

# # WeChatは私たちの生活に欠かせないアプリとなり、WeChatプラットフォームの助けにより、WeChat公式アカウントもオンラインおよびオフラインのインタラクティブマーケティング手法の主流になりました。パブリックアカウントの開発もフロントエンドアカウントになっています 欠かせないスキルの一つ。 パブリック アカウントは主にサブスクリプション アカウントとサービス アカウントの 2 種類に分かれており、前者は主にメッセージのプッシュやメディアや個人向けのコミュニケーションを提供し、後者は WeChat 認証を通じて WeChat 内のユーザーにサービスを提供できます。企業 ビジネス サービスと強力なユーザー管理機能を提供します。前者は基本的にフロントエンドが関与しないので、今回紹介するのは主に後者です。 アカウントの登録このステップは最初のステップです。最初にサービス アカウントを申請する必要があります。このステップの詳細については説明しません。公式に直接アクセスできます。アカウントを申請するためのウェブサイトがあります。 一部のレビュープロセスについては、ここでは詳しく説明しません。この待機プロセス中に、すぐに開発を開始したい場合は、WeChat パブリック アカウントにアクセスしてプラットフォームをテストできます。 受験番号を申請してください。もちろん、ただ体験してみたいという場合は、テストアカウントを申し込んで体験することも可能です。 環境構築開発前に、WeChatの公開アカウントの設定やローカル開発環境の構築などの準備を行う必要がありますが、会社のアカウントを使用するのは不便なので、以下のすべての画像の例は、WeChat テスト公開アカウントからのものです。 テスト アカウントはすべて 1 つのページで簡単に見つかるので、詳細については説明しません。正式な設定について話しましょうパブリック アカウントの設定関連する学習に関する推奨事項: WeChat パブリック アカウント開発チュートリアル

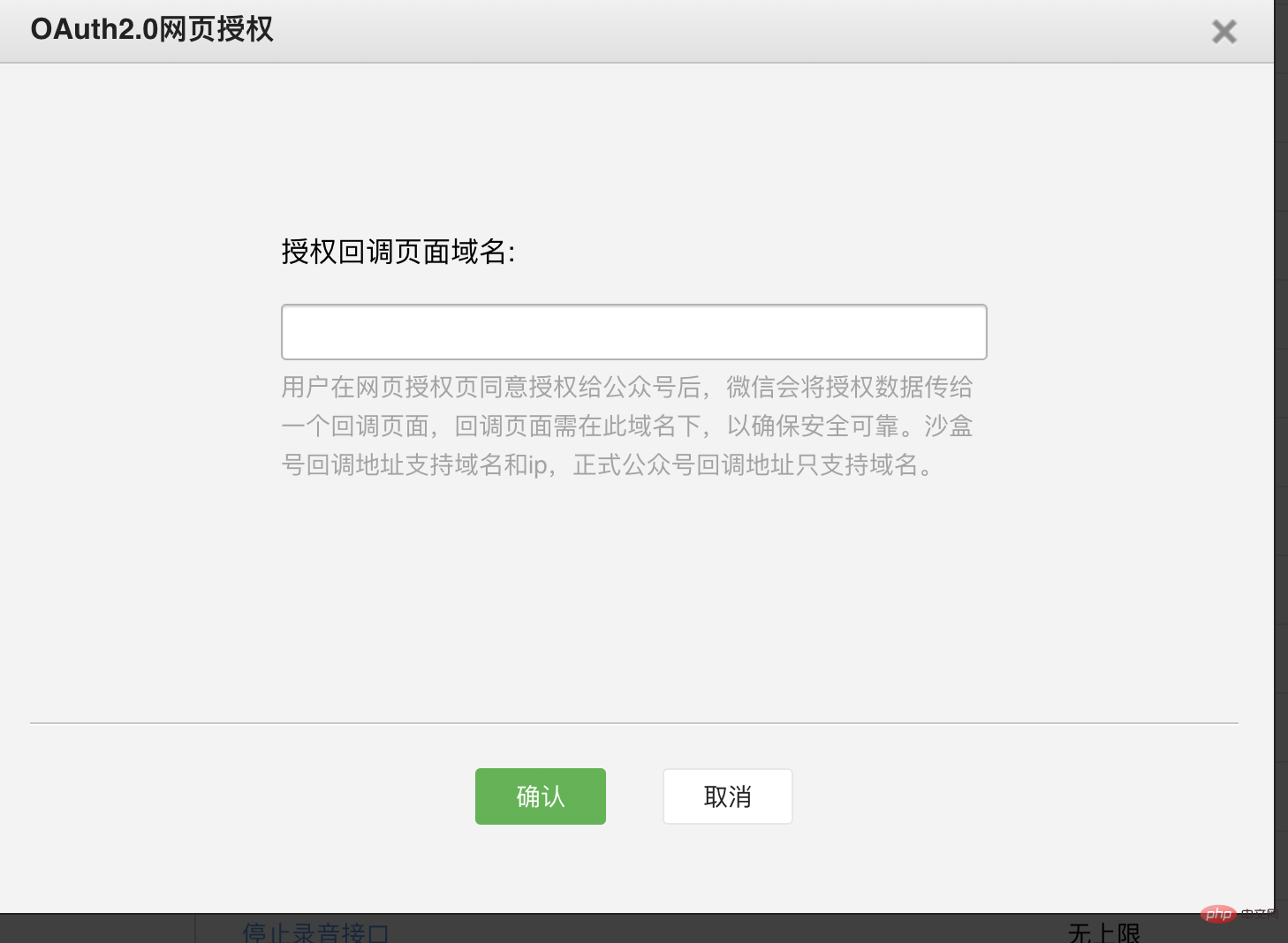
