企業Webサイトのニーズを一気に解決

関連する学習に関する推奨事項: Web サイト制作ビデオ チュートリアル
法人のお客様にWebサイト構築サービスを提供する場合、企業のニーズを把握する必要がありますが、一般的な企業Webサイトのニーズを簡単にまとめます。
1. 一般的なニーズ
既存の Web サイトの状況
これは、既存の Web サイトを改訂する必要がある、既存の Web サイトを新規にする必要がある、Web サイトを新規にする必要がない、に分類できます。このペア
# 既存のウェブサイトには何らかの参考値があります。企業 Web サイトのグループ ポジショニングの閲覧
まず最初に設定する必要があるのは、閲覧グループの位置付けです。一般視聴者なのか、潜在的な消費者なのか、企業内部関係者なのか、求職者なのか、それとも外国人ユーザーなのか。ほとんどの企業 Web サイトは一般消費者を対象としている必要があり、外国貿易の性質を持つ一部の Web サイトでは、言語バージョンの問題を含め、他の言語を使用するユーザーを考慮する必要があります。Web サイト訪問者数の推定数
Web サイトサーバーの選択が含まれます。Webサイト構築の目的(機能的位置付け)
以下の機能を含みます。 企業の展示・広報(主に企業の環境や強みの訴求)、情報発信(Webサイトによる企業の最新情報の把握)、顧客とのコミュニケーション・交流の強化(企業情報の発信など)商品のオンライン相談、販売、クレームなど)、商品ディスプレイ(Webサイトで商品の詳細を把握)、オンライン採用(求人情報の掲載)、オンラインモール(ECの導入)、業務・顧客管理(販売員の業績のオンライン管理) )、プロダクトフロー管理(商品の仕入れと販売の在庫管理など)、その他の機能(その他の機能の位置付けの可能性あり)。
上記の機能は複数選択可能ですが、一般的に企業Webサイトでは最初の5つの機能が基本的に位置づけられます。
Webサイト運営後のプロモーション
ウェブサイトを構築した後、自分で運用するべきですか、それとも外部に委託するべきですか?完成後にどのようなプロモーション方法を使用するか、オンライン広告、Baidu Alliance または SEO など。これは、後で発生する可能性のある追加の要件です。
2. 全体的なニーズ
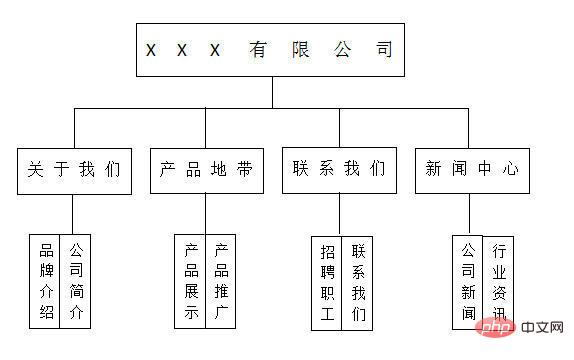
Webサイトの列
関数に対応する列、より一般的な列は次のとおりです。個人 に続きます: 会社概要、企業文化、企業ニュース、製品展示、企業採用、連絡先情報、メンバー センター、オンライン アポイント、オンライン モールなど。顧客事例、サービス プロジェクトなどもあります。

具体的なフレームワークはコラムに沿って記載していますが、上は簡単な図です。
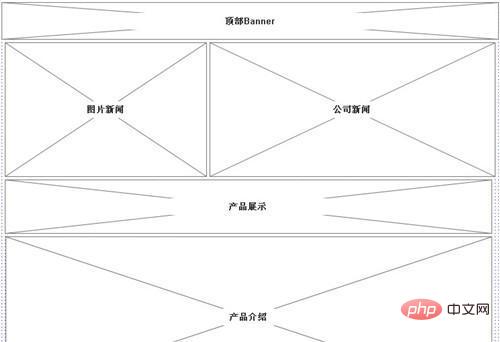
ウェブサイトのレイアウト:
Web サイトのレイアウトは、列ごとに結合されます。一般的に、ホームページのレイアウトが最も重要で、次にヘッドロゴ、ナビゲーション、各ページを貫く下部が続きます。Web サイトの列と Web サイトのレイアウトは、通常、プロトタイピング ツールを使用して完成しますアクシュアなど。

上記はシンプルな Web サイトのホームページのレイアウトです。
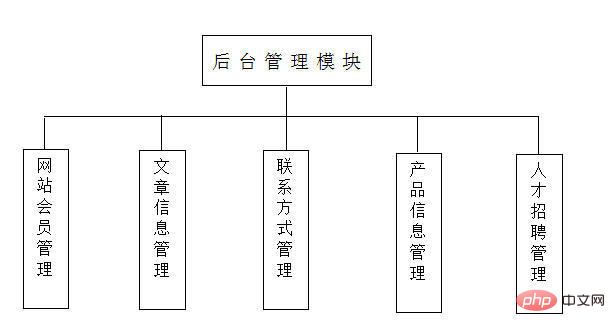
ウェブサイトのバックエンド:
バックエンドは、Web サイトのすべてのコンテンツの管理を実現するもので、ほとんどのコンテンツの管理と制御を含む必要がありますが、一般的なニーズに応じてバックエンドを作成するだけでなく、以下に述べる詳細なニーズに応じた機能も作成する必要があります。

上図は単純な背景フレームワークですが、その他に管理者権限やWebサイト情報の設定なども設計する必要があります。
ウェブサイトのスタイル
次のカテゴリーが含まれます: 元気、さわやかで明るい、エレガントで快適、平凡でニュートラル、インパクトのある、みんなのスタイル 勢いがあり、堅実で勢いがあり、華やかで高貴です。
上記のカテゴリーに限らず、あらかじめ大まかな説明を 3 つ選択し、設計時に詳細に検討することもできます。
ウェブサイトの色調
次のカテゴリが含まれます:寒色系 (青、紫、緑、グレー、ロマンチック、フレッシュ、簡潔などの特徴)、暖色(赤、黄、緑、活気、寛大、強い視覚的影響など)、シンプル、エレガント、包括的(さまざまなタイプに応じてデザイナーによってデザインされています)、その他。
上記のカテゴリーに限らず、事前に大まかな説明を決めておき、設計時に詳細に検討することも可能です。
3. 詳細な要件
詳細な要件については、主に製品設計者と顧客との間で議論されます。一部の詳細な要件に注目するお客様もいるかもしれません。いくつかの側面における詳細な要件については、以下で簡単に説明します。
情報公開の要件
1. 情報をカテゴリ別に表示することができ、ニュース情報のカテゴリを削除、追加、変更することができます。
