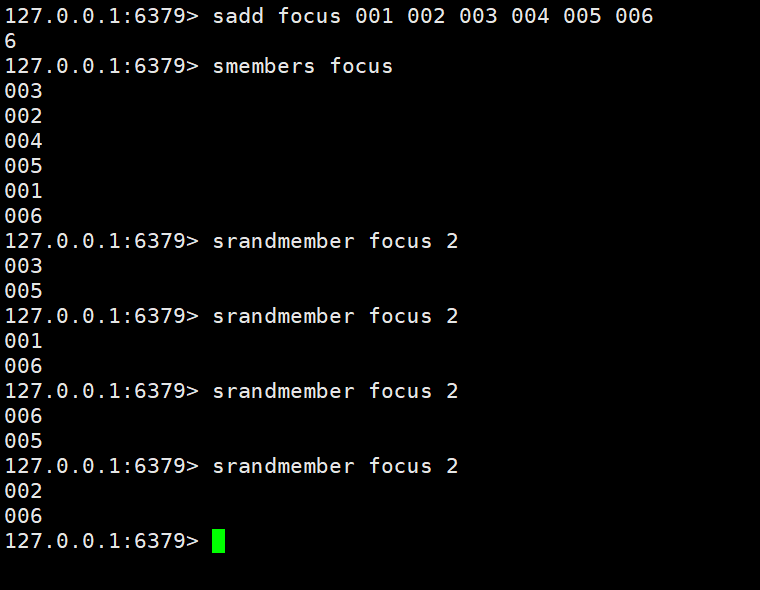
4-2 セット型データ展開演算
##セット内の指定された数のデータをランダムに取得します:srandmember key count
spop key
##4-3 セット型ビジネスシナリオお勧め情報話題の情報、話題のニュース、売れ筋旅行、アプリアプリのおすすめ、フォローアップのおすすめなどをランダムにプッシュします。
最近の Kaka Write ディスカスのため、このケースは注意喚起を目的としています。
ケース 1: 特定の推奨メカニズムに従って対応するユーザーをセットに格納し、毎回推奨する必要がある 2 人のユーザーをランダムに取得します

ケース 2: 特定の推奨メカニズムに従って、対応するユーザーをセットに保存します。その後、日付に基づいて毎日推奨されるユーザーを繰り返すことはできません

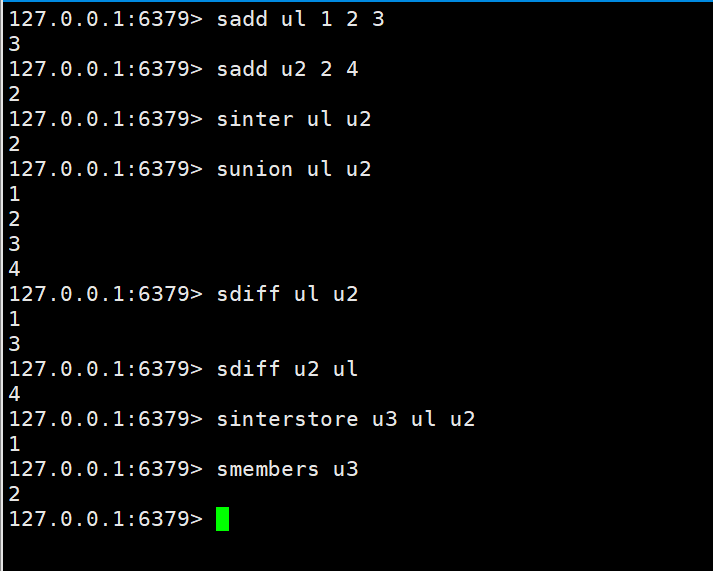
4-4 セット タイプ ビジネス シナリオ マイニング ユーザー関係
2 つのセットの共通部分、和集合、および差分
<span style="display: block; background: url(https://my-wechat.mdnice.com/point.png); height: 30px; width: 100%; background-size: 40px; background-repeat: no-repeat; background-color: #272822; margin-bottom: -7px; border-radius: 5px; background-position: 10px 10px;"></span><code class="hljs" style="overflow-x: auto; padding: 16px; color: #ddd; display: -webkit-box; font-family: Operator Mono, Consolas, Monaco, Menlo, monospace; font-size: 12px; -webkit-overflow-scrolling: touch; letter-spacing: 0px; padding-top: 15px; background: #272822; border-radius: 5px;"><span class="hljs-selector-tag" style="color: #f92672; font-weight: bold; line-height: 26px;">sinter</span> <span class="hljs-selector-tag" style="color: #f92672; font-weight: bold; line-height: 26px;">key</span> <span class="hljs-selector-tag" style="color: #f92672; font-weight: bold; line-height: 26px;">key1</span><br/><span class="hljs-selector-tag" style="color: #f92672; font-weight: bold; line-height: 26px;">sunion</span> <span class="hljs-selector-tag" style="color: #f92672; font-weight: bold; line-height: 26px;">key</span> <span class="hljs-selector-tag" style="color: #f92672; font-weight: bold; line-height: 26px;">key1</span><br/><span class="hljs-selector-tag" style="color: #f92672; font-weight: bold; line-height: 26px;">sdiff</span> <span class="hljs-selector-tag" style="color: #f92672; font-weight: bold; line-height: 26px;">key</span> <span class="hljs-selector-tag" style="color: #f92672; font-weight: bold; line-height: 26px;">key1</span><br/></code>
2 つのセットの共通部分、和集合、および差分は、指定されたセットに格納されます
