ミニ プログラム I18n のベスト プラクティス ケース

関連する学習の推奨事項: WeChat ミニ プログラム チュートリアル
背景
I18n =国際化、国際化、最初と最後の文字 i/n と真ん中の 18 文字で構成される単語なので、i18n と呼ばれます。プログラムでは、言語の異なる人々がスムーズにプログラムを使用できるように、内部コードを変更することなく、異なる言語や地域に応じて対応するインターフェイスを表示する必要があります。
事業背景
インターネット業界は後半に入り、オペレーションの洗練が鍵となります。多言語サポートにより、製品は国内の他の言語のユーザーにより良いサービスを提供できるようになり、製品を海外に展開するための基盤も築かれます。
4 月初旬に、Didi Travel Mini プログラム チームは英語版をサポートするリクエストを受け取り、6 月初旬に開始される予定です。現在、Didi Travel ミニプログラムは多くのビジネスラインとさまざまな公共ライブラリを統合しており、ユーザーに表示されるフロントエンドのハードコーディングされた静的テキストとサーバーによって発行されたコピーには、複数の言語で同時にアクセスする必要があります。現在のミニ プログラムのサイズ、テキスト コレクション、コーパス翻訳、npm パッケージ サポート、共同デバッグ、テスト、通信コストなどを考慮すると、フロントエンド開発には 1.5 人しか投資されておらず、時間はかなり厳しいですが、私たちは抵抗します。プレッシャーを乗り越え、ようやく予定通り英語版の滴滴出行ミニプログラムが開始され、これまでのところ安定して稼働しており、ユーザーからの良いフィードバックも得られ、予想を超える恩恵を受けています。
もちろん、これはすべて各チームの学生の効率的な作業、各チームの全面的な協力、そして学部の技術チームの Mpx フレームワークの洗練された多言語サポートによるものです。これに焦点を当てましょう。仕事をうまくやり遂げたいなら、まずツールを磨く必要があると言われています。会社のビジネスで小さなプログラムを開発する必要があり、複数の言語にアクセスする必要がある場合は、小さなベンチを移動してみましょう。小規模プログラム フレームワーク Mpx を見てみましょう。多言語機能をエレガントにサポートする方法。この記事を読むと、Mpx (https://github.com/didi/mpx) について知り、フレームワークについての理解を深め、最終的には Mpx フレームワークを使用して小さなプログラムを効率的に反復するのに役立つと思います。著者、コーヒーを一杯買ってください (smirk.jpg)
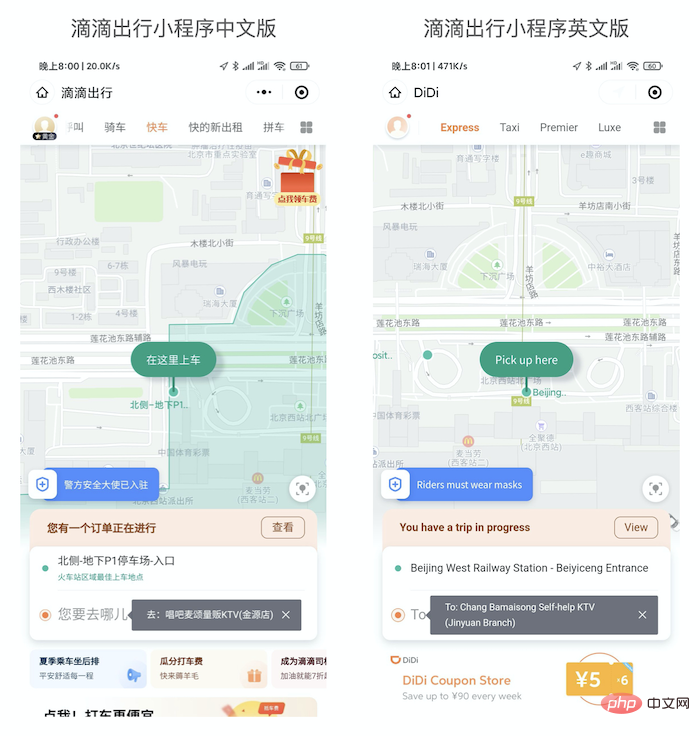
次は、滴滴出行アプレットの中国語版と英語版の比較です:

WeChat/Alipay で滴滴出行ミニプログラムを検索し、実際の利用を体験していただくことも可能です。 PS: 言語を切り替えるには、ミニ プログラムを開き、左上隅のユーザー アバターをクリックし、サイドバー設定ページに入り、クリックして中国語と英語を切り替えて体験してください。
技術的背景
上記のビジネス背景のもと、Mpx フレームワークは、Didi が独自に開発した、i18n 機能が組み込まれたミニ プログラム開発エクスペリエンスの向上に焦点を当てた強化されたミニ プログラム フレームワークです。議題にあります。
