グラフィックデザインとUIデザインの違いは何ですか
グラフィック デザインと UI デザインの違い: 1. グラフィック デザインの実装プロセスは名刺などの印刷技術を使用して実現されますが、UI デザインの実装プロセスはレベル コードを使用します。2. グラフィック デザインはデザイン プロセス全体を 1 人で完了できますが、UI デザインではチーム メンバーが協力してデザインを完了する必要があります。

グラフィック デザインと UI デザインの違い:
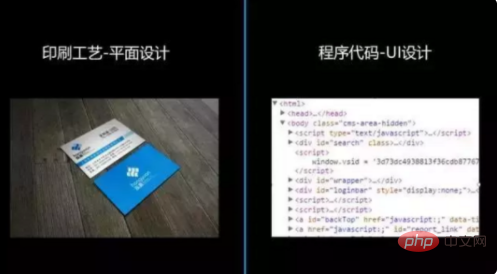
1. 異なる実装プロセス
グラフィックデザインのプロセスは印刷技術によって実現されており、例えば名刺は印刷してから使用する必要があり、この場合には印刷技術が必要となります。
UI デザインの実装プロセスはレベル コードを使用し、デザインが完了した後、UI デザインはプログラム コードを通じてその機能を実現します。

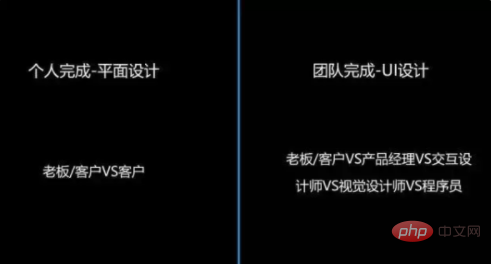
2. デザイン作業を完了する人数は異なります。
グラフィック デザイン担当者は 1 人でもデザイン全体を完了できます。プロセス。上司またはクライアントが要件を提供した後、グラフィックデザイナーは直接デザインを完成させることができます。
UI デザインでは、チーム メンバーが一緒にデザインする必要があります。たとえば、APP をデザインするには、上司または顧客が要件を提示する必要があり、プロダクト マネージャー、インタラクション デザイナー、ビジュアル デザイナー、プログラマーが協力できます。仕上げる。

3. 働いている会社の種類はさまざまです
グラフィック デザインが一般的に働いている会社は、ほとんどが伝統的な会社です。広告会社。
UI デザインが担当する企業は、Baidu や Tencent などのインターネット企業です。

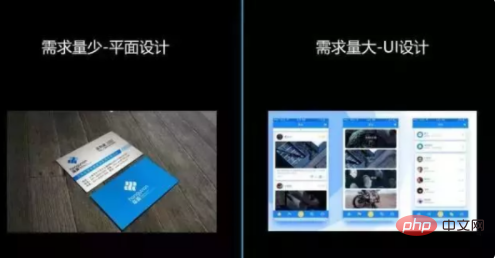
4. ワークロードは異なります
一般に、グラフィック デザインの要件は 1 ~ 2 ページだけです。名刺は表と裏しかなく、両面をデザインするだけです。
UI デザインの観点から言えば、少なくとも数十、数百のページがあり、たとえば、APP にはログイン ページ、ガイド ページ、登録ページ、ホームページ、設定ページ、機能などが含まれます。ページなど

