
今日WeChat ミニ プログラム開発チュートリアル コラムでは、ミニ プログラムのトレースレス埋め込みポイントを紹介します。

WeChat ミニ プログラムのリリース以来、コンパクトですぐに使えるものから、複雑な機能を備えた完全なものへと位置付けられてきました。ビジネスモバイルアプリケーション。
これに続いて、発見が難しく、本番運用では簡単に再現できないバグがさらに多くなるでしょう。特に私は銀行ビジネスの開発に従事しており、安定性の要件が非常に高いため、そうしないと簡単に問題が発生する可能性があります。顧客からの苦情、さらには経済的損失も発生します。
さらに、ユーザー調査を行うには、ルーティングのタイミング、クリック ストリームなど、ユーザーがミニ プログラムをどのように使用するかを理解する必要があります。
上記のすべてでは、運用上の問題を発見して特定し、ユーザーの行動を追跡するために、完全で利用可能なログが必要です。
API ドキュメントを見ると、ミニ プログラムでログを出力する方法が 3 つあります。簡単な説明は次のとおりです。 #コンソール ログ (console): 開発およびテスト段階でのデバッグに使用されます
リアルタイム ログ (wx.getRealtimeLogManager): ユーザーの操作をリアルタイムで記録します。公式は優れたフィルタリングを提供します特定のログを正確に見つけることができます。1 日あたりの制限は 500 万件です。ただし、複数の印刷出力は 1 つのレポートに結合され、最大 7 日間保存されます。ポータル
ローカル ログ (wx.getLogManage): クライアント ローカル ログ。ユーザーは、[フィードバックと苦情] をクリックするか、ページ上のフィードバック コンポーネントをクリックして管理コンソールと同期できます (最大数)。 5メートル。ポータル
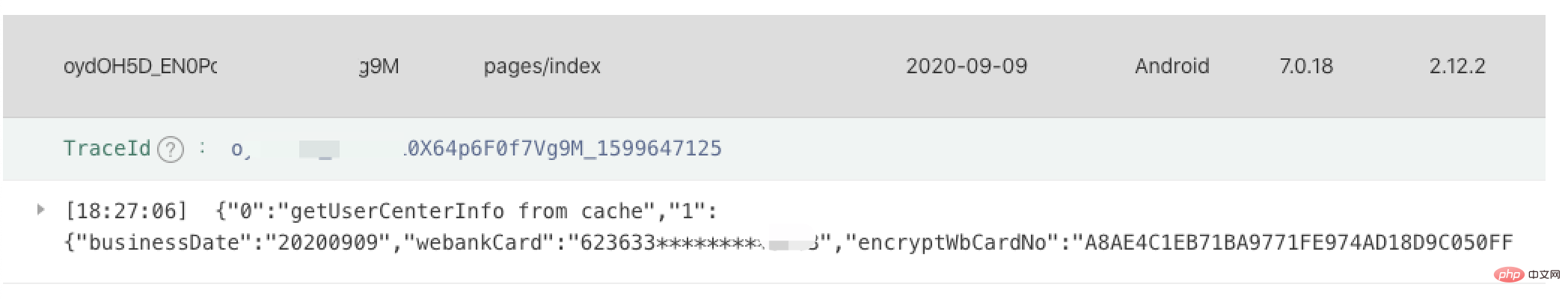
収集レポートとデータの感度解除
この方法は非常に単純で、ログ オブジェクトを走査し、定期的な照合を通じて機密データをコード化します。
感度解除後のリアルタイム ログは次のとおりです。
#カプセル化されたログ プラグイン @wxa/log トレースレス埋設ポイント
トレースレス埋設ポイント イベント キャプチャ
ユーザー インタラクション情報のみ。アプレットのデュアル スレッド アーキテクチャのため、h5 のようなドキュメント オブジェクトでユーザー イベントを直接キャプチャすることは不可能です。イベントは、ユーザーの行動を監視するために、各 wxml テンプレートの最外層にのみバインドできます。
しかし、バブル以外のイベント (catchtap など) やコンポーネント イベント (getuserinfo など) をキャプチャする方法はまだありません。
さらに、すべてのイベントをキャプチャする方法はなく、コンポーネント イベントはバブルアップしません。
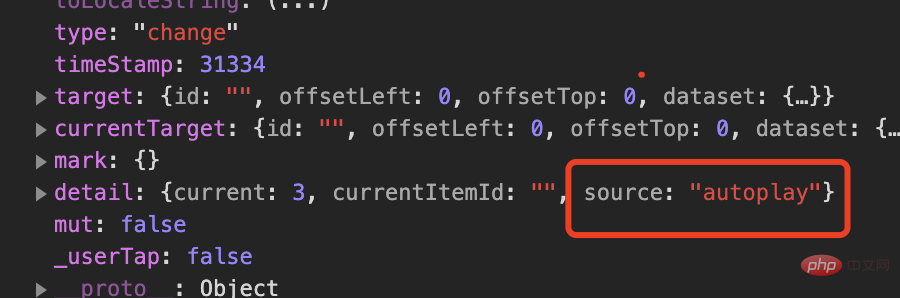
イベントのハイジャック
別の方法で、ミニ プログラム内のすべてのイベント関数をハイジャックして、イベント キャプチャを実現できますか?できる。
##e ##eイベント オブジェクトには、イベントをトリガーしたコンポーネントに関する詳細情報がありません (xpath のメタデータと同様)。同じイベントの場合、ユーザーがどのコンポーネントをクリックしてイベントをトリガーしたかを区別する方法を説明します。 
コンポーネントのコンポーネント名、ID、クラス、およびその他の情報を組み合わせて、コンポーネントの ID を作成できます。形式は次のとおりです:
eventName*tagName#id.class(data)复制代码
例: ##ハイジャックによる #
<button id="btn" class="confirm" bindtap="submit">确认</button>复制代码
<button id="btn" class="confirm"
bindtap="beforeTag"
data-wxa-hijack="sumbit"
mark:eleId="tap*button#btn.confirm(确认)">确认</button>复制代码# を通じてコンポーネントの識別を取得できます。 ##インターセプト関数の実装
import BindHijackPlugin from "@wxa/plugin-bind-hijack/runtime";
wxa.use(BindHijackPlugin, {
beforeTap: function(e){
$log('tap event', e);
},
afterTap: function(e){
console.log('afterTap', e);
},
before: function(e){ //所有事件拦截
console.log('before', e);
},
after: function(e){
console.log('after', e);
},
});复制代码 実装
実装wxa アプレット フレームワークは、タップ可能なイベント ストリームに基づいて webpack によって構築されたコンパイル時プラグイン システムを指し、その機能を簡単に拡張できます。 wxa のコンパイル完了フックと htmlprase ライブラリを組み合わせると、wxml ファイルのイベント関数が改ざんされ、要素 ID が生成されます。詳細については、ソース コード @wxa/plugin-bind-hijack を直接確認できます。
wxa ミニ プログラム フレームワーク
関連する無料学習の推奨事項:
以上がミニプログラムの隠された秘密を理解するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。