CSS 開発で知っておくべき DevTools の 16 のヒント

ほとんどの開発者は基本的にブラウザの開発者ツールを使用してフロントエンドをデバッグしますが、Chrome の開発者ツールを数年間使用した後でも、今まで見たことのないものに遭遇します。 。
この記事では、CSS 開発を次のレベルに引き上げると思われる、開発者ツールの多くの CSS 関連の機能とテクニックについて書きました。これらのヒントの一部は CSS に固有のものではありませんが、とにかくまとめました。
ワークフローとデバッグに関する簡単なヒントもあれば、近年導入された新機能も含まれます。そのほとんどは Chrome の開発者ツールに基づいていますが、Firefox のヒントもいくつか取り上げています。
JavaScript を介して表示される要素の CSS を検査する
開発者ツールの [要素] パネルで、ほとんどの要素の CSS を見つけるのは難しくありません。ほとんどの場合、要素を右クリックして「検査」をクリックし、必要に応じてダブルクリックして「要素」パネルで要素を見つけるだけです。要素を選択すると、その CSS が [スタイル] パネルに表示され、編集できるようになります。
クリックやマウスオーバーなどの JavaScript ベースのユーザー操作により、要素が動的に表示されることがあります。それらを確認する最も直感的な方法は、JavaScript または CSS を一時的に変更してデフォルトで表示されるようにすることです。これにより、ユーザーのアクションを模倣することなく処理できるようになります。
