以下は、sublime チュートリアル コラムで紹介されています。 Sublime Text3 で MarkDown エディターの使用方法を説明します。困っている友人の役に立てば幸いです。

Sublime Text での MarkDown エディタの使用3
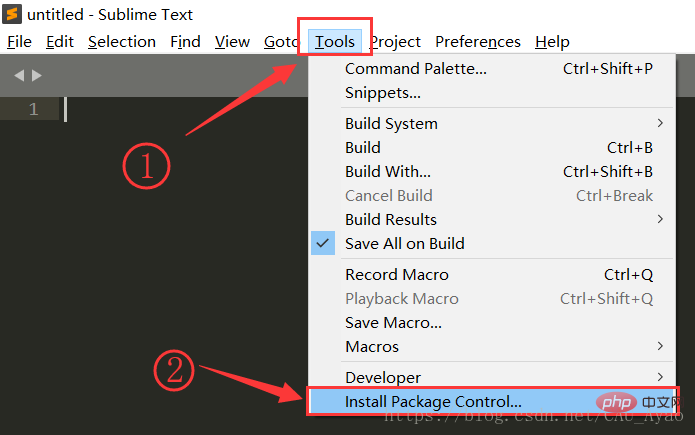
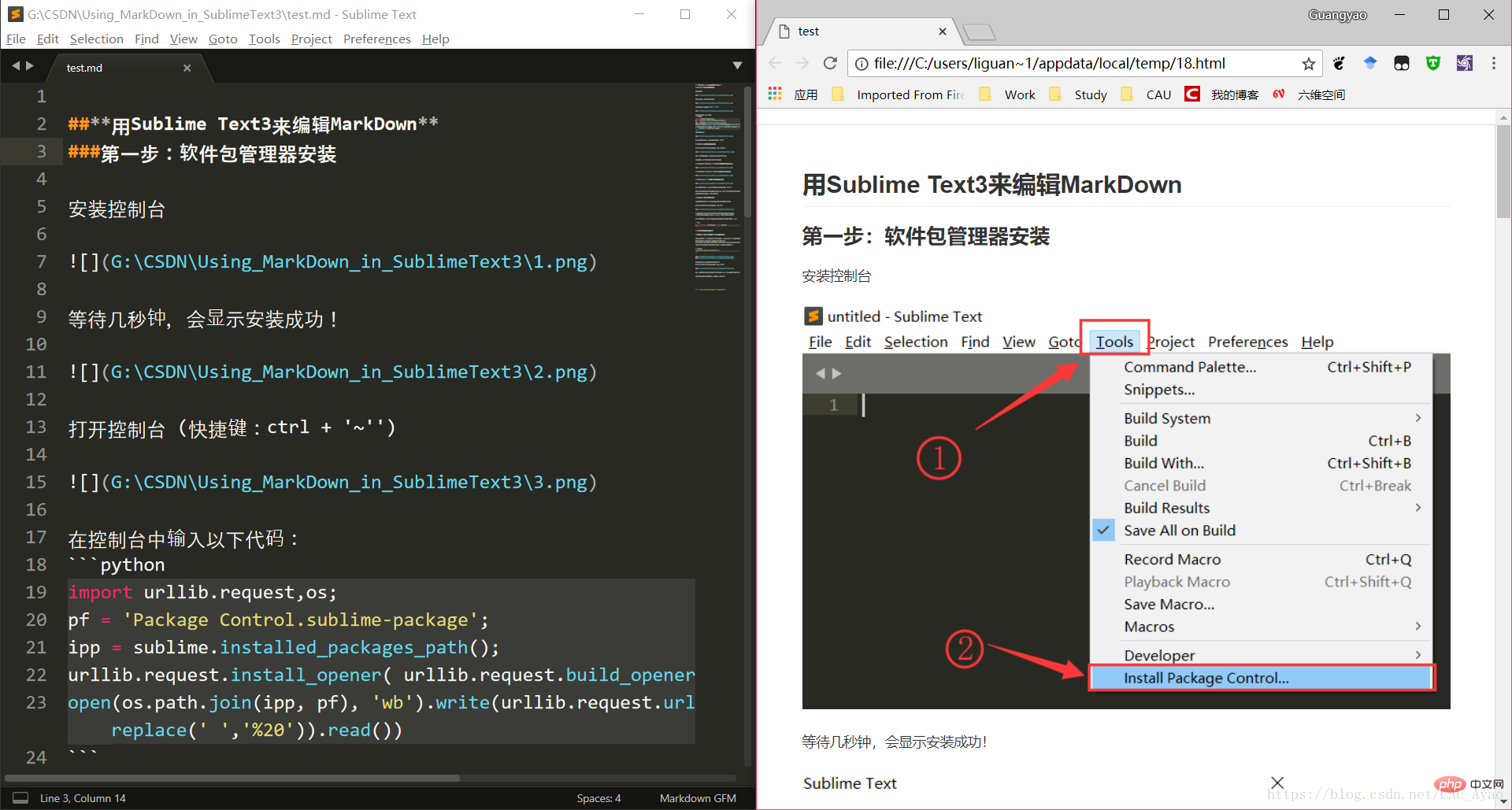
まず、以下を開く必要があります。 [ツール] -> メニュー バーの [パッケージ コントロールのインストール] をクリックし、コンソールをインストールします。
インストールが正常に表示されるので、しばらくお待ちください。 「OK」をクリックしてください。 
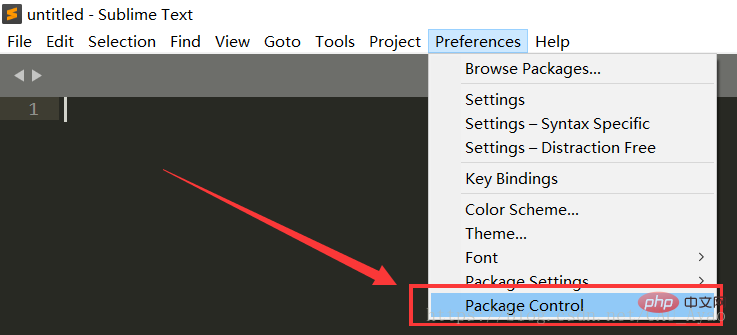
メニュー バーで [設定] -> [パッケージ コントロール] をクリックしてコンソールを開きます (ショートカット キー: Ctrl '~") 
Enter キーを押します次のコードをコンソールに入力します:
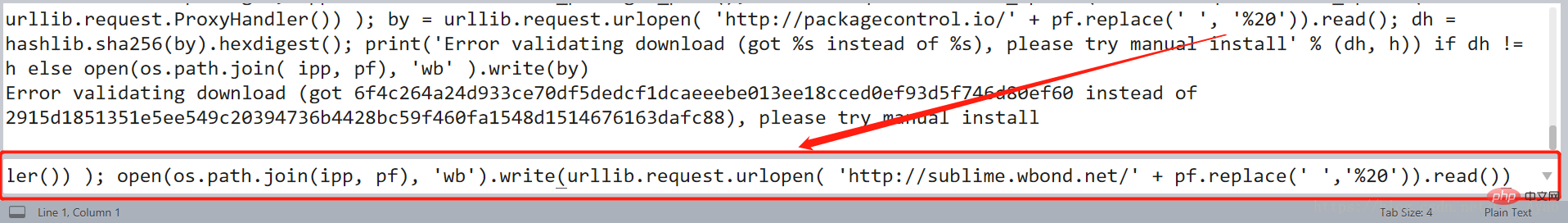
import urllib.request,os; pf = 'Package Control.sublime-package'; ipp = sublime.installed_packages_path(); urllib.request.install_opener( urllib.request.build_opener( urllib.request.ProxyHandler()) ); open(os.path.join(ipp, pf), 