Node.js ミドルウェアがどのように機能するかについての簡単な説明

Express ミドルウェアとは何ですか?
- ミドルウェアとは、文字通り、ソフトウェアの 1 つの層と別の層の間に配置されるものを意味します。
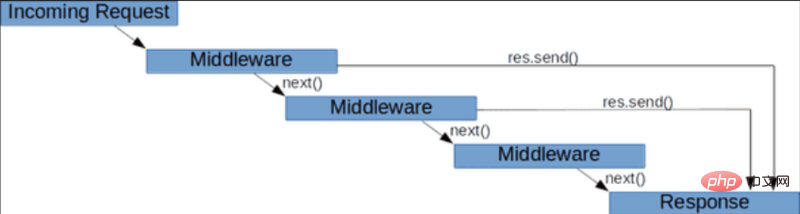
- Express ミドルウェアは、Express サーバーへのリクエストのライフサイクル中に実行される機能です。
- 各ミドルウェアは、接続されているすべてのルートの HTTP 要求と応答にアクセスできます。
- さらに、ミドルウェアは HTTP リクエストを終了したり、next を使用して別のミドルウェア関数に渡すことができます。このミドルウェアの「チェーン」により、コードを分割し、再利用可能なミドルウェアを作成できます。
Express ミドルウェアを作成するための要件
Express ミドルウェアを作成、使用、テストするには、いくつかのものをインストールする必要があります。まず、Node と NPM が必要です。インストールされていることを確認するには、次のコマンドを実行します。
npm -v && node -v
インストールされている Node と NPM のバージョンが表示されるはずです。エラーが発生した場合は、Node をインストールする必要があります。すべての例は、Node ver 8 および NPM ver 5 で使用する必要があります。
この記事では Express バージョン 4.x を使用します。バージョン 3.x からバージョン 4.x では大幅な変更が加えられたため、これは重要です。
Express ミドルウェア: 基本
まず、Express の最も基本的な組み込みミドルウェアを使用します。新しいプロジェクトを作成し、npm で初期化します...
npm init
npm install express --save
Create server.js and paste the following code:
const express = require('express');
const app = express();
app.get('/', (req, res, next) => {
res.send('Welcome Home');
});
app.listen(3000);ミドルウェアはどのような問題を解決しますか?なぜそれを使うのでしょうか?
Web サーバー上で Node.js と Express を使用して Web アプリケーションを実行しているとします。このアプリでは、一部のページでログインが必要となります。
Web サーバーがデータのリクエストを受信すると、Express はユーザーとユーザーがリクエストしたデータに関する情報を含むリクエスト オブジェクトを提供します。 Express では、Web サーバーがユーザーに応答する前に変更できる応答オブジェクトへのアクセスも提供します。これらのオブジェクトは通常、req、res に短縮されます。
ミドルウェア関数は、関連情報を含むreq オブジェクトと res オブジェクトを変更するのに最適な場所です。たとえば、ユーザーがログインした後、データベースからユーザーの詳細を取得し、これらの詳細を res.user に保存できます。
async function userMiddleware (req, res, next) {
try {
const userData = await getUserData(req.params.id); //see app.get below
if(userData) {
req.user = userData;
next();
}
} catch(error) {
res.status(500).send(error.message); //replace with proper error handling
}
}ログイン後にコピー
エラーが発生し、他のコードを実行したくない場合は、この関数を呼び出さないでください。この場合は必ず応答を送信してください。送信しないと、クライアントはタイムアウトになるまで応答を待機することになります。 async function userMiddleware (req, res, next) {
try {
const userData = await getUserData(req.params.id); //see app.get below
if(userData) {
req.user = userData;
next();
}
} catch(error) {
res.status(500).send(error.message); //replace with proper error handling
}
}var app = express(); //your normal route Handlers app.get('/user/:id', userMiddleware, userController);
app.use 呼び出しを使用してミドルウェアをチェーンできます:
app.use(middlewareA); app.use(middlewareB); app.get('/', [middlewareC, middlewareD], handler);

next() を呼び出さなくなるまで、関数が呼び出されるまで続きます。と呼ばれます。
Express ミドルウェアの種類- ルーター レベルのミドルウェア (例: router.use)組み込みミドルウェア (例: Express.static、express)。 json、express.urlencodedエラー処理ミドルウェア、例: app.use(err、req、res、next)サードパーティ ミドルウェア、例: bodyparser、cookieparser
- ルーター レベルのミドルウェア
- express.Router モジュール式のインストール可能なルーティング処理を作成するには、express.Router クラスを使用します。ルーティング インスタンスは、完全なミドルウェアおよびルーティング システムです。
- ロギング、認証などにミドルウェアを使用できます。以下に示すように、ユーザーの最新のアクティビティを記録し、認証ヘッダーを解析するには、それを使用して現在ログインしているユーザーを特定し、それを Request オブジェクトに追加します。 この関数は、プログラムがリクエストを受信するたびに実行されます。エラーが発生した場合、後続のミドルウェアやルート処理を呼び出すことなく、単に応答を終了します。
var router = express.Router()
//Load router-level middleware by using the router.use() and router.METHOD() functions.