1. WeChat 公式アカウントがユーザーの Web ページの承認を要求する前に、開発者は「開発 - インターフェイスのアクセス許可 - Web サービス - Web アカウント - ユーザーの基本情報を取得するための Web ページの承認」構成に移動する必要があります。パブリック プラットフォームの公式 Web サイトのオプションで、認可コールバック ドメイン名を変更します。ここには URL ではなくドメイン名 (文字列) が入力されるため、http://;などのプロトコル ヘッダーを追加しないでください。 2. 認可コールバック ドメイン名の構成仕様は完全なものです。ドメイン名 (Web ページの認証など) が必要です ドメイン名は: www.qq.com 設定後、このドメイン名のページ http://www.qq.com… および www.qq.com/login.htmlすべて OAuth2.0 認証を実行できます。ただし、pay.qq.com、music.qq.com、および qq.com は OAuth2.0 認証を実行できません;
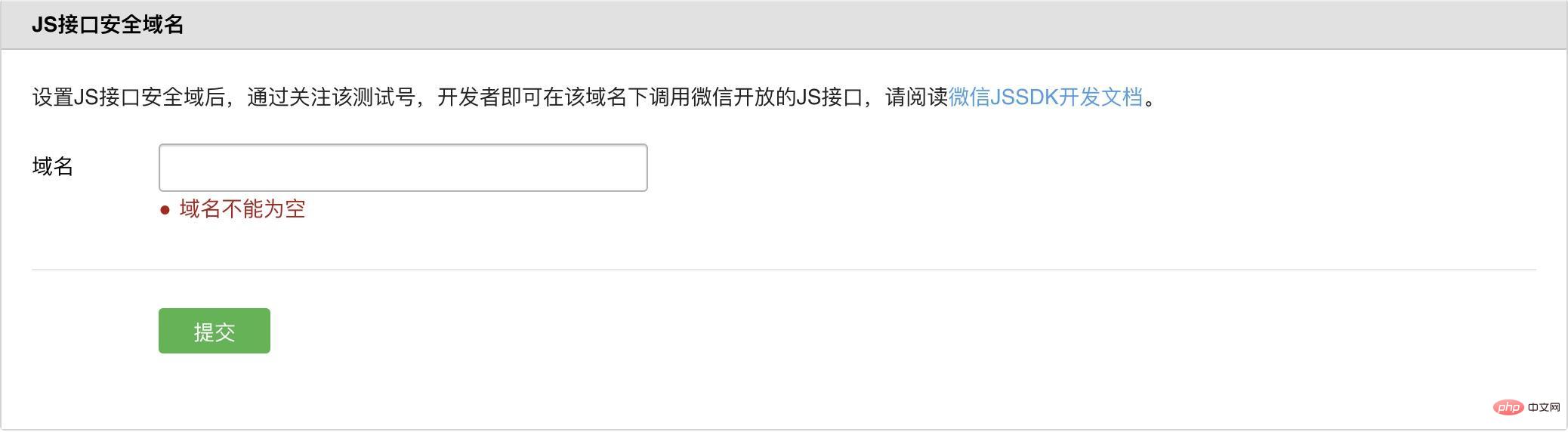
3. 公式アカウントのログインがサードパーティ開発者に管理のために許可されている場合は、OAuth2.0 認証を実行する必要はありません。第三者が公式アカウントを置き換えて Web ページの認証を行うことができます。 WeChat 支払い、共有などの jsapi の機能を使用する必要がある場合は、JS インターフェイスのセキュリティ ドメイン名を構成する必要があります。

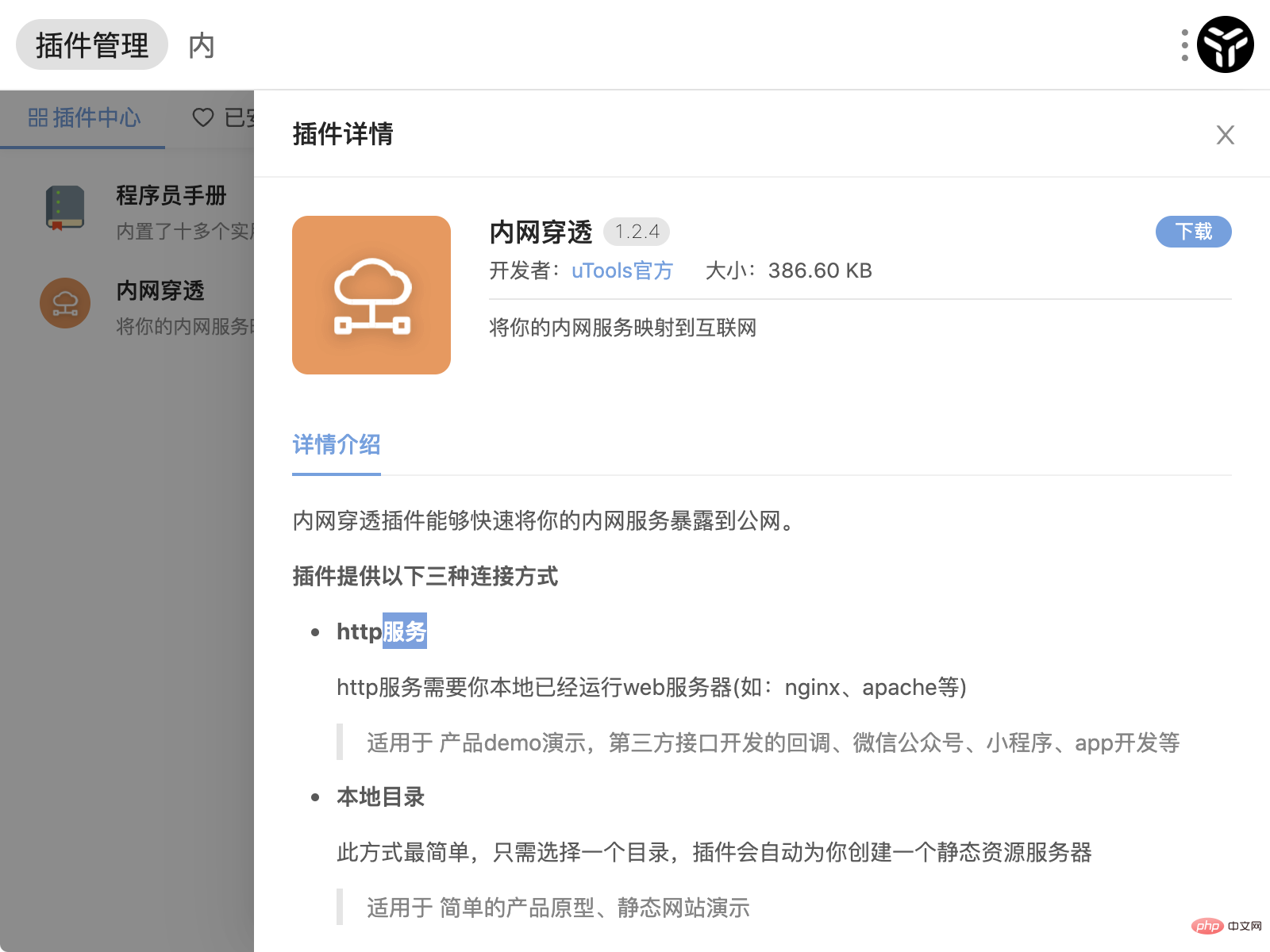
