Vue プロジェクトで非同期コンポーネントを使用してパフォーマンスを最適化する

JavaScript フレームワークを使用して大規模なアプリケーションを作成する場合は、コンポーネントの構造を考慮することが重要です。コンポーネントの構造を考慮することで、実行時に各コンポーネントが読み込まれてアプリケーションの速度が低下することを回避できます。アプリケーションを構築するときに、不要なデータをユーザーに返したり、全体的にユーザー エクスペリエンスが低下したりすることを回避することもできます。
React や Angular などのフレームワークは、コンポーネント構造を考慮するためにそれぞれ React.lazy() とルーティング モデルを使用します。
この記事では、2 つのデモを実装して、Vue が非同期コンポーネントを使用して、遅延読み込みとコード分割手法を使用してアプリケーションの読み込み時間を短縮する方法を確認します。
Vue でのコンポーネントの作成
Vue がどのように機能するかを理解するために、基本的なコンポーネントを作成することから始めましょう。
ターミナルに移動し、Vue の CLI をインストールし、プロジェクトを作成します。
npm install -g vue/cli vue create book-project #choose the default setting when prompted
新しいプロジェクト フォルダーで、helloworld.vue を含むデフォルト ファイルの内容を置き換えましょう。 と app.vue。まずは書籍の寄付ページを作成します。 helloworld.vue の名前を book.vue に変更し、その内容を次の内容に置き換えます:
<!--Book.vue--> <template> <h1 id="Donate-nbsp-Books">Donate Books</h1> </template>
次に、App を次の内容に置き換えます。 :
<!--App.vue-->
<template>
<div>
<book></book>
</div>
</template>
<script>
Import Book from "./components/Book"
export default {
components: {
Book
}
}
</script>
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style> 上記のコード ブロックでは、Book コンポーネントが静的にインポートされていることがわかります。これは、アプリケーションがロードされるたびに Book コンポーネントがロードされることを意味します。
次に、ターミナルで npm runserve を実行し、localhost:8080 に移動して、基本コンポーネントを表示します。

Book コンポーネントをロードしても、重大なパフォーマンス上の問題はないようです。ただし、アプリケーションが大きくなるにつれて、実行時に各コンポーネントをロードするのは面倒になります。
// dynamic import
import("./components/Book").then(Book => {
// Insert the Book module here
});<template>
<div>
<book></book>
</div>
</template>
<script>
export default {
components: {
Book: () => import("./components/Book")
}
};
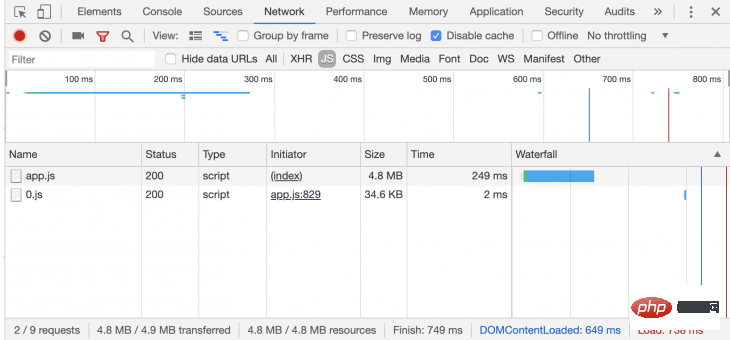
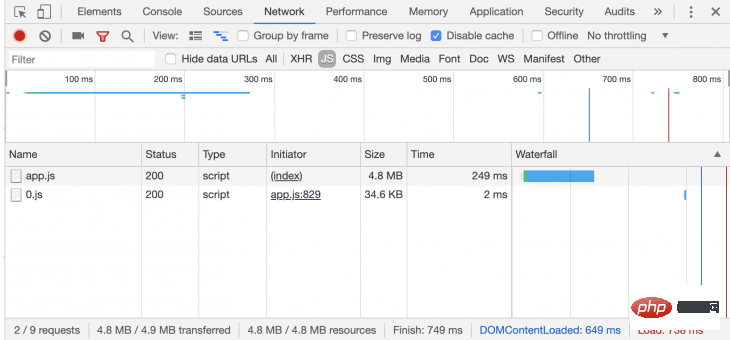
</script> import() 関数は Book コンポーネントを返します。これにより、非同期で読み込むことができます。ブラウザ devtools の [ネットワーク] タブを見ると、App.js によって開始された 0.js という名前のファイルがあります。このファイルには、非同期コンポーネントが含まれています:

非同期コンポーネントを使用して Vue アプリケーションを作成する
続けてみましょう基本的な書籍寄付アプリケーションを構築して、非同期コンポーネントを活用する方法を示します。最後に、ユーザーがDonate ボタンをクリックしたときにのみ Donate コンポーネントが読み込まれるようにします。
vue-material をインストールしましょう。アプリケーションにはこのスタイルを使用します:
cd book-project npm i vue-material
vue-material をアプリケーションにインクルードし、src/main.js: にインポートします。
import Vue from 'vue'
import App from './App.vue'
Vue.config.productionTip = false
import VueMaterial from 'vue-material'
import 'vue-material/dist/vue-material.min.css'
import 'vue-material/dist/theme/default.css'
Vue.use(VueMaterial)
new Vue({
render: h => h(App),
}).$mount('#app')Book コンポーネントを構築しましょう。
<!--Book.vue-->
<template>
<div id="app">
<md-card md-with-hover v-for="(book, key) in books" v-bind:key="key">
<md-ripple>
<md-card-header>
<div class="md-title">{{book.name}}</div>
<div class="md-subhead">{{book.genre}}</div>
</md-card-header>
<md-card-actions>
<md-button type="primary" @click="addBook(key)">Donate to improve {{book.genre}}</md-button>
</md-card-actions>
</md-ripple>
</md-card>
<div v-if="show">
<md-card-content>
<donate v-bind:selectList="selectList"></donate>
</md-card-content>
</div>
<md-button @click="show = true" id="donate">Donate {{selectList.length}} book(s)</md-button>
</div>
</template>
<script>
export default {
name: 'RegularButtons',
methods: {
addBook (key) {
if(!this.selectList.includes(key)) {
this.selectList.push(key);
}
}
},
components: {
donate: () => import('./Donate')
},
data: () => ({
books: [
{ name: 'Using Creatine', genre: 'Workouts' },
{ name: 'Learn Parkour', genre: 'Sports' },
{ name: 'Snorkelling', genre: 'Diving' },
],
selectList: [],
show: false
})
}
</script>addBook() メソッドが選択した書籍を selectList 配列にプッシュし、寄贈された書籍の総数を表示します。
show は true に設定されます。これにより、v-if ステートメントで、選択した書籍の数を含む donate コンポーネントを表示できるようになります。
donate コンポーネントは、

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7487
7487
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 39
39
 vue.jsでJSファイルを参照する方法
Apr 07, 2025 pm 11:27 PM
vue.jsでJSファイルを参照する方法
Apr 07, 2025 pm 11:27 PM
vue.jsでJSファイルを参照するには3つの方法があります。タグ;; mounted()ライフサイクルフックを使用した動的インポート。 Vuex State Management Libraryを介してインポートします。
 VUEのボタンに関数を追加する方法
Apr 08, 2025 am 08:51 AM
VUEのボタンに関数を追加する方法
Apr 08, 2025 am 08:51 AM
HTMLテンプレートのボタンをメソッドにバインドすることにより、VUEボタンに関数を追加できます。 VUEインスタンスでメソッドを定義し、関数ロジックを書き込みます。
 VueでWatchの使用方法
Apr 07, 2025 pm 11:36 PM
VueでWatchの使用方法
Apr 07, 2025 pm 11:36 PM
Vue.jsの監視オプションにより、開発者は特定のデータの変更をリッスンできます。データが変更されたら、Watchはコールバック関数をトリガーして更新ビューまたはその他のタスクを実行します。その構成オプションには、すぐにコールバックを実行するかどうかを指定する即時と、オブジェクトまたは配列の変更を再帰的に聴くかどうかを指定するDEEPが含まれます。
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 Vueによる前のページに戻る方法
Apr 07, 2025 pm 11:30 PM
Vueによる前のページに戻る方法
Apr 07, 2025 pm 11:30 PM
vue.jsには、前のページに戻る4つの方法があります。$ router.go(-1)$ router.back()outes&lt; router-link to =&quot;/&quot; Component Window.history.back()、およびメソッド選択はシーンに依存します。
 Vueはマーキー/テキストスクロール効果を実現します
Apr 07, 2025 pm 10:51 PM
Vueはマーキー/テキストスクロール効果を実現します
Apr 07, 2025 pm 10:51 PM
CSSアニメーションまたはサードパーティライブラリを使用して、VUEでマーキー/テキストスクロール効果を実装します。この記事では、CSSアニメーションの使用方法を紹介します。スクロールテキストを作成し、テキストを&lt; div&gt;をラップします。 CSSアニメーションを定義し、オーバーフローを設定します:非表示、幅、アニメーション。キーフレームを定義し、アニメーションの開始と終了時にtranslatex()を設定します。期間、スクロール速度、方向などのアニメーションプロパティを調整します。
 Vueのバージョンを照会する方法
Apr 07, 2025 pm 11:24 PM
Vueのバージョンを照会する方法
Apr 07, 2025 pm 11:24 PM
Vue Devtoolsを使用してブラウザのコンソールでVueタブを表示することにより、Vueバージョンを照会できます。 NPMを使用して、「NPM List -G Vue」コマンドを実行します。 package.jsonファイルの「依存関係」オブジェクトでVueアイテムを見つけます。 Vue CLIプロジェクトの場合、「Vue -Version」コマンドを実行します。 &lt; script&gt;でバージョン情報を確認してくださいVueファイルを参照するHTMLファイルにタグを付けます。
 VUEトラバーサルの使用方法
Apr 07, 2025 pm 11:48 PM
VUEトラバーサルの使用方法
Apr 07, 2025 pm 11:48 PM
Vue.jsには配列とオブジェクトを通過するには3つの一般的な方法があります。V-Forディレクティブは、各要素をトラバースしてテンプレートをレンダリングするために使用されます。 V-BindディレクティブをV-Forで使用して、各要素の属性値を動的に設定できます。 .mapメソッドは、配列要素を新しい配列に変換できます。




