JavaScript オブジェクトの再学習
#JavaScript コラムでは JavaScript のオブジェクトを紹介し、新たな理解を与えます。

Object と Symbol について学び続けます。ここでは主にオブジェクトについて説明しますが、オブジェクトに比べればシンボルは脇役にすぎません。

このように理解できますが、ある日突然、一匹の魚の尻尾が噛みちぎられてしまいました。他の2匹の魚には影響がなかったのには驚きました。したがって、これら 3 匹の魚をコンピュータで記述する場合、それらは同じデータ オブジェクトの 3 セットである必要がありますが、3 つのコピーは別々に保存され、互いに独立しています。この種類の魚と魚の違いは、実際には、それらのオブジェクトの特性を具体化したものです。一部の認知研究では、私たちが 5 歳頃には
という認知能力を備えていると考えられています。実際、今日の子どもたちは発達が早く、5 歳の時点ですでに最低レベルの認知能力を持っています。年。 2~3歳になると、このリンゴはあのリンゴとは違う、このリンゴを一口食べれば他のリンゴは大丈夫だということは誰でも知っています。
したがって、これら 3 匹の魚をコンピューターで記述する場合、データは同じ 1 つではなく 3 つのオブジェクトの状態であるため、データを 3 つの別々のコピーに保存する必要があります。は 3 つのコピーに保存されていますが、それらはたまたま同じです。実は、これはすべてのオブジェクト指向プログラミングの基礎です つまり、この魚ならこの魚、この魚でなければこの魚ではない、という理由で違いはありません。オブジェクト自体の状態の変化。
