Node.js の「デバッグ」モジュールを使用してアプリケーション ログのログ汚染を回避する
この記事では、Node.js の「デバッグ」モジュールを使用してアプリケーション ログのログ汚染を回避する方法を紹介します。一定の参考値があるので、困っている友達が参考になれば幸いです。

ビデオ チュートリアルの推奨: nodejs チュートリアル
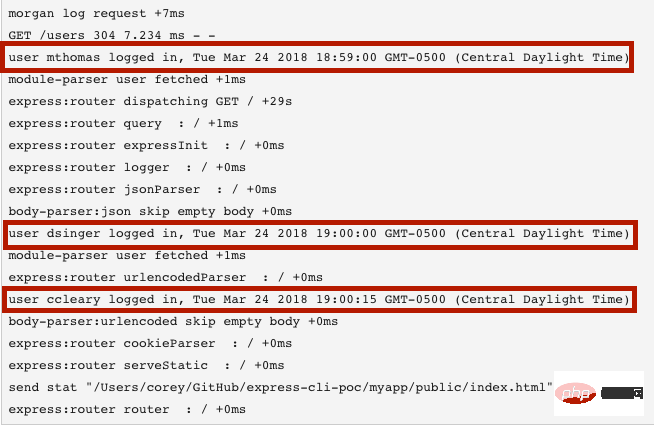
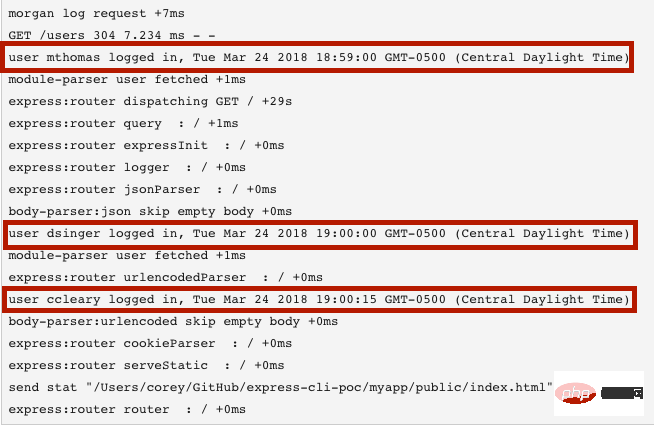
このような経験をしたことがありますか?記録してください。カスタム Node モジュールに追加し、追加情報があればメリットがあるだろうと考えましたが、そのモジュールを依存関係として追加して npm install と npm start を実行すると、プログラムがログは次のようになりますか?

#実際に必要な情報はどうやって見つけますか?アプリケーションの依存関係からの情報ではなく、誰がいつログインしたかなど:

同様に、チームがいつログインしたかを疑う場合は、ノード モジュールの依存関係がパフォーマンスの低下を引き起こしました。対処する必要があったのは次のログのみです:

全体像を見ると、これがログ汚染の内容です。

何が欲しいのか
理想的なログ ソリューションでは、モジュール ログがプログラムやサービスのログに記録されないようにする必要がありますが、必要に応じてトラブルシューティングのために開きます。
これを行うには、debug モジュールを使用して Node モジュールでログをオンまたはオフにする方法を説明します。
これらが必要なく、このモジュールを使用するサービスが正常に動作する場合は、OFF に設定してください。
ON 問題が発生し、できるだけ多くのログ情報が必要な場合に使用されます。
debug モジュールの概要
機能の観点からは、通常デバッガーでモジュールをデバッグすることを考えないでください (ブレークポイントを設定する方法など)。 IDE も同様に)、修正された console モジュールに似たものになるはずです。これは、必要に応じてログのオンとオフを切り替えることができるツールです。 GitHub ページ (https://github.com/visionmedi...) にアクセスすると、名前空間などの他のさまざまな機能も表示されます。現時点ではそれを無視してください。これは運用環境を最適化できるツールであることだけを知っておいてください。
