Nodejs Express.js プロジェクト アーキテクチャの詳細な説明

ビデオ チュートリアルの推奨事項: nodejs チュートリアル
はじめに
node.js の分野では、Express.js はよく知られた REST API 開発フレームワークです。それは非常に優れていますが、プロジェクト コードを整理する方法を誰も教えてくれません。
通常はこれで問題ありませんが、開発者にとってこれは直面しなければならない別の問題です。
優れたプロジェクト構造は、重複コードを排除し、システムの安定性を向上させ、システム設計を改善するだけでなく、将来の拡張も容易にします。
私は何年もの間、構造化や設計が不十分なnode.jsプロジェクトのリファクタリングと移行に取り組んできました。この記事は、私がこれまでに蓄積した経験をまとめたものです。
ディレクトリ構造
プロジェクト コードを整理するために私が推奨する方法は次のとおりです。
これは、私が参加したプロジェクトの実践から得たものです。各ディレクトリ モジュールの機能と機能は次のとおりです。
src │ app.js # App 统一入口 └───api # Express route controllers for all the endpoints of the app └───config # 环境变量和配置信息 └───jobs # 队列任务(agenda.js) └───loaders # 将启动过程模块化 └───models # 数据库模型 └───services # 存放所有商业逻辑 └───subscribers # 异步事件处理器 └───types # Typescript 的类型声明文件 (d.ts)
そして、これはコードの編成方法だけではありません。 ..
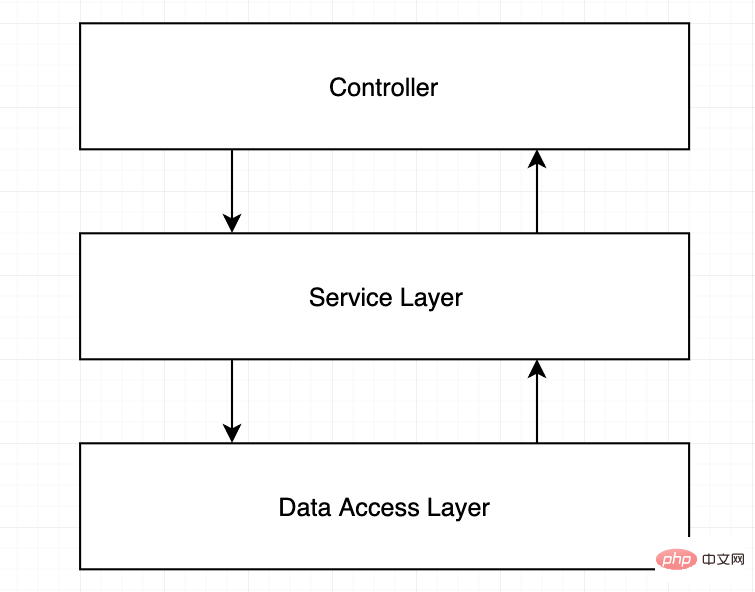
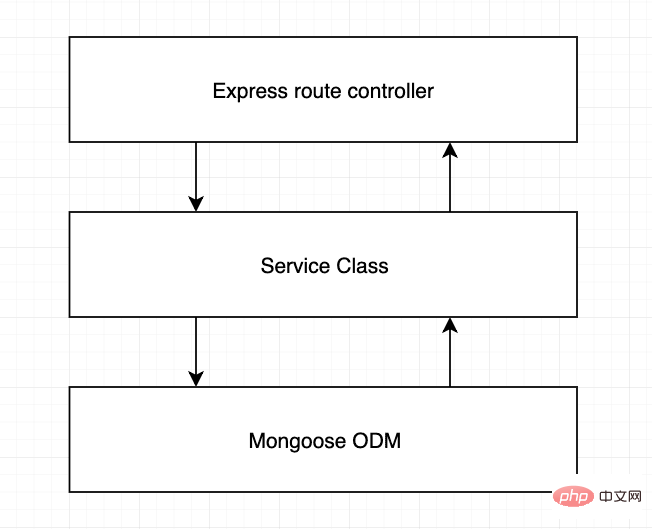
#3 レイヤー構造##このアイデアは、ビジネス ロジックを node.js API ルーティングから分離する
懸念事項の分離原則から来ています。
 将来的には、CLI ツールなどで業務を処理する可能性があるからです。もちろんそうではないかもしれませんが、プロジェクト内で独自のビジネスを処理するために API 呼び出しを使用するのは結局のところ良い考えではありません...
