
Visual Studio Code (VS Code) は近年爆発的な成長を遂げており、大多数の開発者のツール ライブラリに不可欠なツールとなっています。オープンソース プロジェクトとして、数え切れないほどのサードパーティ開発者やエンド ユーザーも魅了し、トップのオープンソース プロジェクトの 1 つになりました。機能的にも便利で、体感的にも使いやすく、豊富なプラグインでシンプルかつスムーズに動作する点は、本当に賞賛に値します。
関連する推奨事項: 「vscode 基本チュートリアル 」
私は VS Code ユーザーであり、そのプラグインも開発しています。プラグイン市場には多数のプラグインが存在します Java Plug-in これらは基本的に私たちのチームの作品なので、私は日常業務で VS Code のエンジニアリング上のハイライトを数多く観察してきました。以下で 1 つずつ説明しましょう。
VS Code の開発チームはそれほど大きくないことをご存知ですか?信じられません。誰もが VS Code が全能であると考えています。なぜ、これほど少数の人がこのような強力なツールを作成できるのでしょうか?実際、特定のプログラミング言語やテクノロジの機能のほとんどはサードパーティのプラグインによって提供されているため、機能が豊富であるということは美しい幻想であり、VS Code のコアは常に非常に合理化されており、製品チームの能力が試されています。 :やりすぎると肥大化する、人手が足りない、仕事が少なすぎる、弱すぎる、誰も使えない。彼らのチームは、コア機能の開発に焦点を当て、ユーザーにシンプルでスムーズなエクスペリエンスを提供し、このアイデアを製品開発のあらゆる側面で実行することを選択しました。私の意見では、これが最初のハイライトです。
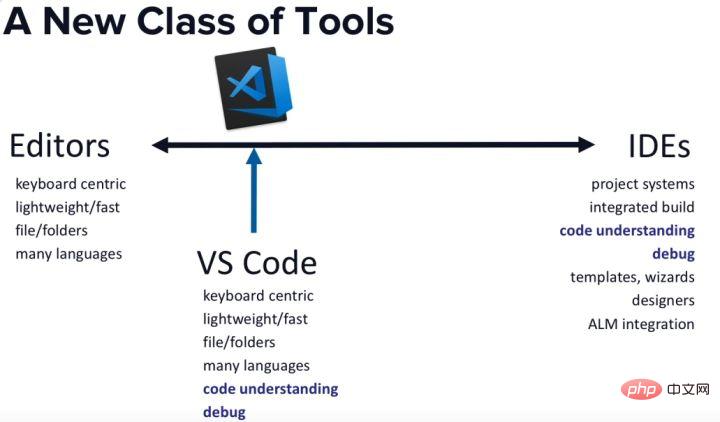
最初のハイライトは難しさでもあります。なぜなら、「シンプルさ」は最終的には製品の「形式」であり、より重要な問題は実際には前提条件となる問題、つまり製品の位置付けとそれが解決する問題だからです。この質問をユーザーの観点から見ると、次の点に変換できます。なぜ新しいツールが必要なのか?コードエディター (Editor) ですか、それとも統合開発環境 (IDE) ですか?プロジェクト リーダーの発言を見てみましょう:
https://link.zhihu.com/?target=https://www.youtube.com/watch?v=Vs3AGfeuNKU

ビデオのスクリーンショット - Erich が VS Code の位置付けを説明します: エディター、コードの理解、デバッグ
ビデオを見ることができない学生のために、VS Code の位置付けを説明しているこのスクリーンショットをご覧ください: エディター、コード理解とデバッグ。これは、開発者が「最もよく使用する」機能に重点を置きながら、製品の形をシンプルかつ効率的にするよう努めた、非常に抑制されたバランスのとれた選択です。結果から判断すると、このポジショニングはかなり成功しています。
この位置付けの指針に基づいて、これらのエンジニアは VS Code を作成しました。比較的小規模な機能セットにより、開発者はコード品質の向上に努めることができ、エンド ユーザーも優れたパフォーマンスのツールを手に入れることができます。これが、VS Code が他のエディターよりも優れている重要な理由です。優れた点については、VS Code で Text Buffer を再実装するプロセスを記録し、思考プロセスも共有している このブログ投稿 を参照してください。製品の位置付けとチームの責任が高度に制御されているからこそ、チーム メンバーはそのような問題に時間を費やし、テストに耐えられるコードを書くことができます。
同時に、チームが小さいことで、チーム メンバーが行動レベルで均一な行動を達成できるようになります。これは特にコミュニティの交流において顕著です。GitHub にアクセスして問題を確認できます 、製品のポジショニングの範囲を超えたリクエストやフィードバックは、基本的に拒否されるか、サードパーティのプラグイン プロジェクトに転送されるため、非常に集中的であると言えます。
これを見ると、すべてがうまくいっているように見えますが、ここで問題が発生します。プログラマは何千人もいます。あなたは Node を使用し、私は Go を使用します。あなたはフロントエンドを担当し、私はバックエンドを担当します。方法VS Code はこれらの多様なニーズを満たしていますか?あなたは賢いので、すでに答えています - 大量のプラグイン。それでは、VS Code が巨大なプラグイン エコシステムをどのように運用しているかを詳しく見てみましょう。