独自の Node モジュールに debug を実装する
コード内で debug を使用する例を見てみましょう。以下がモジュールであると仮定します。
const debug = require('debug');
const log = debug('http:server');
const http = require('http');
const name = 'Demo App for debug module';
log('booting %o', name);
http.createServer((req, res) => {
log(req.method + ' ' + req.url);
res.end('debug example\n');
}).listen(3200, () => {
log('listening');
});debug の実装は簡単です。必要なのは、モジュールをインポートまたは要求して、ロガーを作成することだけです ( const log = debug('http:server'); )。デバッグを有効にするには、特定のロガーのタグまたは名前空間「http:server」を DEBUG 環境変数に渡すだけです。
アプリケーション (つまり、モジュールをインポートしたプログラム) を開始するときは、次のように開始します。
DEBUG=http:server node app-entrypoint.js
If特定のログを切り替えるために別のロガーを使用する場合はどうすればよいですか?たとえば、エラーのみに切り替えたい場合はどうすればよいでしょうか?次のように別のロガーを作成するのと同じくらい簡単です:
const debug = require('debug');
const log = debug('http:server');
const errorLogger = debug('http:error'); // create new logger here, passing it a new namespace
const http = require('http');
const name = 'Demo App for debug module';
log('booting %o', name);
http.createServer((req, res) => {
log(req.method + ' ' + req.url);
res.end('hello\n');
// fake an error to demonstrate using debug for http:error namespace
setTimeout(() => {
errorLogger('fake error'); // then call the logger
}, 1000);
}).listen(3200, () => {
log('listening');
});以下はエラーのみを開きます:
#
DEBUG=http:error node app-entrypoint.js
而且,当你要记录所有命名空间的日志时(在这种情况下,是 http:server 和 http:error),只需传递通配符 * 即可。
DEBUG=http:* node app-entrypoint.js
让我们看看这些日志现在是什么样的:

然后,当我们加载页面时:

注意,debug 会写入 stderr 而不是 stdout,所以如果你有一个根据不同的来源提取日志的日志路由,这些调试日志将最终会存储在 stderr 流中。
最后,你还可以选择:
- 你可以记录所有用
debug编写的模块的日志。 - 或者,你仍然可以用
console.log()/console.error()记录某些内容,而另一些记录debug
如果你有必须要记录的事项,并且与使用该模块的应用程序有关,请用 console 将其记录下来。但是如果你不这样做,就会用 debug 记录所有的内容。
为第三方模块打开 debug
到目前为止,如果你(或你的团队)编写了该模块,那么我们所介绍的内容就很棒。
但是如果你用的是第三方模块,那需要打开调试时该怎么办?
也许你已经对程序的各个部分进行了故障排除,不够现在假设你正在使用的开源模块可能会让你遇到问题。
好消息是,debug 是一个使用非常广泛的模块,npm 中的许多模块可能都在用它。第三方模块的创建者知道(至少,应该知道)该模块的用户真的不希望默认情况下进行记录,因为所有其他的日志都可能会变得杂乱无章。