ただし、開発者ツールのみを使用して要素をより迅速に表示する方法をお探しの場合は、次の手順に従うことができます:
1. 開発者ツールを開きます
2 , [ソース] パネルを開きます。
3. ユーザー操作を実行してオブジェクトを表示します (マウス ホバーなど)
4. 要素が表示されたら F8 キーを押します (「スクリプト実行の一時停止」と同じ) " ボタン)
5. 開発者ツールの左上隅にある「要素の選択」ボタンをクリックします。
6. ページ上の要素をクリックします。
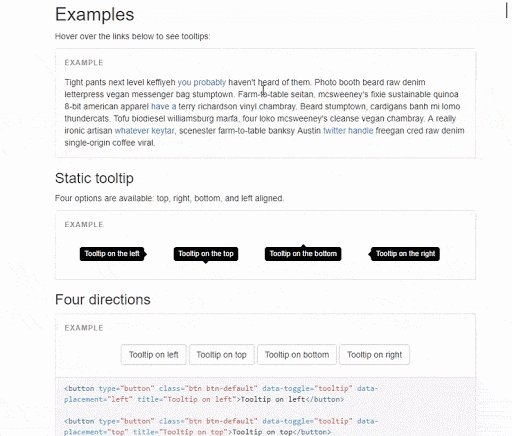
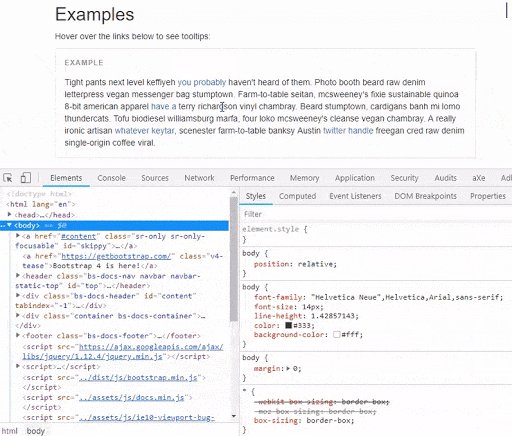
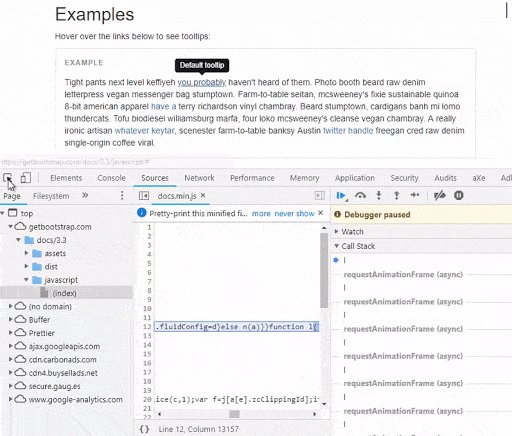
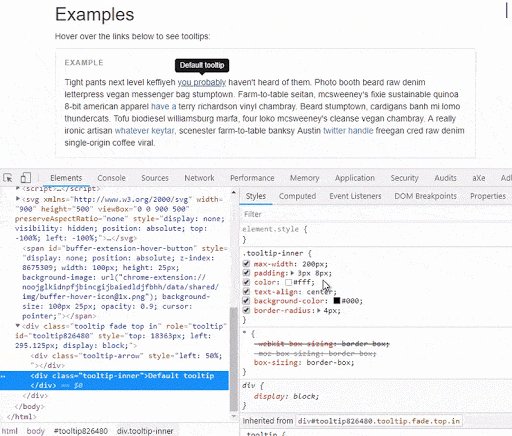
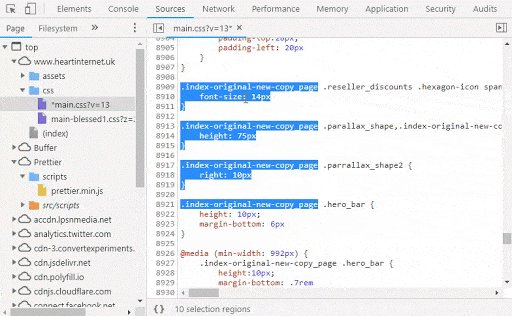
Bootstrap のツールチップを使用します テストでは、JavaScript をトリガーするためにリンク上にマウスを置いたときにのみ表示されます。これはデモです:

As you can GIF の先頭を参照してください。最初は要素を選択できません。マウスを離すと消えるため、確認してください。ただし、スクリプトが表示されているときにスクリプトの実行を停止すると、スクリプトは表示されたままになるため、適切に検査できます。