Vue.js でのステートレス コンポーネントの使用の概要

この記事では、機能コンポーネントについて学習し、Vue のワークフローでステートレス コンポーネントを使用する方法を学習します。 Vue アプリケーションの状態は、コンポーネントの動作を決定するオブジェクトです。 Vue アプリケーションの状態は、コンポーネントがどのようにレンダリングされるか、またはコンポーネントがどの程度動的であるかを示します。
始める前に
コンピュータに次のものが必要です:
node.js 10.x 以降がインストールされています。ターミナル/コマンド プロンプトで次のコマンドを実行すると、node.js がこのバージョンであることを確認できます:
node -v
Visual Studio コード エディター (または同様のコード エディター)
最新バージョンの Vue をマシンにグローバルにインストールします
Vue CLI 3.0 をマシンにインストールします
これを行うには、まず古い CLI バージョンをアンインストールします:
npm uninstall -g vue-cli
次に、新しいバージョンをインストールします:
npm install -g @vue/cli
ダウンロードしたプロジェクトを解凍します
解凍したファイルに移動し、すべての依存関係を最新の状態に保つコマンドを実行します:
npm install
#はじめに: 状態とインスタンスとは何ですか?
Vue アプリケーション状態は、コンポーネントの動作を決定するオブジェクトです。 Vue アプリケーションの状態は、コンポーネントがどのようにレンダリングされるか、またはコンポーネントがどの程度動的であるかを示します。 同時に、vue インスタンスはビューモデルであり、要素を表すテンプレート、ロードされる要素、メソッド、初期化中のライフサイクル フックなど、いくつかのオプションが含まれています。Vue コンポーネント
js のコンポーネントは通常、受動的です。vue.js では、データ オブジェクトは、概念、計算されたプロパティ、観察方法や観察手順など。さらに、データ値が変更されると、データ オブジェクトが再レンダリングされます。 対照的に、機能コンポーネントは状態を維持しません。機能コンポーネント
本質的に、機能コンポーネントは、独自のコンポーネントを持つ機能です。機能コンポーネントは状態を保存したり追跡したりしないため、状態やインスタンスを持ちません。また、機能コンポーネント内の構成要素にアクセスすることはできません。 機能コンポーネントはプレゼンテーションのために作成されます。 Vue.js の機能コンポーネントは React.js の機能コンポーネントと似ています。 Vue では、開発者はコンテキストを渡すことで機能コンポーネントを直接使用して、きちんとしたコンポーネントを簡単に構築できます。文法機能コンポーネント
公式ドキュメントより、機能コンポーネントは次のようになります:
Vue.component('my-component', {
functional: true,
// Props are optional
props: {
// ...
},
// To compensate for the lack of an instance,
// we are now provided a 2nd context argument.
render: function (createElement, context) {
// ...
}
})機能コンポーネントの作成##機能コンポーネントを作成するときに覚えておくべき重要なガイドラインの 1 つは、機能プロパティです。関数の属性は、コンポーネントのテンプレート セクションまたはスクリプト セクションで指定します。テンプレート部分の構文は次のようになります:
<template functional> <div> <h1 id="nbsp-hello-nbsp-world"> hello world</h1> </div> </template>
次のようにスクリプトのプロパティを指定できます:
export default {
functional: true,
render(createElement) {
return createElement(
"button", 'Click me'
);
}
};機能コンポーネントはなぜ重要ですか? 機能コンポーネントはステートレスであり、データ値が変更されたときに同じ初期化と再レンダリングのプロセスを経ないため、迅速に実行できます。
ほとんどの場合、機能コンポーネントはループ項目を表現または表示するのに役立ちます。
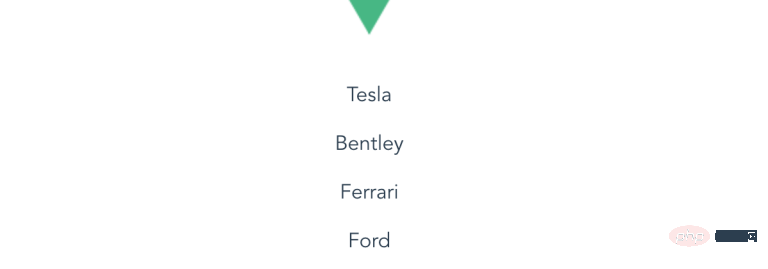
デモこの入門デモでは、単一ページのコンポーネント タイプのデモと、Vue テンプレートを使用した機能コンポーネントのプレゼンテーション関数タイプのデモが表示されます。
単一ページの機能コンポーネント
test.vue ファイルを開き、次のコード ブロックをファイルにコピーします。 <div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'><template functional>
<div>
<p v-for="brand in props.brands" :key="brand">{{brand}} </p>
</div>
</template>
<script>
export default {
functional: true,
name: &#39;Test&#39;,
props: {
brands: Array
}
}
</script></pre><div class="contentsignin">ログイン後にコピー</div></div> スクリプトとテンプレートの機能インジケーターは、これが機能コンポーネントであることを示します。小道具は引き続き渡すことができることに注意してください。小道具は、機能コンポーネントで渡すことができる唯一のデータ値です。
保持されている一時的なデータ プロパティを循環することもできます。