ミニ プログラム (この記事では WeChat ミニ プログラムを例にします) の実行環境は、WEB とは異なり、デュアル スレッド アーキテクチャで設計されており、レンダリング層のインターフェイスはレンダリングに WebView を使用し、ロジック層は JSCore スレッドを使用して JS スクリプトを実行します。ロジック層のデータが変更されると、データは setData を通じてネイティブ (WeChat クライアント) に転送され、ネイティブはデータをレンダリング層に転送してページを更新します。スレッド間の通信にはコストがかかるため、実際のプロジェクト開発中に頻度と量を制御する必要があります。また、ミニ プログラムのレンダリング層は JS の実行をサポートしておらず、イベント処理などの一部の操作はレンダリング層で実装できないため、WeChat では公式に一連のスクリプト言語 WXS を提供しており、WXML と組み合わせることで、ページは構築できます (WXS を知りませんか? ここをクリックしてください)。
小規模プログラムのデュアル スレッド アーキテクチャ設計に基づいて、i18n を実装するにはいくつかの技術的な困難と課題があります。Mpx フレームワークの初期に構築された強力な基盤のおかげで、最終的にはエレガントに実装することができました。多言語機能をサポートし、vue-i18n を実装します。基本的には同じエクスペリエンスです。
使用法
使用法に関しては、Mpx の i18n 機能サポートによって提供される API は一般に vue-i18n と一致しており、使用法は基本的に同じです。
i18n はテンプレートで使用されます
コンパイル段階では、ユーザーが構成した i18n 辞書がフレームワークの組み込み変換機能と結合され、実行可能な WXS 変換に合成されます。 wxs-i18n-loader を介して関数が実行され、自動的に挿入されます。 変換関数呼び出しでテンプレートに移動します。具体的な呼び出し方法は次のとおりです。
// mpx文件<template>
<view>
<view>{{ $t('message.hello', { msg: 'hello' })}}</view>
<!-- formattedDatetime计算属性,可基于locale变更响应刷新 -->
<view>{{formattedDatetime}}</view>
</view></template>复制代码I18n
は、フレームワークによって提供される wxs2js 機能を通じて JS で使用され、WXS 変換関数を JS モジュールに変換し、JS ランタイムに挿入します。これにより、変換関数はランタイム環境でも呼び出されます。
// mpx文件<script>
import mpx, { createComponent } from '@mpxjs/core'
createComponent({
ready () { // js中使用
console.log(this.$t('message.hello', { msg: 'hello' })) // 局部locale变更,生效范围为当前组件内
this.$i18n.locale = 'en-US'