将来的には、CLI ツールなどで業務を処理する可能性があるからです。もちろんそうではないかもしれませんが、プロジェクト内で独自のビジネスを処理するために API 呼び出しを使用するのは結局のところ良い考えではありません...

ビジネス ロジックをコントローラーで直接処理しないでください!! アプリケーションでは、便宜上、コントローラーでビジネスを直接処理する必要がある場合があります。残念ながら、これを行うと、すぐに比較的複雑なコントローラ コードに直面することになり、単体テストを扱うときに複雑な
request## を使用しなければならないなどの「マイナスの結果」が生じます。シミュレーション。 同時に、クライアントにいつレスポンスを返すか、レスポンスを送った後に何らかの処理をしたい場合など、複雑になります。 次の例のようには行わないでください。
route.post('/', async (req, res, next) => {
// 这里推荐使用中间件或Joi 验证器
const userDTO = req.body;
const isUserValid = validators.user(userDTO)
if(!isUserValid) {
return res.status(400).end();
}
// 一堆义务逻辑代码
const userRecord = await UserModel.create(userDTO);
delete userRecord.password;
delete userRecord.salt;
const companyRecord = await CompanyModel.create(userRecord);
const companyDashboard = await CompanyDashboard.create(userRecord, companyRecord);
...whatever...
// 这里是“优化”,但却搞乱了所有的事情
// 向客户端发送响应...
res.json({ user: userRecord, company: companyRecord });
// 但这里的代码仍会执行 :(
const salaryRecord = await SalaryModel.create(userRecord, companyRecord);
eventTracker.track('user_signup',userRecord,companyRecord,salaryRecord);
intercom.createUser(userRecord);
gaAnalytics.event('user_signup',userRecord);
await EmailService.startSignupSequence(userRecord)
});サービス層(サービス)を利用して業務を処理します。
ビジネスロジックは別サービスで処理することを推奨します。層。
この層は、node.js に適用される
SOLID原則に従う「クラス」のコレクションです。
この層には、フォームがあってはなりませんデータクエリ操作の説明。正しいアプローチは、データ アクセス レイヤーを使用することです。
#express.js ルーティングからビジネス コードをクリーンアップします。
サービス層にはリクエストとレスポンスを含めないでください。
サービス層は、ステータス コードや応答ヘッダーなど、トランスポート層に関連付けられたデータを返してはなりません。
#例
route.post('/',
validators.userSignup, // 中间件处理验证
async (req, res, next) => {
// 路由的实际责任
const userDTO = req.body;
// 调用服务层
// 这里演示如何访问服务层
const { user, company } = await UserService.Signup(userDTO);
// 返回响应
return res.json({ user, company });
}); import UserModel from '../models/user';
import CompanyModel from '../models/company';
export default class UserService {
async Signup(user) {
const userRecord = await UserModel.create(user);
const companyRecord = await CompanyModel.create(userRecord); // 依赖用户的数据记录
const salaryRecord = await SalaryModel.create(userRecord, companyRecord); // 依赖用户与公司数据
...whatever
await EmailService.startSignupSequence(userRecord)
...do more stuff
return { user: userRecord, company: companyRecord };
}
}https://github.com/santiq/bulletproof-nodejs
ここでは、ユーザーを作成するための簡単な Node.js API を示します。同時に、外部サービスの呼び出し、データの分析、または一連の電子メールの送信も必要になる場合があります。当初はユーザーを作成するために使用されていたこの単純な関数は、すぐにさまざまな関数で埋め尽くされ、コードは 1,000 行を超えました。 ここで、コードを引き続き保守しやすい状態にできるように、これらの関数を独立した関数に分割します。パブリッシュ/サブスクライブ モードを使用します
厳密に言えば、パブリッシュ/サブスクライブ モデルは 3 層構造に属しませんが、非常に実用的です。
import UserModel from '../models/user';
import CompanyModel from '../models/company';
import SalaryModel from '../models/salary';
export default class UserService() {
async Signup(user) {
const userRecord = await UserModel.create(user);
const companyRecord = await CompanyModel.create(user);
const salaryRecord = await SalaryModel.create(user, salary);
eventTracker.track(
'user_signup',
userRecord,
companyRecord,
salaryRecord
);
intercom.createUser(
userRecord
);
gaAnalytics.event(
'user_signup',
userRecord
);