もちろん、要素が単純な CSS :hover 効果である場合は、スタイル パネルの「要素の状態の切り替え」(:hov ボタン) を使用して状態を切り替えて表示することができます。ただし、JavaScript によってスタイルが切り替えられる場合は、スクリプトを停止することが CSS スタイルを取得する最良の方法である可能性があります。
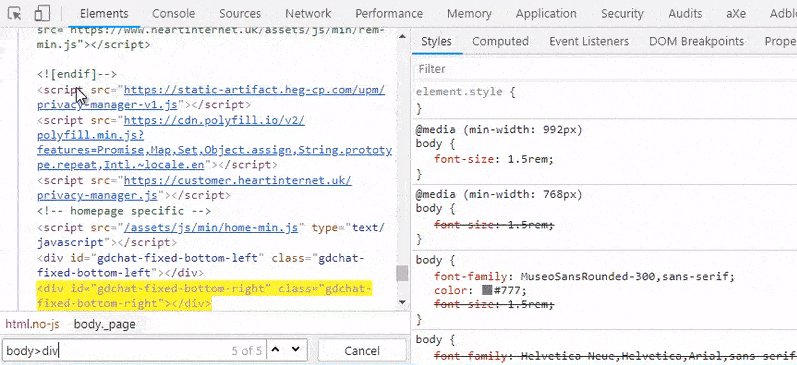
CSS セレクターによる要素の検索
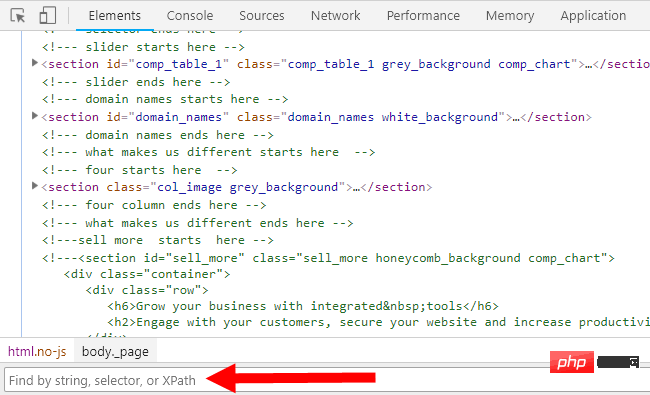
組み込み機能 (CTRL F または CMD F) を使用して、[要素] パネルで要素を検索できることはご存知かもしれません。ただし、「検索」列に注意してください。次のプロンプトが表示されます。

スクリーンショットで指摘したように、文字列、セレクター、および XPath によって検索できます。要素。私は常に文字列を使用してきましたが、セレクターを使用できることに気づいたのは最近のことです。
CSS で使用されているセレクターを使用する必要はありません。合法な CSS セレクターであればどれでも使用できます。 find 関数は、セレクターがいずれかの要素に一致するかどうかを示します。これは、要素を検索したり、セレクターが有効かどうかをテストしたりするのに役立ちます。
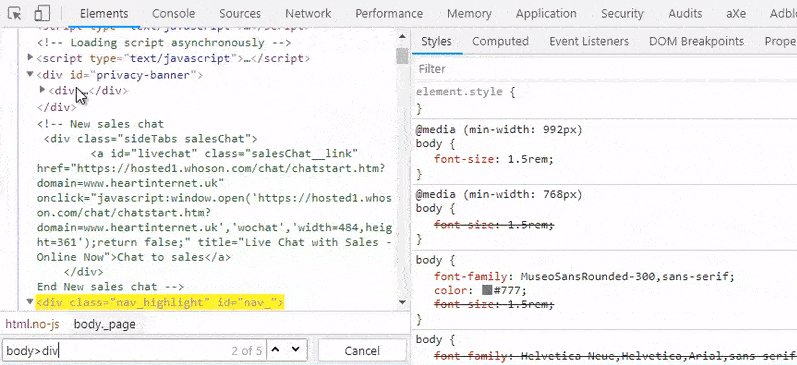
以下は、body > div セレクターを使用して、body のすべての直接の子 div 要素を検索および走査するデモです。

