Vue の応答性の原則についての深い理解

Vue の最も注目すべき機能の 1 つは、目立たない反応性システムです。モデル層 (モデル) は通常の JS オブジェクトであり、これを変更するとビュー (ビュー) が更新されます。これにより、状態管理が非常にシンプルかつ直観的になりますが、いくつかの一般的な問題を回避するには、状態管理がどのように機能するかを理解することが重要です。
この記事では、Vue 応答システムの基礎となる詳細を詳しく紹介します。
変更の追跡
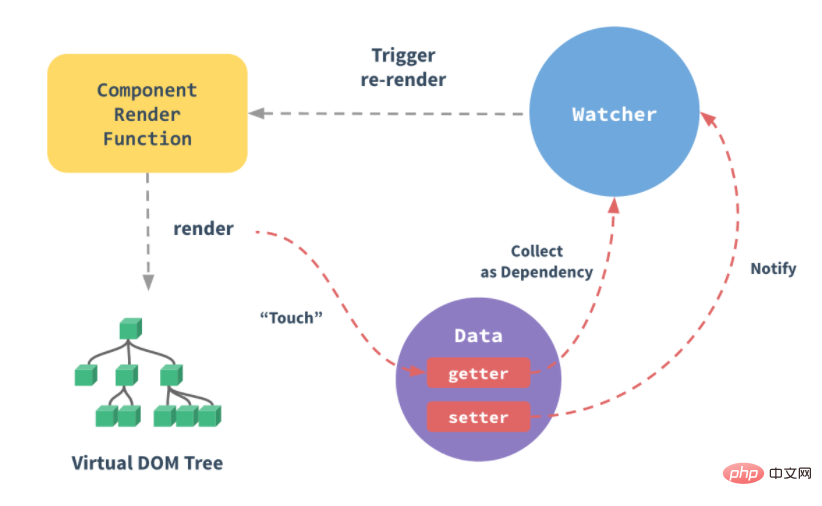
通常の JS オブジェクトを Vue インスタンスの data オプションに渡します。Vue はこのオブジェクトのすべてのプロパティを走査し、 use Object.defineProperty は、これらすべてのプロパティをゲッター/セッターに変換します。
Object.defineProperty は ES5 でのみサポートされており、シムを適用することはできません。これが、Vue が IE8 ブラウザーをサポートしない理由です。
ゲッター/セッターはユーザーには表示されませんが、内部的には Vue が依存関係を追跡し、プロパティがアクセスおよび変更されたときに変更を通知することができます。
各コンポーネント インスタンスには、対応するウォッチャー インスタンス オブジェクトがあります。コンポーネントのレンダリング中にプロパティを依存関係として記録し、依存関係のセッターが呼び出されたときに再計算するようにウォッチャーに通知し、関連するコンポーネントが更新されます。

変更検出
最新の JS の制限 (および Object.observe の非推奨) のため)、Vue ではオブジェクト プロパティの追加または削除が検出されません。 Vue はインスタンスの初期化時に属性のゲッター/セッター変換プロセスを実行するため、Vue が応答できるように属性を変換するには、その属性がデータ オブジェクトに存在する必要があります。
var vm = new Vue({
data:{
a:1
}
})
// `vm.a` 是响应的
vm.b = 2
// `vm.b` 是非响应的Vue では、既に作成されたインスタンスに新しいルートレベルのリアクティブ プロパティを動的に追加することはできません。ただし、Vue.set(object, key, value) メソッドを使用して、ネストされたオブジェクトに応答プロパティを追加することは可能です。
Vue.set(vm.someObject, 'b', 2)
グローバル Vue.set メソッドのエイリアスでもある vm.$set インスタンス メソッドを使用することもできます。
this.$set(this.someObject,'b',2)
Object.assign() メソッドや _.extend() メソッドを使用して属性を追加するなど、既存のオブジェクトに属性を追加したい場合があります。ただし、オブジェクトに追加された新しいプロパティは更新をトリガーしません。この場合、元のオブジェクトのプロパティと新しいプロパティを含む新しいオブジェクトを作成できます。
// 代替 `Object.assign(this.someObject, { a: 1, b: 2 })`
this.someObject = Object.assign({}, this.someObject, { a: 1, b: 2 })リアクティブ プロパティの宣言
Vue ではルート レベルのリアクティブ プロパティを動的に追加できないため、初期化する前にルート レベルを宣言する必要があります。インスタンスの Reactive プロパティ (null 値のみの場合も含む)。
var vm = new Vue({
data: {
// 声明 message 为一个空值字符串
message: ''
},
template: '<div>{{ message }}</div>'
})
// 之后设置 `message`
