ブートストラップ グリッド レイアウトを実装するためのコードは 100 行未満

less は、ブートストラップの 12 グリッド レイアウトを実装します。実際、コードは 100 行を超え、おそらく 100 行以上になります。
チュートリアルの推奨事項: bootstrap チュートリアル
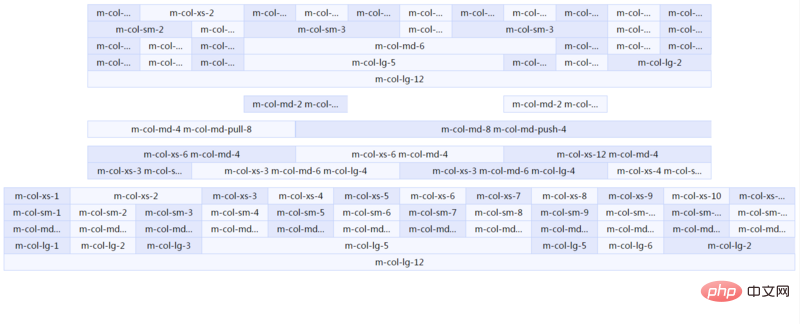
bootstrap を使用したことのある人なら誰でも、bootstrap の強力な 12 グリッド システムをご存知でしょう。この 12 グリッド レイアウトはレスポンシブ レイアウトで非常に役立ちます。
単純なページを作成する場合、ページ内にすべてのブートストラップを導入したくない場合があるため、このグリッド レイアウトはブートストラップ メソッドとクラス名を参照しながら空いた時間に書きました。ここでカスタマイズできます。
less の詳細は次のとおりです:
@container: m-container;
@columns-name: m-col;
@columns-pading: 15px;
@grid-count: 12;
@screen-sm-min: 768px;
@screen-md-min: 992px;
@screen-lg-min: 1200px;
.@{container},
.@{container}-fluid{
padding-left: @columns-pading;
padding-right: @columns-pading;
margin-right: auto;
margin-left: auto;
min-width: 960px;/*为了兼容不支持媒体选择的浏览器*/
-webkit-transition:width 0.9s cubic-bezier(1,-0.02, 0, 1.04);// for Safari and Chrome
-moz-transition:width 0.9s cubic-bezier(1,-0.02, 0, 1.04);// for Firefox
-o-transition:width 0.9s cubic-bezier(1,-0.02, 0, 1.04);// for Opera
-ms-transition:width 0.9s cubic-bezier(1,-0.02, 0, 1.04);// for ie
transition:width 0.5s cubic-bezier(1,-0.02, 0, 1.04);
-webkit-box-sizing: border-box;
box-sizing:border-box;
-moz-box-sizing:border-box;
}
.@{container}-fluid{
min-width: 0;
width: 100%;
}
.row{
min-height: 1px;
margin-left: -@columns-pading;
margin-right: -@columns-pading;
clear: both;
&:before,
&:after{
content: "";
display: table;
clear: both;
}
}
// 列基础css
.columns-base-css() {
position: relative;
min-height: 1px;
padding-right: @columns-pading;
padding-left: @columns-pading;
-webkit-box-sizing: border-box;
box-sizing:border-box;
-moz-box-sizing:border-box;
}
// 循环列,设置基础css
.make-grid-columns(@len: @grid-count) {
.col(@i) {
@classList: ~".@{columns-name}-xs-@{i},.@{columns-name}-sm-@{i},.@{columns-name}-md-@{i},.@{columns-name}-lg-@{i}";
.col(@i + 1, ~"@{classList}");
}
.col(@i, @list) when (@i =< @len){
@classList: ~".@{columns-name}-xs-@{i},.@{columns-name}-sm-@{i},.@{columns-name}-md-@{i},.@{columns-name}-lg-@{i}";
.col(@i + 1, ~"@{classList},@{list}");
}
.col(@i, @list) when (@i > @len) {
@{list} {
.columns-base-css();
}
}
.col(1)
}
.make-grid-columns(@grid-count);
// 循环生成列
.make-columns-loop(@type, @n, @i: 1) when (@i <= @n){
@col-class-name: ~"@{columns-name}-@{type}";
.@{col-class-name}-@{i}{
width: @i/@n*100%;
float: left;
}
// 偏移
.@{col-class-name}-offset-@{i}{
margin-left: @i/@n*100%;
}
// 排序
.@{col-class-name}-pull-@{i}{
right: @i/@n*100%;
}
.@{col-class-name}-push-@{i}{
left: @i/@n*100%;
}
.make-columns-loop(@type, @n, (@i + 1));
}
.make-columns-loop(xs, @grid-count);
// 媒体查询
