Vue で注目に値する 21 のオープンソース プロジェクト (推奨)

React に対する Vue の利点の 1 つは、理解しやすく学習しやすいことであり、中国では Vue が大多数を占めています。 Vue を使用すると、あらゆる Web アプリケーションを作成できます。したがって、新しくて使いやすい Vue オープンソース プロジェクトを常に把握しておくことが重要です。これは、開発をより効率的に行うのに役立つ一方で、その本質を学ぶこともできます。モデル。
次に、いくつかの有用な新しいオープンソース プロジェクトを見てみましょう。
uiGradients
ウェブサイト: http://uigradients.com/
GitHub: https://github.com /ghosh/uiGradients
GitHub Stars: 4.6k

Web サイト: https://cssfx.dev
GitHub : https://github.com/jolaleye/cssfx
GitHub スター: 3.5k

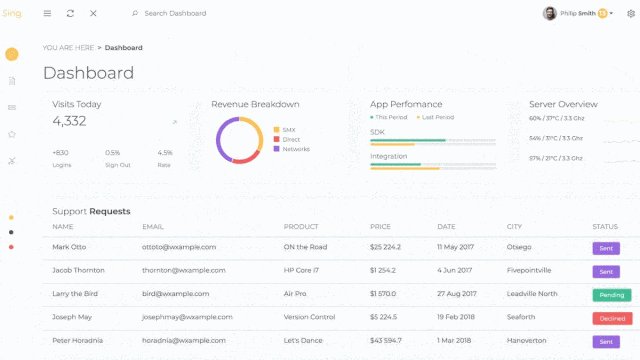
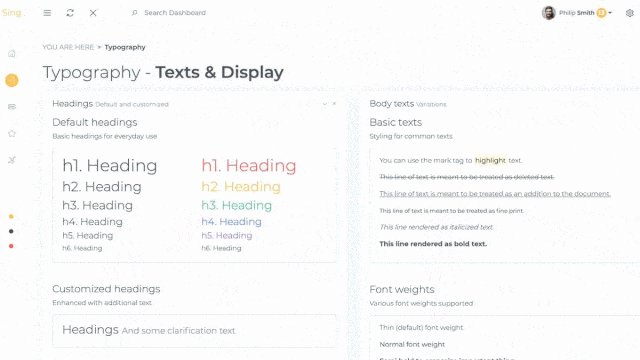
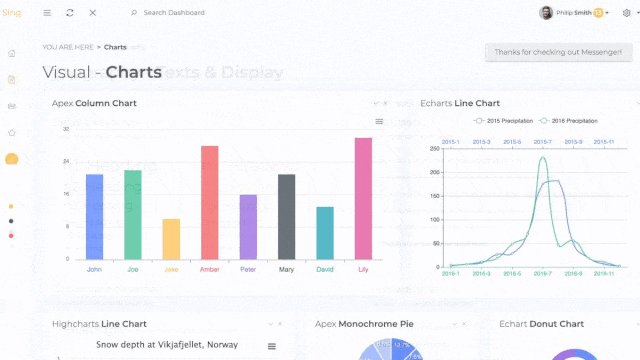
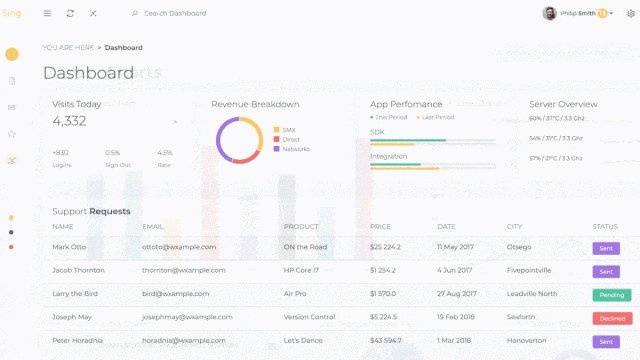
Web サイト: https:// flatlogic.com/templat...
GitHub: https://github.com/ flatlogic/sing-app-vue-dashboard
GitHub スター: 254
例:https:// flatlogic.com/templates/sing-app-vue-dashboard/demo
ドキュメント:https://demo . flatlogic.com/sing-app/documentation/