vm.message = 'Hello!'message が data オプションで宣言されていない場合、Vue はアクセスしようとしているプロパティが存在しないことをレンダリング関数に警告します。
このような制限の背後には技術的な理由があり、依存関係追跡システムの特殊なケースを排除し、型チェック システムの助けを借りて Vue インスタンスをより効率的に実行できるようにします。
そして、コードの保守性の観点からも重要な考慮事項があります。データ オブジェクトはコンポーネントの状態の概要のようなもので、すべてのリアクティブ プロパティを事前に宣言することで、コンポーネント コードを後で再読み込みしたり、読み取ったりすることができます。他の開発者によるもので、理解しやすくなっています。
非同期更新キュー
Vue は DOM 更新を非同期で実行します。データ変更が観察される限り、Vue はキューを開き、同じイベント ループ内で発生するすべてのデータ変更をバッファーに入れます。同じウォッチャーが複数回トリガーされた場合、キューにプッシュされるのは 1 回だけです。
バッファリング中のこの種の重複排除は、不必要な計算や DOM 操作を回避するために非常に重要です。次に、次のイベント ループ「ティック」で、Vue はキューをフラッシュし、実際の (重複排除された) 作業を実行します。
Vue は内部的に非同期キューにネイティブの Promise.then と MutationObserver を使用しようとします。実行環境がそれをサポートしていない場合は、代わりに setTimeout(fn, 0) が使用されます。
例: vm.someData ='新しい値' を設定すると、コンポーネントはすぐには再レンダリングされません。キューがフラッシュされると、イベント ループ キューがクリアされる次の「ティック」でコンポーネントが更新されます。ほとんどの場合、このプロセスについて心配する必要はありませんが、DOM 状態が更新された後に何かをしたい場合は、少し注意が必要になることがあります。
Vue.js は一般に、開発者が「データ駆動型」の方法で考え、DOM との直接の接触を避けることを推奨していますが、そうすることが必要な場合もあります。データ変更後に Vue が DOM の更新を完了するのを待つために、データ変更直後に Vue.nextTick(callback) を使用できます。このコールバック関数は、DOM の更新が完了した後に呼び出されます。
<div id="example">{{message}}</div>var vm = new Vue({
el: '#example',
data: {
message: '123'
}
})
vm.message = 'new message' // 更改数据
vm.$el.textContent === 'new message' // false
Vue.nextTick(function () {
vm.$el.textContent === 'new message' // true
})vm.$nextTick() インスタンス メソッドをコンポーネント内で使用すると、グローバル Vue が必要なく、コールバック関数内のこれが現在の Vue インスタンスに自動的にバインドされるため、特に便利です。 ##
Vue.component('example', {
template: '<span>{{ message }}</span>',
data: function () {
return {
message: '没有更新'
}
},
methods: {
updateMessage: function () {
this.message = '更新完成'
console.log(this.$el.textContent) // => '没有更新'
this.$nextTick(function () {
console.log(this.$el.textContent) // => '更新完成'
})
}
}
})関連する推奨事項:
プログラミング関連の知識について詳しくは、プログラミング入門をご覧ください。 !