setTimeout(() => { // 全局locale变更,生效范围为项目全局
mpx.i18n.locale = 'zh-CN'
}, 10000)
}, computed: {
formattedDatetime () { return this.$d(new Date(), 'long')
}
}
})</script>复制代码i18n 辞書の定義
i18n 構成オブジェクトは、主に言語辞書とデフォルトの言語タイプを含む、プロジェクトのビルド時に渡されます。
new MpxWebpackPlugin({ i18n: { locale: 'en-US', // messages既可以通过对象字面量传入,也可以通过messagesPath指定一个js模块路径,在该模块中定义配置并导出,dateTimeFormats/dateTimeFormatsPath和numberFormats/numberFormatsPath同理
messages: { 'en-US': { message: { hello: '{msg} world'
}
}, 'zh-CN': { message: { hello: '{msg} 世界'
}
}
}, // messagesPath: path.resolve(__dirname, '../src/i18n.js')
}
})复制代码プロジェクトが Mpx によって提供される cli ツールを通じて生成される場合、構成のこの部分は mpx.conf.js ファイルに含まれます。ファイル内に直接インラインで書き込むことができるだけでなく、言語パックへのパスも指定できます。
上記のように、Mpx の i18n ソリューションは、アクセス コストが低く、使いやすく、優れたエクスペリエンスを備えています。直感的に感じたい場合は、以下の mpx i18n デモを参照してください: github.com/didi/mpx/tr…
方案
Mpx框架的 i18n 支持几乎完全实现了 vue-i18n 的全部能力,下面我们来详细说明 Mpx 框架 i18n 能力的具体实现。
方案探索
基于小程序运行环境的双线程架构,我们尝试了不同方案,具体探索过程如下:
方案一:基于 Mpx 框架已提供的数据增强能力 computed 计算属性,来支持 i18n 。该方案与 uniapp 的实现思路相似(后文会进行对比分析),存在一定不足,包括线程通信带来的性能开销和for循环场景下的处理较复杂等,最终放弃。
方案二:基于 WXS + JS 支持 i18n 适配。通过视图层注入 WXS,将 WXS 语法转换为 JS 后注入到逻辑层,这样视图层和逻辑层均可实现 i18n 适配,并且在一定程度上有效减少两个线程间的通信耗时,提高性能。
从性能和合理性上考虑,我们最终采用了方案二进行 Mpx 的 i18n 方案实现。

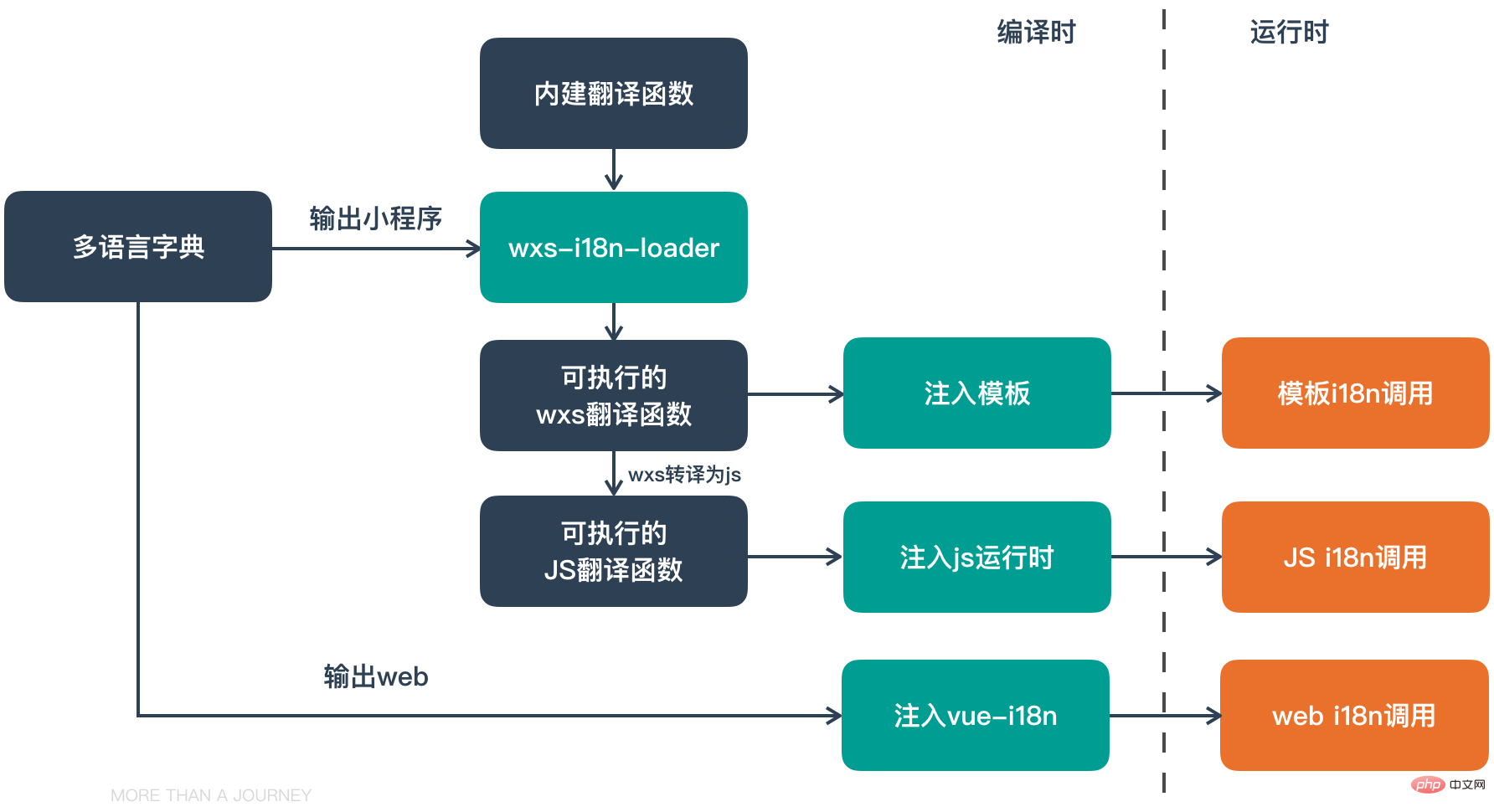
Mpx i18n 架构设计图
由于各大小程序平台上,WXS 语法和使用均存在较大差异,因此该方案实现过程中也存在一些技术上的难点,这些难点基于 Mpx 框架的早期构建起来的跨平台能力也一一得以攻克,具体如下。
实现难点
WXS 在模板中运行的跨平台处理