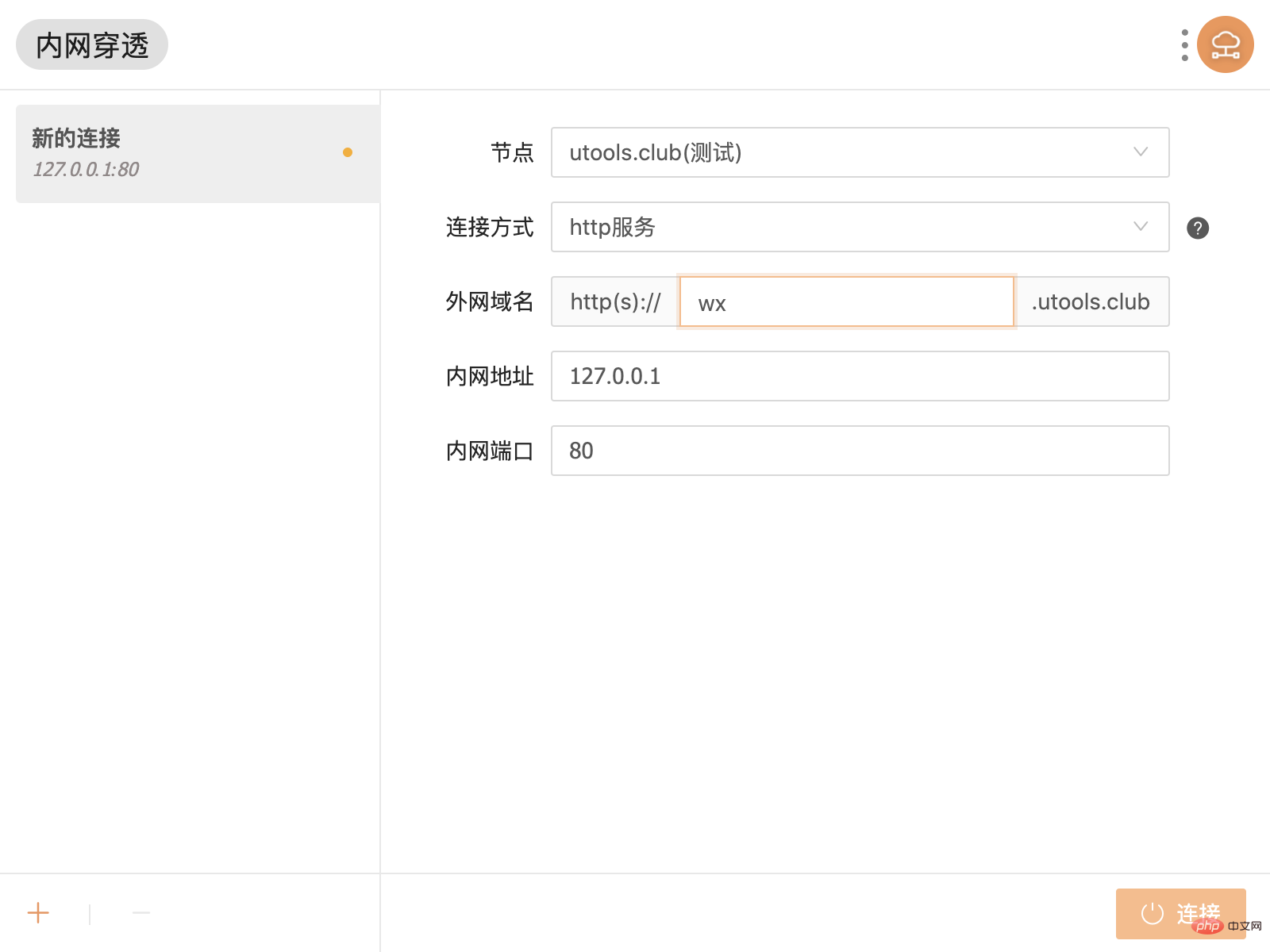
WeChatパブリックプラットフォームにログインし、「パブリックアカウント設定」の「機能設定」に入力します。 「JS インターフェイス セキュリティ ドメイン名」。ローカル環境の設定テスト公式アカウントではIPアドレスとドメイン名アドレスの両方が正常に認証できますが、ローカルテストを実装したい場合は公式公式アカウントで、外部ネットワークが必要です ローカル イントラネットにアクセスできるようにするには、イントラネットへの侵入を達成する必要があります。つまり、他のユーザーがアクセスできるようにイントラネット サーバーを外部ネットワークにマップできます。もたくさんあります


開発構成
2. 承認
1. スコープとして snsapi_base で開始された Web ページの承認は、ページに入るユーザーの openid を取得するために使用され、サイレントに承認され、自動的にコールバック ページにジャンプします。ユーザーは、コールバック ページ (多くの場合ビジネス ページ) に直接入っていると認識します。
2. スコープとして snsapi_userinfo で開始される Web ページの承認は、ユーザーの基本情報を取得するために使用されます。ただし、この種の認可はユーザーが手動で同意する必要があり、ユーザーは同意しているため特に注意する必要はなく、認可後にユーザーの基本情報を取得できます。
3. ユーザー管理インターフェースの「ユーザー基本情報取得インターフェース」は、ユーザーが公式アカウントと対話するか、以下のイベントをプッシュした後にのみ、ユーザーのOpenIDに基づいてユーザーの基本情報を取得できます。他の WeChat インターフェイスを含むこのインターフェイスでは、正常に呼び出す前にユーザー (つまり、openid) が公式アカウントをフォローする必要があります。