await EmailService.startSignupSequence(userRecord)
...more stuff
return { user: userRecord, company: companyRecord };
}
}依存するサービスを同期的に呼び出すことは、依然として最良の解決策ではありません。
より良いアプローチは、次のようなイベントをトリガーすることです: 新しいユーザーが電子メールを使用して登録する。このようにして、ユーザーを作成する API はその機能を完了し、残りはイベントをサブスクライブするプロセッサーに任せられます。
import UserModel from '../models/user';
import CompanyModel from '../models/company';
import SalaryModel from '../models/salary';
export default class UserService() {
async Signup(user) {
const userRecord = await this.userModel.create(user);
const companyRecord = await this.companyModel.create(user);
this.eventEmitter.emit('user_signup', { user: userRecord, company: companyRecord })
return userRecord
}
} eventEmitter.on('user_signup', ({ user, company }) => {
eventTracker.track(
'user_signup',
user,
company,
);
intercom.createUser(
user
);
gaAnalytics.event(
'user_signup',
user
);
}) eventEmitter.on('user_signup', async ({ user, company }) => {
const salaryRecord = await SalaryModel.create(user, company);
}) eventEmitter.on('user_signup', async ({ user, company }) => {
await EmailService.startSignupSequence(user)
})process.on('unhandledRejection',cb)
の形式で「unhandledPromise」イベント ハンドラーを登録できます。 ##依存関係の注入 の挿入が非常に柔軟になります。依存関係注入を使用しないコード
import UserModel from '../models/user';
import CompanyModel from '../models/company';
import SalaryModel from '../models/salary';
class UserService {
constructor(){}
Sigup(){
//调用 UserMode, CompanyModel,等
...
}
} export default class UserService {
constructor(userModel, companyModel, salaryModel){
this.userModel = userModel;
this.companyModel = companyModel;
this.salaryModel = salaryModel;
}
getMyUser(userId){
// 通过this获取模型
const user = this.userModel.findById(userId);
return user;
}
} import UserService from '../services/user';
import UserModel from '../models/user';
import CompanyModel from '../models/company';
const salaryModelMock = {
calculateNetSalary(){
return 42;
}
}
const userServiceInstance = new UserService(userModel, companyModel, salaryModelMock);
const user = await userServiceInstance.getMyUser('12346');一个服务可以拥有的依赖项数量是无限的,当您添加一个新的服务时重构它的每个实例是一个无聊且容易出错的任务。
这就是创建依赖注入框架的原因。
其思想是在类中声明依赖项,当需要该类的实例时,只需调用「服务定位器」。
我们可以参考一个在 nodejs 引入 D.I npm库typedi的例子。
你可以在官方文档上查看更多关于使用 typedi的方法
https://www.github.com/typestack/typedi
警告 typescript 例子
import { Service } from 'typedi';
@Service()
export default class UserService {
constructor(
private userModel,
private companyModel,
private salaryModel
){}
getMyUser(userId){
const user = this.userModel.findById(userId);
return user;
}
}services/user.ts
现在,typedi 将负责解析 UserService 所需的任何依赖项。
import { Container } from 'typedi';
import UserService from '../services/user';
const userServiceInstance = Container.get(UserService);
const user = await userServiceInstance.getMyUser('12346');滥用服务定位器是一种反面模式
在 Express.js 中使用依赖注入
在express.js中使用 D.I. 是 node.js 项目架构的最后一个难题。
路由层
route.post('/',
async (req, res, next) => {
const userDTO = req.body;
const userServiceInstance = Container.get(UserService) // Service locator
const { user, company } = userServiceInstance.Signup(userDTO);
return res.json({ user, company });
});太棒了,项目看起来很棒!