WXS 是运行在视图层中的 JS,可以减少与逻辑层通信耗时,提高性能。因此 Mpx 框架在迭代初期便已支持在模板和 JS 运行环境使用 WXS 语言,并且针对小程序跨平台 WXS 语法进行抹平。 在模板中,Mpx 自定义一个 webpack chunk template,以微信 WXS 作为 DSL,利用 babylon 将注入的 WXS 转化成 ast,然后遍历 ast 节点,抹平各大平台对 WXS 语法的处理差异,输出各平台可以识别的类 WXS 文件。目前主要支持微信(WXS)、支付宝(sjs)、百度(filter)、QQ(qs)、头条(sjs)等小程序平台。
WXS 在逻辑层运行的跨平台处理
WXS 与 JavaScript 是不同的语言,有自己的语法,并不和 JavaScript 一致。并且 WXS 的运行环境和其他 JavaScript 代码是隔离的,WXS 中不能调用其他 JavaScript 文件中定义的函数,也不能调用小程序提供的API。 因此在逻辑层,Mpx 将注入的 WXS 语法转化为 JS,通过 webpack 注入到当前模块。例如 WXS 全局方法 getRegExp/getDate 在 JS 中是无法调用的,Mpx将它们分别转化成 JS 模块,再通过 webpack addVariable 将模块注入到 bundle.js 中。 同理,Mpx 会将编译时注入的 i18n wxs 翻译函数和 i18n 配置对象挂载到全局 global 对象上,利用 mixin 混入到页面组件,并监听 i18n 配置对象,这样JS和模板中即可直接调用 i18n 翻译函数,实现数据响应。
以上便是 Mpx 框架在小程序中支持 i18n 能力的技术细节,由于 WXS 是可以在视图层执行的类 JS 语法的一门语言,这样就减少了小程序逻辑层和视图层的通信耗时,提升性能。但是由于实现依赖类 WXS 能力,以及 WXS 执行环境的限制,目前模板上可直接使用的翻译函数包括 $t/$tc/$te ,如果需要格式化数字或日期可以使用对应的翻译函数在 JS 中 Mpx 提供的计算属性中实现。
输出 web 时使用 i18n
Mpx同时还支持转换产出H5,而 Mpx 提供的 i18n 能力在使用上与 vue-i18n 基本一致,输出 web 时框架会自动引入 vue-i18n,并使用当前的 Mpx i18n 配置信息对其进行初始化,用户无需进行任何更改,即可输出和小程序表现完全一致的 i18n web 项目。
对比
上面分析了 Mpx 框架的 i18n 方案的技术细节,我们来看下和其他方案的对比,主要是和 uniapp - 基于 Vue 编写小程序的方案,和微信官方的方案,两者提供的 i18n 支持与Mpx的对比有何优劣。
uniapp的方案
uniapp 提供了对 i18n 能力的支持,是直接引入vue-i18n。但小程序中无法在模板上调用 JS 方法,本质上是利用计算属性 Computed 转换好语言,然后利用模板插值在小程序模板中使用。
模板中:<view>{{ message.hello }}</view>
JS里需要写:
computed: {
message () {
return { hello: this.$t('message.hello') }
}
}复制代码因此该方案存在一个性能问题,最终的渲染层所看到的文本还是通过 setData 跨线程通信完成,这样就会导致线程间通信增多,性能开销较大。