#<span style="display: block; background: url(https://my-wechat.mdnice.com/point.png); height: 30px; width: 100%; background-size: 40px; background-repeat: no-repeat; background-color: #272822; margin-bottom: -7px; border-radius: 5px; background-position: 10px 10px;"></span><code class="hljs" style="overflow-x: auto; padding: 16px; color: #ddd; display: -webkit-box; font-family: Operator Mono, Consolas, Monaco, Menlo, monospace; font-size: 12px; -webkit-overflow-scrolling: touch; letter-spacing: 0px; padding-top: 15px; background: #272822; border-radius: 5px;"><span class="hljs-selector-tag" style="color: #f92672; font-weight: bold; line-height: 26px;">sinterstore</span> <span class="hljs-selector-tag" style="color: #f92672; font-weight: bold; line-height: 26px;">destination</span> <span class="hljs-selector-tag" style="color: #f92672; font-weight: bold; line-height: 26px;">key1</span> <span class="hljs-selector-tag" style="color: #f92672; font-weight: bold; line-height: 26px;">key2</span><br/><span class="hljs-selector-tag" style="color: #f92672; font-weight: bold; line-height: 26px;">sunionstore</span> <span class="hljs-selector-tag" style="color: #f92672; font-weight: bold; line-height: 26px;">destination</span> <span class="hljs-selector-tag" style="color: #f92672; font-weight: bold; line-height: 26px;">key1</span> <span class="hljs-selector-tag" style="color: #f92672; font-weight: bold; line-height: 26px;">key2</span><br/><span class="hljs-selector-tag" style="color: #f92672; font-weight: bold; line-height: 26px;">sdiffstore</span> <span class="hljs-selector-tag" style="color: #f92672; font-weight: bold; line-height: 26px;">destination</span> <span class="hljs-selector-tag" style="color: #f92672; font-weight: bold; line-height: 26px;">key1</span> <span class="hljs-selector-tag" style="color: #f92672; font-weight: bold; line-height: 26px;">key2</span><br/></code>
 ケース: 共通の友人から情報を採掘する必要があります。たとえば、WeChat 公開アカウントで共同でフォローしている友人の数、新しい友人を追加するための QQ の推奨メカニズム、ユーザーの直接接続の詳細なマイニングなどです。
ケース: 共通の友人から情報を採掘する必要があります。たとえば、WeChat 公開アカウントで共同でフォローしている友人の数、新しい友人を追加するための QQ の推奨メカニズム、ユーザーの直接接続の詳細なマイニングなどです。
上記のケースに基づいて、差分セットを使用して次のことを行うことができます。 QQ の友達はお互いを知っている可能性が高いことがわかります。
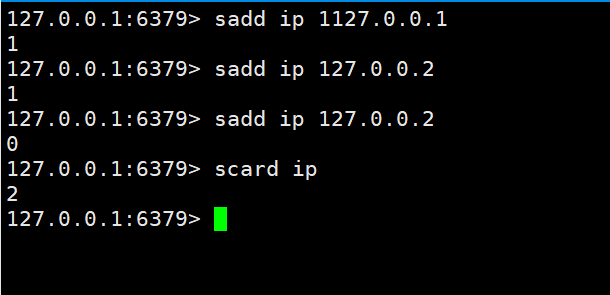
4-5 Web サイトの PV UV IP レコードを実装するセット タイプのビジネス シナリオ
PV は文字列タイプ incr を直接使用します統計情報 つまり、
UV と IP は独立していて繰り返されず、set を使用して操作します。
上で、集合には反復できないという特性があることが分かりましたので、これに基づいてこの関数を簡単に実装できます。次に、スカーキーを使用して数量を数えます。
独立訪問者としての UV については、ローカル Cookie を使用してそれを実現できます。同様に、記録のために Cookie を Redis に渡します
5.sorted_set タイプ