//The following example creates a router as a module, loads a middleware function in it,
// defines some routes, and mounts the router module on a path in the main app.
var express = require(‘express’);
var router = express.Router();
// a middleware function with no mount path. This code is executed for
// every request to the router
// logging
async function logMiddleware (req, res, next) {
try {
console.log(req.user.id, new Date());
next();
} catch() {
res.status(500).send(error.message);
}
}
// authentication
async function checkAuthentication(req, res, next) => {
// check header or url parameters or post parameters for token
const token = req.body.token || req.query.token || req.headers['x-access-token']
|| req.headers['authorization'];
if (token) {
try {
// verifies secret
req.decoded = await jwt.verify(token, config.secret)
let checkUser = await authenticateTokenHelper.getUserDetail(req);
// if everything is good, save to request for use in other routes
if (checkUser) {
req.user = req.decoded
next()
} else {
return res.status(403).json({
message: responseMessage.noAuthorized
})
}
} catch (err) {
return res.status(401).json({ message: responseMessage.invalidToken })
}
} else {
// if there is no token
return res.status(400).json({ message: responseMessage.invalidRequest })
}
}
router.use(logMiddleware);
router.get('/user, checkAuthentication, handler);- express。 static
HTML ファイルや画像などの静的リソースを提供します。 - express.json
ペイロードは、JSON で受信したリクエストを解析します。 - express.urlencoded
受信した URL エンコードされたペイロード要求を解析します。
(err、req、res、next) を受け取ります。 4 つのパラメーターを指定して、エラー処理ミドルウェア関数として識別する必要があります。次のオブジェクトを使用する必要がない場合でも、それを指定する必要があります。それ以外の場合、次のオブジェクトは通常のミドルウェアとして解釈され、エラーは処理されません。基本的な署名は次のようになります:
app.use(function (err, req, res, next) {
console.error(err.stack)
res.status(500).send('Something broke!')
})例 1:
app.get('/users', (req, res, next) => {
next(new Error('I am passing you an error!'));
});
app.use((err, req, res, next) => {
console.log(err);
if(!res.headersSent){
res.status(500).send(err.message);
}
});在这种情况下,管道末端的错误处理中间件将会处理该错误。你可能还会注意到,我检查了 res.headersSent 属性。这只是检查响应是否已经将标头发送到客户端。如果还没有,它将向客户端发送 HTTP 500 状态和错误消息。
例2:
你还可以链接错误处理中间件。通常以不同的方式处理不同类型的错误:
app.get('/users, (req, res, next) => {
let err = new Error('I couldn\'t find it.');
err.httpStatusCode = 404;
next(err);
});
app.get('/user, (req, res, next) => {
let err = new Error('I\'m sorry, you can\'t do that, Dave.');
err.httpStatusCode = 304;
