埋設ポイントシステムの予備調査

関連する学習に関する推奨事項: JavaScript ビデオ チュートリアル
序文
雑多 最近、前シリーズの埋め合わせに時間をかけることは少なく、ポイントを貯めているシリーズも本格的に動き始めています
ポイント制度が必要な理由
映画
フロントエンド開発攻囲戦のShi Kaiは楽しそうにコードを書いており、ビジネスとUIを別々に開発していることに非常に誇りを持っています。さまざまなデザインパターンとアルゴリズムの最適化が順番に実装されています。コードは完璧です(世界最高の労働コード)、バグはなく、プログラムは完璧で、互換性はNo.1です。コードは高品質で入力およびレジストできます。仕事を終えて帰宅して赤ちゃんの世話をした後も簡単に打刻できます。
実際には
実際には、開発環境と本番環境は同じではなく、テストプロセスがどれほど完璧であっても、テスト漏れは依然として存在します。ユーザーのクライアント環境、ネットワーク環境など、一連の不確定要素の存在を考慮します。 したがって、開発プロセスでは 3 つの主要な原則を覚えておく必要があります (
私のナンセンス)
- 完璧なコードなど存在せず、存在するのは未発見のバグだけです
- #テスト環境を決して信頼しないでください 、すべてのオンライン状況をカバーできるテスト環境はありません
- オンラインでフィードバックがない場合は、疑わないでください。問題は次のとおりです。非常に深く、非常に深く隠されています
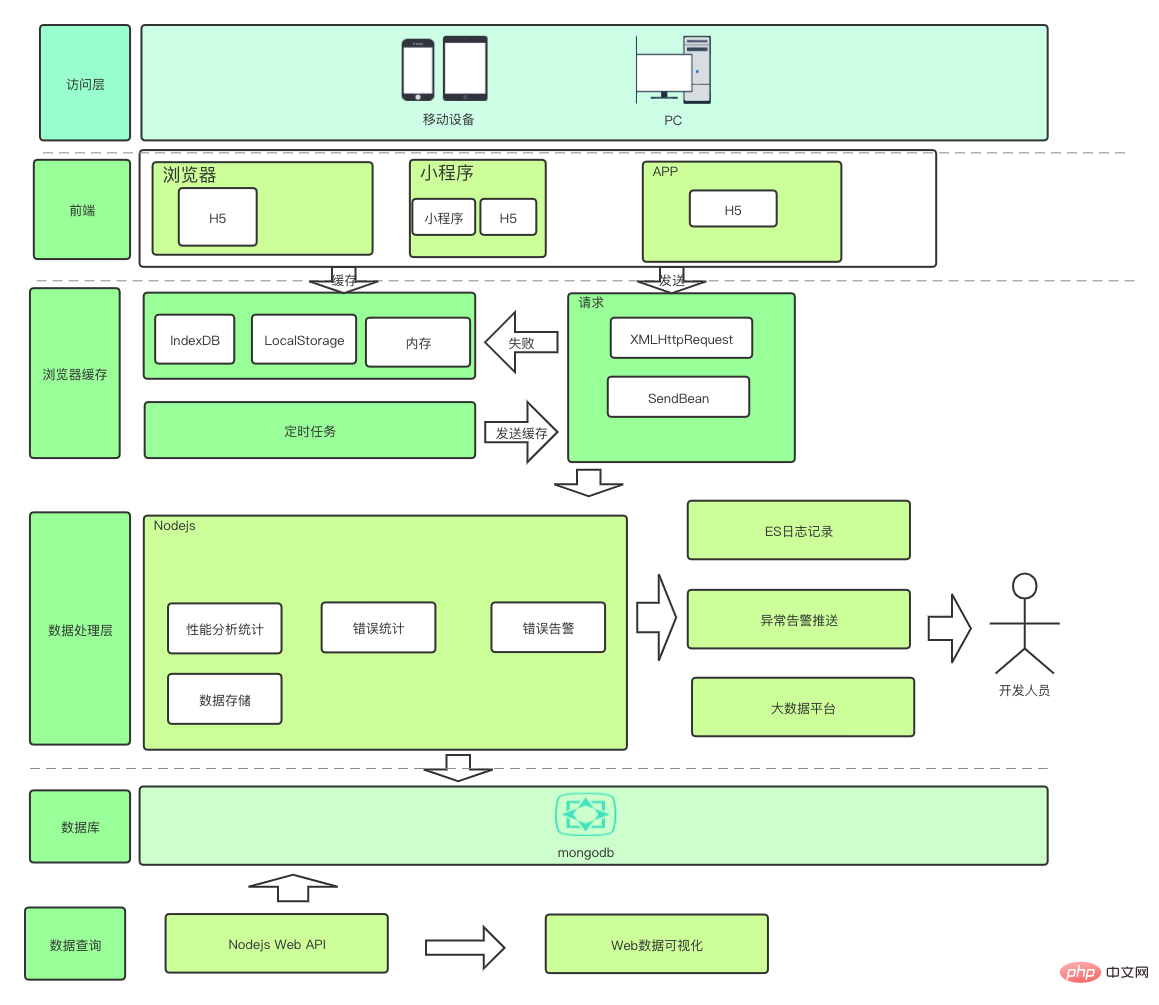
- 埋め込みポイント システムとは
誰が、いつ、どこで、どのように、何を行うかがデータ収集の基本的な側面です
。フロントエンド開発の場合、ページ リソースの読み込みパフォーマンス、例外などを監視し、ページ エクスペリエンスと健全性インデックスを提供し、その後のパフォーマンス最適化の基礎を提供し、例外と発生シナリオをタイムリーにレポートできます。 。これにより、問題をタイムリーに修正し、プロジェクトの品質を向上させることができます。
埋められたポイントは、大きく 3 つのカテゴリに分類できます。 痕跡のない埋められたポイント- - ページの入口と出口を含む、ページ上のすべての情報が無差別に収集されます。イベントのクリックなど。有用な情報を取得するにはデータのフラッシュが必要です。
- 視覚的な埋め込みポイント - 生成されたページ構造に基づいて特定のポイントを取得し、ポイントを個別に分析します
- 業務コード手動埋め込み - 特定の複雑なビジネスに応じて、カバーできない上記 2 つの領域を削除し、業務コードを埋め込みます
| コード埋め込みポイント | 視覚的な埋め込みポイントトレースレス埋め込みポイント | ||
|---|---|---|---|
| シンプルで標準化されたページ シナリオ | シンプルで標準化されたページ シナリオ, | 利点 | |
| 低開発コスト、オペレータは関連する埋め込みポイントを直接設定可能 | 設定不要、データを追跡可能 | 不十分です | |
| ビジネスデータと関連付けることができず、データを遡ることができません | データ量が多く、業務データの関連付けができない | # ほとんどの場合、痕跡のない埋設点を通じてすべての情報データを収集し、視覚的な埋設点と連携して特定の点を特定し、それに応じてほとんどの埋設点情報を分析できます。 特殊な状況では、ビジネス コードを追加して、特殊なシナリオに対処するポイントを手動で埋め込むことができます (ほとんどの場合、強力なビジネスは、通常のクリックや更新イベント、および必要な情報とは何の関係もありません)報告済み) 埋没点 SDK 開発埋没点データの収集と分析
·
 ブラウザには現在 2 つの主なタイプがあります。リクエスト メソッドは 3 つあり、1 つは XMLHttpRequest、もう 1 つはFetch function NewXHR() { var realXHR: any = new OldXHR(); // 代理模式里面有提到过
realXHR.id = guid() const oldSend = realXHR.send;
realXHR.send = function (body) {
oldSend.call(this, body) //记录埋点
}
realXHR.addEventListener('load', function () { //记录埋点
}, false);
realXHR.addEventListener('abort', function () { //记录埋点
}, false);
realXHR.addEventListener('error', function () { //记录埋点
