

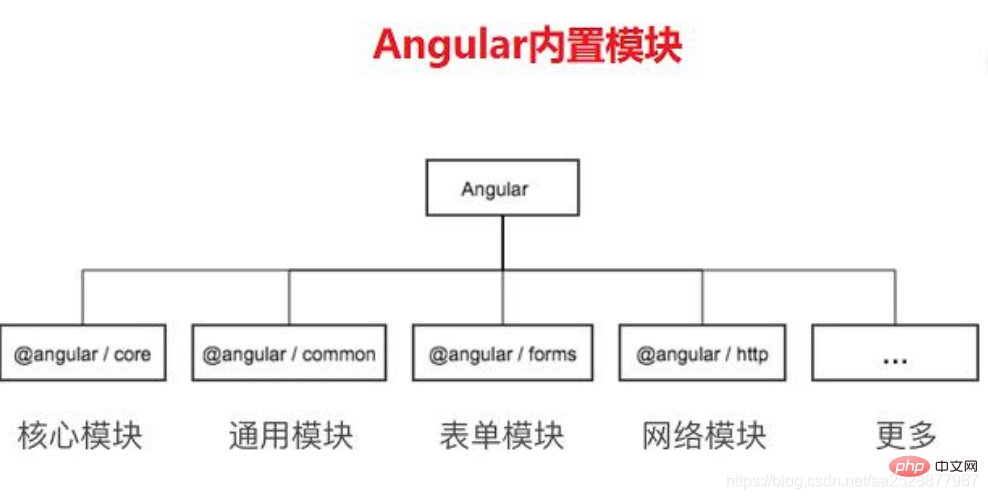
#関連チュートリアルの推奨事項:1. Angular 組み込みモジュールangularjs (ビデオ チュートリアル)

ng g module mymodule

ng g module module/user
ng g component module/user
ng g component module/user/components/address ng g component module/user/components/order ng g component module/user/components/profile
アクセスするには次の処理が必要です
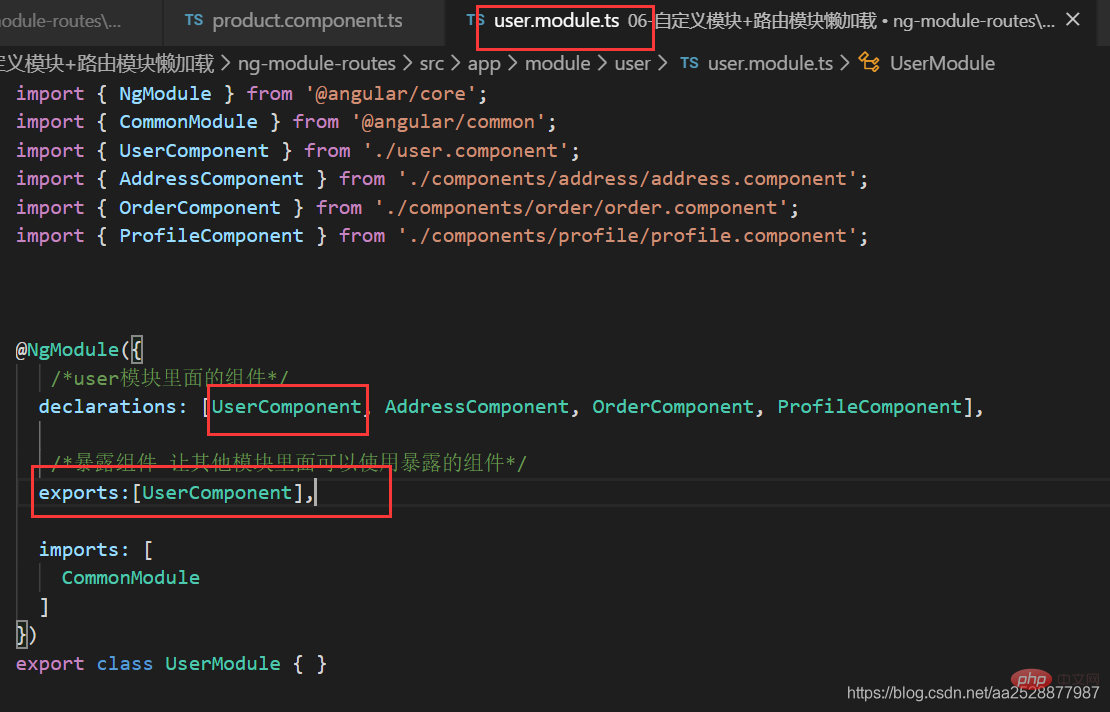
 ##ユーザー モジュールは、外部からアクセスできるコンポーネントを公開します
##ユーザー モジュールは、外部からアクセスできるコンポーネントを公開します
 ルート テンプレート app.component.html に
ルート テンプレート app.component.html に
<app-user></app-user>
を導入します。app-address コンポーネントを直接使用する必要がある場合は、ルート コンポーネントの場合は、最初にそれをユーザー モジュール user.module に追加する必要もあります。ts 露出
/
エクスポート:[ UserComponent,AddressComponent]製品をルート モジュールにマウントする方法 モジュールについてはどうですか?