next(err);
});
app.use((err, req, res, next) => {
// handles not found errors
if (err.httpStatusCode === 404) {
res.status(400).render('NotFound');
}
// handles unauthorized errors
else if(err.httpStatusCode === 304){
res.status(304).render('Unauthorized');
}
// catch all
else if (!res.headersSent) {
res.status(err.httpStatusCode || 500).render('UnknownError');
}
next(err);
});- 在这种情况下,中间件检查是否抛出了 404(not found)错误。如果是,它将渲染 “NotFound” 模板页面,然后将错误传递到中间件中的下一项。
- 下一个中间件检查是否抛出了 304(unauthorized)错误。如果是,它将渲染“Unauthorized”页面,并将错误传递到管道中的下一个中间件。
- 最后,“catch all” 错误处理仅记录错误,如果未发送响应,它将发送错误的 httpStatusCode(如果未提供则发送 HTTP 500 状态)并渲染 “UnknownError” 模板。
第三方级别的中间件
在某些情况下,我们将向后端添加一些额外的功能。先安装 Node.js 模块获取所需的功能,然后在应用级别或路由器级别将其加载到你的应用中。
示例:当 body-parser 处理 Content-Type 请求标头时,所有中间件都将使用解析的正文填充 req.body 属性。
const express = require('express');
const bodyParser = require('body-parser');
const app = express();
app.use(bodyParser.urlencoded({extended:false}))
app.use(bodyParser.json())
app.post('/save',(req,res)=>{
res.json({
"status":true,
"payload":req.body
})
}
app.listen(3000,(req,res)=>{
console.log('server running on port')
})总结
中间件功能是一种非常好的方式,可以对每个请求或针对特定路由的每个请求运行代码,并对请求或响应数据采取措施。中间件是现代 Web 服务器的重要组成部分,并且非常有用。
英文原文地址:https://www.thirdrocktechkno.com/blog/how-Node-JS-middleware-works/
为了保证的可读性,本文采用意译而非直译。
更多编程相关知识,请访问:编程入门!!
以上がNode.js ミドルウェアがどのように機能するかについての簡単な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7554
7554
 15
15
 1382
1382
 52
52
 83
83
 11
11
 24
24
 96
96
 Tomcatミドルウェアの原理は何ですか
Dec 27, 2023 pm 04:40 PM
Tomcatミドルウェアの原理は何ですか
Dec 27, 2023 pm 04:40 PM
Tomcat ミドルウェアの原理は、Java Servlet および Java EE 仕様に基づいて実装されています。 Tomcat はサーブレット コンテナとして、HTTP リクエストとレスポンスを処理し、Web アプリケーションに実行環境を提供する役割を果たします。 Tomcat ミドルウェアの原理には主に次のものが含まれます: 1. コンテナ モデル; 2. コンポーネント アーキテクチャ; 3. サーブレット処理メカニズム; 4. イベント リスニングとフィルター; 5. 構成管理; 6. セキュリティ; 7. クラスタリングとロード バランシング; 8. コネクタテクノロジー; 9. エンベデッドモードなど
 Laravelでデータ高速化のためのミドルウェアを使用する方法
Nov 02, 2023 am 09:40 AM
Laravelでデータ高速化のためのミドルウェアを使用する方法
Nov 02, 2023 am 09:40 AM
Laravel でデータ アクセラレーションのためのミドルウェアを使用する方法 はじめに: Laravel フレームワークを使用して Web アプリケーションを開発する場合、データ アクセラレーションがアプリケーションのパフォーマンスを向上させる鍵となります。ミドルウェアは、Laravel が提供する重要な機能で、リクエストがコントローラーに到達する前、または応答が返される前に処理します。この記事では、ミドルウェアを使用して Laravel でデータ高速化を実現する方法に焦点を当て、具体的なコード例を示します。 1. ミドルウェアとは何ですか? ミドルウェアはLaravelフレームワークの仕組みです。
 Laravelでのレスポンス変換にミドルウェアを使用する方法
Nov 03, 2023 am 09:57 AM
Laravelでのレスポンス変換にミドルウェアを使用する方法