}, false);
realXHR.addEventListener('timeout', function () { //记录埋点
}, false); return realXHR;
}复制代码ログイン後にコピー
ページの const oldFetch = window.fetch; function newFetch(url, init) { const fetchObj = { url: url, method: method, body: body,
}
ajaxEventTrigger.call(fetchObj, AJAX_START); return oldFetch.apply(this, arguments).then(function (response) { if (response.ok) { //记录埋点
} else { //上报错误
} return response
}).catch(function (error) {
fetchObj.error = error //记录埋点
throw error
})
}复制代码ログイン後にコピー PVをリッスンします、UV を生成します。これは、この埋め込み動作のグローバル ID として機能し、ユーザー ID、デバイスの指紋、およびデバイス情報を報告します。ユーザーがログインしていない場合、UV JS で渡すことができます。window.onerror window.onerror = function(message, url, lineno, columnNo, error) { const lowCashMessage = message.toLowerCase() if(lowCashMessage.indexOf('script error') > -1) { return
} const detail = { url: url
filename: filename, columnNo: columnNo, lineno: lineno, stack: error.stack, message: message
} //记录埋点}复制代码ログイン後にコピー スクリプト エラーここでは、スクリプト エラーをフィルター処理します。これは主に、ページに読み込まれたサードパーティのクロスドメイン スクリプトによって報告されるエラーによって発生します。サードパーティ CDN のjs
<script scr="crgt.js"></script> //加载crgt脚本,window.crgt = {getUser: () => string}
try{ window.crgt.getUser();
}catch(error) { throw error // 输出正确的错误堆栈
}复制代码ログイン後にコピー jsパスできません非同期例外onerror window.addEventListener("unhandledrejection", event => { throw event.reason
});复制代码ログイン後にコピー 资源加载异常在浏览器中,可以通过 window.addEventListener('error', (event) => { if (event.target instanceof HTMLElement) { const target = parseDom(event.target, ['src']); const detail = { target: target, path: parseXPath(target),
} // 记录埋点
}
}, true)复制代码ログイン後にコピー 监听用户行为通过 window.addEventListener('click', (event) => { //记录埋点}, true)复制代码ログイン後にコピー 在这里通过组件的 页面路由变化
window.addEventListener('hashchange', event => { const { oldURL, newURL } = event; const oldURLObj = url.parseUrl(oldURL); const newURLObj = url.parseUrl(newURL); const from = oldURLObj.hash && url.parseHash(oldURLObj.hash); const to = newURLObj.hash && url.parseHash(newURLObj.hash); if(!from && !to ) return; // 记录埋点})复制代码ログイン後にコピー 监听页面离开通过 window.addEventListener('beforeunload', (event) => { //记录埋点})复制代码ログイン後にコピー SDK 架构class Observable { constructor(observer) {