サイレント認証できる snsapi_base の使用に加えて、サイレント認証できる他の機能もあります。
フォローしているユーザーの場合ユーザーが公式アカウントのセッションまたはカスタム メニューから公式アカウントの Web 認証ページに入ると、スコープが snsapi_userinfo であっても、認証はサイレントで行われ、ユーザーは認識しません。
ステップ
具体的には、Web ページの認証プロセスは 4 つのステップに分かれています:
1. 認証に同意するために認証ページに入るようにユーザーを誘導します。コードを取得します
2. コードを通じて Web ページ認証 access_token を交換します (基本サポートの access_token とは異なります)
3. 必要に応じて、開発者は有効期限切れを回避するために Web ページ認証 access_token を更新できます
4. Web ページを通じて、access_token と openid を承認して基本的なユーザー情報を取得します (UnionID メカニズムをサポート)
1. ユーザーに入力をガイドします。承認ページにアクセスして承認に同意し、コードを取得しますhttps://open.weixin.qq.com/connect/oauth2/authorize?appid=APPID&redirect_uri=REDIRECT_URI&response_type=code&scope=SCOPE&state=STATE#wechat_redirectThisは認証ページへのリンクです。appId、redirect_uri、およびスコープを必要なものに置き換えてください。スコープは上記の 2 つの異なる認証です。 !!! 状態ではハッシュ ルーティングが使用されているため、# があり、フレームワークのフロントエンド部分はデフォルトでハッシュ ルーティングになっており、競合が発生するため、エンコードする必要があることに注意してください。
