ミニプログラムでページジャンプを実装する方法
ミニ プログラムでページ ジャンプを実装する方法: 1. ナビゲーション コンポーネント、ラベル、およびページ リンクを使用してそれを実現します; 2. ページ レイアウトにバインドタップ イベントのリッスンを追加し、[wx.navigatorTo ]をメソッドに記述し、ジャンプを実現する; 3. [wx.redirectTo]でジャンプを実現する。

#[関連する学習の推奨事項: 小プログラム開発]
ミニ プログラムでページ ジャンプを実装する方法:
1. ナビゲーション コンポーネント、ラベル、ページ リンクを使用してそれを実現します (クリックすると背景があることがわかります)<!-- sample.wxml --> <view class="btn-area"> <navigator url="../my/my">跳转到新页面</navigator> </view>

<view bindtap='jump'>跳转</view>
jump:function(){
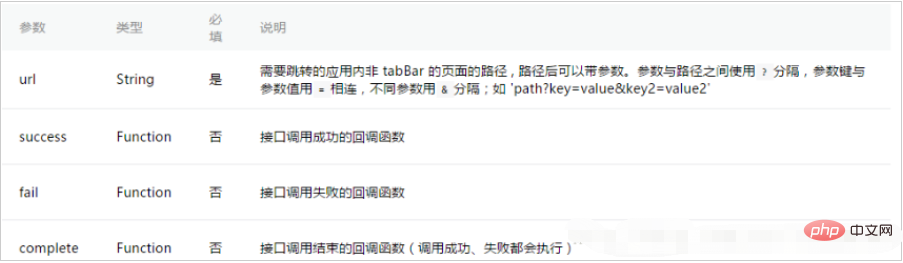
wx.navigateTo({
url: '../login/login',
success: function(res) {
},
fail: function(res) {
},
complete: function(res) {
},
})
} 3. wx.redirectTo を介してジャンプします (現在のページを閉じて、次のページにジャンプします)
3. wx.redirectTo を介してジャンプします (現在のページを閉じて、次のページにジャンプします)
navigateto_index: function (event) {
wx.redirectTo({
url: '../index/index',
success: function (res) {
// success
},
fail: function () {
// fail
},
complete: function () {
// complete
}
})
}パラメータは次のとおりです
 4. wx.navigateBack を通じて前のレベルに戻ります (現在のページを閉じます。戻る)前のページまたは複数レベルのページ)。
4. wx.navigateBack を通じて前のレベルに戻ります (現在のページを閉じます。戻る)前のページまたは複数レベルのページ)。
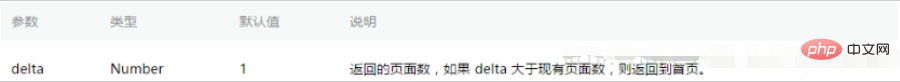
wx.navigateBack({
delta: 1, // 回退前 delta(默认为1) 页面
success: function (res) {
// success
},
fail: function () {
// fail
},
complete: function () {
// complete
}
})
WeChat パブリック アカウント開発チュートリアル
以上がミニプログラムでページジャンプを実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7652
7652
 15
15
 1393
1393
 52
52
 91
91
 11
11
 37
37
 110
110
 PHPのページジャンプ機能の詳細解説:ヘッダー、ロケーション、リダイレクトなどのページジャンプスキル
Nov 18, 2023 pm 05:08 PM
PHPのページジャンプ機能の詳細解説:ヘッダー、ロケーション、リダイレクトなどのページジャンプスキル
Nov 18, 2023 pm 05:08 PM
PHP ページ ジャンプ関数の詳細な説明: ヘッダー、ロケーション、リダイレクト、およびその他の関数のページ ジャンプ テクニック (具体的なコード例が必要) はじめに: Web Web サイトまたはアプリケーションを開発する場合、ページ間のジャンプは不可欠な機能です。 PHP では、ヘッダー関数、ロケーション関数、リダイレクトなどの一部のサードパーティ ライブラリによって提供されるジャンプ関数など、ページ ジャンプを実装するためのさまざまな方法が提供されています。この記事ではこれらの機能の使い方を詳しく紹介します
 Python を使用して WeChat アプレットを開発する
Jun 17, 2023 pm 06:34 PM
Python を使用して WeChat アプレットを開発する
Jun 17, 2023 pm 06:34 PM
モバイル インターネット技術とスマートフォンの普及により、WeChat は人々の生活に欠かせないアプリケーションになりました。 WeChat ミニ プログラムを使用すると、アプリケーションをダウンロードしてインストールすることなく、ミニ プログラムを直接使用して、いくつかの簡単なニーズを解決できます。この記事では、Python を使用して WeChat アプレットを開発する方法を紹介します。 1. 準備 Python を使用して WeChat アプレットを開発する前に、関連する Python ライブラリをインストールする必要があります。ここでは、wxpy と itchat の 2 つのライブラリを使用することをお勧めします。 wxpy は WeChat マシンです
 WeChat ミニ プログラムにカードめくり効果を実装する
Nov 21, 2023 am 10:55 AM
WeChat ミニ プログラムにカードめくり効果を実装する
Nov 21, 2023 am 10:55 AM