ウェブサイト: https://www.vuestorefront.io
GitHub: https://github .com/DivanteLtd/vue-storefront
GitHub スター: 5.8k

Webサイト: https://www.faviator.xyz
GitHub: https://www.faviator. xyz/playground
GitHub Stars: 94

ウェブサイト: https://iviewui.com/
GitHub: https://github.com/iview/iview
GitHub スター: 22.8k

ウェブサイト:
https://postwomen.io/GitHub:
https://github.com/liyasthomas/postwomenGitHub Stars:
10.5k
これは Postman に似ています。無料で、多くの貢献者がおり、マルチプラットフォームとマルチプラットフォームを備えています。 -デバイスのサポート。このツールは非常に高速で、大量のアップデートがあります。このツールの作成者は、近い将来さらに多くの機能が追加される予定だと主張しています。
URL:
https://akryom.github.io/vue-virtual-scroller/#/GitHub:
https://github .com/Akryom/vue-virtual-scrollerGitHub Stars: 3.4k

##Vue Virtual Scroller には 4 つの主要コンポーネントがあります。 RecycleScrollerリスト内の表示アイテムをレンダリングできます。特定のデータ量がわからない場合は、DynamicScroller を使用するのが最善です。 DynamicScrollerItemすべてを DynamicScroller でラップします (サイズ変更を処理するため)。 IdState ローカル状態管理 (RecycleScroller 内) を簡素化します。
Web サイト: http://mint-ui.github.io/#!/en
GitHub: https://github.com/ElemeFE/mint-ui
GitHub スター: 15.2k

ウェブサイト: https://vcalendar.io
GitHub: https://github.com/nathanreyes/v-calendar
GitHub スター: 1.6k
 #さまざまな視覚的インジケーターを選択してカレンダーを装飾できます。
#さまざまな視覚的インジケーターを選択してカレンダーを装飾できます。
には 3 つの日付選択モードもあります:
単一選択- 複数選択
- 日付範囲
- Vue デザイン システム
UI ツールのセット
Web サイト:https://vueds.com/
GitHub :https://github.com/viljamis/vue-design-system
GitHub スター: 1.7k
##これは、Web 開発チームにとってわかりやすい名前が付けられた、よく整理されたツールです。大きな利点の 1 つは、Git にコミットする前にコードを自動的に配置する、よりきれいなコード フォーマッタを使用できることです。 
Web サイト:
https://proppyjs.comGitHub :
https://github.com/fahad19/proppyGitHub スター:
856
 アイデアは、まずコンポーネントの動作を props として表現し、次に Proppy の同じ API を使用してコンポーネント (React、Vue.js、または Preact) に接続することです。
アイデアは、まずコンポーネントの動作を props として表現し、次に Proppy の同じ API を使用してコンポーネント (React、Vue.js、または Preact) に接続することです。
API を使用すると、コンポーネント ツリーのどこにいても便利なように、他のアプリケーション全体の依存関係 (Redux を使用するストアなど) にアクセスすることもできます。
ライトブルー Vue 管理者
vue 背景表示テンプレート
Web サイト:https:// flatlogic.com/templates/light-blue-vue- lite
GitHub: https://github.com/ flatlogic/light-blue-vue-admin
GitHub スター:
79 https://demo. flatlogic.com/light-blue-vue-admin/#/app/dashboard 
ドキュメント: https://demo. flatlogic.com/light-blue/documentation/
テンプレートはVue CLI と # を使用して作成されます# #ブートストラップ 4ビルドされました。デモからわかるように、このテンプレートには、タイポグラフィ、地図、グラフ、チャット インターフェイスなどの非常に基本的なページ セットが含まれています。拡張テンプレートが必要な場合は、Light Blue Vue Full を参照してください。これには 60 を超えるコンポーネントがあり、jquery はなく、2 色のテーマが含まれています。
Vue API クエリREST API のリクエストの構築
https://github.com/robsontenorio/vue-api-query
GitHub Stars:1.1k
このプロジェクトについて言うことはあまりありません。これは説明行に書かれていることを正確に実行し、REST API へのリクエストを構築するのに役立ちます。
Vue グリッド レイアウト Vue のグリッド レイアウト
Vue のグリッド レイアウト
https://jbaysolutions.github.io/vue-grid-layout/examples/ 01-basic.html
GitHub:https://github.com/jbaysolutions/vue-grid-layout
GitHub スター:3.1 k
グリッド関連の問題すべてに対するシンプルな解決策。静的、サイズ変更可能、ドラッグ可能なウィジェットがあります。または、応答とレイアウトを復元してシリアル化することもできます。さらにウィジェットを追加する必要がある場合、グリッド全体を再構築する必要はありません。
Vue コンテンツ ローダー
プレースホルダー ローダーの作成
Web サイト: http://danilowoz.com/create-vue-content-loader
GitHub: https://github.com/egoist/vue-content-loader
GitHub スター: 2k