2. 情報カテゴリに応じて、特定のニュース情報を照会、追加、削除、変更することができます。
3. ニュースは写真とテキストを表示できますが、アップロードできるのは写真と圧縮形式ファイルのみですが、ニュース情報に新製品の取扱説明書などの他のダウンロード資料を添付することもできます。
4. 特定の重要な情報をすべての情報の先頭に表示したり、特定の情報を特定のカテゴリの情報の先頭に表示したりできます。
5. 視聴者が特定のニュース情報を読んだ回数を表示できます。
6. ニュース情報検索機能があり、あるニュース情報を情報の分類に応じてタイトルや内容を問い合わせることができます。
7. 特定の情報の自動リリース時刻と自動有効期限を設定でき、システムは事前設定に従って情報リリースをインテリジェントに公開またはキャンセルします;
8. 各ニュース情報にはタイトル、サブタイトル、著者があり、公開時刻も自動で付加できます。
商品展示の要件
1. 特定のカテゴリに基づいて商品を表示したり、商品カテゴリ情報を削除、追加、変更したりすることができます。
2. 製品カテゴリに応じて、製品の特定のコンテンツを照会、追加、削除、および変更できます。
3. おすすめ商品を設定することができ、全商品または特定の商品カテゴリーの中でおすすめ商品が自動的に上位に表示されるため、お客様が閲覧しやすくなります。
4. 各商品にはサムネイルと拡大画像があり、商品紹介には文字紹介と写真紹介が含まれており、写真と文字の混在も可能です。
5. 顧客による特定の商品の閲覧数をカウントし、閲覧数に応じて商品を順番または逆に並べることができ、一定期間内に特定の商品が閲覧された回数をカウントできます。顧客がどの製品に最も興味を持っているかを知るために。
6. 製品検索機能により、特定の製品の紹介をすぐに見つけることができます。
メンバー管理の要件
1. 管理者は、会員情報の機密照会(日付、氏名)、変更、削除を行うことができます。
2. 会員は、自らの個人登録情報の管理、個人登録情報の変更、削除を行うことができ、また、パスワードを忘れた場合には、インターネット上で再取得することができます。
3. メンバーシップ カテゴリを設定し、メンバーごとに異なる権限を設定できます。
4. 会員条件、ユーザー名、会社名、権限、電話番号などで検索できます。
5. 会社の製品の見積もりやその他の広告情報が、特定のメンバーに自動的かつ定期的に送信される場合があります。
メッセージとフィードバックを残すための要件
1. 管理者は、閲覧者がメッセージを残す前に Web サイトのメンバーとして登録する必要があるかどうかを設定できます。
2. メッセージには監査機能が必要であり、閲覧者が投稿したメッセージや問い合わせは、Web サイトに表示される前に管理者の審査を受ける必要があります。
3. 管理者は、各メッセージ レコードを変更、削除、および返信できます。
オンライン採用の要件
1. 求人情報の掲載が可能です 求人情報の内容は、職種、性別要件、年齢要件、職歴、学歴等となります。 2. 各求人情報には有効期限を設定することができ、有効期限を過ぎた求人情報は自動的に消去されます。
3. 管理者は履歴書を検索、閲覧、削除したり、適格な求職者に面接通知を送信したりできます。
オンラインショッピングモールの要件
1. ショッピングカートの標準機能(変更、買い物継続、クリア、決済の4つの状態に分かれる)により、会員向けの買い物を管理できる ショッピングカートは決済前のどの段階でも照会・変更可能。
2. ショッピングプロセスはオンライン決済をサポートしており、購入者は注文番号に基づいて注文ステータス(注文の受領、支払いの受領、出荷、荷受人への配達など)を確認できます。
3. ホームページ上で割引商品やおすすめ商品の設定、会員購入割引の設定、注文状況の追跡・管理(状況の変更、注文の削除)、新規追加注文と当日の全注文の確認が可能です。
4. 一定期間内の各種商品の販売数量、出荷数量、取引金額を集計し、返金や返品の手続きをサポートできます。
これは一般的な企業 Web サイトの需要分析であり、あまり詳細ではありませんが、大まかに重要なポイントを列挙したものです。実際のプロセスはさらに複雑で、要件全体を明確にして実装するために、さまざまな立場の人々がそれぞれのタスクを共有し、責任を負う必要があります。
この先の道には、さらなる落とし穴があなたを待っています。
プログラミングについてさらに詳しく知りたい場合は、php training 列に注目してください。
以上が企業Webサイトのニーズを一気に解決の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7467
7467
 15
15
 1376
1376
 52
52
 77
77
 11
11
 18
18
 20
20
 UseEffectとは何ですか?副作用を実行するためにどのように使用しますか?