'wb').write(urllib.request.urlopen( 'http://sublime.wbond.net/' + pf.replace(' ','%20')).read())
結果は図に示すとおりです: 
約 1 秒でコードが実行され、Sublime Text3## が再起動されます。
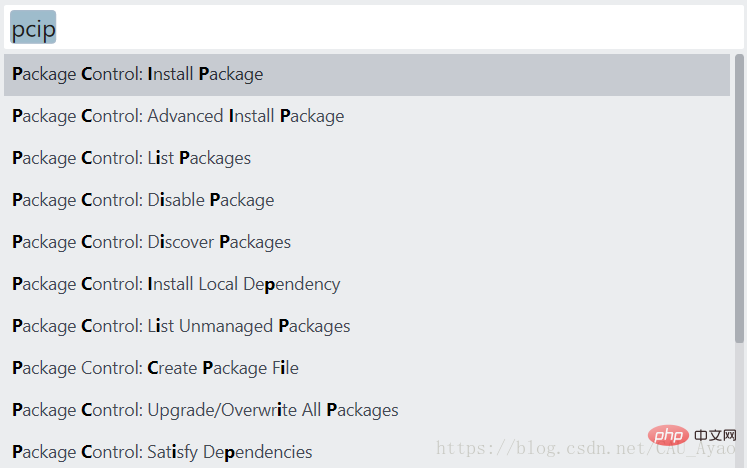
# ステップ 2: 必要なプラグインをインストールします クイック メニューを開き (ショートカット キー: Ctrl Shift P)、「pcip」と入力して、ソフトウェア ライブラリを更新します。
次のソフトウェア名を入力し、Enter キーを押してインストールします。
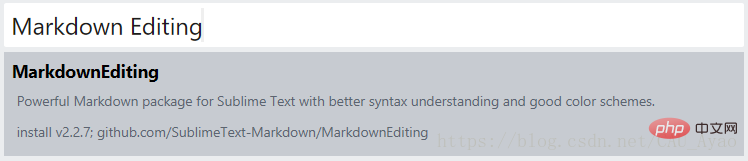
// マークダウン編集と構文ハイライトのサポート Markdown 編集 
// Markdown エクスポート HTML プレビューのサポート Markdown プレビュー 
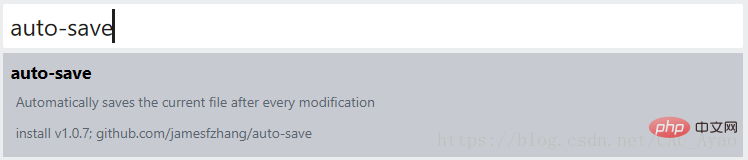
// カスタマイズ可能な自動保存機能 auto-save  上記の 3 つの手順を完了したら、Sublime Text 3 を再起動します。
上記の 3 つの手順を完了したら、Sublime Text 3 を再起動します。