ユーザーが認可に同意すると、ページは redirect_uri/?code=CODE&state=STATE にジャンプします。
以下の図は、スコープが snsapi_userinfo と等しい場合の認証ページを示しています。

現時点では、コードをバックグラウンドに渡すだけで済みます。フロントエンドは必要ありません。
SSDK を使用する必要がある場合もあるので、それを構成する必要があります
これはインターフェイス上の JS ですセキュリティ ドメイン名の設定、
JS インターフェイスを呼び出す必要があるページに次の JS ファイルを導入します (https をサポート): res.wx.qq.com/open /js/jwe …
上記のリソースにアクセスできないときにサービスの安定性をさらに向上させる必要がある場合は、res2.wx.qq.com/open/js/jwe… (https をサポート) にアクセスしてください。
wx.config({ debug: true, // 开启调试模式,调用的所有api的返回值会在客户端alert出来,若要查看传入的参数,可以在pc端打开,参数信息会通过log打出,仅在pc端时才会打印。
appId: '', // 必填,公众号的唯一标识
timestamp: , // 必填,生成签名的时间戳
nonceStr: '', // 必填,生成签名的随机串
signature: '',// 必填,签名
jsApiList: [] // 必填,需要使用的JS接口列表});复制代码jsApiList 必要な関数を作成するには、公式の JS インターフェイス リスト、appId、タイムスタンプ、nonceStr、署名##を参照してください。 #then バックエンド パートナーから連絡が必要です。