以上がグラフィックデザインとUIデザインの違いは何ですかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7461
7461
 15
15
 1376
1376
 52
52
 77
77
 11
11
 17
17
 17
17
 Vue を使用してレスポンシブ UI デザインを実装するにはどうすればよいですか?
Jun 27, 2023 pm 02:35 PM
Vue を使用してレスポンシブ UI デザインを実装するにはどうすればよいですか?
Jun 27, 2023 pm 02:35 PM
今日の Web フロントエンド開発テクノロジーの急速な発展に伴い、多くのフロントエンド フレームワークも急速に登場しています。その 1 つである Vue.js は、軽量、使いやすさ、柔軟性、効率性、応答性などの特性により、フロントエンド開発者の間でますます好まれています。 Vue の助けを借りて、レスポンシブ UI デザインを簡単に実装し、ユーザー インタラクション エクスペリエンスを向上させることができます。 1.レスポンシブUIデザインとは何ですか?レスポンシブ UI デザインは、さまざまなデバイスの画面サイズに適応することを主な目的とするページ デザイン方法です。
 グラフィックデザインの主な仕事は何ですか? グラフィックデザインの主な仕事は何ですか?
Feb 22, 2024 pm 04:01 PM
グラフィックデザインの主な仕事は何ですか? グラフィックデザインの主な仕事は何ですか?
Feb 22, 2024 pm 04:01 PM
グラフィックデザインは主に商業広告やレンダリングを制作します。分析 1 グラフィック デザインは主に商業広告やレンダリングを制作します。 2. 企画アート:主に企業の販促物のデザイン・制作と、それに合わせた適切なコピーライティングを行う業務で、ソフトと手描きの両方のスキルが求められます。 3. フォトスタジオアーティスト:主に写真スタジオで写真の加工や制作を行いますが、一定の美意識とソフトウェアの使用に習熟している必要があります。 4. ディスプレイアーティスト:中国では比較的新しい職業で、主にショッピングモールのウィンドウデザインや店内ディスプレイの配置を担当します。補足:グラフィックデザインには一般的にどのようなカテゴリーが含まれるのでしょうか? 1 グラフィックデザインには、一般的にロゴデザイン(ロゴデザイン、商標デザイン)、製品パッケージデザイン、VIデザイン、広告デザイン、クリエイティブポスターデザイン、アルバムデザインの6つのカテゴリーが含まれます。なぜなら
 Java の間違い: JavaFX UI 設計の間違い、対処方法と回避方法
Jun 24, 2023 pm 11:00 PM
Java の間違い: JavaFX UI 設計の間違い、対処方法と回避方法
Jun 24, 2023 pm 11:00 PM
JavaFX は、Java 言語用のグラフィカル ユーザー インターフェイス (GUI) ツールボックスであり、デスクトップ アプリケーションや Web アプリケーションなど、さまざまなタイプのグラフィカル ユーザー インターフェイス アプリケーションの作成に使用できます。 JavaFX では、UI デザイナーが非常に重要な役割を果たしますが、UI 設計エラーが頻繁に発生し、アプリケーションのパフォーマンスと信頼性に影響を与えます。したがって、この記事では、JavaFXUI 設計エラーを回避および解決する方法に焦点を当てます。 1. JavaFXUI の設計エラーを回避する方法 まず、JavaFXUI の設計エラーを回避します。
 Java の間違い: UI 設計の間違い、解決方法と回避方法
Jun 24, 2023 pm 09:25 PM
Java の間違い: UI 設計の間違い、解決方法と回避方法
Jun 24, 2023 pm 09:25 PM
Java は広く使用されているプログラミング言語であり、さまざまな分野で広く使用されています。中でもUIデザインの重要性は自明の理です。ただし、多くの Java 開発者は、UI 設計でさまざまなエラーに遭遇することがよくあります。これらのエラーは、プログラムのパフォーマンスの低下、ユーザー エクスペリエンスの低下、そして最終的にはアプリケーションの障害につながる可能性があります。この記事の目的は、UI 設計における Java の一般的な間違いを紹介し、これらの間違いを解決および回避する方法を提供することです。 1. 異なる解像度に適応できない ユーザーが異なる解像度の画面でアプリケーションを開くと、プログラムの UI
 グラフィックデザインって主に何をするんですか?
Jan 18, 2024 pm 01:36 PM
グラフィックデザインって主に何をするんですか?
Jan 18, 2024 pm 01:36 PM
グラフィックデザインには主に、1. ロゴデザイン、2. ポスターデザイン、3. パンフレットデザイン、4. パッケージデザイン、5. ブランドイメージデザイン、6. 広告デザイン、7. UI/UX デザイン、8. イラストデザイン、9 が含まれます。写真、10. ダイナミック デザイン、11. 印刷デザイン、12. ディスプレイ デザイン、13. デジタル メディア デザイン。詳細な紹介: 1. ロゴデザイン、視聴者がすぐに識別して覚えられるように、企業、ブランド、または活動のロゴをデザインします; 2. ポスターデザイン、創造性と美学の組み合わせを通じて、人々の注意を引くためにさまざまな形のプロモーションポスターをデザインします。等々。
 UI デザインに絶対位置を適用する実際的な重要性を理解する
Jan 18, 2024 am 09:39 AM
UI デザインに絶対位置を適用する実際的な重要性を理解する
Jan 18, 2024 am 09:39 AM
UI デザインにおける絶対配置の実際の応用を理解するには、具体的なコード例が必要です。絶対配置は、UI デザインで一般的に使用される配置方法です。これにより、要素の位置とサイズを正確に制御できます。絶対配置を使用すると、他の要素の影響を受けることなく、ページ上の任意の場所に要素を配置できます。この記事では、UI デザインにおける絶対位置の実際の応用例を探り、いくつかの具体的なコード例を示します。 1. 複雑なレイアウトを実装する場合、絶対配置により、複雑なページ レイアウトをより柔軟に設計できるようになります。
 画像翻訳用の 5 つの有望な AI モデル
Apr 23, 2023 am 10:55 AM
画像翻訳用の 5 つの有望な AI モデル
Apr 23, 2023 am 10:55 AM
画像から画像への変換 Solanki、Nayyar、および Naved による論文の定義によると、画像から画像への変換は、入力間のマッピングを学習することを目的として、あるドメインから別のドメインに画像を変換するプロセスです。画像と出力画像。言い換えれば、モデルがマッピング関数 f を学習することによって、ある画像 a を別の画像 b に変換できるようにする必要があります。これらのモデルが何に役立つのか、人工知能の世界にどのように関連しているのか疑問に思う人もいるかもしれません。アートやグラフィックデザインに限定されず、多くの用途がある傾向があります。たとえば、画像を撮影し、それを別の画像に変換して合成データ (セグメント化された画像など) を作成できることは、自動運転車のモデルをトレーニングするのに非常に役立ちます。テスト済みのもう 1 つのアプリケーションは Maps です
 UIデザインとは何を意味するのでしょうか?
Mar 14, 2024 pm 03:14 PM
UIデザインとは何を意味するのでしょうか?
Mar 14, 2024 pm 03:14 PM
ユーザー インターフェイス デザイン (UI デザイン) は、人間とコンピューターの相互作用、動作ロジック、ソフトウェアの美しいインターフェイスの全体的なデザインを指します。目的は、直感的でシンプルかつ魅力的なインターフェイスを通じてユーザー エクスペリエンスを向上させることです。優れた UI デザインは、ユーザーが Web サイト、モバイル アプリケーション、またはソフトウェア プログラムを使用する際に快適、便利、そして幸せを感じることができます。