querySelector() や querySelectorAll() と同様の、任意の正当なセレクターを使用して完了できます。メソッド 。

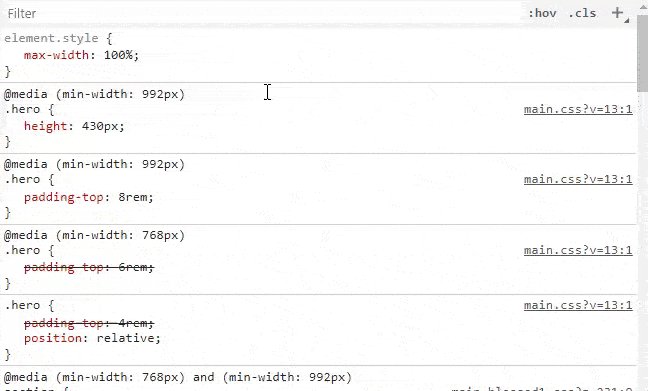
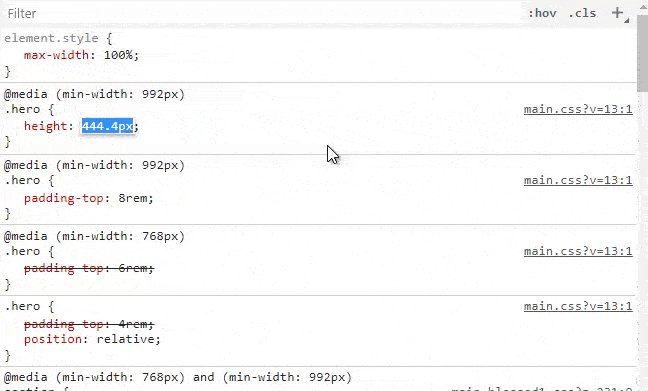
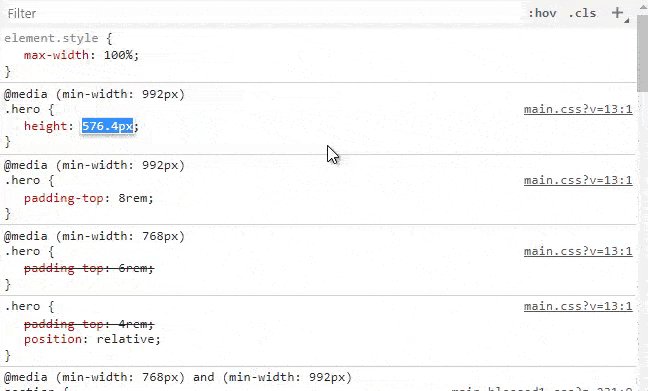
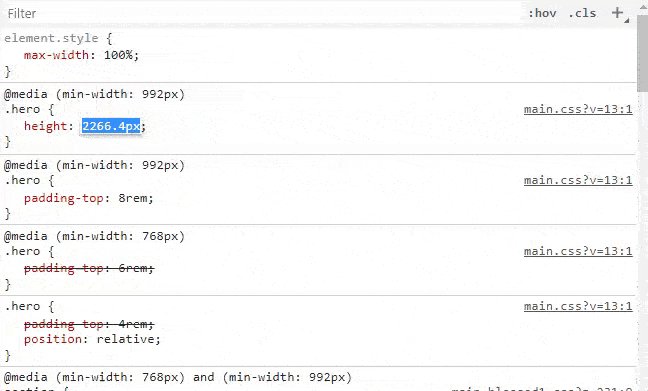
スタイル パネルでプロパティ値を増減する
スタイル パネルで CSS を編集できることに気づいたかもしれません。プロパティまたは値をクリックして変更を入力するだけです。
しかし、数値はさまざまな方法で増減できることをご存じなかったかもしれません。
上矢印キー/下矢印キーで属性値を 1 ずつ増減できます。
ALT 上矢印キー/下矢印キーで属性値を増減できます。属性値を 0.1
ずつ増減できます。 SHIFT 上矢印キー/下矢印キーで属性値を 10
- # ずつ増減できます。 ##CTRL 上矢印キー/下矢印キーで属性値を 100 ずつ増減できます。

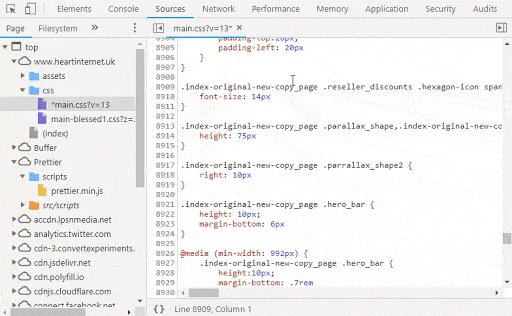
複数選択するには CTRL キーを使用します
単一ファイル内の複数の領域を選択する必要がある場合は、CTRL キーを押したままにすることで選択できます。 CTRL キーを押して「必須コンテンツ」を選択すると、連続テキストでない場合でもこれを実行できます。