さらに、初期の頃、このフォームは使用コストが高かったのですが、その後、uniapp も最適化し、テンプレートに $t() を記述できるようになり、さらに使いやすくなりました。
$t() の実装では、コンパイル中に $t が認識されると自動的に置き換えられ、uniapp が計算したデータに置き換えられるため、データ部分は引き続き 2 つのコピーに保持する必要があります。前に。特にテンプレートの for ループでは、たとえ for 内の 1 つのデータのみを変換する必要がある場合でも、リスト全体を計算された属性に置き換える必要があるため、スレッド間で通信する際のパフォーマンスのオーバーヘッドがさらに増加します。
WeChat の公式ソリューション
WeChat ミニ プログラム自体も i18n ソリューションを提供しており、ウェアハウスのアドレスは wechat-miniprogram/miniprogram-i18n です。
このソリューションは、i18n 自体の実装という点では Mpx フレームワークの設計に似ており、WXS 実装にも基づいています (主人公も同じことを見ています)。ただし、周辺機器サポートのための完全なシステムがないため、全体的なユーザー エクスペリエンスは、Mpx フレームワークに基づいて i18n をサポートする国際的なアプレットを開発する場合よりもわずかに劣ります。
重要な点は、公式ソリューションには gulp ツールに基づく追加のビルドが必要であり、JS で使用する場合は、JS で変換機能を使用できるようにするための追加の動作を導入する必要があるということです。
Mpx フレームワークは、統合された Webpack ビルドを通じて完全なコンテンツを生成します。ユーザーは、言語パックの更新後に再構築を忘れることを心配する必要はありません。JS での使用がより便利であるだけでなく、言語も情報も応答性があり、どのコンポーネントでも言語値の変更を簡単にリッスンしたり、他のことを実行したりできます。
最後に、Mpx の i18n ソリューションは WeChat の公式ソリューションよりも大きな利点があります。Mpx のクロスプラットフォーム機能と組み合わせることで、このソリューションで実現できます。一連のコード出力は WeChat/Alipay/Baidu/QQ/ をサポートしますToutiao の複数のプラットフォームは i18n アプレットをサポートしています。
概要
Mpx フレームワークは小規模なプログラム開発に焦点を当てており、開発者に最も快適な開発エクスペリエンスを提供することを目指しており、開発者の効率向上に役立つ多くの優れた機能機能を備えています。この記事では、その組み込みの i18n 機能を紹介します。比較分析を通じて、他のフレームワーク ソリューションと比較して、コストとパフォーマンスの点で明らかな利点があると結論付けられました。関連するニーズを持つ学生は、ぜひ試してみてください。
プログラミング学習について詳しく知りたい方は、php training のコラムに注目してください!
以上がミニ プログラム I18n のベスト プラクティス ケースの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7547
7547
 15
15
 1382
1382
 52
52
 83
83
 11
11
 22
22
 90
90


