php ztreeの追加・削除・変更の実装方法: 1. 「addHoverDom」などのメソッドでztreeノードを追加; 2. 「onRemove」コールバック関数でノードを削除; 3. 「onRename」メソッドを使用して変更ノード。

推奨: 「PHP ビデオ チュートリアル 」
プロジェクトで使用されていますツリー構造は、表示データを読み取ったり、ページ上の他のコンテンツの表示を制御したりするために使用されます。ツリー データ ソースの変更は通常、他のモジュールによって完了します。これにより機能が簡素化され、ツリーに過度の責任を与えることを避けることができますが、もう 1 つの手順を追加する必要があります。ユーザーに最大限の利便性を提供し、このステップの手間を省くために、アイコンの追加、削除、変更機能を使用できます。これにより、ユーザーに最大の選択肢が提供され、システムがより柔軟になります。
実行する前に、実現したい機能を簡単に紹介します。まず、データ ソースに対する 4 つの主要な操作である追加、削除、変更、クエリをツリーに追加します。ツリー読み込み時に「クエリ」が実装されています。残りは追加、削除、変更です。実装手順は次のとおりです。
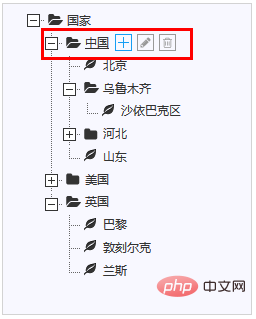
1. ツリー読み込み後、マウスをツリーに移動したときノードがオンになると、追加、削除、および変更ボタンが自動的にロードされます。
2. これら 3 つのボタンは、それぞれツリー ノードの追加、削除、および変更機能を制御します

#
//树属性的定义
var setting = {
//页面上的显示效果
view: {
addHoverDom: addHoverDom, //当鼠标移动到节点上时,显示用户自定义控件
removeHoverDom: removeHoverDom, //离开节点时的操作
fontCss: getFontCss //个性化样式
},
edit: {
enable: true, //单独设置为true时,可加载修改、删除图标
editNameSelectAll: true,
showRemoveBtn: showRemoveBtn,
showRenameBtn: showRenameBtn
},
data: {
simpleData: {
enable:true,
idKey: "id",
pIdKey: "pId",
system:"system",
rootPId: ""
}
},
callback: {
onClick: zTreeOnClick, //单击事件
onRemove: onRemove, //移除事件
onRename: onRename //修改事件
}
};function addHoverDom(treeId, treeNode) {
var sObj = $("#" + treeNode.tId + "_span"); //获取节点信息
if (treeNode.editNameFlag || $("#addBtn_"+treeNode.tId).length>0) return;
var addStr = "<span class='button add' id='addBtn_" + treeNode.tId + "' title='add node' οnfοcus='this.blur();'></span>"; //定义添加按钮
sObj.after(addStr); //加载添加按钮
var btn = $("#addBtn_"+treeNode.tId);
//绑定添加事件,并定义添加操作
if (btn) btn.bind("click", function(){
var zTree = $.fn.zTree.getZTreeObj("tree");
//将新节点添加到数据库中
var name='NewNode';
$.post('./index.php?r=data/addtree&pid='+treeNode.id+'&name='+name,function (data) {
var newID = data; //获取新添加的节点Id
zTree.addNodes(treeNode, {id:newID, pId:treeNode.id, name:name}); //页面上添加节点
var node = zTree.getNodeByParam("id", newID, null); //根据新的id找到新添加的节点
zTree.selectNode(node); //让新添加的节点处于选中状态
});
});
};function removeHoverDom(treeId, treeNode) {
$("#addBtn_"+treeNode.tId).unbind().remove();
};
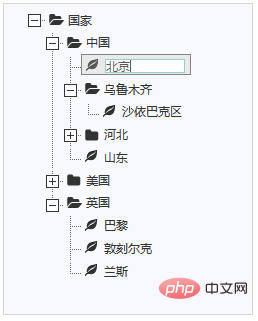
function onRename(e, treeId, treeNode, isCancel) {
//需要对名字做判定的,可以来这里写~~
$.post('./index.php?r=data/modifyname&id='+treeNode.id+'&name='+treeNode.name);
}
其实修改节点还有beforeRename的回调函数,常常把对修改数据的判定放在这里,如果定义了这个函数,则只有在返回true时,onRename事件回调函数才会被触发。
定义:
var setting = {
edit: {
enable: true
},
callback: {
beforeRename: eforeRename
}
};beforeRename函数:
function beforeRename(treeId, treeNode, newName, isCancel) {
if (newName.length == 0) {
alert("节点名称不能为空.");
return false;
}
return true;
} 删除节点由onRemove回调函数操作,具体的是否可删除、有无子节点以及将该节点删除后对子节点需进行什么操作,可在这里完成
function onRemove(e, treeId, treeNode) {
//需要对删除做判定或者其它操作,在这里写~~
$.post('./index.php?r=data/del&id='+treeNode.id);
} 与修改节点的beforRename相同,删除节点也有一个作用相同的函数,若定义了它,则只有在返回为true时,onRemove事件回调函数才会被触发。
function beforeRemove(treeId, treeNode) {
var zTree = $.fn.zTree.getZTreeObj("tree");
zTree.selectNode(treeNode);
return confirm("确认删除 节点 -- " + treeNode.name + " 吗?");
} ztree的增删改是树结构动态加载图标的一个例子,它更重要的是实现了一种“无处不按钮”的思路,在最大程度上想用户所想,为其提供足够的便利。如果我们想以这种方式实现其它功能,也不失为一种好的选择。
以上がphp ztreeで追加・削除・変更を実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。