taro-deploy を使用して taro アプレットを自動的にビルドおよびリリースする方法の詳細な説明

関連する学習の推奨事項: WeChat ミニ プログラム チュートリアル
taro を使用してミニ プログラム プロジェクトを開発する場合は、次のようになります。ワンクリックで自動ビルドとリリースを効率的に実行できる taro-deploy を使用することをお勧めします。
なぜ taro-deploy を使用するのですか?
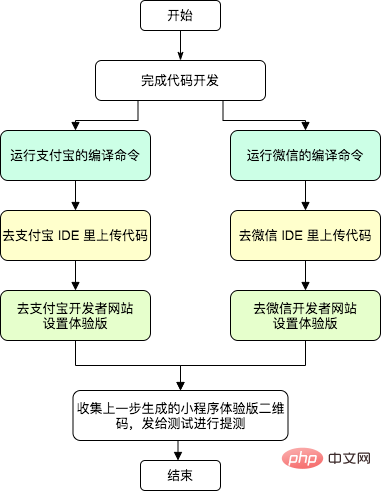
Taro ミニ プログラムの開発者は、次のような悩みを抱えていることがよくあります。コードを開発してテスト用に公開した後、次の一連の手順を実行する必要があります (Alipay と WeChat ミニ プログラム プラットフォームを例にします):

全工程で10分近くかかり、手動操作が必要なリンクも多く、非常に非効率な独自の公開方法と言えます。
taro-deploy は、この問題点を解決するために登場し、Alipay と WeChat が提供するコマンド ライン ツールを統合して、上記のプロセスを自動的に完了します。
taro-deploy を使用すると、開発者はテストを公開するときに 2 つの手順だけで済みます:
- コマンド taro-deploy を 1 回実行します
- 行ってお茶を飲みましょう
ビルドがリリースされるとすぐに、プロセス全体に手動で介入することなく、DingTalk はビルド結果のプッシュを受け取ります。
以下は、DingTalk プッシュ メッセージのスクリーンショットです。

リリースによって生成されたミニ プログラムの QR コードに加えて、プッシュ メッセージもビルド マシンに付属していることがわかります。 build ブランチ、プロジェクトの最新の git、コミット ログなど、パッケージ化情報がより明確になります。
注: 現在、git コミット ログには、feat および fix キーワードで始まる commit
のみが表示されます。使用?
あなたが行う場合
- Taro フレームワークを使用して小規模なプログラムを開発する場合
- WeChat および Alipay プラットフォームをサポートする必要がある場合
- ビルドを自動化したい場合
- DingTalk Office を使用します。開発とテストはすべて DingTalk グループ内にあります (これは必須ではありません。DingTalk を使用せずに taro-deploy を使用することもできますが、より多くの手動操作が必要です)
それなら、taro-deploy を使用するのが非常に適しています。 ######使い方?
ステップ 1 - インストール
npm i -g taro-deploy复制代码
ステップ 2 - プラットフォーム関連の準備手順
Alipay: 公式ドキュメントを参照して、秘密キーとツール ID を準備します。- WeChat: 公式ドキュメントを参照して秘密キーを準備します ステップ 3 - DingTalk ロボットを作成します
公式ドキュメントを参照して DingTalk ロボットを作成します, セキュリティ設定の「カスタムキーワード」を選択し、「ミニプログラムの構築」を入力することを忘れないでください。
作成が完了すると、
https://oapi.dingtalk.com/robot/send?access_token=XXXXXX の形式で Webhook URL を取得します。これは使用されます。後で。 ステップ 4 - 構成ファイルの準備
taro プロジェクトのルート ディレクトリにdeploy-config.js ファイルを作成し、次のテンプレートに従って内容を入力します。
ここで設定する必要がある内容はより重要であり、成否は一気に決まります
// deploy-config.js// 该文件应放在 Taro 项目的根目录下module.exports = { // 构建结果的输出目录,该脚本产生的日志也会输出到这里
outDir: './deploy-out', // 微信相关配置
weapp: { // 如果为 false,则不会运行微信的构建流程
enable: true, // 这里填你们配置的 Taro 编译后微信程序包的输出路径
projectPath: './dist/weapp', // Step 2 里获得的私钥文件的存放路径
keyPath: './weapp.key', // 微信小程序 appId
appId: 'wx82xxxxxx', // 微信体验版图片地址
// 与支付宝不同,不管上传多少个新版本,微信的体验版地址是一直不变的
// 因此需要在这里配置该二维码图片的链接
// 直接从微信公众平台上复制的体验版图片地址貌似无法在钉钉里正常展示
// 建议转存到自己的 CDN 上,再将 cdn url 填到下面这里来