由于 Express 内部使用了 debug 模块,所以如果你用了 Express 并需要对其进行故障排除,则可以通过运行以下命令打开日志:
DEBUG=express:* node your-app-entrypoint.js
查看开源 node 模块是否使用了 debug 以及是如何使用的
如果在文档中没有看到关于是否使用了 debug 的内容该怎么办? 即便如此,也有可能使用了该模块,但是你必须进行一些挖掘。
我们已经知道 Express 文档中描述了该如何使用它,但是我们假设它并没有记录在案:
首先,你可以在项目的 GitHub(或其他开放源代码网站)上搜索 package.json,然后查找其中列出的作为依赖项的模块:

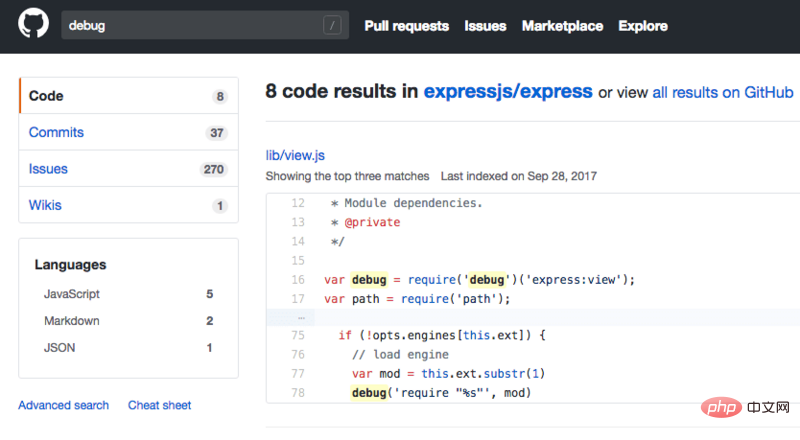
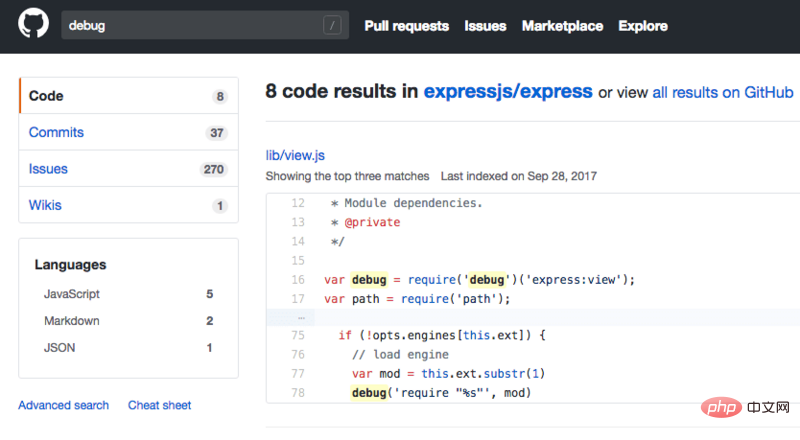
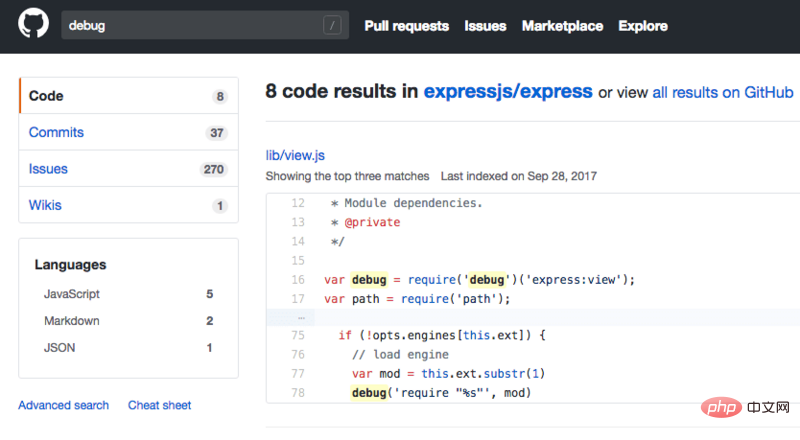
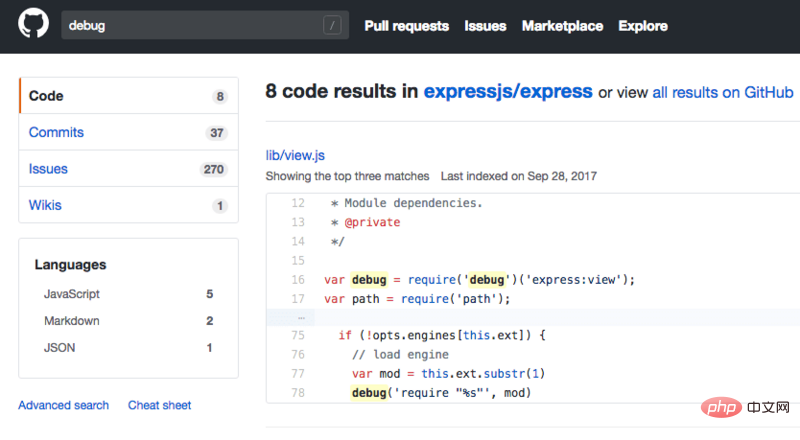
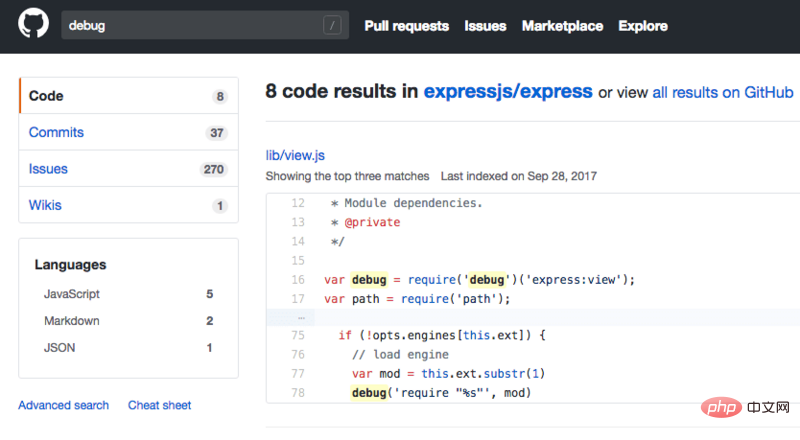
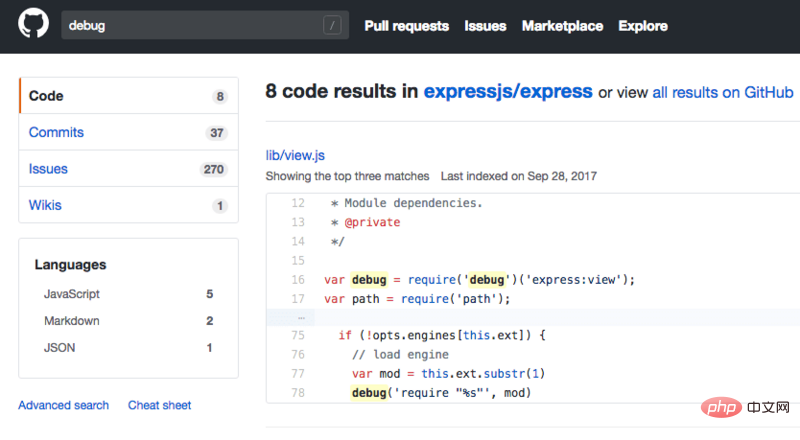
确认后,你还需要确认 1)实际正在使用中,以及 2)切换需要使用哪些标志。 GitHub 现在具有一项不错的功能,你可以在其中使用搜索栏搜索项目本身。如果我们在 Express 项目中搜索“debug”,则会发现以下内容:

我们可以看到切换标记为 “express”,因此 express:* 将为我们提供所有的日志,express:view 将为我们提供视图的日志,等等。
总结
希望你看到在 node 模块中实现 debug 并为第三方模块打开它是多么容易,以及它可以怎样帮你清理日志,同时又为你提供了一种方便的方法来将其重新打开进行故障排除。
英文原文地址:https://www.coreycleary.me/using-the-debug-module-to-avoid-polluting-your-application-logs-with-logs-from-node-modules/
作者:Corey Cleary
更多编程相关知识,可访问:编程入门!!
