
この記事では、vue プロジェクトで Eslint 検証をオフにする方法を紹介します。一定の参考値があるので、困っている友達が参考になれば幸いです。

vue-cli を使用して vue プロジェクトを作成する場合、Eslint を使用してコードを標準化するかどうかを尋ねるオプションがあります。私は「はい」を選択しました。
プロジェクトが正常に作成されたら、問題なく実行できます。
いくつかのコンポーネントを変更して再度実行しましたが、ずっとエラーが報告されていました...それがどれほど惨めだったかは言うまでもありません。
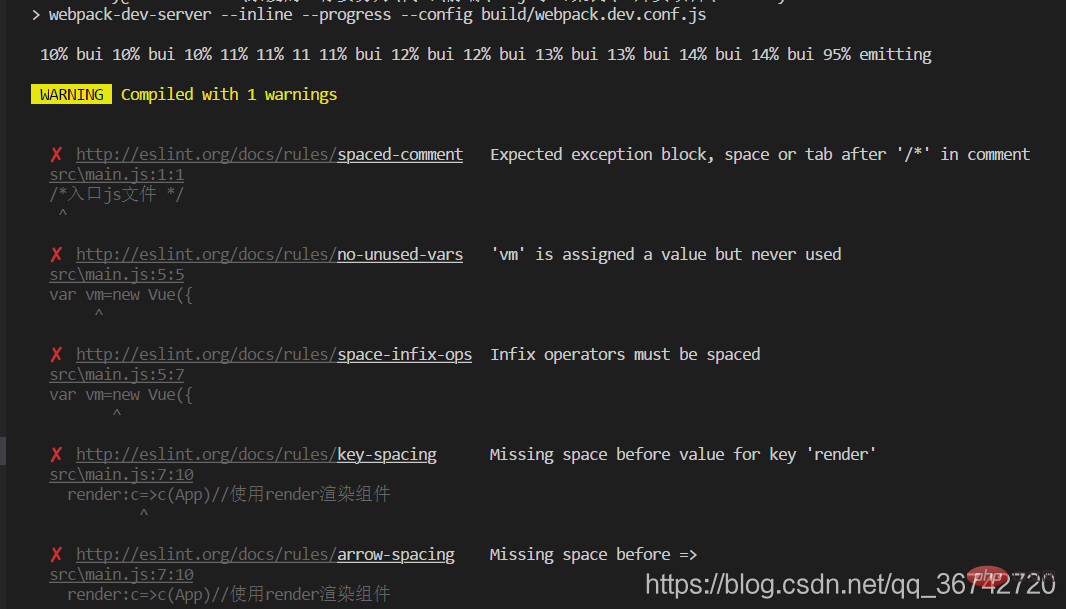
コードを確認し続けていますが、問題はないと感じています。後でコードによって報告された次のようなエラーを確認します。
'vm' には値が割り当てられていますが、使用されていません ( vm は定義されていますが、使用されていません) 使用)
ファイルの末尾に改行が必要ですが見つかりません (末尾に行を追加する必要がありますが、見つかりません)
キー ' の値の前にスペースがありませんrender' (render 属性にスペースがありません)
コメントでもエラーが報告されます
コメント内の '//' の後にスペースまたはタブが必要です
例外ブロック、スペースが必要ですコメントの '/*' の後にタブを付けるか、
#....

Eslint 検証が厳しすぎるため、変更したくなることがあります。それをオフにします。具体的な方法は次のとおりです。
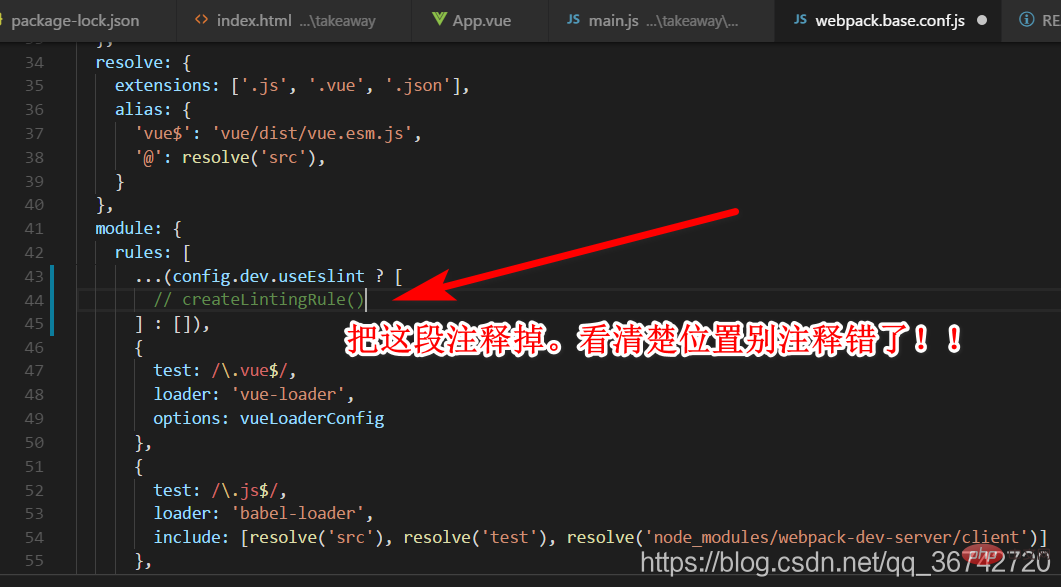
build\webpack.base.conf.js ファイルを変更します。

Inこのようにして、シャットダウンが成功すると、エラーは発生しなくなります。
#関連する推奨事項:プログラミング入門#2020 フロントエンド Vue インタビューの質問の概要 (回答付き) vue チュートリアルの推奨事項: 2020 年の最新の vue.js ビデオ チュートリアル 5 選プログラミング関連の知識の詳細については、
以上がvueプロジェクトでEslint検証をオフにする方法の紹介の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。