それでは、私たちはオブジェクトをどのように理解しているのでしょうか?
すべてのオブジェクトは一意であり、それ自体のステータスとは何の関係もありません。ステータスはオブジェクトによって決まります。
2 つのオブジェクトが同じステータスであっても、それらは同じではありません。等しい。 。したがって、オブジェクトをデータとして使用することがありますが、これは実際には言語使用スキルであり、オブジェクトをオブジェクトとして使用するわけではありません。たとえば、構成を渡すとき、実際には、構成を渡すプロセスではオブジェクトが実際にはオブジェクトとして扱われません。転送する代わりに、オブジェクトをデータキャリアとして使用して転送します。今回は、オブジェクト型の使用と言語自体の設計目的との間の逸脱が関係します。 オブジェクトを記述するために状態を使用します。たとえば、オブジェクト「魚」があり、その状態は「尾」があるかどうか、および「目の大きさ」です。これらの状態値を使用します。オブジェクトを説明するため。 私たちの状態の変化は行動であり、状態の変化は魚の尻尾がなくなって噛み切られたことです。それからしばらくすると、新しい尻尾が生えてきて、その尻尾が前後に揺れるようになりました。これらはすべてステータスの変化です。そして、こうした状態の変化は行動です。

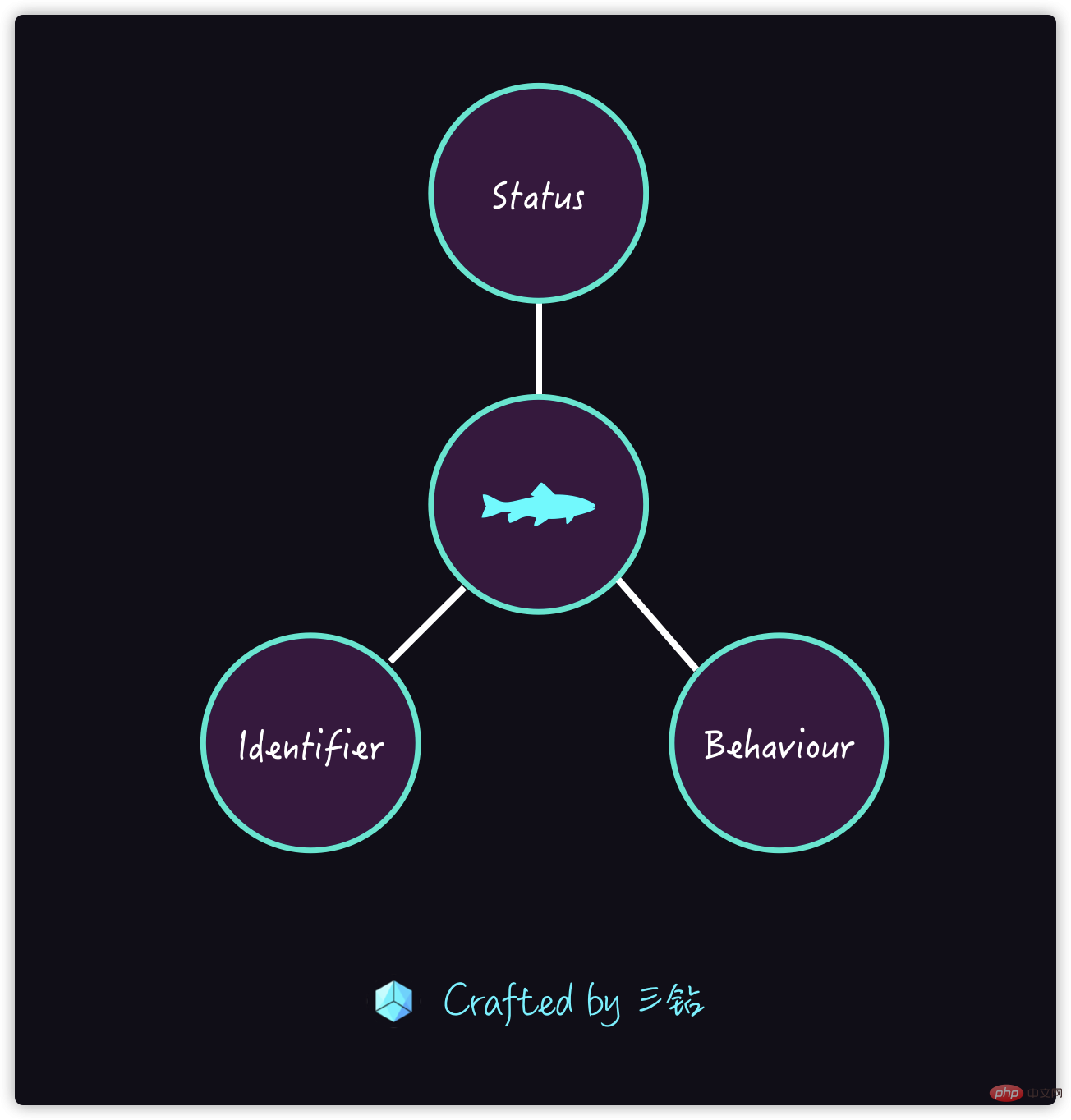
- 識別子 - 一意の識別
- 状態 —— 状態
- 行動 —— 動作
テセウスの船」です。