プラグインを通じて機能を拡張するのは一般的ですが、プラグインがネイティブ機能と同等であることを確認するにはどうすればよいでしょうか?歴史が教えてくれますが、保証はありません。 Eclipseを参照すると、プラグインモデルは機能レベルでは非常に完成度が高く万能と言えますが、不安定性、使いにくさ、遅さなどの厄介な問題がいくつかあるため、多くのユーザーがIntelliJに乗り換えています。成功もプラグインであり、失敗もプラグインであると言えます。問題の本質は情報の非対称性にあり、それにより、異なるチームが作成したコードのアイデアや品質の点で一貫性がなくなるのです。最終的に、ユーザーは厄介で遅延の多い製品を手に入れることになります。したがって、プラグインをネイティブ機能と統合することは、安定性、速度、操作性の点で望ましいことです。
他の IDE がどのように機能するかを見てみましょう。Visual Studio はすべての機能を単独で処理し、他の IDE が何もすることがないほどうまく機能します。このため、Visual Studio は「業界で No. 1 IDE」としても知られています。 IntelliJ と IntelliJ 同様に、箱から出してすぐに動作し、プラグインはオプションです。すべてを自分で行うのは良い方法のように思えますが、Visual Studio の背後には大規模なエンジニアリング チームがあることをご存知ですか? 明らかに、これは VS Code のような少数の人ができることではありません。彼らは誰もがプラグインを作成できるようにすることを選択しました。それでは、Eclipse が遭遇する問題をどのように解決するのでしょうか?
ここで少し知識を共有します。Eclipse のコア部分の開発者は、初期の VS Code チームです。そうですね、彼らは同じ川に二度入ることはありませんでした。 Eclipse とは異なり、VS Code はプラグインをボックスに入れることを選択します。
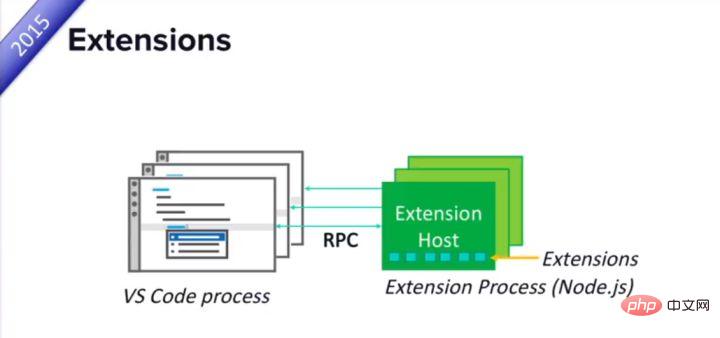
これによって解決される最初の問題は安定性であり、これは VS Code にとって特に重要です。 VS Code が Electron に基づいていることは誰もが知っていますが、これは基本的に単一スレッドを備えた Node.js 環境であり、コードがクラッシュすると壊滅的な結果をもたらします。したがって、VS Code は単純に誰も信頼せず、プラグインを別のプロセスに配置し、メイン プログラムが正常である間、それらをいじることができます。

メイン プロセスからのプラグインの分離
VS Code チームのこの決定には理由がないわけではありません。前述したように、チームの多くの人は実際に Eclipse の古いメンバーであるため、当然のことながら深い知識を持っています。 Eclipse のプラグイン モデルについて考えています。 Eclipse の設計目標の 1 つは、コンポーネント化を極限まで推し進めることであり、多くのコア機能がプラグインの形式で実装されています。残念なことに、Eclipse プラグインはメイン プロセスで実行されます。プラグインのパフォーマンスの低下や不安定性は Eclipse に直接影響します。その結果、Eclipse が肥大化し、遅く、不安定であると誰もが不満を抱くことになります。 VS Code はプロセスに基づいて物理レベルの分離を実現し、この問題を首尾よく解決します。実際、プロセス レベルの分離では、インターフェイスとビジネス ロジックの分離という別のトピックも生じます。
「不安定」の次の問題は「使いにくい」ことであり、具体的にはインターフェイスとプロセスがわかりにくいことです。その理由は「一貫性がない」ことです。プラグイン間のインターフェース言語の違いにより、学習曲線が非常に急になり、問題に直面したときに統一された解決策が得られません。 VS Code のアプローチは、プラグインに新しいインターフェイスを「発明」する機会を与えることではありません。
上に示したように、プラグインは拡張ホスト プロセスにロックされ、UI はメイン プロセスにあるため、当然ながらプラグインはユーザー インターフェイスを直接操作できません。 VS Code はすべてのユーザー インタラクション ポータルを管理し、インタラクション標準を策定します。すべてのユーザー操作はさまざまなリクエストに変換され、プラグインに送信されます。プラグインができることは、これらのリクエストに応答し、ビジネス ロジックに重点を置くことだけです。しかし、最初から最後まで、プラグインはインターフェイス要素 (色、フォントなど) のレンダリング方法を「決定」したり「影響を与えたり」することはできません。ポップアップ ダイアログ ボックスに関してはさらに不可能です。