 現時点では、GitHub と MarkDown の 2 つのオプションがあり、マークダウンを選択してデフォルトのブラウザを開いてコンテンツをプレビューします。
現時点では、GitHub と MarkDown の 2 つのオプションがあり、マークダウンを選択してデフォルトのブラウザを開いてコンテンツをプレビューします。
リアルタイム更新を確実にするには、最後にコード行を追加する必要があります。
<meta http-equiv="refresh" content="0.1">
おめでとうございます!ブラウザは自動的に更新できます!!!
ステップ 4: md ドキュメントの自動更新を実装するHTML ファイルへ #自動保存プラグインを使用してドキュメントを実装します。自動的に保存し、更新する間隔を設定します。コードの背後にある時間間隔を変更します。ここでは、0.5 に変更します。"auto_save_delay_in_seconds": 0.5,
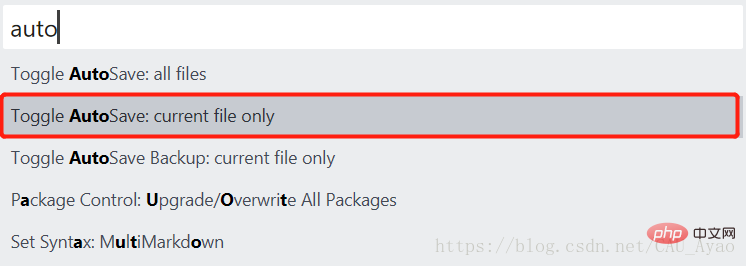
この時点で、クイック メニュー バー (ショートカット キー: Ctrl Shift P) を開き、「auto」と入力します。 
この時点で、ドキュメントは 0.5 秒ごとに保存および更新できます。
Win ← または Win → で両面ウィンドウを開いて編集中にプレビューします~ 
以上がSublime Text3でMarkDownエディタを使用する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。