vscode で typescript を書くために推奨される 2 つの便利なプラグイン

プロジェクト チームは最近、javascript から typescript への移行の準備を行っているため、いくつかの typescript が存在します。 ts と コード スニペット を使用するプロセスが重複しているため、2 つの vscode プラグインが作成されており、必要に応じて参照できます。 [推奨: vscode 基本チュートリアル]
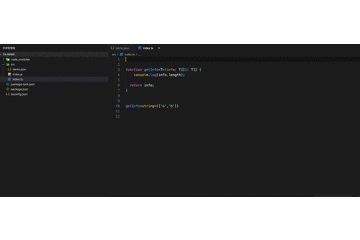
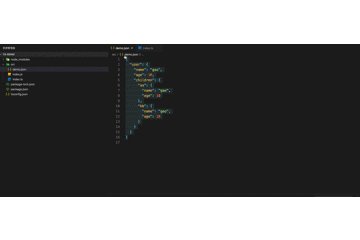
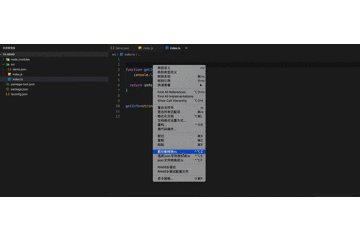
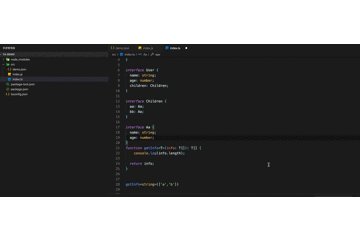
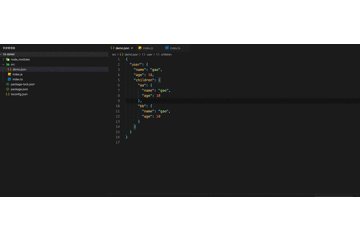
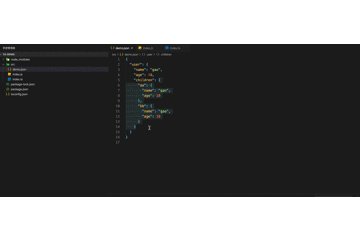
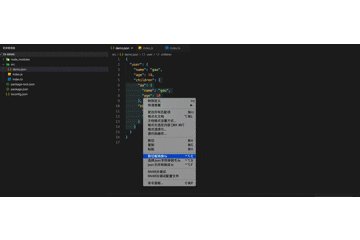
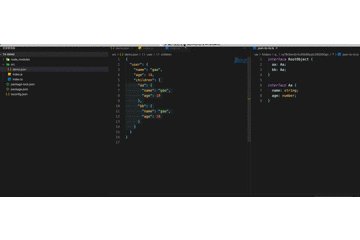
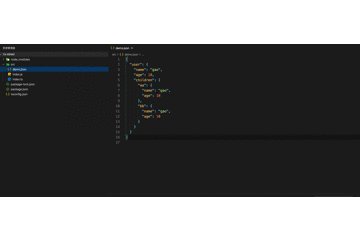
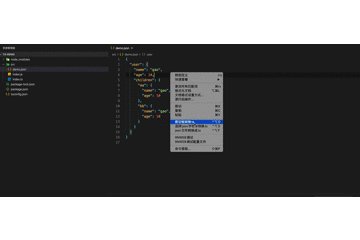
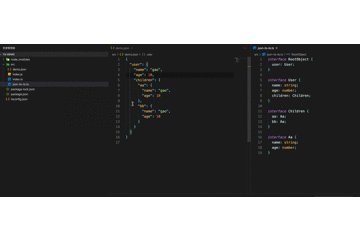
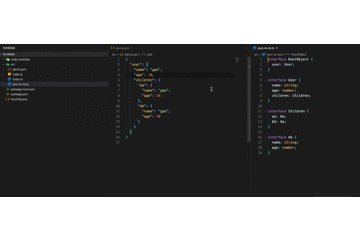
tools1: JSON から typescript インターフェイス
機能
1. クリップボードの JSON データから インターフェイスへの変換 (windows: ctrl alt C 、Mac : ^ ? C)

2. データが変換される json を選択します。 interface (Windows: ctrl alt S 、Mac : ^ ? S

3. 変換json ファイルを interface (Windows: ctrl alt F 、Mac: ^ ? F


上の ギフト画像はより速く再生される可能性があります。興味のある学生はダウンロードして使用できます: vscode プラグイン を開いて検索してくださいjson から ts