は正しいです この問題を解決するコンポーネントであり、コンテンツをロードする前に dom テンプレートを生成して、ユーザー エクスペリエンスを向上させます。 Vue2.0 を使用した Echarts
データ視覚化
Web サイト:https://simonzhangiter.github.io/DataVisualization/#/dashboard
GitHub:https://github.com/SimonZhangITer/DataVisualization
GitHub スター:1.3k
 写真では、非常に美しいチャートが見られます。このプロジェクトにより、あらゆるデータが読みやすくなり、理解と解釈が容易になります。これにより、あらゆるデータセットの傾向やパターンを簡単に検出できるようになります。
写真では、非常に美しいチャートが見られます。このプロジェクトにより、あらゆるデータが読みやすくなり、理解と解釈が容易になります。これにより、あらゆるデータセットの傾向やパターンを簡単に検出できるようになります。
Vue.js Modal
高度にカスタマイズ可能なモーダル ボックス
Web サイト:http://vue-js-modal.yev.io /
GitHub:https://github.com/euvl/vue-js-modal
GitHub スター:2.9k
)
Vuesax
フレームワーク コンポーネント
Web サイト:https://lusaxweb.github.io/vuesax/
GitHub:https://github.com/lusaxweb/vuesax
GitHub スター:3.7k
)
の作成者は、Web デザインに関してはすべての Web 開発者に選択の自由があるべきだと強調しています。 Vue2 Animate
—animate.css
https://the-allstars.com/vue2-animate/
GitHub:https://github.com/asika32764/vue2-animate
GitHub Stars:1.1k
)
、スライド、フェード、バウンス、ズーム。ウェブサイトにデモがあります。アニメーションのデフォルトの継続時間は 1 秒ですが、このパラメータはカスタマイズできます。
Vue.js ツールセット
Web サイト:https://vuetensils.stegosource.com/
GitHub:https://github.com/stegosource/vuetensils
GitHub スター:111
)
元のアドレス:
関連推奨事項:https:// flatlogic.com/blog/new-and-noteworthy-vue-js-open-source-projects-part-1 /
https:// flatlogic.com/blog/new-and-noteworthy-vue-js-open-source-projects-part-2/
プログラミング入門2020 フロントエンド vue インタビューの質問の概要 (回答付き) vue チュートリアルの推奨事項: 最新の 5 つの vue.js 2020 ビデオ チュートリアルのセレクションプログラミング関連の知識については、
以上がVue で注目に値する 21 のオープンソース プロジェクト (推奨)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7748
7748
 15
15
 1643
1643
 14
14
 1397
1397
 52
52
 1291
1291
 25
25
 1234
1234
 29
29
 vite が .env ファイルを解析する方法についての詳細な説明
Jan 24, 2023 am 05:30 AM
vite が .env ファイルを解析する方法についての詳細な説明
Jan 24, 2023 am 05:30 AM
Vue フレームワークを使用してフロントエンド プロジェクトを開発する場合、デプロイ時に複数の環境をデプロイすることになりますが、開発環境、テスト環境、オンライン環境で呼び出されるインターフェイス ドメイン名が異なることがよくあります。どうすれば区別できるでしょうか?それは環境変数とパターンを使用することです。
