CSS 背景画像に関する 7 つの実践的なヒント

(推奨チュートリアル: CSS チュートリアル)
background-image はおそらく私たち全員のためのものです (フロントエンド)開発者) 私たち全員がキャリアの中で少なくとも数回は使用する CSS プロパティの 1 つ。ほとんどの人は、背景画像には何の異常もないと考えていますが、調べてみると、答えはそうではありません。
そこで、この記事では、私が最も役立つと考えた 7 つのヒントを集め、何が起こっているかを確認できるいくつかのコード例を作成します。
1. 背景画像をビューポートに完全に適応させる
単なるトリックではなく、より技術的なことから始めましょう。背景画像を引き伸ばして魅力的に感じさせずに完璧にフィットさせるために、何度格闘しなければならなかったでしょうか?
ここでは、背景画像をブラウザ ウィンドウに常に完璧にフィットさせる方法を紹介します。

css
body {
background-image: url('https://images.unsplash.com/photo-1573480813647-552e9b7b5394?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=2253&q=80');
background-repeat: no-repeat;
background-position: center;
background-attachment: fixed;
background-size: cover;
-webkit-background-size: cover;
-moz-background-size: cover;
-o-background-size: cover;
}ケースのソースコード: https://codepen.io/duomly/pen/xxwYBOE
2. CSS での複数の背景画像の使用
それでは、背景に複数の画像を追加したい場合はどうすればよいでしょうか? ?
これは可能であり、それほど難しいことではありませんが、2 つの形状をブレンドして美しいものを作るというアイデアがあると、素晴らしい結果が得られます。
これは、背景画像の上にパターンを追加する場合に非常に便利なので、この例でそれを示します。

以下に示すように、複数のバックグラウンド パスを CSS3 で直接指定できます。
body {
background-image: url(https://image.flaticon.com/icons/svg/748/748122.svg), url(https://images.unsplash.com/photo-1478719059408-592965723cbc?ixlib=rb-1.2.1&auto=format&fit=crop&w=2212&q=80);
background-position: center, top;
background-repeat: repeat, no-repeat;
background-size: contain, cover;
}ケース ソース コード: https://codepen.io /duomly/pen/eYpVoJR
3. 三角形の背景画像を作成する
もう 1 つのクールな CSS 背景画像トリックは、三角形の背景です。写真。特にまったく異なるオプション (昼と夜、冬と夏など) を表示したい場合に、非常に美しい効果が得られます。
アイデアは次のとおりです。最初に 2 つの div を作成し、次にそれらに両方の背景を追加し、次に 2 番目の div -path# に clip を使用します。 ## 属性は三角形を描画します。

<body>
<div class="day"></div>
<div class="night"></div>
</body>
body {
margin: 0;
padding: 0;
}
div {
position: absolute;
height: 100vh;
width: 100vw;
}
.day {
background-image: url("https://images.unsplash.com/photo-1477959858617-67f85cf4f1df?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=2613&q=80");
background-size: cover;
background-repeat: no-repeat;
}
.night {
background-image: url("https://images.unsplash.com/photo-1493540447904-49763eecf55f?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=2250&q=80");
background-size: cover;
background-repeat: no-repeat;
clip-path: polygon(100vw 0, 0% 0vh, 100vw 100vh);
}
4.背景画像にオーバーレイ グラデーションを追加します背景にテキストを追加したい場合がありますが、写真によっては明るすぎて文字がはっきりと見えない場合があります。そのため、ここでは背景画像に暗い音楽を重ねてテキスト効果を強調する必要があります。
たとえば、ピンクからオレンジのグラデーションや、赤から透明へのグラデーションを追加して、夕日の画像を強化できます。これらの状況は、オーバーレイ グラデーションを使用すると簡単に実行できます。
 背景画像にグラデーション オーバーレイを簡単に追加する方法を見てみましょう。
背景画像にグラデーション オーバーレイを簡単に追加する方法を見てみましょう。
body {
background-image:
linear-gradient(4deg, rgba(38,8,31,0.75) 30%, rgba(213,49,127,0.3) 45%, rgba(232,120,12,0.3) 100%),
url("https://images.unsplash.com/photo-1503803548695-c2a7b4a5b875?ixlib=rb-1.2.1&auto=format&fit=crop&w=2250&q=80");
background-size: cover;
background-repeat: no-repeat;
background-attachment: fixed;
background-position: center
}
5. 色が変化する背景画像のアニメーションを作成する背景画像のオーバーレイとして使用する色を決定できたらどうでしょうか? 次に、背景画像にアニメーションを付けます。非常に役に立ちます。
アニメーション オーバーレイを使用すると、Web サイトに素晴らしい最終効果を与えることができ、当然、人々の記憶に残ります。
CSS で背景画像とアニメーションを使って何ができるかを見てみましょう。