WeChat ミニ プログラムでのカードめくり効果の実装 WeChat ミニ プログラムでは、カードめくり効果の実装は、ユーザー エクスペリエンスとインターフェイス インタラクションの魅力を向上させることができる一般的なアニメーション効果です。以下では、WeChat アプレットでカードめくりの特殊効果を実装する方法と、関連するコード例を詳しく紹介します。まず、ミニ プログラムのページ レイアウト ファイルに 2 つのカード要素を定義する必要があります。1 つは前面のコンテンツを表示するため、もう 1 つは背面のコンテンツを表示するためです。具体的なサンプル コードは次のとおりです: <!--index.wxml- ->&l
 アリペイ、希少文字ライブラリを収集・補完する「漢字拾い-希少文字」ミニプログラムを開始
Oct 31, 2023 pm 09:25 PM
アリペイ、希少文字ライブラリを収集・補完する「漢字拾い-希少文字」ミニプログラムを開始
Oct 31, 2023 pm 09:25 PM
10月31日の当サイトのニュースによると、今年5月27日、アント・グループは「漢字拾いプロジェクト」の立ち上げを発表し、最近新たな進展を迎えた:アリペイが「漢字拾い-珍しい文字」ミニプログラムを開始協会からコレクションを収集する レア文字は、レア文字ライブラリを補完し、アリペイでのレア文字入力方法の改善に役立つように、レア文字に異なる入力エクスペリエンスを提供します。現在、ユーザーは「漢字ピックアップ」「珍文字」などのキーワードで検索することで「珍文字」アプレットに入ることができる。ミニプログラムでは、ユーザーがシステムで認識・入力されなかった珍しい文字の画像を送信し、確認後、Alipay のエンジニアがフォントライブラリに追加エントリを作成します。当サイトでは、発音が不明瞭な珍しい単語を対象とした最新の単語分割入力方法をミニプログラムで体験できることに注目しました。ユーザー解体
 uniapp がミニ プログラムと H5 の間で迅速な変換を実現する方法
Oct 20, 2023 pm 02:12 PM
uniapp がミニ プログラムと H5 の間で迅速な変換を実現する方法
Oct 20, 2023 pm 02:12 PM
uniapp がミニ プログラムと H5 の間で迅速な変換を実現するには、具体的なコード例が必要ですが、近年、モバイル インターネットの発展とスマートフォンの普及に伴い、ミニ プログラムと H5 は不可欠なアプリケーション形式となっています。クロスプラットフォーム開発フレームワークとして、uniapp は一連のコードに基づいて小規模プログラムと H5 間の変換を迅速に実現し、開発効率を大幅に向上させます。この記事では、uniapp がミニ プログラムと H5 の間で迅速な変換を実現する方法と、具体的なコード例を紹介します。 1. uniapp uniaの紹介
 uniappを使用してページジャンプアニメーション効果を実現します
Nov 21, 2023 pm 02:15 PM
uniappを使用してページジャンプアニメーション効果を実現します
Nov 21, 2023 pm 02:15 PM
タイトル: uniapp を使用してページ ジャンプ アニメーション効果を実現する 近年、モバイル アプリケーションのユーザー インターフェイス デザインは、ユーザーを引き付けるための重要な要素の 1 つとなっています。ページ ジャンプ アニメーション効果は、ユーザー エクスペリエンスと視覚化効果を向上させる上で重要な役割を果たします。この記事では、uniapp を使用してページ ジャンプ アニメーション効果を実現する方法と、具体的なコード例を紹介します。 uniapp は、Vue.js をベースに開発されたクロスプラットフォーム アプリケーション開発フレームワークで、一連のコードを通じてミニ プログラム、H5、App などの複数のプラットフォーム向けのアプリケーションをコンパイルおよび生成できます。
 ルーティングを使用して Vue でページ ジャンプを実装するにはどうすればよいですか?
Jul 21, 2023 am 08:33 AM
ルーティングを使用して Vue でページ ジャンプを実装するにはどうすればよいですか?
Jul 21, 2023 am 08:33 AM
ルーティングを使用して Vue でページ ジャンプを実装するにはどうすればよいですか?フロントエンド開発テクノロジーの継続的な開発により、Vue.js は最も人気のあるフロントエンド フレームワークの 1 つになりました。 Vue 開発において、ページジャンプは重要な部分です。 Vue はアプリケーションのルーティングを管理するための VueRouter を提供しており、ルーティングを通じてページ間のシームレスな切り替えを実現できます。この記事では、ルーティングを使用して Vue でページ ジャンプを実装する方法をコード例とともに紹介します。まず、Vue プロジェクトに vue-router プラグインをインストールします。
 PHP コード例: POST を使用してパラメーターを渡し、ページ ジャンプを実装する方法
Mar 07, 2024 pm 01:45 PM
PHP コード例: POST を使用してパラメーターを渡し、ページ ジャンプを実装する方法
Mar 07, 2024 pm 01:45 PM
タイトル: PHP コード例: POST を使用してパラメーターを渡し、ページ ジャンプを実装する方法 Web 開発では、多くの場合、パラメーターを POST 経由で渡し、サーバー側で処理してページ ジャンプを実装する必要があります。 PHP は、一般的なサーバーサイド スクリプト言語として、この目的を達成するための豊富な関数と構文を提供します。以下では、この機能を PHP を使用して実装する方法を、具体的な例を用いて紹介します。まず、2 つのページを準備する必要があります。1 つは POST リクエストを受信し、パラメーターを処理するためのものです。