VS Code のユーザー インターフェイスの制御は非常に慎重であると言えます。プラグインを作成したことのある人なら誰でも理解できるでしょう。興味のある学生は、TreeView の歴史をさらに深く掘り下げて、より直感的なエクスペリエンスを得ることができます。一見すると、サードパーティの開発者は行き詰まっているように見えますが、これは全員の創造性を制限していませんか?私が言いたいのは、このアプローチはチームの背景と密接に関係しており、別のグループの人々が失敗する可能性が非常に高いということです。成功の理由は、チームが長年開発ツールの分野に深く関わってきたためであり、その経験を意見に変換し、最終的に VS Code のインターフェイス要素とインタラクティブ言語に実装したからです。 、とても人気があります。
インターフェイスとビジネス ロジックを完全に分離することで、すべてのプラグインが一貫した動作を行うことができ、ユーザーは均一なエクスペリエンスを得ることができます。それだけでなく、インターフェイスと動作レベルでのこの一貫性は、最終的には別の「優れた」機能である リモート開発 に形を変えました。これについては後で説明します。次に、VS Code-Language Server Protocol の別の取り組みについて話したいと思います。
前の記事では、VS Code の位置付けの 2 つの機能、コード理解とデバッグについて触れましたが、そのほとんどはサードパーティのプラグインであるブリッジによって実装されています。中央には、言語サーバー プロトコル(LSP)とデバッグ アダプター プロトコル(DAP)という 2 つの主要なプロトコルがあります。この 2 つは設計の観点から非常に似ていますが、最も人気のある LSP に焦点を当てましょう。まず、なぜ LSP が必要なのでしょうか?
フルスタック開発がこの時代の主流になって久しく、ソフトウェア実務者はますます特定の言語やテクノロジーに制限されなくなり、それが私たちの手にあるダイヤモンドに新たな課題を突きつけています。たとえば、フロントエンドには TypeScript と node.js を使用し、バックエンドの作成には Java を使用します。データ分析には Python を使用することもあります。その場合、おそらく複数のツールの組み合わせが必要になります。これに関する問題は次のとおりです。ツール間でデータ分析を行う必要があるため、頻繁に切り替えることは、システム リソースの消費とユーザー エクスペリエンスの観点から非効率的です。
では、同じワークスペースで 3 つの言語すべてを処理できるツールはあるのでしょうか?そう、それは VS Code です。多言語をサポートする開発環境です。多言語サポートの基礎となるのは Language Server Protocol(LSP) です。このプロトコルはわずか数年で前例のない成功を収め、これまでにマイクロソフトなどの大手メーカーやコミュニティから 百件の実装が行われており、基本的にすべての主流プログラミング言語をカバーしています。同時に、Atom、Vim、Sublime、Emacs、Visual Studio、Eclipse などの他の開発ツールでも採用されており (ここをクリックして完全なリストを表示します)、その優秀性は次の点から証明されています。別の視点。さらに重要なのは、プロトコルが軽量かつ高速であることです。これは VS Code のキラー機能とも言え、Microsoft の最も重要な IP の 1 つでもあります。 。 。すごい、強力で軽量ですが、詐欺のように見えるので、どのように機能するかを見てみましょう。
最初の焦点: 1. 適度なデザイン 2. 合理的な抽象化 2. 徹底した詳細。 最初にデザイン (デザイン) について話しましょう。大規模で包括的なものであることは非常に一般的な問題です。すべてのプログラミング言語をサポートするものを設計するように頼まれた場合、私の最初の反応はおそらく、すべての言語機能をカバーする スーパーセット を作成することでしょう。 Microsoft は、C# および VB.NET コンパイラのベースとなる言語中立のコンパイラである Roslyn など、そのような試みを行っています。 C# が言語機能の点で非常に豊富であることは誰もが知っていますが、C# をサポートする Roslyn の能力はその威力を示しています。そこで問題は、なぜそれがコミュニティで広く使用されないのかということです。私は、根本的な理由は「権力」の副作用、つまり複雑さと主観性(独断的)にあると考えています。構文ツリーだけでもすでに非常に複雑ですが、その他のさまざまな機能とそれらの機能間の関係はさらに複雑で、一般の開発者はこのような巨大な機能に簡単に触れることができません。