Nov 03, 2023 am 09:57 AM
Laravel での応答変換にミドルウェアを使用する方法 ミドルウェアは、Laravel フレームワークの非常に強力で実用的な機能の 1 つです。これにより、リクエストがコントローラーに入る前、またはレスポンスがクライアントに送信される前に、リクエストとレスポンスを処理できるようになります。この記事では、Laravel でレスポンス変換にミドルウェアを使用する方法を説明します。始める前に、Laravel がインストールされており、新しいプロジェクトが作成されていることを確認してください。次に、次の手順に従います。 新しいミドルウェアを作成する 開く
 Laravelでミドルウェアを使用してフォーム検証を処理する方法
Nov 02, 2023 pm 03:57 PM
Laravelでミドルウェアを使用してフォーム検証を処理する方法
Nov 02, 2023 pm 03:57 PM
ミドルウェアを使用して Laravel でフォーム検証を処理する方法、特定のコード例が必要です はじめに: フォーム検証は Laravel で非常に一般的なタスクです。ユーザーが入力したデータの有効性と安全性を確保するために、当社は通常、フォームに送信されたデータを検証します。 Laravel は便利なフォーム検証機能を提供しており、フォーム検証を処理するためのミドルウェアの使用もサポートしています。この記事では、ミドルウェアを使用してLaravelでフォーム検証を処理する方法を詳しく紹介し、具体的なコード例を示します。
 Laravelでスケジュールされたタスクのスケジューリングにミドルウェアを使用する方法
Nov 02, 2023 pm 02:26 PM
Laravelでスケジュールされたタスクのスケジューリングにミドルウェアを使用する方法
Nov 02, 2023 pm 02:26 PM
Laravel でスケジュールされたタスクのスケジューリングにミドルウェアを使用する方法 はじめに: Laravel は、Web アプリケーションを開発するための便利で強力なツールを提供する、人気のある PHP オープン ソース フレームワークです。重要な機能の 1 つはスケジュールされたタスクです。これにより、開発者は指定された間隔で特定のタスクを実行できます。この記事では、ミドルウェアを使用してLaravelのスケジュールされたタスクのスケジューリングを実装する方法と、具体的なコード例を紹介します。環境の準備 始める前に確認する必要があります
 Laravelでデータ復元用のミドルウェアを使用する方法
Nov 02, 2023 pm 02:12 PM
Laravelでデータ復元用のミドルウェアを使用する方法
Nov 02, 2023 pm 02:12 PM
Laravel は、効率的で安全かつスケーラブルな Web アプリケーションを構築するための多くの高速かつ簡単な方法を提供する、人気のある PHP Web アプリケーション フレームワークです。 Laravel アプリケーションを開発する場合、多くの場合、データ回復の問題、つまり、データの損失または損傷が発生した場合にデータを回復し、アプリケーションの通常の動作を保証する方法を考慮する必要があります。この記事では、Laravelミドルウェアを使用してデータ回復機能を実装する方法と、具体的なコード例を紹介します。 1. ララとは何ですか?
 Slim フレームワークのミドルウェアを使用してクロスドメイン リソース共有 (CORS) を設定する方法
Jul 30, 2023 pm 08:34 PM
Slim フレームワークのミドルウェアを使用してクロスドメイン リソース共有 (CORS) を設定する方法
Jul 30, 2023 pm 08:34 PM
Slim フレームワークでミドルウェアを使用してクロス オリジン リソース シェアリング (CORS) を設定する方法 クロス オリジン リソース シェアリング (CORS) は、サーバーが HTTP 応答ヘッダーに追加情報を設定して、ブラウザーに相互接続を許可するかどうかを伝えることができるメカニズムです。 -オリジンリクエスト。フロントエンドとバックエンドが分離されている一部のプロジェクトでは、CORS メカニズムを使用して、バックエンド インターフェイスに対するフロントエンドのクロスドメイン要求を実現できます。 Slim フレームワークを使用して REST API を開発する場合、ミドルウェア (Middleware) を使用できます。
 PHPのリアルタイム通信機能とメッセージプッシュミドルウェアの関係の分析
Aug 10, 2023 pm 12:42 PM
PHPのリアルタイム通信機能とメッセージプッシュミドルウェアの関係の分析
Aug 10, 2023 pm 12:42 PM
PHPのリアルタイム通信機能とメッセージプッシュミドルウェアの関係の分析 インターネットの発展に伴い、Webアプリケーションにおけるリアルタイム通信機能の重要性がますます高まっています。リアルタイム通信により、ユーザーはアプリケーション内でリアルタイムにメッセージを送受信できるようになり、リアルタイム チャット、即時通知などのさまざまなシナリオに適用できます。 PHP の分野では、リアルタイム通信機能を実装する方法は数多くありますが、一般的な方法の 1 つはメッセージ プッシュ ミドルウェアを使用することです。この記事では、PHPのリアルタイム通信機能とメッセージプッシュミドルウェアの関係と、メッセージプッシュの利用方法について紹介します。