它是如此有组织,以至于我现在就想写代码了。
在github上查看源码
https://github.com/santiq/bulletproof-nodejs
一个单元测试的例子
通过使用依赖注入和这些组织模式,单元测试变得非常简单。
您不必模拟 req/res 对象或要求(…)调用。
例子:注册用户方法的单元测试
tests/unit/services/user.js
import UserService from '../../../src/services/user';
describe('User service unit tests', () => {
describe('Signup', () => {
test('Should create user record and emit user_signup event', async () => {
const eventEmitterService = {
emit: jest.fn(),
};
const userModel = {
create: (user) => {
return {
...user,
_id: 'mock-user-id'
}
},
};
const companyModel = {
create: (user) => {
return {
owner: user._id,
companyTaxId: '12345',
}
},
};
const userInput= {
fullname: 'User Unit Test',
email: 'test@example.com',
};
const userService = new UserService(userModel, companyModel, eventEmitterService);
const userRecord = await userService.SignUp(teamId.toHexString(), userInput);
expect(userRecord).toBeDefined();
expect(userRecord._id).toBeDefined();
expect(eventEmitterService.emit).toBeCalled();
});
})
})定时任务
因此,既然业务逻辑封装到了服务层中,那么在定时任务中使用它就更容易了。
您永远不应该依赖 node.js的 setTimeout 或其他延迟执行代码的原生方法,而应该依赖一个框架把你的定时任务和执行持久化到数据库。
这样你就可以控制失败的任务和成功的反馈信息。
我已经写了一个关于这个的好的练习,
查看我关于使用 node.js 最好的任务管理器 agenda.js 的指南.
https://softwareontheroad.com/nodejs-scalability-issues
配置项和私密信息
根据 应用程序的12个因素 的最佳概念,我们存储 API 密钥和数据库连接配置的最佳方式是使用 .env文件。
创建一个 .env 文件,一定不要提交 (在你的仓库里要有一个包含默认值的.env 文件),dotenv 这个npm 包会加载 .env 文件,并把变量添加到 node.js 的 process.env 对象中。
这些本来已经足够了,但是我喜欢添加一个额外的步骤。
拥有一个 config/index.ts 文件,在这个文件中,dotenv 这个npm 包会加载 .env 文件,然后我使用一个对象存储这些变量,至此我们有了一个结构和代码自动加载。
config/index.js
const dotenv = require('dotenv');
//config()方法会读取你的 .env 文件,解析内容,添加到 process.env。
dotenv.config();
export default {
port: process.env.PORT,
databaseURL: process.env.DATABASE_URI,
paypal: {
publicKey: process.env.PAYPAL_PUBLIC_KEY,
secretKey: process.env.PAYPAL_SECRET_KEY,
},
paypal: {
publicKey: process.env.PAYPAL_PUBLIC_KEY,
secretKey: process.env.PAYPAL_SECRET_KEY,
},
mailchimp: {
apiKey: process.env.MAILCHIMP_API_KEY,
sender: process.env.MAILCHIMP_SENDER,
}
}这样可以避免代码中充斥着 process.env.MY_RANDOM_VAR 指令,并且通过自动完成,您不必知道 .env 文件中是如何命名的。
在github 上查看源码
https://github.com/santiq/bulletproof-nodejs
加载器
加载器源于 W3Tech microframework 但不依赖于他们扩展。
这个想法是指,你可以拆分启动加载过程到可测试的独立模块中。
先来看一个传统的 express.js 应用的初始化示例:
const mongoose = require('mongoose');
const express = require('express');
const bodyParser = require('body-parser');
const session = require('express-session');
const cors = require('cors');
const errorhandler = require('errorhandler');
const app = express();
app.get('/status', (req, res) => { res.status(200).end(); });
app.head('/status', (req, res) => { res.status(200).end(); });
app.use(cors());
app.use(require('morgan')('dev'));
app.use(bodyParser.urlencoded({ extended: false }));
app.use(bodyParser.json(setupForStripeWebhooks));