前の 4 つのタイプはいずれも並べ替えをサポートしていません。以下で説明するsorted_set タイプは、ビッグ データのストレージと並べ替えの両方をサポートしています。 function
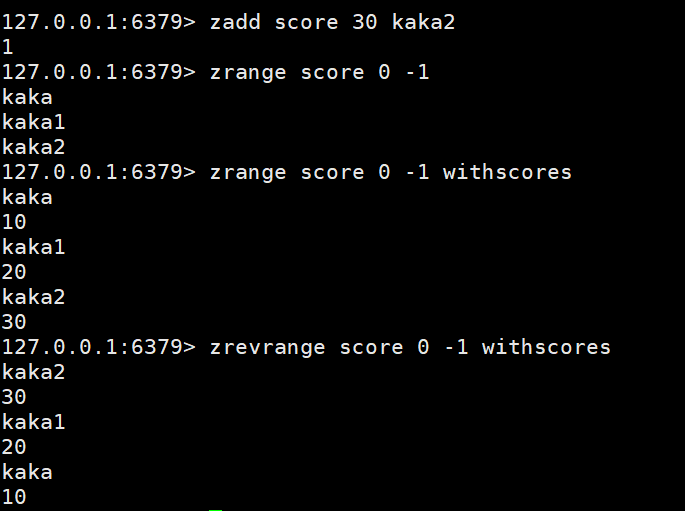
5-1.sorted_set 型の基本操作
##データの追加:zadd キースコアメンバー
zrange キー スタート ストップ | zrevrange キー スタート ストップ
データの削除: zrem キー メンバー
 条件に基づいてデータを取得:
条件に基づいてデータを取得: zrangebyscore key min max limit | zrevrangescore key max min
データの条件付き削除: zremrangebyrank key start stop | zremrangebyscore key min max
収集データの総量の取得: zcard key | zcount key min max
交差と結合の操作を設定します: zinterstore destination numkeys key | zunionstore destination numkeys key(このコマンドはデモされません。ドキュメントを自分で確認できます。これは set と似ていますが、すべての交差の合計が与えられます。それを加算します。次に、ここに数字キーがあります。このパラメータは、計算用のいくつかのキーの合計です。必要なキーの数は後で必要になります)
データに対応するインデックスを取得します: zrank キー メンバー | zrevrank キー メンバー
socre 値の取得と変更: zscore キー メンバー | Zincrby キー インクリメント メンバー
関連推奨事項: "<a href="https://www.php.cn/redis/" target="_blank">redis チュートリアル</a>"
概要
上記は、redis データ型の簡単な紹介と具体的なアプリケーションです。次の記事では、特定のニーズに基づいて実際の戦闘を実行します。
❝学習の継続、ブログの継続、共有の継続は、カカがそのキャリア以来常に支持してきた信念です。巨大なインターネット上のカカの記事がそうであることを願っています。 Silk のお手伝いをします。また次回お会いしましょう。
❞
以上がRedis の 5 つの主要なデータ型とアプリケーション シナリオを理解するための 1 つの記事の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7403
7403
 15
15
 1630
1630
 14
14
 1358
1358
 52
52
 1268
1268
 25
25
 1218
1218
 29
29
 Windows 11 10.0.22000.100 のインストール時の 0x80242008 エラーの解決策
May 08, 2024 pm 03:50 PM
Windows 11 10.0.22000.100 のインストール時の 0x80242008 エラーの解決策
May 08, 2024 pm 03:50 PM
1. [スタート]メニューを起動し、[cmd]と入力し、[コマンドプロンプト]を右クリックし、[管理者として実行]を選択します。 2. 次のコマンドを順番に入力します (注意してコピーして貼り付けてください): SCconfigwuauservstart=auto、Enter キーを押す SCconfigbitsstart=auto、Enter キーを押す SCconfigcryptsvcstart=auto、Enter キーを押す SCconfigtrustedinstallerstart=auto、Enter キーを押す SCconfigwuauservtype=share、Enter キーを押す netstopwuauserv 、enter netstopcryptS を押す
 Golang API のキャッシュ戦略と最適化
May 07, 2024 pm 02:12 PM
Golang API のキャッシュ戦略と最適化
May 07, 2024 pm 02:12 PM
GolangAPI のキャッシュ戦略により、パフォーマンスが向上し、サーバーの負荷が軽減されます。一般的に使用される戦略は、LRU、LFU、FIFO、TTL です。最適化手法には、適切なキャッシュ ストレージの選択、階層型キャッシュ、無効化管理、監視とチューニングが含まれます。実際には、データベースからユーザー情報を取得する API を最適化するために LRU キャッシュが使用されます。それ以外の場合は、データベースからデータを取得した後にキャッシュを更新できます。
 PHP 開発におけるキャッシュ メカニズムとアプリケーションの実践
May 09, 2024 pm 01:30 PM
PHP 開発におけるキャッシュ メカニズムとアプリケーションの実践
May 09, 2024 pm 01:30 PM