.@{container}{
@media (max-width: @screen-sm-min) {
min-width: 0;
}
@media (min-width: @screen-sm-min) {
width: 750px;
min-width: 0;
}
@media (min-width: @screen-md-min) {
width: 970px;
min-width: 0;
}
@media (min-width: @screen-lg-min) {
width: 1170px;
min-width: 0;
}
}
// 媒体查询设置对应列类型css
@media (min-width: @screen-sm-min) {
.make-columns-loop(sm, @grid-count);
}
@media (min-width: @screen-md-min) {
.make-columns-loop(md, @grid-count);
}
@media (min-width: @screen-lg-min) {
.make-columns-loop(lg, @grid-count);
}このlessはコンパイルのためにless環境に直接コピーできます。クラス名を再定義する必要がある場合は、クラス名を変更できます。始まり
// 容器名 @container: m-container; // 列名 @columns-name: m-col; // 列边距 @columns-pading: 15px; // 栅格数(把屏幕分为12份) @grid-count: 12; // 响应对应尺寸 @screen-sm-min: 768px; @screen-md-min: 992px; @screen-lg-min: 1200px;

オンライン プレビューについては、ここにアクセスしてください: http://runjs.cn/code/n1fsajds
この記事は、以下から転載されています。 https://segmentfault.com/a/ 1190000010104455
プログラミング関連の知識については、プログラミング入門をご覧ください。 !
以上がブートストラップ グリッド レイアウトを実装するためのコードは 100 行未満の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7549
7549
 15
15
 1382
1382
 52
52
 83
83
 11
11
 22
22
 90
90
 ブートストラップ検索バーを取得する方法
Apr 07, 2025 pm 03:33 PM
ブートストラップ検索バーを取得する方法
Apr 07, 2025 pm 03:33 PM
ブートストラップを使用して検索バーの値を取得する方法:検索バーのIDまたは名前を決定します。 JavaScriptを使用してDOM要素を取得します。要素の値を取得します。必要なアクションを実行します。
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 ブートストラップの垂直センタリングを行う方法
Apr 07, 2025 pm 03:21 PM
ブートストラップの垂直センタリングを行う方法
Apr 07, 2025 pm 03:21 PM
ブートストラップを使用して垂直センタリングを実装します。FlexBoxメソッド:D-Flex、Justify-Content-Center、Align-Items-Centerクラスを使用して、FlexBoxコンテナに要素を配置します。 ALIGN-ITEMS-CENTERクラス方法:FlexBoxをサポートしていないブラウザの場合、親要素の高さが定義されている場合、Align-Items-Centerクラスを使用します。
 ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップスプリットラインを作成するには2つの方法があります。タグを使用して、水平方向のスプリットラインを作成します。 CSS Borderプロパティを使用して、カスタムスタイルのスプリットラインを作成します。
 ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
Bootstrapフレームワークをセットアップするには、次の手順に従う必要があります。1。CDNを介してブートストラップファイルを参照してください。 2。独自のサーバーでファイルをダウンロードしてホストします。 3。HTMLにブートストラップファイルを含めます。 4.必要に応じてSASS/LESSをコンパイルします。 5。カスタムファイルをインポートします(オプション)。セットアップが完了したら、Bootstrapのグリッドシステム、コンポーネント、スタイルを使用して、レスポンシブWebサイトとアプリケーションを作成できます。
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。
 ブートストラップテーブルがajaxを使用してデータを取得する場合はどうすればよいですか
Apr 07, 2025 am 11:54 AM
ブートストラップテーブルがajaxを使用してデータを取得する場合はどうすればよいですか
Apr 07, 2025 am 11:54 AM
AJAXを使用してサーバーからデータを取得する場合の文字化けコードのソリューション:1。サーバー側コード(UTF-8など)の正しい文字エンコードを設定します。 2. AJAXリクエストでリクエストヘッダーを設定し、受け入れられている文字エンコード(Accept-Charset)を指定します。 3.ブートストラップテーブルの「UNESCAPE」コンバーターを使用して、脱出したHTMLエンティティを元の文字にデコードします。