qrcodeImageUrl: 'https://xxxcdn.con/image/weapp-exp-qrcode.jpg', // 小程序版本号
// 由于微信的命令行 sdk 不支持设置某个版本为体验版,要改设体验版需要在网页上手动操作
// 所以只能曲线救国,先在网页上将本工具上传的版本设为体验版(找到 ci机器人1 上传的那个版本)
// 然后每次上传都指定同一个版本号,以覆盖旧的版本,最终实现发布新体验版的效果
version: '1.1.0', // true 则将跳过编译阶段,即 taro build 命令,
skipBuild: false,
}, // 支付宝相关配置
alipay: { // 如果为 false,则不会运行支付宝的构建流程
enable: true, // 这里填你们配置的 Taro 编译后支付宝程序包的输出路径
projectPath: './dist/alipay', // Step 2 里获得的私钥文件的存放路径
keyPath: './alipay.key', // Step 2 里获得的 toolId
toolId: 'f48xxx', // 支付宝小程序 appId
appId: '202xxx', // true 则将跳过 taro build 命令,即编译阶段
skipBuild: false,
}, // 默认发体验版,填 false 则发布为预览版
// 注意如果发布为预览版,需要实现 uploadImage 的函数,否则钉钉无法展示预览版的二维码
isExperience: true, // 是否在构建前运行 npm install
npmInstall: false, // 指定环境变量,会在编译阶段,即 taro build 的指令中注入指定的环境变量
env: { BUILD_ENV: 'test' // 仅作 demo,实际应填入你项目编译需要用的环境变量
}, // Step 3 中获取的钉钉机器人 webhook url
dingTalkUrl: 'https://oapi.dingtalk.com/robot/send?access_token=xxx', // 如果你只需要构建发布体验版小程序,则可忽略以下函数
// 如果你需要构建发布预览版小程序,则需要实现该函数,将本地二维码图片文件转换为图片链接,否则无法将预览版二维码推送到钉钉群里
// 其中 objectName 形如 {platform}-{timestamp}.jpg,作为建议保存的文件名
// filePath 为本地预览版二维码图片的路径
uploadImage: async function(objectName, filePath) { return ''
// 如果你使用阿里云 oss 作 cdn,可以参考以下代码进行上传
// const OSS = require('ali-oss')
// const client = new OSS({
// region: 'oss-cn-xxx',
// accessKeyId: 'xxx',
// accessKeySecret: 'xxx',
// bucket: 'xxx',
// })
// await client.put(`preview/${objectName}`, filePath, {
// 'Cache-Control': 'max-age=31536000'
// })
// return `https://xxx-oss-cdn.com/preview/${objectName}`
}
}复制代码ステップ 5 - taro-deployを実行します
# cd 到你们的项目并运行taro-deploy复制代码
そして DingTalk を待ちます ロボットがビルド結果をプッシュします
FAQ
Q: DingTalk Office を使用していませんが、taro-deploy をどのように使用できますか?
A: taro-deploy は現在、DingTalk メッセージのプッシュのみをサポートしています。それ以外の場合は、試用版の自動ビルド、アップロード、セットアップのみを完了できますが、最後のプッシュ ステップは完了できません。他の IM ツールをプッシュする必要がある場合は、自分で実装してみることもできます。また、PR を送信することも歓迎します。
Q: プレビュー版をリリースするときに、uploadImage 関数の実装が面倒なのはなぜですか?
A: Alipay と WeChat のプレビュー バージョンはローカル QR コード画像のみを生成するため、DingTalk メッセージにローカル QR コード画像を表示したい場合は、最初に画像を cdn にアップロードしてから Fill することしかできません。 cdn リンクを DingTalk メッセージ テンプレートに追加します。
Q: WeChat の試用版がリリースされた後も古いままなのはなぜですか?