app.vue ファイルを開き、次のコード ブロックをそのファイルにコピーします。 <div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'><template>
<div id="app">
<img src="/static/imghw/default1.png" data-src="./assets/logo.png" class="lazy" alt="Vue logo" >
<Test
:brands ="[&#39;Tesla&#39;, &#39;Bentley&#39;, &#39;Ferrari&#39;, &#39;Ford&#39;]">
</Test>
</div>
</template>
<script>
import Test from &#39;./components/Test.vue&#39;
export default {
name: &#39;app&#39;,
components: {
Test
}
}
</script>
<style>
#app {
font-family: &#39;Avenir&#39;, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style></pre><div class="contentsignin">ログイン後にコピー</div></div>ここでは、コロンで使用されている props 参照が表示されます。
次のコマンドを使用して開発サーバーでアプリケーションを実行します:
npm run serve
ブラウザでの結果は次のようになります:

レンダリング関数メソッド機能コンポーネントにはレンダリング関数を含めることもできます。
開発者は、Vue テンプレートを使用せずに、レンダリング関数を使用して独自の仮想 DOM を作成します。
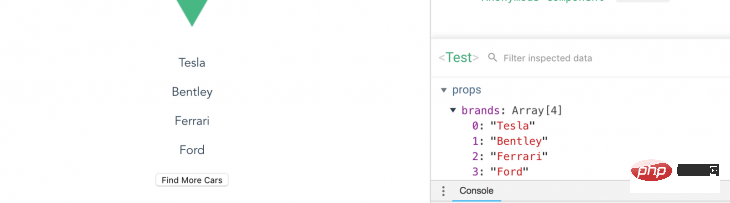
レンダリング機能を使用して、車のリストの下に新しいボタンを作成します。プロジェクト フォルダーに
example.js という新しいファイルを作成し、次のコード ブロックをファイルにコピーします。 <div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'>export default {
functional: true,
render(createElement, { children }) {
return createElement("button", children);
}
};</pre><div class="contentsignin">ログイン後にコピー</div></div> これにより、ボタンを表示する Renders 関数が作成され、子関数が使用されます。要素上のノードをボタンのテキストとして使用します。
app.vue ファイルを開き、次のコード ブロックをファイルにコピーします。
<template>
<div id="app">
<img src="/static/imghw/default1.png" data-src="./assets/logo.png" class="lazy" alt="Vue logo" >
<Test
:brands ="['Tesla', 'Bentley', 'Ferrari', 'Ford']">
</Test>
<Example>
Find More Cars
</Example>
</div>
</template>
<script>
import Test from './components/Test.vue'
import Example from './Example'
export default {
name: 'app',
components: {
Test, Example
}
}
</script>
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>如果再次运行该应用程序,您将看到find more cars(查找更多汽车)子节点现在是按钮的文本。示例组件在检查时显示为功能组件。

添加点击事件
您可以在组件上添加单击事件,并在根组件中包含该方法。但是,您需要render函数中的数据对象参数来访问它。
复制这个在你的example.js文件:
export default {
functional: true,
render(createElement, { data, children }) {
return createElement("button", data, children);
}
};现在,将单击事件添加到根组件中,Vue将识别它。将以下内容复制到您的app.vue文件:
<template>
<div id="app">
<img src="/static/imghw/default1.png" data-src="./assets/logo.png" class="lazy" alt="Vue logo" >
<Test
:brands ="['Tesla', 'Bentley', 'Ferrari', 'Ford']">
</Test>
<Example @click="callingFunction">
Find More Cars
</Example>
</div>
</template>
<script>
import Test from './components/Test.vue'
import Example from './Example'
export default {
name: 'app',
components: {
Test, Example
},
methods: {
callingFunction() {
console.log("clicked");
}
}
}
</script>除了上面的示例之外,您还可以在官方文档中列出的功能组件中使用其他参数。
结论
这个功能组件的初学者指南可以帮助您实现快速的表示,显示项目的循环,或者显示不需要状态的工作流的简单部分。
相关推荐:
更多编程相关知识,请访问:编程入门!!