app.use(require('method-override')());
app.use(express.static(__dirname + '/public'));
app.use(session({ secret: process.env.SECRET, cookie: { maxAge: 60000 }, resave: false, saveUninitialized: false }));
mongoose.connect(process.env.DATABASE_URL, { useNewUrlParser: true });
require('./config/passport');
require('./models/user');
require('./models/company');
app.use(require('./routes'));
app.use((req, res, next) => {
var err = new Error('Not Found');
err.status = 404;
next(err);
});
app.use((err, req, res) => {
res.status(err.status || 500);
res.json({'errors': {
message: err.message,
error: {}
}});
});
... more stuff
... maybe start up Redis
... maybe add more middlewares
async function startServer() {
app.listen(process.env.PORT, err => {
if (err) {
console.log(err);
return;
}
console.log(`Your server is ready !`);
});
}
// 启动服务器
startServer();天呐,上面的面条代码,不应该出现在你的项目中对吧。
再来看看,下面是一种有效处理初始化过程的示例:
const loaders = require('./loaders');
const express = require('express');
async function startServer() {
const app = express();
await loaders.init({ expressApp: app });
app.listen(process.env.PORT, err => {
if (err) {
console.log(err);
return;
}
console.log(`Your server is ready !`);
});
}
startServer();现在,各加载过程都是功能专一的小文件了。
loaders/index.js
import expressLoader from './express';
import mongooseLoader from './mongoose';
export default async ({ expressApp }) => {
const mongoConnection = await mongooseLoader();
console.log('MongoDB Intialized');
await expressLoader({ app: expressApp });
console.log('Express Intialized');
// ... 更多加载器
// ... 初始化 agenda
// ... or Redis, or whatever you want
}express 加载器。
loaders/express.js
import * as express from 'express';
import * as bodyParser from 'body-parser';
import * as cors from 'cors';
export default async ({ app }: { app: express.Application }) => {
app.get('/status', (req, res) => { res.status(200).end(); });
app.head('/status', (req, res) => { res.status(200).end(); });
app.enable('trust proxy');
app.use(cors());
app.use(require('morgan')('dev'));
app.use(bodyParser.urlencoded({ extended: false }));
// ...More middlewares
// Return the express app
return app;
})mongo 加载器
loaders/mongoose.js
import * as mongoose from 'mongoose'
export default async (): Promise<any> => {
const connection = await mongoose.connect(process.env.DATABASE_URL, { useNewUrlParser: true });
return connection.connection.db;
}在 Github 查看更多加载器的代码示例
https://github.com/santiq/bulletproof-nodejs
结语
我们深入的分析了 node.js 项目的结构,下面是一些可以分享给你的总结:
使用3层结构。
控制器中不要有任何业务逻辑代码。
采用发布/订阅模型来处理后台异步任务。
使用依赖注入。
使用配置管理,避免泄漏密码、密钥等机密信息。
将 node.js 服务器的配置拆分为可独立加载的小文件。
前往 Github 查看完整示例
https://github.com/santiq/bulletproof-nodejs
元のアドレス: https://dev.to/santypk4/bulletproof-node-js-project-architecture-4epf
翻訳アドレス: https://learnku.com/ nodejs/t/38129
プログラミング関連の知識については、プログラミング入門をご覧ください。 !