対照的に、LSP は明らかにコンパクトさを設計目標の 1 つと考えており、チームの一貫したモデレーション スタイルを実装する最小サブセット を作成することを選択しました。ユーザーがコードを編集するときに最も頻繁に扱う物理的なエンティティ (ファイル、ディレクトリなど) と状態 (カーソル位置) を考慮します。言語の特性をまったく理解しようとはせず、コンパイルも気にしていないため、当然構文ツリーなどの複雑な概念も扱いません。これは 1 つのステップで完了するのではなく、VS Code 関数を繰り返すことで徐々に開発されます。そのため、誕生以来、小規模なサイズを維持し、理解しやすく、導入の敷居が低く、すぐにコミュニティで幅広い支持を得て、さまざまな言語の Language Server (LS) が開花しました。どこにでも。
Small は小さいですが、機能が欠けているわけにはいかないため、Abstract は非常に重要です。 LSP の最も重要な概念はアクションとロケーションであり、LSP のリクエストのほとんどは「指定された場所で指定されたアクションを実行する」ということを表現します。たとえば、ユーザーはクラス名の上にマウスを置くと、関連する定義やドキュメントが表示されます。この時点で、VS Code は 'textDocument/hover' リクエストを LS に送信します。このリクエストの最も重要な情報は、現在のドキュメントとカーソルの位置です。 LS はリクエストを受信すると、一連の内部計算 (カーソル位置に対応するシンボルの特定と関連ドキュメントの検索) を実行して関連情報を見つけ出し、それをユーザーに表示するために VS Code に送り返します。このやり取りをLSPでは要求(Request)と応答(Response)に抽象化し、その仕様(スキーマ)もLSPで規定されています。開発者の観点から見ると、概念はほとんどなく、対話形式は非常にシンプルで、実装は非常に簡単です。
これを見れば、誰もが LSP についてよりよく理解できるはずです。本質的に、LSP はさまざまな言語の VS Code と LS を結び付ける接着剤です。しかし、それは普通の接着剤ではなく、非常に味のある接着剤であり、その味は細部に反映されています。まず第一に、これはテキストベースのプロトコルであるため、テキストによって理解とデバッグの難しさが軽減されます。 HTTP や REST の成功を例に挙げると、これがバイナリ プロトコルだったらどうなるかを想像するのは難しく、同じテキスト プロトコルである SOAP ですらすでに消滅しており、構築における「シンプルさ」の重要性を示しています。開発者のエコシステム。
第二に、これは JSON に基づいたプロトコルです。JSON は最も読みやすい構造化データ形式であると言えます。各コード ウェアハウスの構成形式を見れば、それが正しい判断であることがわかります。今でも新しいプロジェクトで XML を使用している人はいますか?繰り返しますが、「シンプル」です。
繰り返しますが、これは JSONRPC に基づくプロトコルです。JSON の人気により、すべての主要な言語が JSON をサポートしているため、開発者はシリアル化や逆シリアル化などの問題に対処する必要がありません。これは実装レベルでは「単純」です。
これらのことからも、VS Code チームは今日の技術トレンドを非常に正確に把握しており、「分かりやすさ」を十分に考慮した意思決定がコミュニティ開発者の心をしっかりと掴んでいることが分かります。重要なことは 3 回言います:
デザインするときはシンプルになる傾向があります。
デザインするときは、シンプルにする傾向があります。
デザインするときは、シンプルにする傾向があります。
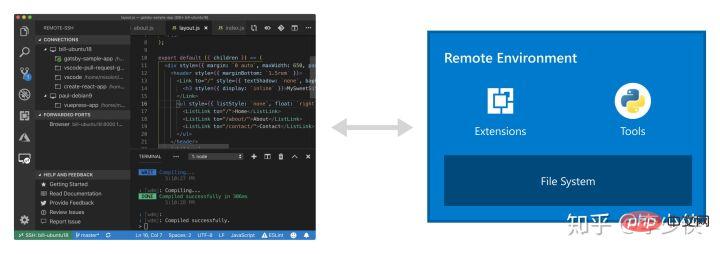
今年の 5 月に、VS Code は リモート開発(VSCRD) をリリースしました。これを使用すると、リモート環境 (仮想マシン、コンテナーで VS Code ワークスペースを開きます)、ローカル VS Code を使用して接続します。次の図は、その動作モードを示しています:

VSCRD は本質的に改善されました一般的に使用されている リモート デスクトップ共有 と比較して、リモート開発エクスペリエンスには次のような具体的な改善点があります:
プログラミング関連の知識について詳しくは、プログラミング教育をご覧ください。 !
以上がVSCode エンジニアリングのハイライトは何ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。