これについては気にする必要はありません。変数には一意の識別子があり、これはオブジェクトの中核要素でもあるとだけ言っておきます。 オブジェクトには状態が必要であり、状態は変更可能であり、変更は動作です。このようにして、オブジェクトの 3 つの要素が確立されます。私たちの頭の中のどんな概念も、現実のどんな物体も、3つの要素が揃っていれば、物体になりえます。

Classクラスと
タイプタイプは 2 つの異なる概念です。

categorization
、もう 1 つはcategory です。
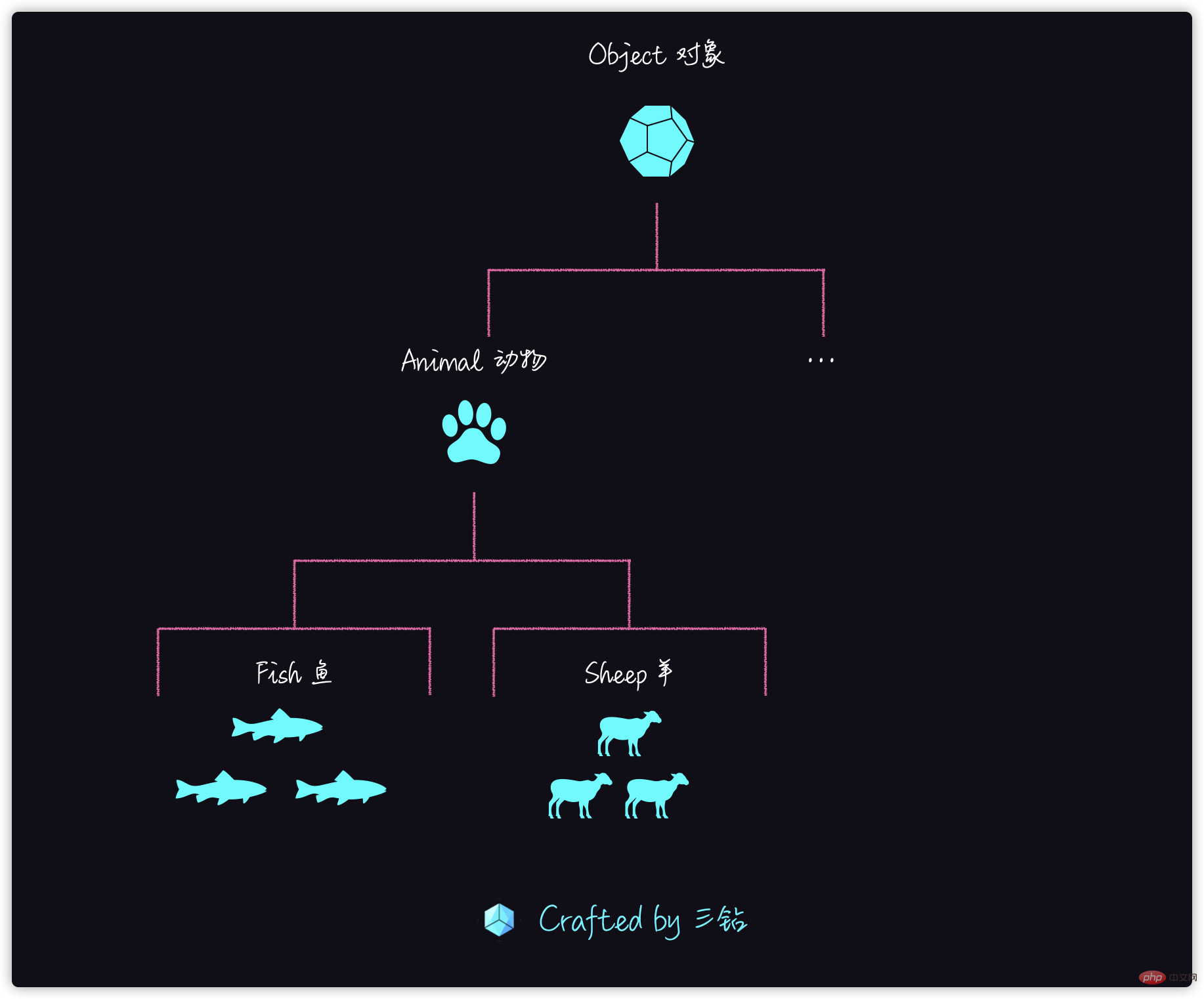
- ——つまり、単一のオブジェクトを研究し、そこから共通点を抽出してクラスに変換します。次に、クラス間の共通点を抽出してクラスに変換します。より高い抽象クラスに変換します。たとえば、「羊」と「魚」の共通点を抽出し、それらの共通点を「動物」というクラスに抽出します。多重継承は、C のダイヤモンド継承、三角形継承などの「分類」メソッドにとってはごく自然なことです。
-
分類 ——世界のすべてを基本クラス オブジェクトに抽象化し、このオブジェクトに含まれるものを定義します。分類の考え方を採用したコンピュータ言語は単一継承構造を持っています。そして、基本クラスの Object が存在します。
 #オブジェクト —— プロトタイプ
#オブジェクト —— プロトタイプ 実は、クラス ベース オブジェクトがオブジェクトを理解する唯一の方法ではなく、人間の自然な認知に近い別の方法があります。 。 の。分類する能力は、少なくとも小学校に上がるまでは身につかないかもしれません。しかし、オブジェクトを理解すると、そのオブジェクトを説明する別の方法がすぐに得られます。それが「