PHP 開発では、キャッシュ メカニズムにより、頻繁にアクセスされるデータがメモリまたはディスクに一時的に保存され、データベース アクセスの数が削減され、パフォーマンスが向上します。キャッシュの種類には主にメモリ、ファイル、データベース キャッシュが含まれます。キャッシュは、組み込み関数またはサードパーティのライブラリ (cache_get() や Memcache など) を使用して PHP に実装できます。一般的な実用的なアプリケーションには、データベース クエリ結果をキャッシュしてクエリ パフォーマンスを最適化したり、ページ出力をキャッシュしてレンダリングを高速化したりすることが含まれます。キャッシュ メカニズムにより、Web サイトの応答速度が効果的に向上し、ユーザー エクスペリエンスが向上し、サーバーの負荷が軽減されます。
 Win11 英語 21996 を簡体字中国語 22000 にアップグレードする方法_Win11 英語 21996 を簡体字中国語 22000 にアップグレードする方法
May 08, 2024 pm 05:10 PM
Win11 英語 21996 を簡体字中国語 22000 にアップグレードする方法_Win11 英語 21996 を簡体字中国語 22000 にアップグレードする方法
May 08, 2024 pm 05:10 PM
まず、システム言語を簡体字中国語表示に設定して再起動する必要があります。もちろん、以前に表示言語を簡体字中国語に変更したことがある場合は、この手順をスキップできます。次に、レジストリ regedit.exe の操作を開始し、左側のナビゲーション バーまたは上部のアドレス バーで HKEY_LOCAL_MACHINESYSTEMCurrentControlSetControlNlsLanguage に直接移動し、InstallLanguage キーの値と Default キーの値を 0804 に変更します (英語に変更する場合)。まずシステムの表示言語を en-us に設定し、システムを再起動してから、すべてを 0409 に変更します) この時点でシステムを再起動する必要があります。
 PHP 配列のページネーションで Redis キャッシュを使用するにはどうすればよいですか?
May 01, 2024 am 10:48 AM
PHP 配列のページネーションで Redis キャッシュを使用するにはどうすればよいですか?
May 01, 2024 am 10:48 AM
Redis キャッシュを使用すると、PHP 配列ページングのパフォーマンスを大幅に最適化できます。これは、次の手順で実現できます。 Redis クライアントをインストールします。 Redisサーバーに接続します。キャッシュ データを作成し、データの各ページをキー「page:{page_number}」を持つ Redis ハッシュに保存します。キャッシュからデータを取得し、大規模な配列での高コストの操作を回避します。
 Win11でダウンロードしたアップデートファイルの探し方_Win11でダウンロードしたアップデートファイルの場所を共有する
May 08, 2024 am 10:34 AM
Win11でダウンロードしたアップデートファイルの探し方_Win11でダウンロードしたアップデートファイルの場所を共有する
May 08, 2024 am 10:34 AM
1. まず、デスクトップ上の[このPC]アイコンをダブルクリックして開きます。 2. 次に、マウスの左ボタンをダブルクリックして [C ドライブ] に入ります。システム ファイルは通常、自動的に C ドライブに保存されます。 3. 次に、C ドライブで [windows] フォルダーを見つけ、ダブルクリックしてに入ります。 4. [windows]フォルダーに入ったら、[SoftwareDistribution]フォルダーを見つけます。 5. 入力後、win11 のダウンロード ファイルとアップデート ファイルがすべて含まれている [ダウンロード] フォルダーを見つけます。 6. これらのファイルを削除したい場合は、このフォルダー内で直接削除してください。
 PHP Redis キャッシュ アプリケーションとベスト プラクティス
May 04, 2024 am 08:33 AM
PHP Redis キャッシュ アプリケーションとベスト プラクティス
May 04, 2024 am 08:33 AM
Redis は、高性能のキー/値キャッシュです。 PHPRedis 拡張機能は、Redis サーバーと対話するための API を提供します。 Redis に接続し、データを保存および取得するには、次の手順を使用します。 接続: Redis クラスを使用してサーバーに接続します。ストレージ: set メソッドを使用してキーと値のペアを設定します。取得: get メソッドを使用してキーの値を取得します。
 さまざまな PHP バージョンで関数のパフォーマンスを最適化するにはどうすればよいですか?
Apr 25, 2024 pm 03:03 PM
さまざまな PHP バージョンで関数のパフォーマンスを最適化するにはどうすればよいですか?
Apr 25, 2024 pm 03:03 PM
さまざまな PHP バージョンで関数のパフォーマンスを最適化する方法には、分析ツールを使用して関数のボトルネックを特定すること、オペコード キャッシュを有効にするか外部キャッシュ システムを使用すること、型アノテーションを追加してパフォーマンスを向上させること、および PHP バージョンに応じて適切な文字列連結およびソート アルゴリズムを選択することなどが含まれます。