以上がVue.js でのステートレス コンポーネントの使用の概要の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7563
7563
 15
15
 1385
1385
 52
52
 84
84
 11
11
 28
28
 99
99
 vite が .env ファイルを解析する方法についての詳細な説明
Jan 24, 2023 am 05:30 AM
vite が .env ファイルを解析する方法についての詳細な説明
Jan 24, 2023 am 05:30 AM
Vue フレームワークを使用してフロントエンド プロジェクトを開発する場合、デプロイ時に複数の環境をデプロイすることになりますが、開発環境、テスト環境、オンライン環境で呼び出されるインターフェイス ドメイン名が異なることがよくあります。どうすれば区別できるでしょうか?それは環境変数とパターンを使用することです。
 Ace コード エディターを Vue プロジェクトに統合する方法の詳細な図による説明
Apr 24, 2023 am 10:52 AM
Ace コード エディターを Vue プロジェクトに統合する方法の詳細な図による説明
Apr 24, 2023 am 10:52 AM
Ace は、JavaScript で書かれた埋め込み可能なコード エディターです。 Sublime、Vim、TextMate などのネイティブ エディターの機能とパフォーマンスに匹敵します。あらゆる Web ページや JavaScript アプリケーションに簡単に埋め込むことができます。 Ace は Cloud9 IDE のメイン エディタとして維持されており、Mozilla Skywriter (Bespin) プロジェクトの後継です。
 vue のコンポーネント化とモジュール化の違いは何ですか
Dec 15, 2022 pm 12:54 PM
vue のコンポーネント化とモジュール化の違いは何ですか
Dec 15, 2022 pm 12:54 PM
コンポーネント化とモジュール化の違い: モジュール化はコード ロジックの観点から分割され、コードの階層化された開発が容易になり、各機能モジュールの機能の一貫性が保証されます。コンポーネント化は UI インターフェイスの観点から計画され、フロントエンドのコンポーネント化により UI コンポーネントの再利用が容易になります。
 vue3 の reactive() について詳しく話しましょう
Jan 06, 2023 pm 09:21 PM
vue3 の reactive() について詳しく話しましょう
Jan 06, 2023 pm 09:21 PM
前書き: vue3 の開発では、reactive は応答性の高いデータを実装するメソッドを提供します。これは日常の開発で頻繁に使用される API です。この記事では、著者はその内部動作メカニズムを探ります。
 Vue3 で単体テストを作成する方法を調べる
Apr 25, 2023 pm 07:41 PM
Vue3 で単体テストを作成する方法を調べる
Apr 25, 2023 pm 07:41 PM
Vue.js は、今日のフロントエンド開発において非常に人気のあるフレームワークとなっています。 Vue.js が進化し続けるにつれて、単体テストの重要性がますます高まっています。今日は、Vue.js 3 で単体テストを作成する方法を検討し、いくつかのベスト プラクティスと一般的な問題と解決策を提供します。
 Vue3 動的コンポーネントで例外を処理する方法の簡単な分析
Dec 02, 2022 pm 09:11 PM
Vue3 動的コンポーネントで例外を処理する方法の簡単な分析
Dec 02, 2022 pm 09:11 PM
Vue3 動的コンポーネントで例外を処理するにはどうすればよいですか?次の記事では、Vue3 の動的コンポーネントの例外処理方法について説明します。
 JSX 構文と Vue のテンプレート構文の簡単な比較 (利点と欠点の分析)
Mar 23, 2023 pm 07:53 PM
JSX 構文と Vue のテンプレート構文の簡単な比較 (利点と欠点の分析)
Mar 23, 2023 pm 07:53 PM
Vue.js では、開発者は、JSX 構文とテンプレート構文という 2 つの異なる構文を使用してユーザー インターフェイスを作成できます。どちらの構文にもそれぞれ長所と短所があるので、それらの違い、長所と短所について説明します。
 vue がファイル スライス アップロードを実装する方法の簡単な分析
Mar 24, 2023 pm 07:40 PM
vue がファイル スライス アップロードを実装する方法の簡単な分析
Mar 24, 2023 pm 07:40 PM
実際の開発プロジェクトのプロセスでは、比較的大きなファイルをアップロードする必要がある場合がありますが、その場合はアップロードが比較的遅くなり、バックグラウンドでフロントエンドがファイルのスライスをアップロードする必要がある場合があります。これは非常に簡単です。たとえば、1Aギガバイトのファイル ストリームはいくつかの小さなファイル ストリームに分割され、インターフェイスはそれぞれの小さなファイル ストリームを配信するように要求されます。