実は、クラス ベース オブジェクトがオブジェクトを理解する唯一の方法ではなく、人間の自然な認知に近い別の方法があります。 。 の。分類する能力は、少なくとも小学校に上がるまでは身につかないかもしれません。しかし、オブジェクトを理解すると、そのオブジェクトを説明する別の方法がすぐに得られます。それが「プロトタイプとは、実際には「猫を追いかけて虎を描く」という意味で、猫を追いかけて虎を描くプロトタイプの手法です。猫とトラは非常に似ているため、両者の直接の違いを区別するだけで十分です。
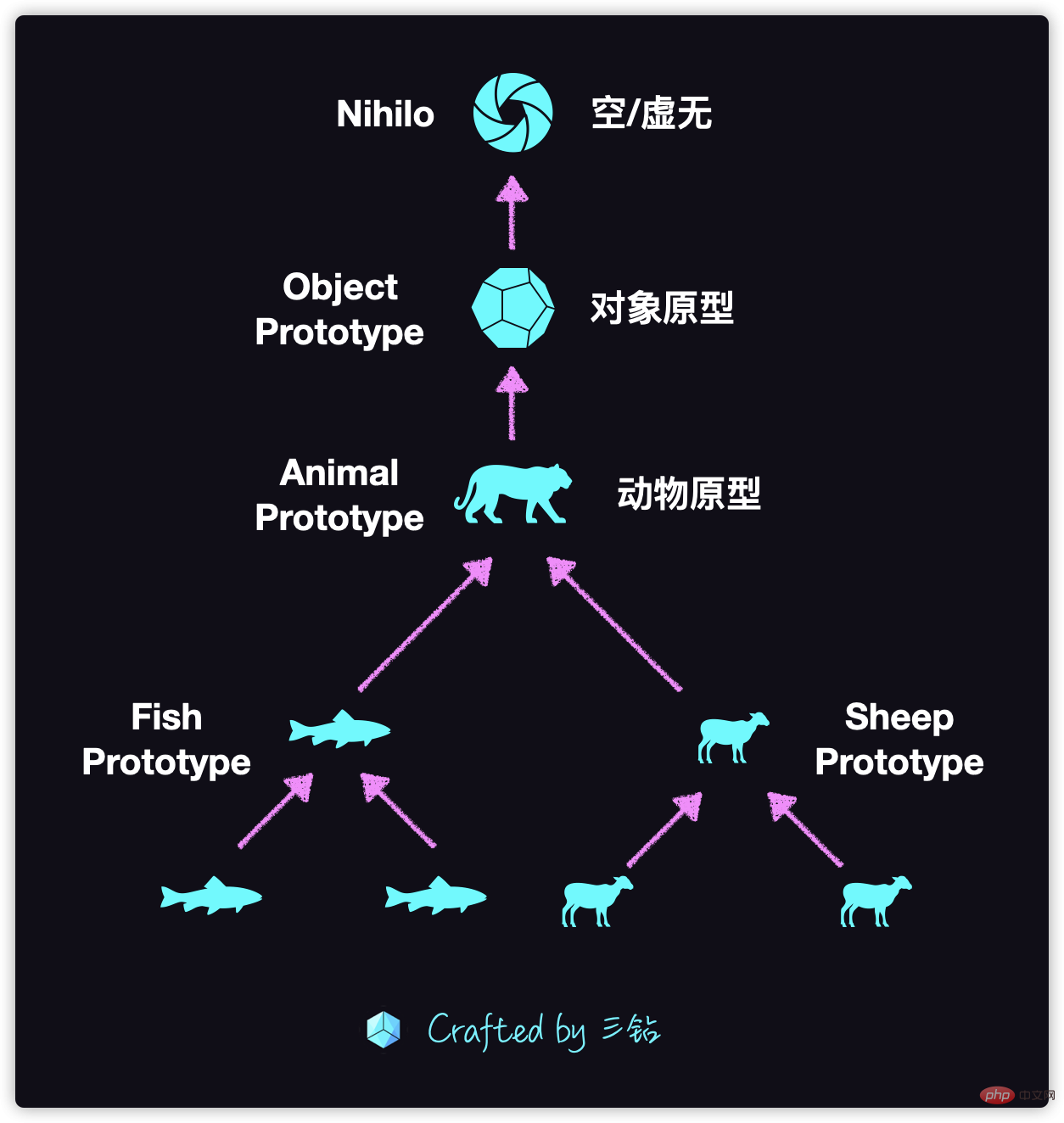
たとえば、今魚を研究したい場合は、特定のコイなどの典型的な魚を見つけて、このコイのすべての特徴を fish プロトタイプに追加する必要があります。他の魚にオブジェクトがある限り、魚のプロトタイプに基づいて修正します。たとえば、ナマズはコイよりも食用であり、肉を食べるし、体は滑りやすいので、これらの特徴をコイの原型に追加して、ナマズを記述することができます。
そこで、羊のカテゴリでは、基本的なプロトタイプとして小さな羊も選択しました。次に、ヤギを見つけて、その特徴がひげ、曲がった足、長くて硬い、山に登ることができると分析した場合、これらの特徴を小さな羊のプロトタイプに追加して、ヤギについて説明します。 。
次に、4 つのひづめを持つトラなど、優れた「動物」の中から典型的な動物を選択します。ただし、すべての動物が 4 つのひづめを持つわけではありませんが、プロトタイプの選択は比較的簡単です。比較的自由です。 。たとえば、動物のプロトタイプとしてヘビを選択した場合、魚を描写するときには多大な労力がかかり、猫を描写するときにはさらに多くの労力がかかります。