以上がNode.js の「デバッグ」モジュールを使用してアプリケーション ログのログ汚染を回避するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7532
7532
 15
15
 1379
1379
 52
52
 82
82
 11
11
 21
21
 84
84
![WLAN拡張モジュールが停止しました[修正]](https://img.php.cn/upload/article/000/465/014/170832352052603.gif?x-oss-process=image/resize,m_fill,h_207,w_330) WLAN拡張モジュールが停止しました[修正]
Feb 19, 2024 pm 02:18 PM
WLAN拡張モジュールが停止しました[修正]
Feb 19, 2024 pm 02:18 PM
Windows コンピュータの WLAN 拡張モジュールに問題がある場合、インターネットから切断される可能性があります。この状況はイライラすることがよくありますが、幸いなことに、この記事では、この問題を解決し、ワイヤレス接続を再び正常に動作させるのに役立ついくつかの簡単な提案を提供します。 WLAN 拡張モジュールが停止しました。 WLAN 拡張モジュールが Windows コンピュータで動作を停止した場合は、次の提案に従って修正してください。 ネットワークとインターネットのトラブルシューティング ツールを実行して、ワイヤレス ネットワーク接続を無効にし、再度有効にします。 WLAN 自動構成サービスを再起動します。 電源オプションを変更します。 変更します。詳細な電源設定 ネットワーク アダプター ドライバーを再インストールする いくつかのネットワーク コマンドを実行する それでは、詳しく見てみましょう
 win10のイベントID 6013とは何ですか?
Jan 09, 2024 am 10:09 AM
win10のイベントID 6013とは何ですか?
Jan 09, 2024 am 10:09 AM
win10 のログは、ユーザーがシステムの使用状況を詳細に把握するのに役立ちます。自分の管理ログを探しているときに、ログ 6013 に遭遇したことがあるユーザーは多いでしょう。では、このコードは何を意味するのでしょうか。以下にそれを紹介しましょう。 win10 ログ 6013 とは: 1. これは通常のログです。このログの情報は、コンピュータが再起動されたことを意味するものではなく、最後の起動からシステムが実行されている時間を示します。このログは、毎日 1 回、12 時ちょうどに表示されます。システムの稼働時間を確認するにはどうすればよいですか? cmd に systeminfo と入力できます。その中に一行あります。
 WLAN 拡張モジュールを開始できません
Feb 19, 2024 pm 05:09 PM
WLAN 拡張モジュールを開始できません
Feb 19, 2024 pm 05:09 PM
この記事では、無線 LAN 拡張モジュールが起動できないことを示すイベント ID10000 を解決する方法について詳しく説明します。このエラーは、Windows 11/10 PC のイベント ログに表示される場合があります。 WLAN 拡張モジュールは、独立系ハードウェア ベンダー (IHV) および独立系ソフトウェア ベンダー (ISV) がカスタマイズされたワイヤレス ネットワーク機能をユーザーに提供できるようにする Windows のコンポーネントです。 Windows のデフォルト機能を追加することで、ネイティブ Windows ネットワーク コンポーネントの機能を拡張します。 WLAN 拡張モジュールは、オペレーティング システムがネットワーク コンポーネントをロードするときに、初期化の一部として開始されます。無線 LAN 拡張モジュールに問題が発生して起動できない場合、イベント ビューアのログにエラー メッセージが表示されることがあります。
 Win10 でのイベント 7034 エラー ログの問題のトラブルシューティング
Jan 11, 2024 pm 02:06 PM
Win10 でのイベント 7034 エラー ログの問題のトラブルシューティング
Jan 11, 2024 pm 02:06 PM
win10 のログは、ユーザーがシステムの使用状況を詳細に把握するのに役立ちます。多くのユーザーは、自分の管理ログを探しているときに、多くのエラー ログを見たことがあるはずです。そこで、どのように解決すればよいでしょうか。以下を見てみましょう。 win10 ログ イベント 7034 を解決する方法: 1. [スタート] をクリックして [コントロール パネル] を開きます。 2. [管理ツール] を見つけます。 3. [サービス] をクリックします。 4. HDZBCommServiceForV2.0 を見つけて、右クリックして [サービスの停止] を変更します。 「手動開始」へ
 iPhoneのヘルスケアアプリで薬の記録履歴を表示する方法
Nov 29, 2023 pm 08:46 PM
iPhoneのヘルスケアアプリで薬の記録履歴を表示する方法
Nov 29, 2023 pm 08:46 PM
iPhone では、ヘルスケア App に薬を追加して、毎日摂取する薬、ビタミン、サプリメントを追跡および管理できます。デバイスで通知を受信したときに、服用した薬またはスキップした薬を記録できます。薬を記録すると、どれくらいの頻度で薬を服用したか、または服用しなかったかを確認できるので、健康状態を追跡するのに役立ちます。この記事では、iPhone のヘルスケア アプリで選択した薬のログ履歴を表示する方法を説明します。ヘルスケア アプリで薬の記録履歴を表示する方法に関する短いガイド: ヘルスケア アプリ > 参照 > 薬 > 薬 > 薬の選択 > オプション&a に移動します。
 Linuxシステムのログ閲覧コマンドを詳しく解説!