A: WeChat Web コンソールで、「ci Robot 1」によってアップロードされたバージョンが試用版として設定されていることを確認してください。
Q: WeChat と Alipay のみをサポートしますか?
A: Taro は多くのプラットフォームをサポートしていますが、taro-deploy は現在、WeChat と Alipay の自動構築とリリースのみをサポートしています。
Q: ci robot 1 によってアップロードされたバージョンが見つかりませんでしたか?
A: まず taro-deploy を実行します。アップロードが完了すると、WeChat アプレット コンソール Web ページの「バージョン管理」メニューに表示されます。
Q: このツールにバグがある場合、ミニ プログラムがオンラインで誤動作する可能性がありますか?
A: taro-deploy は現在、プレビュー バージョンと試用版のリリースのみをサポートしており、実稼働バージョンのリリースはサポートしておらず、実稼働環境には影響しません。
Q: DingTalk プッシュ メッセージのコンテンツをカスタマイズしたいです。
A: 現在、非常に柔軟な DingTalk メッセージ テンプレート構成はありません。必要に応じて、このプロジェクトをフォークして、send-ding.js をカスタマイズできます。 file. 、PR投稿も歓迎です。
以上がtaro-deploy を使用して taro アプレットを自動的にビルドおよびリリースする方法の詳細な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7716
7716
 15
15
 1641
1641
 14
14
 1395
1395
 52
52
 1289
1289
 25
25
 1232
1232
 29
29
 Python を使用して WeChat アプレットを開発する
Jun 17, 2023 pm 06:34 PM
Python を使用して WeChat アプレットを開発する
Jun 17, 2023 pm 06:34 PM
モバイル インターネット技術とスマートフォンの普及により、WeChat は人々の生活に欠かせないアプリケーションになりました。 WeChat ミニ プログラムを使用すると、アプリケーションをダウンロードしてインストールすることなく、ミニ プログラムを直接使用して、いくつかの簡単なニーズを解決できます。この記事では、Python を使用して WeChat アプレットを開発する方法を紹介します。 1. 準備 Python を使用して WeChat アプレットを開発する前に、関連する Python ライブラリをインストールする必要があります。ここでは、wxpy と itchat の 2 つのライブラリを使用することをお勧めします。 wxpy は WeChat マシンです
 小さなプログラムでも反応できますか?
Dec 29, 2022 am 11:06 AM
小さなプログラムでも反応できますか?
Dec 29, 2022 am 11:06 AM
ミニプログラムはreactを利用することができます 使い方: 1. 「react-reconciler」に基づいてレンダラーを実装し、DSLを生成します; 2. DSLを解析してレンダリングするためのミニプログラムコンポーネントを作成します; 3. npmをインストールし、開発者ビルドを実行しますツール内の npm; 4. パッケージを独自のページに導入し、API を使用して開発を完了します。
 WeChat ミニ プログラムにカードめくり効果を実装する
Nov 21, 2023 am 10:55 AM
WeChat ミニ プログラムにカードめくり効果を実装する
Nov 21, 2023 am 10:55 AM
WeChat ミニ プログラムでのカードめくり効果の実装 WeChat ミニ プログラムでは、カードめくり効果の実装は、ユーザー エクスペリエンスとインターフェイス インタラクションの魅力を向上させることができる一般的なアニメーション効果です。以下では、WeChat アプレットでカードめくりの特殊効果を実装する方法と、関連するコード例を詳しく紹介します。まず、ミニ プログラムのページ レイアウト ファイルに 2 つのカード要素を定義する必要があります。1 つは前面のコンテンツを表示するため、もう 1 つは背面のコンテンツを表示するためです。具体的なサンプル コードは次のとおりです: <!--index.wxml- ->&l
 アリペイ、希少文字ライブラリを収集・補完する「漢字拾い-希少文字」ミニプログラムを開始