プロトタイプには、オブジェクト プロトタイプという最終プロトタイプも存在しますが、これはすべてのアイテムの代表的なアイテムであり、すべてのオブジェクトの祖先とも言えます。私たちはあらゆるオブジェクトを、記述されているオブジェクトとの違いという観点から記述します。
一般に、オブジェクト プロトタイプ の上にプロトタイプはありませんが、一部の言語では Nihilo プロトタイプを使用できます。ニヒロは無と空虚を意味し、言語に依存しない言い方です。 JavaScript の特定の機能を使用して記述すると、Nihilo プロトタイプは null となり、誰にとっても理解しやすく、null# # を簡単に作成できます。 # オブジェクトのプロトタイプ。
簡単な要約:私たちのプロトタイプは、人間の本来の認識に近いオブジェクトを記述する方法です。
- つまり、さまざまなオブジェクト指向手法が実際に存在します。絶対的な正誤はなく、シナリオごとにコストが異なるだけです。
- プロトタイプの認知コストは低く、間違った選択をするコストも比較的低いため、プロトタイプは次のような用途に適しています。それほど明確ではなく、比較的自由に説明できるものです。シナリオ
- 分類 (クラス) は、より厳密なシナリオでの使用により適しており、クラスには利点があります。自然に型システムと統合されており、非常に多くの言語がクラスの使用を選択します 継承関係は型システムの継承関係に統合されます

「犬に噛まれる」クラスをどのように設計するかを書く必要がある場合は?