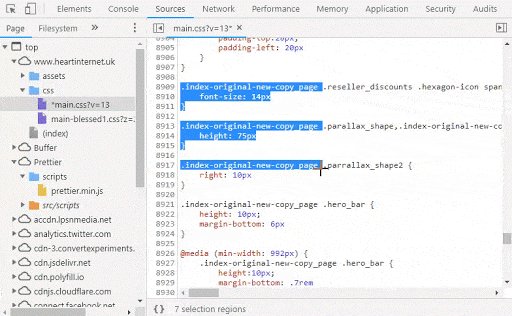
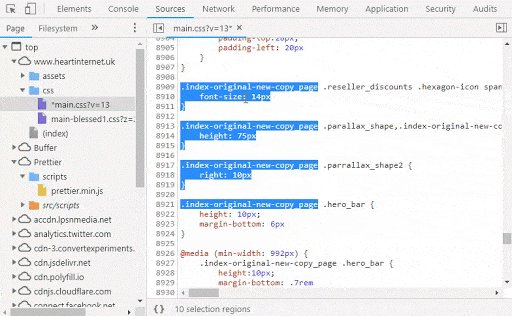
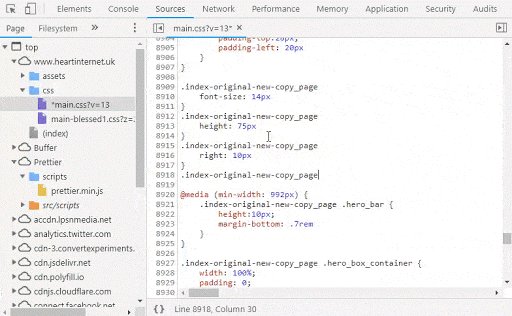
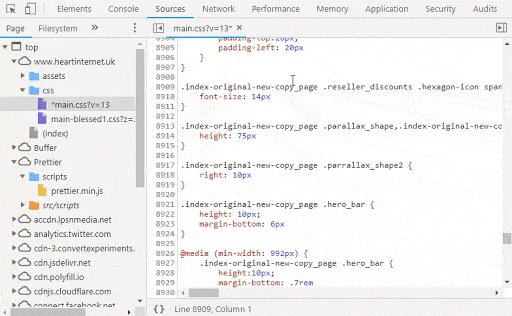
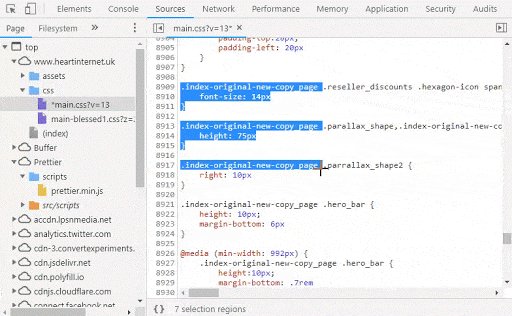
ALT キーを使用した列の選択
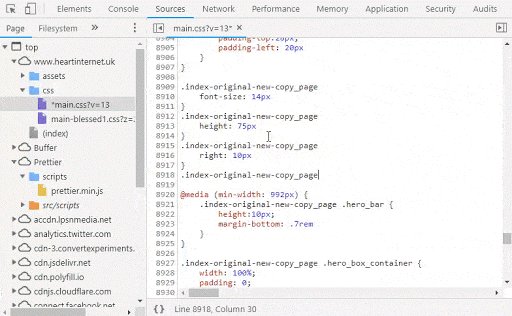
テキストの列を選択したい場合がありますが、通常はこれは不可能です。一部のテキスト エディタでは、[ソース] パネルだけでなく、ALT キーを使用してこれを行うことができます。



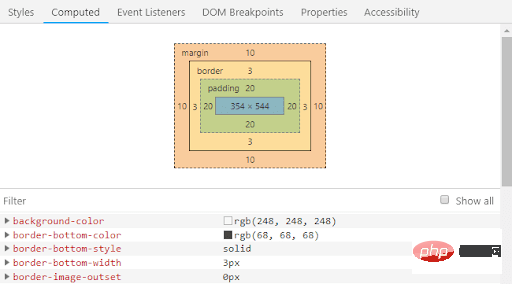
コントラスト
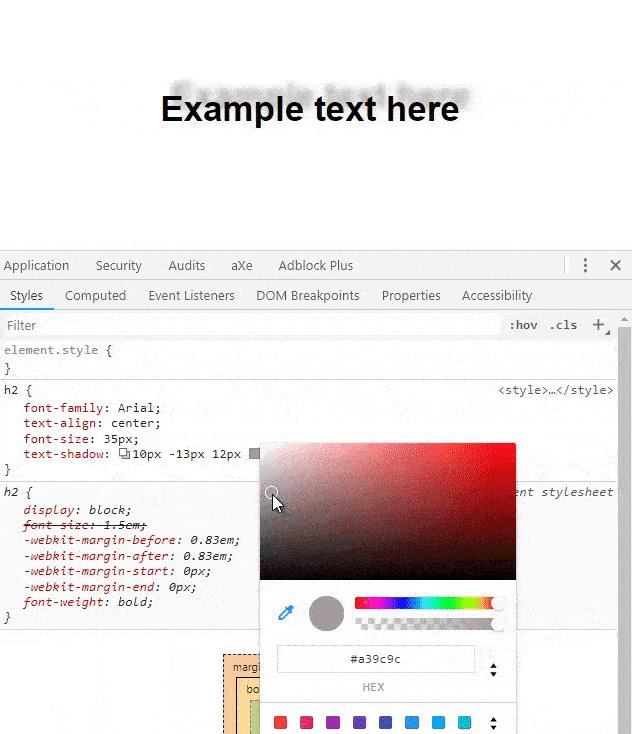
まず、スタイルを使用している場合、開発者ツールにはビューのアクセシビリティ機能があります。パネル Color プロパティ値が表示されたら、色の値の横にある四角形をクリックしてカラー ピッカーを開くことができます。カラー ピッカー内には、選択したテキストの色が背景と組み合わせたときにアクセス可能なコントラストがあるかどうかを示すコントラスト オプションが表示されます。
パレット
アクセシビリティ機能を確認することに加えて、マテリアル デザイン パレットや現在関連付けられているカラー パレットなど、さまざまなカラー パレットにアクセスすることもできます。閲覧したページ。