Oct 31, 2023 pm 09:25 PM
アリペイ、希少文字ライブラリを収集・補完する「漢字拾い-希少文字」ミニプログラムを開始
Oct 31, 2023 pm 09:25 PM
10月31日の当サイトのニュースによると、今年5月27日、アント・グループは「漢字拾いプロジェクト」の立ち上げを発表し、最近新たな進展を迎えた:アリペイが「漢字拾い-珍しい文字」ミニプログラムを開始協会からコレクションを収集する レア文字は、レア文字ライブラリを補完し、アリペイでのレア文字入力方法の改善に役立つように、レア文字に異なる入力エクスペリエンスを提供します。現在、ユーザーは「漢字ピックアップ」「珍文字」などのキーワードで検索することで「珍文字」アプレットに入ることができる。ミニプログラムでは、ユーザーがシステムで認識・入力されなかった珍しい文字の画像を送信し、確認後、Alipay のエンジニアがフォントライブラリに追加エントリを作成します。当サイトでは、発音が不明瞭な珍しい単語を対象とした最新の単語分割入力方法をミニプログラムで体験できることに注目しました。ユーザー解体
 uniapp がミニ プログラムと H5 の間で迅速な変換を実現する方法
Oct 20, 2023 pm 02:12 PM
uniapp がミニ プログラムと H5 の間で迅速な変換を実現する方法
Oct 20, 2023 pm 02:12 PM
uniapp がミニ プログラムと H5 の間で迅速な変換を実現するには、具体的なコード例が必要ですが、近年、モバイル インターネットの発展とスマートフォンの普及に伴い、ミニ プログラムと H5 は不可欠なアプリケーション形式となっています。クロスプラットフォーム開発フレームワークとして、uniapp は一連のコードに基づいて小規模プログラムと H5 間の変換を迅速に実現し、開発効率を大幅に向上させます。この記事では、uniapp がミニ プログラムと H5 の間で迅速な変換を実現する方法と、具体的なコード例を紹介します。 1. uniapp uniaの紹介
 Python で簡単なチャット プログラムを作成するためのチュートリアル
May 08, 2023 pm 06:37 PM
Python で簡単なチャット プログラムを作成するためのチュートリアル
May 08, 2023 pm 06:37 PM
実装アイデア: チャット ルームのさまざまな機能を処理するために、スレッドのサーバー側を確立します。x02 クライアントの確立はサーバーよりもはるかに簡単です。クライアントの機能はメッセージの送受信と、特定の文字を特定の規則に従って入力するため、クライアント側では、メッセージ受信専用とメッセージ送信専用の 2 つのスレッドを使用するだけで、さまざまな機能を使用できます。使用しないでください。
 WeChat ミニ プログラムのメンバーシップを取得する方法
May 07, 2024 am 10:24 AM
WeChat ミニ プログラムのメンバーシップを取得する方法
May 07, 2024 am 10:24 AM
1. WeChat ミニ プログラムを開き、対応するミニ プログラム ページに入ります。 2. ミニ プログラム ページでメンバー関連の入り口を見つけます。通常、メンバーの入り口は下部のナビゲーション バーまたはパーソナル センターにあります。 3. メンバーシップポータルをクリックして、メンバーシップ申請ページに入ります。 4. 入会申込ページにて、携帯電話番号、氏名等の必要事項をご入力の上、送信してください。 5. ミニ プログラムは会員申請を審査します。審査に合格すると、ユーザーは WeChat ミニ プログラムの会員になることができます。 6. 会員になると、ユーザーはポイント、クーポン、会員限定アクティビティなど、より多くの会員権を享受できます。
 ミニプログラム登録の操作方法
Sep 13, 2023 pm 04:36 PM
ミニプログラム登録の操作方法
Sep 13, 2023 pm 04:36 PM
ミニ プログラムの登録操作手順: 1. 個人 ID カード、法人営業許可証、法人 ID カードおよびその他の提出資料のコピーを準備します; 2. ミニ プログラム管理のバックグラウンドにログインします; 3. ミニ プログラム設定ページに入ります; 4. 「基本設定」を選択; 5. 出願情報を入力; 6. 出願資料をアップロード; 7. 出願申請を送信; 8. 審査結果を待ちます。出願が不合格の場合は、理由に応じて修正してください9. 出願のフォローアップ操作は可能です。