比較的単純な方法に従う場合は、
Dog クラスを定義し、このクラスに bite メソッドを与えます。 <div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'>class Dog {
bite(Human) { // ......
}
}复制代码</pre><div class="contentsignin">ログイン後にコピー</div></div> このようなコードは私たちの質問とまったく同じですが、この抽象化は間違った抽象化です。これはオブジェクト指向の基本特性に違反するため、どのように設計しても、この
が犬に起こる限り、それは間違っています。 #########なぜ?
 bite
biteしたがって、「person」クラスで動作を設計する必要があります。次に、学生の中には、人々に biteBy
hurt である必要があり、この動作に渡されるパラメータはダメージの程度 damage
class Human {
hurt(damage) { //......
}
}复制代码狗咬人在实际开发场景中,是一个业务逻辑,我们只需要设计改变人 Human 对象内部的状态的行为,所以它正确的命名应该是 hurt。这里的 damage,可以从狗 Class 中咬 bite, 的行为方法中计算或者生成出来的一个对象,但是如果我们直接传狗 Dog 的对象进来的话,肯定是不符合我们对对象的抽象原则的。
最终我们的代码实现逻辑如下:
class Human { constructor(name = '人') { this.name = name; this.hp = 100;
}
hurt(damage) { this.hp -= damage; console.log(`${this.name} 受到了 ${damage} 点伤害,剩余生命中为 ${this.hp}`);
}
}class Dog { constructor(name = '狗') { this.name = name; this.attackPower = 10; // 攻击力
}
bite() { return this.attackPower;
}
}let human = new Human('三钻');let dog = new Dog();
human.hurt(dog.bite()); // 输出:三钻 受到了 10 点伤害,剩余生命中为 90复制代码设计对象的原则:
- 我们不应该受到语言描述的干扰(特别是业务需求的干扰)
- 在设计对象的状态和行为时,我们总是遵循 “行为改变状态” 的原则
- 违背了这个原则,整个对象的内聚性就没有了,这个对架构上会造成巨大的破坏
相关免费学习推荐:javascript(视频)
以上がJavaScript オブジェクトの再学習の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1677
1677
 14
14
 1431
1431
 52
52
 1334
1334
 25
25
 1280
1280
 29
29
 1257
1257
 24
24
 Python vs. JavaScript:学習曲線と使いやすさ
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:学習曲線と使いやすさ
Apr 16, 2025 am 12:12 AM
Pythonは、スムーズな学習曲線と簡潔な構文を備えた初心者により適しています。 JavaScriptは、急な学習曲線と柔軟な構文を備えたフロントエンド開発に適しています。 1。Python構文は直感的で、データサイエンスやバックエンド開発に適しています。 2。JavaScriptは柔軟で、フロントエンドおよびサーバー側のプログラミングで広く使用されています。
 JavaScriptとWeb:コア機能とユースケース
Apr 18, 2025 am 12:19 AM
JavaScriptとWeb:コア機能とユースケース
Apr 18, 2025 am 12:19 AM
Web開発におけるJavaScriptの主な用途には、クライアントの相互作用、フォーム検証、非同期通信が含まれます。 1)DOM操作による動的なコンテンツの更新とユーザーインタラクション。 2)ユーザーエクスペリエンスを改善するためにデータを提出する前に、クライアントの検証が実行されます。 3)サーバーとのリフレッシュレス通信は、AJAXテクノロジーを通じて達成されます。
 JavaScript in Action:実際の例とプロジェクト
Apr 19, 2025 am 12:13 AM
JavaScript in Action:実際の例とプロジェクト
Apr 19, 2025 am 12:13 AM