以上がNodejs Express.js プロジェクト アーキテクチャの詳細な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7549
7549
 15
15
 1382
1382
 52
52
 83
83
 11
11
 22
22
 90
90
 Nodeのメモリ制御に関する記事
Apr 26, 2023 pm 05:37 PM
Nodeのメモリ制御に関する記事
Apr 26, 2023 pm 05:37 PM
ノンブロッキングおよびイベント駆動に基づいて構築されたノード サービスには、メモリ消費量が少ないという利点があり、大量のネットワーク リクエストの処理に非常に適しています。大量のリクエストを前提として、「メモリ制御」に関する問題を考慮する必要があります。 1. V8 のガベージ コレクション メカニズムとメモリ制限 Js はガベージ コレクション マシンによって制御されます
 Node V8 エンジンのメモリと GC の詳細な図による説明
Mar 29, 2023 pm 06:02 PM
Node V8 エンジンのメモリと GC の詳細な図による説明
Mar 29, 2023 pm 06:02 PM
この記事では、NodeJS V8 エンジンのメモリとガベージ コレクター (GC) について詳しく説明します。
 最適な Node.js Docker イメージを選択する方法について話しましょう。
Dec 13, 2022 pm 08:00 PM
最適な Node.js Docker イメージを選択する方法について話しましょう。
Dec 13, 2022 pm 08:00 PM
ノード用の Docker イメージの選択は些細なことのように思えるかもしれませんが、イメージのサイズと潜在的な脆弱性は、CI/CD プロセスとセキュリティに大きな影響を与える可能性があります。では、最適な Node.js Docker イメージを選択するにはどうすればよいでしょうか?
 Node の File モジュールについて詳しく説明しましょう
Apr 24, 2023 pm 05:49 PM
Node の File モジュールについて詳しく説明しましょう
Apr 24, 2023 pm 05:49 PM
ファイル モジュールは、ファイルの読み取り/書き込み/開く/閉じる/削除の追加など、基礎となるファイル操作をカプセル化したものです。ファイル モジュールの最大の特徴は、すべてのメソッドが **同期** と ** の 2 つのバージョンを提供することです。 asynchronous**、sync サフィックスが付いているメソッドはすべて同期メソッドであり、持たないメソッドはすべて異種メソッドです。
 Node.js 19 が正式リリースされました。その 6 つの主要な機能についてお話しましょう。
Nov 16, 2022 pm 08:34 PM
Node.js 19 が正式リリースされました。その 6 つの主要な機能についてお話しましょう。
Nov 16, 2022 pm 08:34 PM
Node 19 が正式リリースされましたので、この記事では Node.js 19 の 6 つの主要な機能について詳しく説明します。
 Node.js の GC (ガベージ コレクション) メカニズムについて話しましょう
Nov 29, 2022 pm 08:44 PM
Node.js の GC (ガベージ コレクション) メカニズムについて話しましょう
Nov 29, 2022 pm 08:44 PM
Node.js はどのように GC (ガベージ コレクション) を行うのでしょうか?次の記事で詳しく説明します。
 Nodeのイベントループについて話しましょう
Apr 11, 2023 pm 07:08 PM
Nodeのイベントループについて話しましょう
Apr 11, 2023 pm 07:08 PM
イベント ループは Node.js の基本的な部分であり、メイン スレッドがブロックされていないことを確認することで非同期プログラミングが可能になります。イベント ループを理解することは、効率的なアプリケーションを構築するために重要です。次の記事では、Node のイベント ループについて詳しく説明します。お役に立てれば幸いです。
 ノードがnpmコマンドを使用できない場合はどうすればよいですか?
Feb 08, 2023 am 10:09 AM
ノードがnpmコマンドを使用できない場合はどうすればよいですか?
Feb 08, 2023 am 10:09 AM
ノードが npm コマンドを使用できない理由は、環境変数が正しく設定されていないためです。解決策は次のとおりです: 1. 「システムのプロパティ」を開きます; 2. 「環境変数」->「システム変数」を見つけて、環境を編集します。変数; 3.nodejs フォルダーの場所を見つけます; 4.「OK」をクリックします。