以上がVue の応答性の原則についての深い理解の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7455
7455
 15
15
 1375
1375
 52
52
 77
77
 11
11
 14
14
 9
9
 vite が .env ファイルを解析する方法についての詳細な説明
Jan 24, 2023 am 05:30 AM
vite が .env ファイルを解析する方法についての詳細な説明
Jan 24, 2023 am 05:30 AM
Vue フレームワークを使用してフロントエンド プロジェクトを開発する場合、デプロイ時に複数の環境をデプロイすることになりますが、開発環境、テスト環境、オンライン環境で呼び出されるインターフェイス ドメイン名が異なることがよくあります。どうすれば区別できるでしょうか?それは環境変数とパターンを使用することです。
 vue のコンポーネント化とモジュール化の違いは何ですか
Dec 15, 2022 pm 12:54 PM
vue のコンポーネント化とモジュール化の違いは何ですか
Dec 15, 2022 pm 12:54 PM
コンポーネント化とモジュール化の違い: モジュール化はコード ロジックの観点から分割され、コードの階層化された開発が容易になり、各機能モジュールの機能の一貫性が保証されます。コンポーネント化は UI インターフェイスの観点から計画され、フロントエンドのコンポーネント化により UI コンポーネントの再利用が容易になります。
 実践的な戦闘: vue ファイルをサポートして定義にジャンプするプラグインを vscode で開発する
Nov 16, 2022 pm 08:43 PM
実践的な戦闘: vue ファイルをサポートして定義にジャンプするプラグインを vscode で開発する
Nov 16, 2022 pm 08:43 PM
vscode 自体は、定義にジャンプするための Vue ファイル コンポーネントをサポートしていますが、そのサポートは非常に弱いです。 vue-cli の構成では、多くの柔軟な使用法を記述することができるため、制作効率が向上します。しかし、これらの柔軟な記述方法により、vscode 自体が提供する関数がファイル定義へのジャンプをサポートできなくなります。これらの柔軟な記述方法に対応し、作業効率を向上させるために、Vue ファイルの定義へのジャンプをサポートする vscode プラグインを作成しました。
 Ace コード エディターを Vue プロジェクトに統合する方法の詳細な図による説明
Apr 24, 2023 am 10:52 AM
Ace コード エディターを Vue プロジェクトに統合する方法の詳細な図による説明
Apr 24, 2023 am 10:52 AM
Ace は、JavaScript で書かれた埋め込み可能なコード エディターです。 Sublime、Vim、TextMate などのネイティブ エディターの機能とパフォーマンスに匹敵します。あらゆる Web ページや JavaScript アプリケーションに簡単に埋め込むことができます。 Ace は Cloud9 IDE のメイン エディタとして維持されており、Mozilla Skywriter (Bespin) プロジェクトの後継です。
 Vue3 で単体テストを作成する方法を調べる
Apr 25, 2023 pm 07:41 PM
Vue3 で単体テストを作成する方法を調べる
Apr 25, 2023 pm 07:41 PM
Vue.js は、今日のフロントエンド開発において非常に人気のあるフレームワークとなっています。 Vue.js が進化し続けるにつれて、単体テストの重要性がますます高まっています。今日は、Vue.js 3 で単体テストを作成する方法を検討し、いくつかのベスト プラクティスと一般的な問題と解決策を提供します。
 vue3 の reactive() について詳しく話しましょう
Jan 06, 2023 pm 09:21 PM
vue3 の reactive() について詳しく話しましょう
Jan 06, 2023 pm 09:21 PM
前書き: vue3 の開発では、reactive は応答性の高いデータを実装するメソッドを提供します。これは日常の開発で頻繁に使用される API です。この記事では、著者はその内部動作メカニズムを探ります。
 JSX 構文と Vue のテンプレート構文の簡単な比較 (利点と欠点の分析)
Mar 23, 2023 pm 07:53 PM
JSX 構文と Vue のテンプレート構文の簡単な比較 (利点と欠点の分析)
Mar 23, 2023 pm 07:53 PM
Vue.js では、開発者は、JSX 構文とテンプレート構文という 2 つの異なる構文を使用してユーザー インターフェイスを作成できます。どちらの構文にもそれぞれ長所と短所があるので、それらの違い、長所と短所について説明します。
 Vue3 動的コンポーネントで例外を処理する方法の簡単な分析
Dec 02, 2022 pm 09:11 PM
Vue3 動的コンポーネントで例外を処理する方法の簡単な分析
Dec 02, 2022 pm 09:11 PM
Vue3 動的コンポーネントで例外を処理するにはどうすればよいですか?次の記事では、Vue3 の動的コンポーネントの例外処理方法について説明します。




