

css を使用してページ テキストが選択できないことを理解する
(推奨チュートリアル: CSS チュートリアル )
.cannotselect {
-webkit-touch-callout: none;
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
}css の概要
user-select
説明
選択を選択できるかどうかを制御します。
この機能は標準ではないため、運用環境では使用しないようにしてください。
Formal syntax: none | text | all | element
none: 要素内のテキストとその子要素は選択されません
text: ユーザーはテキストを選択できます
all: HTML エディターで子要素をダブルクリックしたときまたは context の場合、子要素を含む最上位の要素も選択されます。
要素: Firefox および IE で有効です。要素内で選択を開始できるようにします。ただし、選択範囲はその要素の境界内に含まれます。
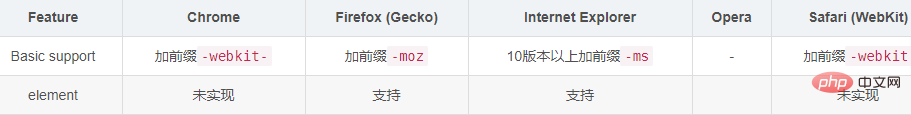
ブラウザの互換性

none: この値はコールアウトが無効であることを示します
#ブラウザの互換性
以上がcssでページテキストの選択を禁止する機能を実装しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。