上と同じ
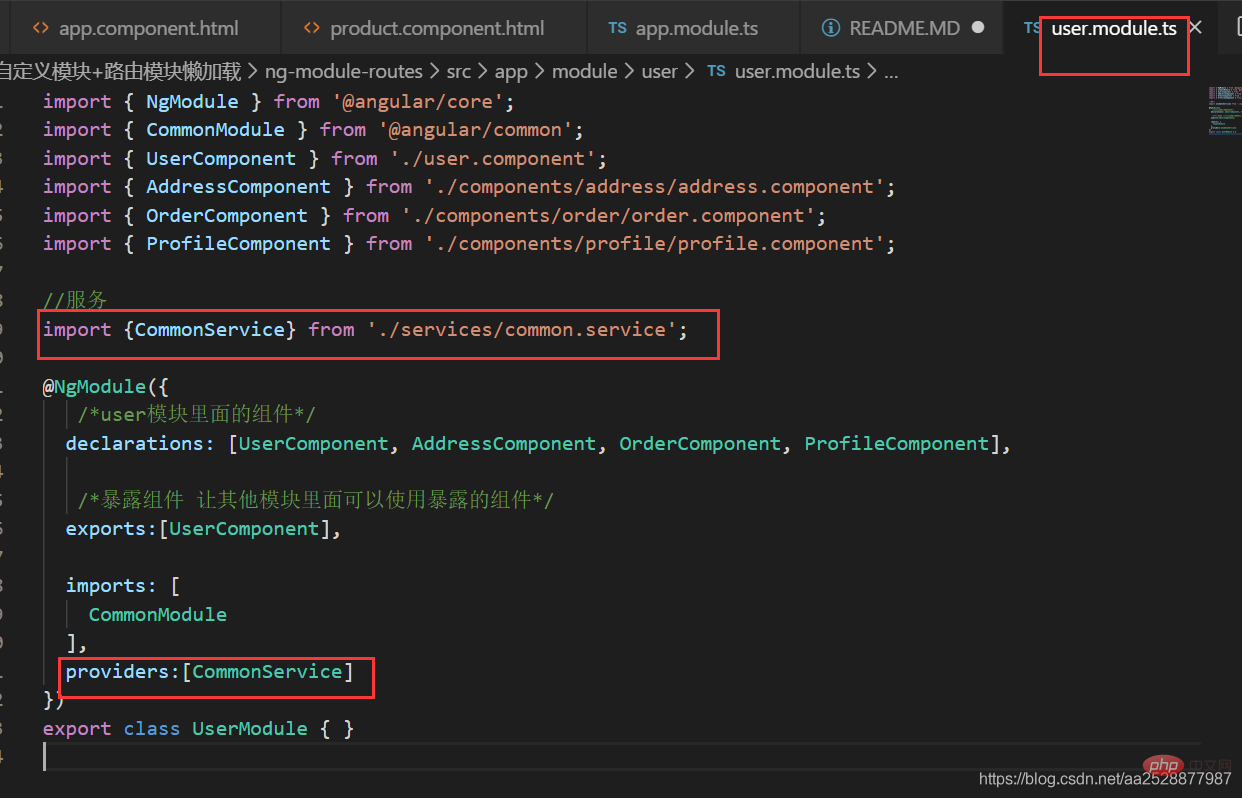
ユーザー モジュールでのサービスの紹介

ng g module module/user --routing ng g module module/article --routing ng g module module/product --routing
 コンポーネントの作成:
コンポーネントの作成: ng g component module/user ng g component module/user/components/profile ng g component module/user/components/order ng g component module/article ng g component module/article/components/articlelist ng g component module/article/components/info ng g component module/product ng g component module/product/components/plist ng g component module/product/components/pinfo
angular 設定の遅延読み込み
コンポーネントをロードするには、component キーワードを使用します。
モジュールをロードするには、loadChildren キーワードを使用します。 1. アプリ内に新しい app-routing.module.ts
コンテンツを作成しますフォルダー 次のように:
import { NgModule } from '@angular/core';
import { Routes, RouterModule } from '@angular/router';
@NgModule({
imports: [RouterModule.forRoot(routes)],
exports: [RouterModule]
})
export class AppRoutingModule { }注: AppRoutingModule モジュールをルート テンプレート app.module.ts
import { AppRoutingModule } from './app-routing.module';
...