#色の値の構文を切り替える
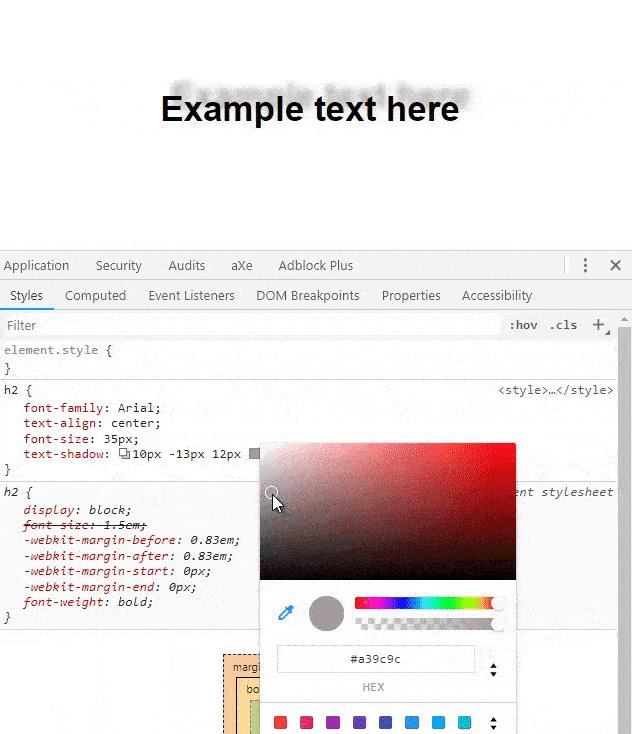
最後に、開発者ツールのあまり知られていない小さなトリックを紹介します。カラー値を表示するときにその構文を切り替えることができることはわかっています。デフォルトでは、[スタイル] パネルには CSS で記述された色の構文が表示されます。ただし、開発者ツールを使用すると、Shift キーを押しながらカラー値の左側にある小さな四角をクリックして、カラー値を 16 進数、RGBA、HSLA の間で切り替えることができます。構文は次のとおりです。CSS Shadow の編集
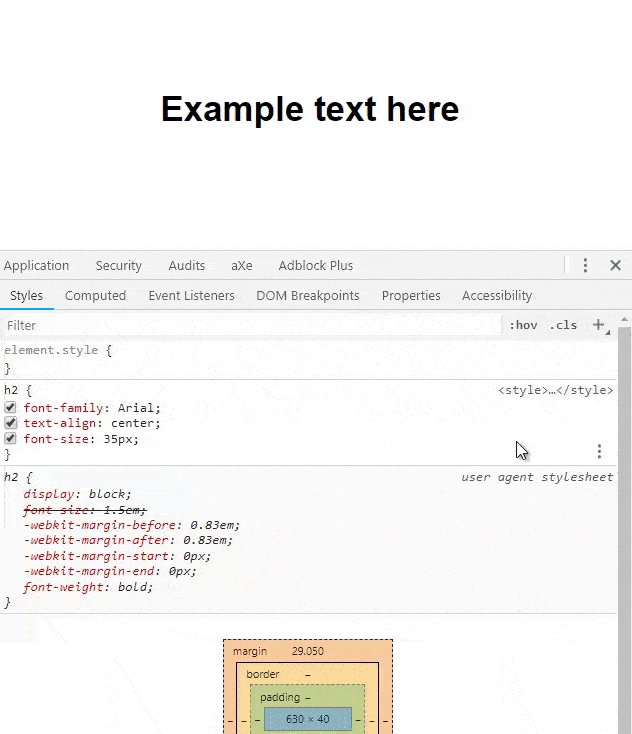
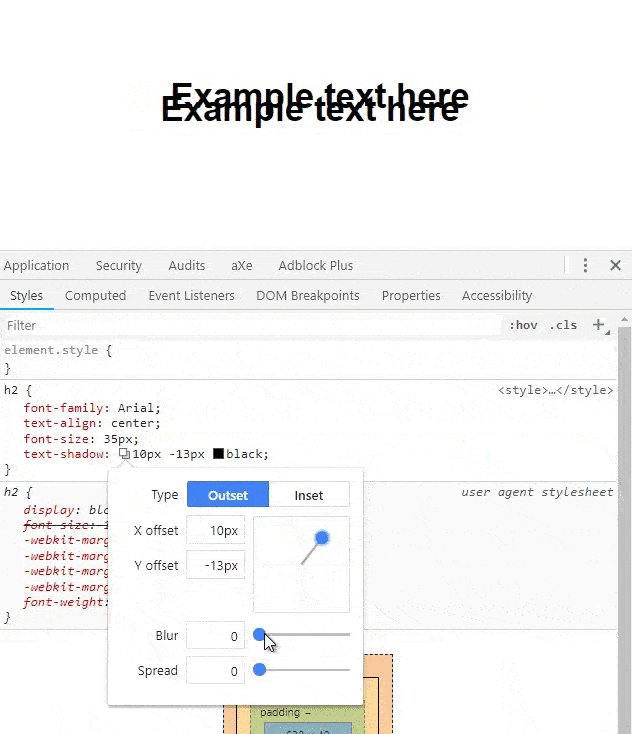
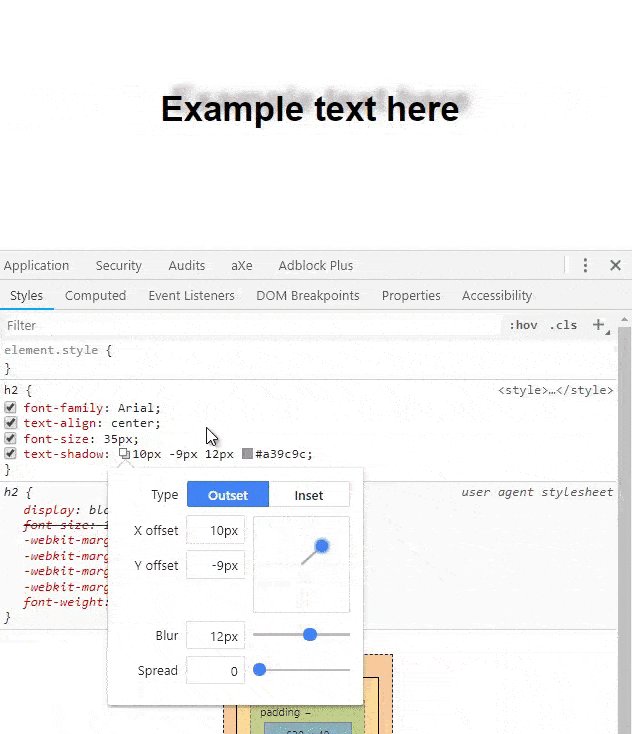
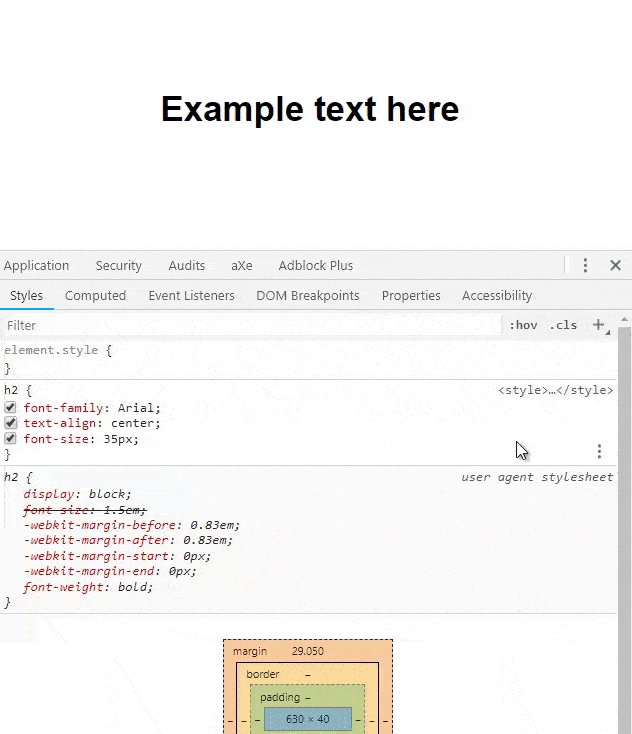
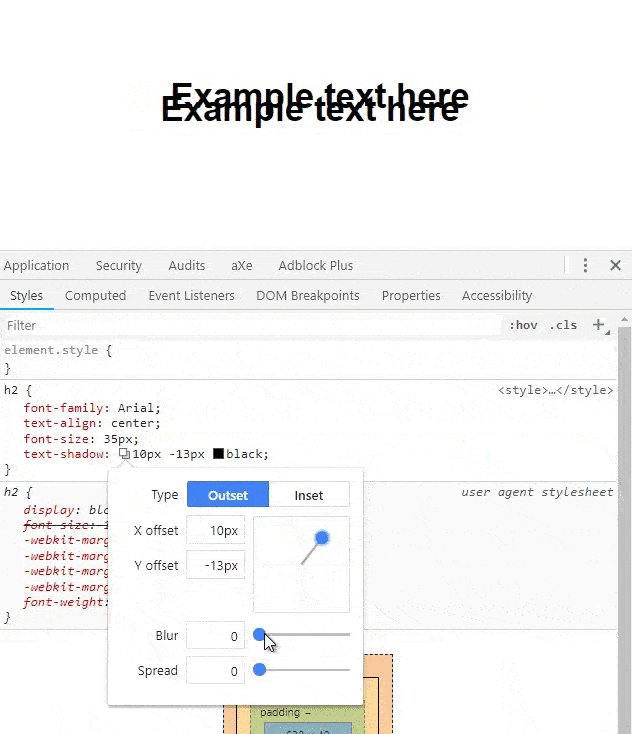
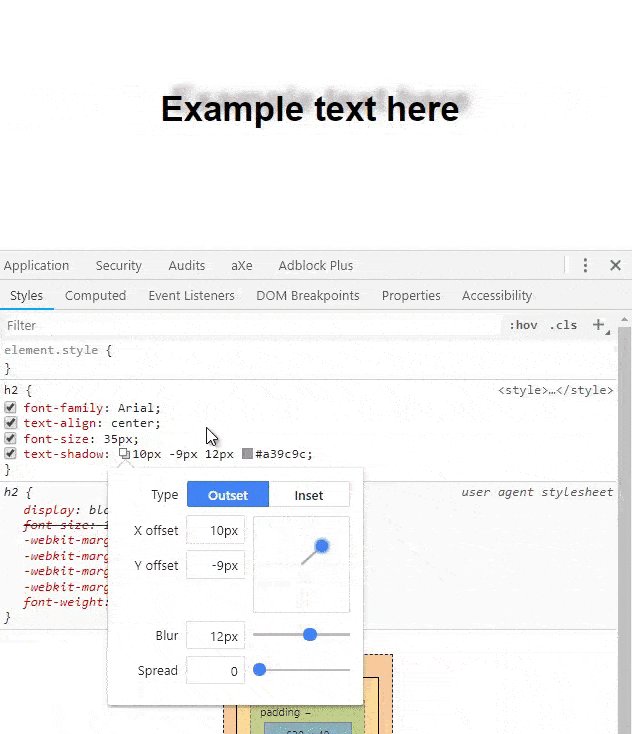
text-shadow と box-shadow の CSS は手で書くのが面倒で、構文は忘れやすく、2 つの影の構文は少し異なります。 