 Ace コード エディターを Vue プロジェクトに統合する方法の詳細な図による説明
Apr 24, 2023 am 10:52 AM
Ace コード エディターを Vue プロジェクトに統合する方法の詳細な図による説明
Apr 24, 2023 am 10:52 AM
Ace は、JavaScript で書かれた埋め込み可能なコード エディターです。 Sublime、Vim、TextMate などのネイティブ エディターの機能とパフォーマンスに匹敵します。あらゆる Web ページや JavaScript アプリケーションに簡単に埋め込むことができます。 Ace は Cloud9 IDE のメイン エディタとして維持されており、Mozilla Skywriter (Bespin) プロジェクトの後継です。
 vue のコンポーネント化とモジュール化の違いは何ですか
Dec 15, 2022 pm 12:54 PM
vue のコンポーネント化とモジュール化の違いは何ですか
Dec 15, 2022 pm 12:54 PM
コンポーネント化とモジュール化の違い: モジュール化はコード ロジックの観点から分割され、コードの階層化された開発が容易になり、各機能モジュールの機能の一貫性が保証されます。コンポーネント化は UI インターフェイスの観点から計画され、フロントエンドのコンポーネント化により UI コンポーネントの再利用が容易になります。
 Vue3 で単体テストを作成する方法を調べる
Apr 25, 2023 pm 07:41 PM
Vue3 で単体テストを作成する方法を調べる
Apr 25, 2023 pm 07:41 PM
Vue.js は、今日のフロントエンド開発において非常に人気のあるフレームワークとなっています。 Vue.js が進化し続けるにつれて、単体テストの重要性がますます高まっています。今日は、Vue.js 3 で単体テストを作成する方法を検討し、いくつかのベスト プラクティスと一般的な問題と解決策を提供します。
 vue3 の reactive() について詳しく話しましょう
Jan 06, 2023 pm 09:21 PM
vue3 の reactive() について詳しく話しましょう
Jan 06, 2023 pm 09:21 PM
前書き: vue3 の開発では、reactive は応答性の高いデータを実装するメソッドを提供します。これは日常の開発で頻繁に使用される API です。この記事では、著者はその内部動作メカニズムを探ります。
 JSX 構文と Vue のテンプレート構文の簡単な比較 (利点と欠点の分析)
Mar 23, 2023 pm 07:53 PM
JSX 構文と Vue のテンプレート構文の簡単な比較 (利点と欠点の分析)
Mar 23, 2023 pm 07:53 PM
Vue.js では、開発者は、JSX 構文とテンプレート構文という 2 つの異なる構文を使用してユーザー インターフェイスを作成できます。どちらの構文にもそれぞれ長所と短所があるので、それらの違い、長所と短所について説明します。
 現在の Vue バージョンをクエリする方法
Dec 19, 2022 pm 04:55 PM
現在の Vue バージョンをクエリする方法
Dec 19, 2022 pm 04:55 PM
現在の Vue バージョンを照会するには 2 つの方法があります: 1. cmd コンソールで、「npm list vue」コマンドを実行してバージョンを照会します。出力結果は Vue のバージョン番号情報です。2. パッケージを見つけて開きます。プロジェクト内のjsonファイルを検索して「依存関係」の項目でvueのバージョン情報が確認できます。
 Vue3 動的コンポーネントで例外を処理する方法の簡単な分析
Dec 02, 2022 pm 09:11 PM
Vue3 動的コンポーネントで例外を処理する方法の簡単な分析
Dec 02, 2022 pm 09:11 PM
Vue3 動的コンポーネントで例外を処理するにはどうすればよいですか?次の記事では、Vue3 の動的コンポーネントの例外処理方法について説明します。