@keyframes background-overlay-animation {
0% {
background-image:
linear-gradient(4deg, rgba(255,78,36,0.3) 50%, rgba(255,78,36,0.3) 100%), url("https://images.unsplash.com/photo-1559310589-2673bfe16970?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=2250&q=80");
}
25% {
background-image:
linear-gradient(4deg, rgba(213,49,127,0.3) 50%, rgba(213,49,127,0.3) 100%), url("https://images.unsplash.com/photo-1559310589-2673bfe16970?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=2250&q=80");
}
50% {
background-image:
linear-gradient(4deg, rgba(36,182,255,0.3) 50%, rgba(36,182,255,1) 100%),
url("https://images.unsplash.com/photo-1559310589-2673bfe16970?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=2250&q=80");
}
100% {
background-image:
linear-gradient(4deg, rgba(0,255,254,0.3) 50%, rgba(0,255,254,0.3) 100%),
url("https://images.unsplash.com/photo-1559310589-2673bfe16970?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=2250&q=80");
}
}
@-webkit-keyframes background-overlay-animation {
0% {
background-image:
linear-gradient(4deg, rgba(255,78,36,0.3) 50%, rgba(255,78,36,0.3) 100%)
url("https://images.unsplash.com/photo-1559310589-2673bfe16970?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=2250&q=80");
}
25% {
background-image:
linear-gradient(4deg, rgba(213,49,127,0.3) 50%, rgba(213,49,127,0.3) 100%),
url("https://images.unsplash.com/photo-1559310589-2673bfe16970?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=2250&q=80");
}
50% {
background-image:
linear-gradient(4deg, rgba(36,182,255,0.3) 50%, rgba(36,182,255,1) 100%),
url("https://images.unsplash.com/photo-1559310589-2673bfe16970?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=2250&q=80");
}
100% {
background-image:
linear-gradient(4deg, rgba(0,255,254,0.3) 50%, rgba(0,255,254,0.3) 100%),
url("https://images.unsplash.com/photo-1559310589-2673bfe16970?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=2250&q=80");
}
}
body {
background-image: url("https://images.unsplash.com/photo-1559310589-2673bfe16970?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=2250&q=80");
background-size: cover;
background-repeat: no-repeat;
background-attachment: fixed;
background-position: center;
animation-name: background-overlay-animation;
animation-duration: 5s;
animation-iteration-count: infinite;
animation-direction: alternate;
animation-timing-function: linear;
}
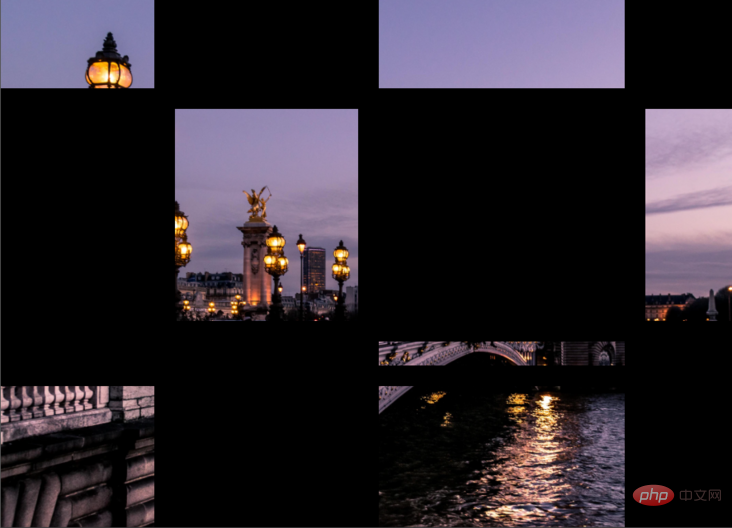
6. グリッドの背景画像を作成するアートや写真が必要なプロジェクトに遭遇することがあります。芸術的な情報を発信し、創造的になってください。ネットワークの背景は非常にクリエイティブであり、その効果は次のとおりです:

<body>
<div class="container">
<div class="item_img"></div>
<div class="item"></div>
<div class="item_img"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item_img"></div>
<div class="item"></div>
<div class="item_img"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item_img"></div>
<div class="item"></div>
<div class="item_img"></div>
<div class="item"></div>
<div class="item_img"></div>
<div class="item"></div>
</div>
</body>
body {
margin: 0;
padding: 0;
}
.container {
position: absolute;
width: 100%;
height: 100%;
background: black;
display: grid;
grid-template-columns: 25fr 30fr 40fr 15fr;
grid-template-rows: 20fr 45fr 5fr 30fr;
grid-gap: 20px;
.item_img {
background-image: url('https://images.unsplash.com/photo-1499856871958-5b9627545d1a?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=2207&q=80');
background-repeat: no-repeat;
background-position: center;
background-attachment: fixed;
background-size: cover;
}
}
7、将背景图像设置为文本颜色
使用background-image与 background-clip ,可以实现背景图像对文字的优美效果。 在某些情况下,它可能非常有用,尤其是当我们想创建一个较大的文本标题而又不如普通颜色那么枯燥的情况。
HTML
<body> <h1 id="Hello-nbsp-world">Hello world!</h1> </body>
CSS
body {
display: flex;
align-items: center;
justify-content: center;
flex-direction: column;
width: 100%;
text-align: center;
min-height: 100vh;
font-size: 120px;
font-family:Arial, Helvetica, sans-serif;
}
h1 {
background-image: url("https://images.unsplash.com/photo-1462275646964-a0e3386b89fa?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=2600&q=80");
background-clip: text;
-webkit-background-clip: text;
color: transparent;
}事例源码:https://codepen.io/duomly/pen/wvKyVjG
英文原文地址:https://dev.to/duomly/discover-7-amazing-tips-and-tricks-about-the-css-background-image-39b0
作者:ryanmcdermott
更多编程相关知识,请访问:编程入门!!
以上がCSS 背景画像に関する 7 つの実践的なヒントの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7529
7529
 15
15
 1378
1378
 52
52
 81
81
 11
11
 21
21
 76
76
 ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップスプリットラインを作成するには2つの方法があります。タグを使用して、水平方向のスプリットラインを作成します。 CSS Borderプロパティを使用して、カスタムスタイルのスプリットラインを作成します。
 HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTMLはWeb構造を定義し、CSSはスタイルとレイアウトを担当し、JavaScriptは動的な相互作用を提供します。 3人はWeb開発で職務を遂行し、共同でカラフルなWebサイトを構築します。
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。
 ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
Bootstrapフレームワークをセットアップするには、次の手順に従う必要があります。1。CDNを介してブートストラップファイルを参照してください。 2。独自のサーバーでファイルをダウンロードしてホストします。 3。HTMLにブートストラップファイルを含めます。 4.必要に応じてSASS/LESSをコンパイルします。 5。カスタムファイルをインポートします(オプション)。セットアップが完了したら、Bootstrapのグリッドシステム、コンポーネント、スタイルを使用して、レスポンシブWebサイトとアプリケーションを作成できます。
 ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法は?ブートストラップCSSを導入してボタン要素を作成し、ブートストラップボタンクラスを追加してボタンテキストを追加します
 ブートストラップの日付を表示する方法
Apr 07, 2025 pm 03:03 PM
ブートストラップの日付を表示する方法
Apr 07, 2025 pm 03:03 PM
回答:ブートストラップの日付ピッカーコンポーネントを使用して、ページで日付を表示できます。手順:ブートストラップフレームワークを紹介します。 HTMLで日付セレクター入力ボックスを作成します。ブートストラップは、セレクターにスタイルを自動的に追加します。 JavaScriptを使用して、選択した日付を取得します。