現実世界でのJavaScriptのアプリケーションには、フロントエンドとバックエンドの開発が含まれます。 1)DOM操作とイベント処理を含むTODOリストアプリケーションを構築して、フロントエンドアプリケーションを表示します。 2)node.jsを介してRestfulapiを構築し、バックエンドアプリケーションをデモンストレーションします。
 JavaScriptエンジンの理解:実装の詳細
Apr 17, 2025 am 12:05 AM
JavaScriptエンジンの理解:実装の詳細
Apr 17, 2025 am 12:05 AM
JavaScriptエンジンが内部的にどのように機能するかを理解することは、開発者にとってより効率的なコードの作成とパフォーマンスのボトルネックと最適化戦略の理解に役立つためです。 1)エンジンのワークフローには、3つの段階が含まれます。解析、コンパイル、実行。 2)実行プロセス中、エンジンはインラインキャッシュや非表示クラスなどの動的最適化を実行します。 3)ベストプラクティスには、グローバル変数の避け、ループの最適化、constとletsの使用、閉鎖の過度の使用の回避が含まれます。
 Python vs. JavaScript:開発環境とツール
Apr 26, 2025 am 12:09 AM
Python vs. JavaScript:開発環境とツール
Apr 26, 2025 am 12:09 AM
開発環境におけるPythonとJavaScriptの両方の選択が重要です。 1)Pythonの開発環境には、Pycharm、Jupyternotebook、Anacondaが含まれます。これらは、データサイエンスと迅速なプロトタイピングに適しています。 2)JavaScriptの開発環境には、フロントエンドおよびバックエンド開発に適したnode.js、vscode、およびwebpackが含まれます。プロジェクトのニーズに応じて適切なツールを選択すると、開発効率とプロジェクトの成功率が向上する可能性があります。
 JavaScript通訳者とコンパイラにおけるC/Cの役割
Apr 20, 2025 am 12:01 AM
JavaScript通訳者とコンパイラにおけるC/Cの役割
Apr 20, 2025 am 12:01 AM
CとCは、主に通訳者とJITコンパイラを実装するために使用されるJavaScriptエンジンで重要な役割を果たします。 1)cは、JavaScriptソースコードを解析し、抽象的な構文ツリーを生成するために使用されます。 2)Cは、Bytecodeの生成と実行を担当します。 3)Cは、JITコンパイラを実装し、実行時にホットスポットコードを最適化およびコンパイルし、JavaScriptの実行効率を大幅に改善します。
 Python vs. JavaScript:ユースケースとアプリケーションと比較されます
Apr 21, 2025 am 12:01 AM
Python vs. JavaScript:ユースケースとアプリケーションと比較されます
Apr 21, 2025 am 12:01 AM
Pythonはデータサイエンスと自動化により適していますが、JavaScriptはフロントエンドとフルスタックの開発により適しています。 1. Pythonは、データ処理とモデリングのためにNumpyやPandasなどのライブラリを使用して、データサイエンスと機械学習でうまく機能します。 2。Pythonは、自動化とスクリプトにおいて簡潔で効率的です。 3. JavaScriptはフロントエンド開発に不可欠であり、動的なWebページと単一ページアプリケーションの構築に使用されます。 4. JavaScriptは、node.jsを通じてバックエンド開発において役割を果たし、フルスタック開発をサポートします。
 Webサイトからアプリまで:JavaScriptの多様なアプリケーション
Apr 22, 2025 am 12:02 AM
Webサイトからアプリまで:JavaScriptの多様なアプリケーション
Apr 22, 2025 am 12:02 AM
JavaScriptは、Webサイト、モバイルアプリケーション、デスクトップアプリケーション、サーバー側のプログラミングで広く使用されています。 1)Webサイト開発では、JavaScriptはHTMLおよびCSSと一緒にDOMを運用して、JQueryやReactなどのフレームワークをサポートします。 2)ReactNativeおよびIonicを通じて、JavaScriptはクロスプラットフォームモバイルアプリケーションを開発するために使用されます。 3)電子フレームワークにより、JavaScriptはデスクトップアプリケーションを構築できます。 4)node.jsを使用すると、JavaScriptがサーバー側で実行され、高い並行リクエストをサポートします。