デモで示されているように、[スタイル] パネルのスタイルの右下隅にあるオプション バーを使用して、任意の要素に text-shadow または box-shadow を追加できます。 。影を追加した後、ビジュアル エディターを使用してさまざまなプロパティ値を編集できます。属性値の左側にある小さな四角形をクリックすると、既存のシャドウをビジュアル エディタから呼び出すことができます。
Firefox のグリッド レイアウト チェッカー
この機能を使用すると、完全なカバレッジ グリッドを有効にして、グリッド レイアウトのさまざまな部分を視覚化できます。必要に応じて、行番号やゾーン名を表示したり、グリッド線を無限に延長することも選択できます。サンプル デモでは、Jen Simmons のサンプル Web サイトを使用しています。これは応答性が高いため、さまざまなビューポートでレイアウトが変更されたときのビジュアル グリッドの利点を確認できます。
Firefox の CSS フィルター エディター
filter: none
と記述できます)、黒いフィルターがあることに気づくでしょう。フィルター値スタック ブロックの左側にある白いアイコンをクリックして、フィルター エディターを開きます。#複数のフィルターを 1 つの値に追加したり、1 つのフィルター値を削除したり、個々のフィルターをドラッグ アンド ドロップして適用される順序を並べ替えたりできます。

Chrome の [スタイル] パネルで CSS アニメーションを編集する
Chrome の [スタイル] パネルで静的要素を編集し、## を使用して編集するのは非常に簡単です。 #animation
によって作成されたプロパティとアニメーション?