tools2: vscode-react-typescript-snippet
ts ## を使用して記述#reactコード スニペット。
vscode プラグイン を開き、vscode-react-typescript-snippet を検索します。
 #サポートされるファイル
#サポートされるファイル
- TypeScript React (.tsx)
- コード スニペット
| コンテンツ | |
|---|---|
|
|
|
| tsrpcc→
#react PureComponent コンポーネント |
##tsrpfc |
|
##tsdrpfc
|
| ##tsrfc
|
conc→ |
#react コンストラクター メソッド |
cwm→ |
componentWillMount メソッド |
| レンダリング メソッド |
| componentDidMount メソッド |
|
| ##scu→
#ShouldComponentUpdate メソッド |
|
|
cdu→ |
|
cwum→ |
|
sst→ |
|
## を生成します#bnd→ |
|
met→ |
|
#tscredux→ | # connectを含むクラススタイルのreduxを作成します
|
|
|
|
|
tsrcstate |
tsrfc | redux関連 | tsrcredux
tsrfredux
import * as React from "react";
import { connect } from "react-redux";
import { Dispatch } from "redux";
// you can define global interface ConnectState in @/state/connect.d
import { ConnectState } from "@/state/connect.d";
export interface IAppProps {}
export type ReduxType = ReturnType<typeof mapStateToProps> &
ReturnType<typeof mapDispatchToProps> &
IAppProps;
const App: React.FC<ReduxType> = (props) => {
return <div></div>;
};
const mapStateToProps = (state: ConnectState) => {
return {};
};
const mapDispatchToProps = (dispatch: Dispatch) => {
return {};
};
export default connect(mapStateToProps, mapDispatchToProps)(App);import * as React from "react";
export interface IAppProps {}
export function App(props: IAppProps) {
return <div></div>;
}ログイン後にコピー関連のおすすめ:
import * as React from "react";
export interface IAppProps {}
export function App(props: IAppProps) {
return <div></div>;
}プログラミング教育! !
以上がvscode で typescript を書くために推奨される 2 つの便利なプラグインの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7518
7518
 15
15
 1378
1378
 52
52
 81
81
 11
11
 21
21
 68
68
 VSCODEは拡張子をインストールできません
Apr 15, 2025 pm 07:18 PM
VSCODEは拡張子をインストールできません
Apr 15, 2025 pm 07:18 PM
VSコード拡張機能のインストールの理由は、ネットワークの不安定性、許可不足、システム互換性の問題、VSコードバージョンが古すぎる、ウイルス対策ソフトウェアまたはファイアウォール干渉です。ネットワーク接続、許可、ログファイル、およびコードの更新、セキュリティソフトウェアの無効化、およびコードまたはコンピューターの再起動を確認することにより、問題を徐々にトラブルシューティングと解決できます。
 vscodeとは何ですか?vscodeとは何ですか?
Apr 15, 2025 pm 06:45 PM
vscodeとは何ですか?vscodeとは何ですか?
Apr 15, 2025 pm 06:45 PM
VSコードは、Microsoftが開発した無料のオープンソースクロスプラットフォームコードエディターと開発環境であるフルネームVisual Studioコードです。幅広いプログラミング言語をサポートし、構文の強調表示、コード自動完了、コードスニペット、および開発効率を向上させるスマートプロンプトを提供します。リッチな拡張エコシステムを通じて、ユーザーは、デバッガー、コードフォーマットツール、GIT統合など、特定のニーズや言語に拡張機能を追加できます。 VSコードには、コードのバグをすばやく見つけて解決するのに役立つ直感的なデバッガーも含まれています。
 VSCODEに必要なコンピューター構成
Apr 15, 2025 pm 09:48 PM
VSCODEに必要なコンピューター構成
Apr 15, 2025 pm 09:48 PM
VSコードシステムの要件:オペレーティングシステム:オペレーティングシステム:Windows 10以降、MACOS 10.12以上、Linux Distributionプロセッサ:最小1.6 GHz、推奨2.0 GHz以上のメモリ:最小512 MB、推奨4 GB以上のストレージスペース:最低250 MB以上:その他の要件を推奨:安定ネットワーク接続、XORG/WAYLAND(Linux)
 vscode setting中国のvscodeを中国語で設定する方法
Apr 15, 2025 pm 06:51 PM
vscode setting中国のvscodeを中国語で設定する方法
Apr 15, 2025 pm 06:51 PM
VS Code Extensionストアに簡素化された中国語パックまたは従来の中国語パックをインストールおよび有効にすることにより、VSコードユーザーインターフェイスを中国語に翻訳して、コーディングエクスペリエンスを向上させることができます。さらに、テーマ、ショートカット、およびコードスニペットを調整して、設定をさらにパーソナライズできます。
 vscodeフロントエンドプロジェクトコマンドを開始します
Apr 15, 2025 pm 10:00 PM
vscodeフロントエンドプロジェクトコマンドを開始します
Apr 15, 2025 pm 10:00 PM
VSCODEでフロントエンドプロジェクトを開始するコマンドはコードです。特定の手順には、プロジェクトフォルダーを開きます。 vscodeを開始します。プロジェクトを開きます。起動コマンドコードを入力します。ターミナルパネル。 Enterを押してプロジェクトを開始します。
 使用されるVSCODEはどの言語ですか
Apr 15, 2025 pm 11:03 PM
使用されるVSCODEはどの言語ですか
Apr 15, 2025 pm 11:03 PM
Visual Studio Code(VSCODE)はMicrosoftによって開発され、電子フレームワークを使用して構築され、主にJavaScriptで記述されています。 JavaScript、Python、C、Java、HTML、CSSなどを含む幅広いプログラミング言語をサポートし、拡張を通じて他の言語のサポートを追加できます。
 ターミナルVSCODEでプログラムを実行する方法
Apr 15, 2025 pm 06:42 PM
ターミナルVSCODEでプログラムを実行する方法
Apr 15, 2025 pm 06:42 PM
VSコードでは、次の手順を通じて端末でプログラムを実行できます。コードを準備し、統合端子を開き、コードディレクトリが端末作業ディレクトリと一致していることを確認します。プログラミング言語(pythonのpython your_file_name.pyなど)に従って実行コマンドを選択して、それが正常に実行されるかどうかを確認し、エラーを解決します。デバッガーを使用して、デバッグ効率を向上させます。
 vscodeはJavaを実行できます
Apr 15, 2025 pm 07:06 PM
vscodeはJavaを実行できます
Apr 15, 2025 pm 07:06 PM
VSコードはJavaを実行できます。JDKをインストールしてJava_home環境変数を構成する必要があります。 Java Language Support、Debugger、Mavenサポートなど、Java拡張機能パック拡張機能をインストールします。実行中の環境が正しく構成されているかどうかを確認し、Javaファイルを右クリックして、実行する「コードを実行する」を選択します。 VSコードでJavaを実行することの利点は、軽量で強力で無料であることですが、超大規模なプロジェクトのパフォーマンスが影響を受ける可能性があります。