observer(this.emit)
}
emit = (data) => { this.listeners.forEach(listener => {
listener(data)
})
}
listeners = [];
subscribe = (listener) => { this.listeners.push(listeners); return () => { const index = this.listeners.indexOf(listener); if(index === -1) { return false
}
this.listeners.splice(index, 1); return true;
}
}
}复制代码ログイン後にコピー const clickObservable = new Observable((emit) => { window.addEventListener('click', emit)
})复制代码ログイン後にコピー 然而在处理 const ajaxErrorObservable = new Observable((emit) => { window.addEventListener(AJAX_ERROR, emit)
})const ajaxSuccessObservable = new Observable((emit) => { window.addEventListener(AJAX_SUCCESS, emit)
})const ajaxTimeoutObservable = new Observable((emit) => { window.addEventListener(AJAX_TIMEOUT, emit)
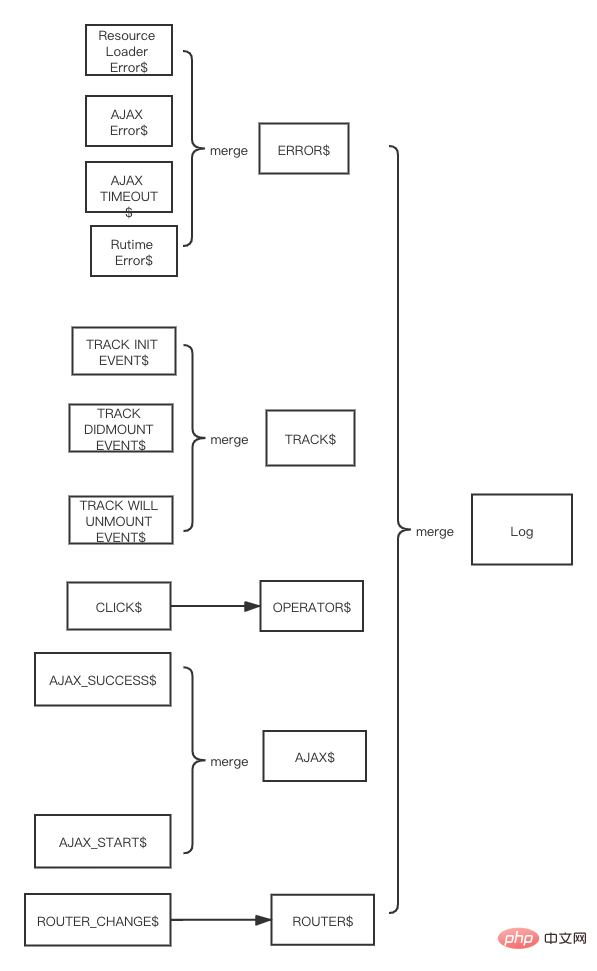
})复制代码ログイン後にコピー 可以选择 RxJS 来优化代码 export const ajaxError$ = fromEvent(window, 'AJAX_ERROR', true)export const ajaxSuccess$ = fromEvent(window, 'AJAX_SUCCESS', true)export const ajaxTimeout$ = fromEvent(window, 'AJAX_TIMEOUT', true)复制代码 ログイン後にコピー ajaxError$.pipe(
merge(ajaxSuccess$, ajaxTimeout$),
map(data=> (data) => ({category: 'ajax', data; data}))
subscribe(data => console.log(data))复制代码ログイン後にコピー 通过 数据流 项目结构
参考
结尾自建埋点系统是一个需要前后端一起合作的事情,如果人力不足的情况下,建议使用第三方分析插件,例如 Sentry 就能足够满足大部分日常使用 但还是建议多了解,在第三方插件出现不能满足业务需求的时候,可以顶上。
|
以上が埋設ポイントシステムの予備調査の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7469
7469
 15
15
 1376
1376
 52
52
 77
77
 11
11
 19
19
 29
29
 WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法 はじめに: 技術の継続的な発展により、音声認識技術は人工知能の分野の重要な部分になりました。 WebSocket と JavaScript をベースとしたオンライン音声認識システムは、低遅延、リアルタイム、クロスプラットフォームという特徴があり、広く使用されるソリューションとなっています。この記事では、WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法を紹介します。
 WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocketとJavaScript:リアルタイム監視システムを実現するためのキーテクノロジー はじめに: インターネット技術の急速な発展に伴い、リアルタイム監視システムは様々な分野で広く利用されています。リアルタイム監視を実現するための重要なテクノロジーの 1 つは、WebSocket と JavaScript の組み合わせです。この記事では、リアルタイム監視システムにおける WebSocket と JavaScript のアプリケーションを紹介し、コード例を示し、その実装原理を詳しく説明します。 1.WebSocketテクノロジー
 JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイム オンライン注文システムを実装する方法の紹介: インターネットの普及とテクノロジーの進歩に伴い、ますます多くのレストランがオンライン注文サービスを提供し始めています。リアルタイムのオンライン注文システムを実装するには、JavaScript と WebSocket テクノロジを使用できます。 WebSocket は、TCP プロトコルをベースとした全二重通信プロトコルで、クライアントとサーバー間のリアルタイム双方向通信を実現します。リアルタイムオンラインオーダーシステムにおいて、ユーザーが料理を選択して注文するとき
 WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocket と JavaScript を使用してオンライン予約システムを実装する方法 今日のデジタル時代では、ますます多くの企業やサービスがオンライン予約機能を提供する必要があります。効率的かつリアルタイムのオンライン予約システムを実装することが重要です。この記事では、WebSocket と JavaScript を使用してオンライン予約システムを実装する方法と、具体的なコード例を紹介します。 1. WebSocket とは何ですか? WebSocket は、単一の TCP 接続における全二重方式です。
 JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築 はじめに: 今日、天気予報の精度は日常生活と意思決定にとって非常に重要です。テクノロジーの発展に伴い、リアルタイムで気象データを取得することで、より正確で信頼性の高い天気予報を提供できるようになりました。この記事では、JavaScript と WebSocket テクノロジを使用して効率的なリアルタイム天気予報システムを構築する方法を学びます。この記事では、具体的なコード例を通じて実装プロセスを説明します。私たちは
 簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
JavaScript チュートリアル: HTTP ステータス コードを取得する方法、特定のコード例が必要です 序文: Web 開発では、サーバーとのデータ対話が頻繁に発生します。サーバーと通信するとき、多くの場合、返された HTTP ステータス コードを取得して操作が成功したかどうかを判断し、さまざまなステータス コードに基づいて対応する処理を実行する必要があります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法を説明し、いくつかの実用的なコード例を示します。 XMLHttpRequestの使用
 JavaScriptでinsertBeforeを使用する方法
Nov 24, 2023 am 11:56 AM
JavaScriptでinsertBeforeを使用する方法
Nov 24, 2023 am 11:56 AM
使用法: JavaScript では、insertBefore() メソッドを使用して、DOM ツリーに新しいノードを挿入します。このメソッドには、挿入される新しいノードと参照ノード (つまり、新しいノードが挿入されるノード) の 2 つのパラメータが必要です。
 JavaScript で HTTP ステータス コードを簡単に取得する方法
Jan 05, 2024 pm 01:37 PM
JavaScript で HTTP ステータス コードを簡単に取得する方法
Jan 05, 2024 pm 01:37 PM
JavaScript で HTTP ステータス コードを取得する方法の紹介: フロントエンド開発では、バックエンド インターフェイスとの対話を処理する必要があることが多く、HTTP ステータス コードはその非常に重要な部分です。 HTTP ステータス コードを理解して取得すると、インターフェイスから返されたデータをより適切に処理できるようになります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法と、具体的なコード例を紹介します。 1. HTTP ステータス コードとは何ですか? HTTP ステータス コードとは、ブラウザがサーバーへのリクエストを開始したときに、サービスが