Mar 19, 2025 pm 03:58 PM
UseEffectとは何ですか?副作用を実行するためにどのように使用しますか?
Mar 19, 2025 pm 03:58 PM
この記事では、functionコンポーネントでのデータフェッチやDOM操作などの副作用を管理するためのフックであるReactの使用Effectについて説明します。メモリリークなどの問題を防ぐための使用、一般的な副作用、およびクリーンアップについて説明します。
 怠zyなロードの概念を説明してください。
Mar 13, 2025 pm 07:47 PM
怠zyなロードの概念を説明してください。
Mar 13, 2025 pm 07:47 PM
怠zyな読み込みは、必要になるまでコンテンツの読み込みを遅延させ、初期負荷時間とサーバーの負荷を削減することにより、Webパフォーマンスとユーザーエクスペリエンスを改善します。
 React和解アルゴリズムはどのように機能しますか?
Mar 18, 2025 pm 01:58 PM
React和解アルゴリズムはどのように機能しますか?
Mar 18, 2025 pm 01:58 PM
この記事では、Virtual DOMツリーを比較してDOMを効率的に更新するReactの調整アルゴリズムについて説明します。パフォーマンスの利点、最適化技術、ユーザーエクスペリエンスへの影響について説明します。
 JavaScriptでカリーはどのように機能し、その利点は何ですか?
Mar 18, 2025 pm 01:45 PM
JavaScriptでカリーはどのように機能し、その利点は何ですか?
Mar 18, 2025 pm 01:45 PM
この記事では、JavaScriptのカレーについて説明します。これは、マルチアーグメント関数を単一argument関数シーケンスに変換する手法です。 Curryingの実装、部分的なアプリケーションなどの利点、実用的な用途、コード読み取りの強化を調査します
 JavaScriptの高次関数とは何ですか?また、より簡潔で再利用可能なコードを書くためにどのように使用できますか?
Mar 18, 2025 pm 01:44 PM
JavaScriptの高次関数とは何ですか?また、より簡潔で再利用可能なコードを書くためにどのように使用できますか?
Mar 18, 2025 pm 01:44 PM
JavaScriptの高次関数は、抽象化、共通パターン、および最適化技術を通じて、コードの簡潔さ、再利用性、モジュール性、およびパフォーマンスを強化します。
 connect()を使用して、ReactコンポーネントをReduxストアにどのように接続しますか?
Mar 21, 2025 pm 06:23 PM
connect()を使用して、ReactコンポーネントをReduxストアにどのように接続しますか?
Mar 21, 2025 pm 06:23 PM
記事では、Connect()、MapStateToprops、MapDispatchToprops、およびパフォーマンスへの影響を説明するReduxストアに反応コンポーネントをReduxストアに接続します。
 usecontextとは何ですか?コンポーネント間で状態を共有するためにどのように使用しますか?
Mar 19, 2025 pm 03:59 PM
usecontextとは何ですか?コンポーネント間で状態を共有するためにどのように使用しますか?
Mar 19, 2025 pm 03:59 PM
この記事では、ReactのUseContextを説明しています。これにより、小道具掘削を避けることで国家管理を簡素化します。再レンダーの削減により、集中状態やパフォーマンスの改善などの利点について説明します。
 イベントハンドラーのデフォルトの動作をどのように防止しますか?
Mar 19, 2025 pm 04:10 PM
イベントハンドラーのデフォルトの動作をどのように防止しますか?
Mar 19, 2025 pm 04:10 PM
記事では、PreventDefault()メソッドを使用して、イベントハンドラーのデフォルト動作の防止、ユーザーエクスペリエンスの強化などの利点、およびアクセシビリティの懸念などの潜在的な問題について説明します。