imports: [
AppRoutingModule,
]2 にインポートする必要があります。サブモジュールでルーティングを構成します
import { NgModule } from '@angular/core';
import { Routes, RouterModule } from '@angular/router';
// import {ArticleComponent} from './article.component';
const routes: Routes = [
// {
// path:'',
// component:ArticleComponent
// }
];
@NgModule({
imports: [RouterModule.forChild(routes)],
exports: [RouterModule]
})
export class ArticleRoutingModule { }記事モジュール -routing .module.ts ルーティングを構成します
.....
import {ArticleComponent} from './article.component';
const routes: Routes = [
{
path:'',
component:ArticleComponent
}
];
......const routes: Routes = [
{
path:'article',
//写法一:
loadChildren:'./module/article/article.module#ArticleModule'
//写法二
// loadChildren: () => import('./module/user/user.module').then( m => m.UserModule)
},
// {
// path:'user',loadChildren:'./module/user/user.module#UserModule'
// },
// {
// path:'product',loadChildren:'./module/product/product.module#ProductModule'
// },
{
path:'**',redirectTo:'article'
}
];product module 製品のルーティングを構成する必要があります: module\product\product-routing.module.ts
import { NgModule } from '@angular/core';
import { Routes, RouterModule } from '@angular/router';
import {ProductComponent} from './product.component';
const routes: Routes = [
{
path:'',
component:ProductComponent
}
];
@NgModule({
imports: [RouterModule.forChild(routes)],
exports: [RouterModule]
})
export class ProductRoutingModule { }product モジュール: module\product\product.module.ts
import { ProductRoutingModule } from './product-routing.module';
imports: [
ProductRoutingModule
],
ユーザーのルーティング: \module\user\user-routing.module.ts
import { NgModule } from '@angular/core';
import { Routes, RouterModule } from '@angular/router';
import {UserComponent} from './user.component';
const routes: Routes = [
{
path:'',
component:UserComponent
}
];
@NgModule({
imports: [RouterModule.forChild(routes)],
exports: [RouterModule]
})
export class UserRoutingModule { }ユーザーのモジュール: \module\user\user.module.tsimport {UserRoutingModule} from './user-routing.module'; +
imports: [
UserRoutingModule +
],
RouterModule.forRoot() および RouterModule.forChild()
RouterModule.forRoot() メソッドは、メイン モジュールでメインのルーティング情報を定義するために使用されます。RouterModule.forChild() は Router.forRoot() メソッドに似ていますが、機能モジュールでのみ適用できます。 。
つまり、ルート モジュールでは forRoot() を使用し、サブモジュールでは forChild() を使用します。 サブルーティングの構成製品モジュールの product-routing.module.ts でサブルーティングを構成します。
import { PlistComponent } from './components/plist/plist.component';
import { CartComponent } from './components/cart/cart.component';
import { PinfoComponent } from './components/pinfo/pinfo.component';
const routes: Routes = [
{
path:'',
component:ProductComponent,
children:[
{path:'cart',component:CartComponent},
{path:'pcontent',component:PinfoComponent}
]
},
{path:'plist',component:PlistComponent}
];<router-outlet></router-outlet>
<a [routerLink]="['/product']">商品模块</a> <a [routerLink]="['/product/plist']">商品列表</a>
以上がAngular モジュールの使用と遅延読み込みについて話すの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。