Mar 06, 2024 pm 03:55 PM
Linuxシステムのログ閲覧コマンドを詳しく解説!
Mar 06, 2024 pm 03:55 PM
Linux システムでは、次のコマンドを使用してログ ファイルの内容を表示できます。 tail コマンド: tail コマンドは、ログ ファイルの末尾の内容を表示するために使用されます。最新のログ情報を表示するための一般的なコマンドです。 tail [オプション] [ファイル名] 一般的に使用されるオプションは次のとおりです。 -n: 表示する行数を指定します。デフォルトは 10 行です。 -f: ファイルの内容をリアルタイムで監視し、ファイルが更新されたときに新しい内容を自動的に表示します。例: tail-n20logfile.txt#logfile.txt ファイルの最後の 20 行を表示 tail-flogfile.txt#logfile.txt ファイルの更新された内容をリアルタイムで監視 head コマンド: head コマンドは先頭を表示するために使用されます。ログファイルの
 Ansible の仕組みの詳細な説明
Feb 18, 2024 pm 05:40 PM
Ansible の仕組みの詳細な説明
Feb 18, 2024 pm 05:40 PM
Ansible の動作原理は上図から理解できます: 管理側は管理側への接続に local、ssh、zeromq の 3 つの方法をサポートしています。デフォルトでは ssh ベースの接続が使用されます。この部分は接続に相当します。上のアーキテクチャ図のモジュール; アプリケーション タイプを押すことができます HostInventory (ホスト リスト) の分類は他の方法で実行されます. 管理ノードはさまざまなモジュールを通じて対応する操作を実装します. 単一のモジュールと単一のコマンドのバッチ実行を ad と呼ぶことができます-hoc; 管理ノードは、プレイブックを通じて複数のタスクのコレクションを実装できます。Web サービスのインストールとデプロイ、データベース サーバーのバッチ バックアップなど、ある種の機能を実装します。プレイブックは、システムが通過すると単純に理解できます。
 この記事では、CTR 推定における機能強化とパーソナライゼーションの古典的な方法と効果の比較をまとめます。
Dec 15, 2023 am 09:23 AM
この記事では、CTR 推定における機能強化とパーソナライゼーションの古典的な方法と効果の比較をまとめます。
Dec 15, 2023 am 09:23 AM
CTR 推定では、特徴量が非常に重要な特徴量埋め込み + MLP を使用する方法が主流です。ただし、同じ特徴量については、異なるサンプルでも表現が同じになるため、下流モデルにこのように入力すると、モデルの表現力が制限されてしまいます。この問題を解決するために、CTR 推定の分野で、特徴拡張モジュールと呼ばれる一連の関連研究が提案されています。特徴強化モジュールは、さまざまなサンプルに基づいて埋め込み層の出力結果を修正し、さまざまなサンプルの特徴表現に適応させ、モデルの表現能力を向上させます。最近、復旦大学とマイクロソフト リサーチ アジアは共同で、さまざまな機能強化モジュールの実装方法と効果を比較した機能強化作業に関するレビューを発表しました。さて、ご紹介しましょう