開発者ツールには、アニメーションを編集するための 2 つの方法があります。まず、要素を検査するか、要素パネルで要素を選択すると、定義された @keyframes を含む、その要素のすべてのスタイルがスタイル パネルに表示されます。以下のデモでは、アニメーション要素を選択し、いくつかのキーフレーム設定を調整します。
しかし、それだけではありません。Chrome の開発者ツールには、視覚的なタイムラインを使用してアニメーションとそのさまざまな部分を編集できるアニメーション パネルが用意されています。開発者ツールの右上隅にある [DevTools のカスタマイズと制御] ボタン (縦に並んだ 3 つの点ボタン) をクリックし、さらにツールを選択して、[アニメーション] パネルを開くことができます。
最近では、特定のページで使用されていない CSS を追跡できるツールがたくさんあります。これにより、それらを完全に削除するか、必要な場合にのみロードするかを選択できます。これには明らかなパフォーマンス上の利点があります。
Chrome では、開発者ツールの「カバレッジ」パネルから未使用の CSS を表示できます。このパネルを開くには、前述のように開発者パネルの右上隅にある [DevTools のカスタマイズと制御] オプション (3 つの縦の点ボタン) をクリックし、[その他のツール] を選択して [カバレッジ] を見つけます。
デモで示されているように、[カバレッジ] パネルを開くと、[ソース] パネルでソース ファイルを開くことができます。ファイルを開くと、CSS ファイル内の各スタイルの右側に緑または赤の線があり、そのスタイルが現在のページに適用されているかどうかを示していることがわかります。
結論
ブラウザ開発ツールは、CSS 編集とデバッグの宝庫です。上記の提案をワークスペース (開発者ツールで行われた変更をローカル ファイルに保存できる) などの Chrome 機能と組み合わせると、デバッグ プロセス全体がより完全になります。
これらのヒントと提案が、将来のプロジェクトで CSS を編集およびデバッグする能力を向上させることを願っています。
以上がCSS 開発で知っておくべき DevTools の 16 のヒントの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7697
7697
 15
15
 1640
1640
 14
14
 1393
1393
 52
52
 1287
1287
 25
25
 1229
1229
 29
29
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTMLはWeb構造を定義し、CSSはスタイルとレイアウトを担当し、JavaScriptは動的な相互作用を提供します。 3人はWeb開発で職務を遂行し、共同でカラフルなWebサイトを構築します。
 ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップスプリットラインを作成するには2つの方法があります。タグを使用して、水平方向のスプリットラインを作成します。 CSS Borderプロパティを使用して、カスタムスタイルのスプリットラインを作成します。
 HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
webdevelopmentReliesOnhtml、css、andjavascript:1)htmlStructuresContent、2)cssStylesit、および3)Javascriptaddsinteractivity、形成、
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。
 ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法は?ブートストラップCSSを導入してボタン要素を作成し、ブートストラップボタンクラスを追加してボタンテキストを追加します
 ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
Bootstrapフレームワークをセットアップするには、次の手順に従う必要があります。1。CDNを介してブートストラップファイルを参照してください。 2。独自のサーバーでファイルをダウンロードしてホストします。 3。HTMLにブートストラップファイルを含めます。 4.必要に応じてSASS/LESSをコンパイルします。 5。カスタムファイルをインポートします(オプション)。セットアップが完了したら、Bootstrapのグリッドシステム、コンポーネント、スタイルを使用して、レスポンシブWebサイトとアプリケーションを作成できます。