JS-SDK を使用する必要があるすべてのページは、最初に構成情報を挿入する必要があります。そうしないと、構成情報は呼び出されません (同じ URL を使用する必要があるだけです)。 URL を変更するために一度呼び出されます SPA Web アプリは、URL が変更されるたびに呼び出すことができます。現在、Android WeChat クライアントは、pushState の新しい H5 機能をサポートしていないため、pushState を使用して Web アプリ ページを実装すると、署名が失敗します。 . この問題は Android 6.2 修復で解決されます)。 関連する学習の推奨事項:WeChat インターフェイスの呼び出し次に、準備が整った WeChat インターフェイスを呼び出すだけです。以下では、例として js インターフェースの検出を取り上げます。
wx.ready(function(){ // config信息验证后会执行ready方法,所有接口调用都必须在config接口获得结果之后,config是一个客户端的异步操作,所以如果需要在页面加载时就调用相关接口,则须把相关接口放在ready函数中调用来确保正确执行。对于用户触发时才调用的接口,则可以直接调用,不需要放在ready函数中。
wx.checkJsApi({ jsApiList: ['chooseImage'], // 需要检测的JS接口列表
success: function(res) { // 以键值对的形式返回,可用的api值true,不可用为false
// 如:{"checkResult":{"chooseImage":true},"errMsg":"checkJsApi:ok"}
}
});
});复制代码関連する学習の推奨事項:
以上が公式アカウントを始めるの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。