Think-Swoole チュートリアル - WebSocket の概要、イベント、データ送信

WebSocket とは
WebSocket プロトコルは、クライアントとサーバー間のデータ交換を可能にする、TCP ベースの新しいネットワーク プロトコルです。これにより、サーバーがデータをクライアントにアクティブにプッシュできるようになります。 WebSocket API では、ブラウザとサーバーはハンドシェイクを完了するだけでよく、双方向データ送信のために両者の間に永続的な接続を直接作成できます。
WebSocket が必要な理由
HTTP 通信はクライアントによってのみ開始できるためです。
WebSocket の特徴は何ですか
TCP プロトコルに基づいて構築されています
パフォーマンスが低いオーバーヘッドが発生するため、通信は効率的です
- #クライアントは任意のサーバーと通信できます #プロトコル識別: ws、wss
- 永続的ネットワーク通信プロトコル
ソーシャル チャット、弾幕、マルチプレイヤー ゲーム、共同編集、株式 Real - タイムファンド相場、スポーツのライブアップデート、ビデオ会議チャット、位置ベースのアプリケーション、オンライン教育、および高いリアルタイムパフォーマンスを必要とするその他のアプリケーションシナリオ。
WebSocket が登場する前、チャット プログラムを作成する従来の方法は、JavaScript タイマーを使用して HTTP リクエストをサーバーに毎秒送信し、新しいメッセージがあるかどうかを確認することでした。
WebSocket では、クライアントがブラウザを介して HTTP モードで WebSocket 接続要求をサーバーに送信し、サーバーが応答を送信します。このプロセスは通常「ハンドシェイク」と呼ばれます。ブラウザとサーバーはハンドシェイク アクションを実行するだけで済み、ブラウザとサーバーの間に高速チャネルが形成され、プロトコルが WebSocket にアップグレードされます。新しいメッセージがある場合、サーバーはメッセージをクライアントにアクティブにプッシュします。
SocketIO とは何ですか?WebSocket は HTML5 によって提案された最新の仕様です。主流のブラウザはすでにサポートしていますが、まだ互換性がない可能性があります。すべて ブラウザは、プログラマに一貫したプログラミング エクスペリエンスを提供します。SocketIO は、WebSocket、AJAX、およびその他の通信メソッドを統一された通信インターフェイスにカプセル化します。つまり、SocketIO を使用する場合、最下層の互換性の問題を心配する必要はありません。コミュニケーションに最適な方法が自動的に選択されます。したがって、WebSocket は SocketIO のサブセットであり、Think-Swoole はサーバーに送信されたデータを SocketIO に従って解析します。
ThinkPHP 6 で WebSocket サービスを有効にする1. 構成ファイル config/swoole.php の「websocket.enable」を true に設定します。
2. リスニング イベントを作成し、WsConnect、WsClose、および WsTest を作成します (これは任意に名前を付けることができ、クライアントに対応する必要があります)。プロジェクトのルート ディレクトリに次のコマンドを入力します。 app/ 先ほど作成したリスニングクラスファイルがリスナーディレクトリに生成され、対応するイベントクラスにビジネスロジックを記述することができます。まずここで $event 変数を出力しましょう。 Connect イベントの $event は app\Request リクエスト オブジェクトであり、Test カスタム メッセージ受信イベントの $event はクライアントによって送信されたメッセージです。
3. app/event.php の配列リッスン キーでイベント リスニング クラスを定義します:
php think make:listener WsConnect php think make:listener WsClose php think make:listener WsTest
swoole.websocket.Connect: クライアントはサーバーとの接続を確立し、ハンドシェイクを完了します。イベント、つまり Swoole の onOpen イベントです。ここに、自分のプログラムのユーザーとクライアント間の接続 ID (fd) などを記録します。必須ではありませんが、定義を推奨します。
swoole.websocket.Close: クライアント接続終了イベント (オプション)。
swoole.websocket.Test: カスタマイズされたテスト イベント; クライアントによって送信されたテスト イベント メッセージを受信するために使用されます。プロジェクトでは、チャット、ポジショニング、カスタマー サービス機能イベントなど、Test1、Test2、Test3 などに対応する複数のテスト イベントを定義できます。
WebSocket イベントは、config/swoole.php 設定ファイルの「websocket.listen」でも設定できます:
app/event.php
'listen' => [
'AppInit' => [],
'HttpRun' => [],
'HttpEnd' => [],
'LogLevel' => [],
'LogWrite' => [],
//监听连接,swoole 事件必须以 swoole 开头
'swoole.websocket.Connect' => [
app\listener\WsConnect::class
],
//监听关闭
'swoole.websocket.Close' => [
\app\listener\WsClose::class
],
//监听 Test 场景
'swoole.websocket.Test' => [
\app\listener\WsTest::class
],
],4. プロジェクトのルート ディレクトリでサービスを開始します: php think swoole最下層は、現在のリクエストが HTTP であるか WebSocket であるかを自動的に判断します。
クライアントとサーバー間の接続の確立
次に、HTML ページを作成し、HTML5 WebSocket を介してサーバーへの接続を確立します。次の内容を含む新しい test.html を任意の場所に作成します:
'listen' => [
// 首字母大小写都可以;值应该是字符串非数组
'connect' => 'app\listener\WsConnect',
'close' => 'app\listener\WsClose',
'test' => 'app\listener\WsTest'
],HTML5 WebSocket 概要については、ここにアクセスして学習できます。
フロントエンド コードでは、 var ws = new WebSocket("ws://127.0.0.1:9501/"); 私のサーバーはローカルであり、ポート番号は swoole.php 構成ファイルで構成されています。は 9501 なので、127.0.0.1:9501 にアクセスしてください。ws は WebSocket プロトコルで、HTTP や HTTPS と同様に、WS プロトコルと WSS プロトコルがあります。 ws.onmessage はメッセージを受け入れることができます。
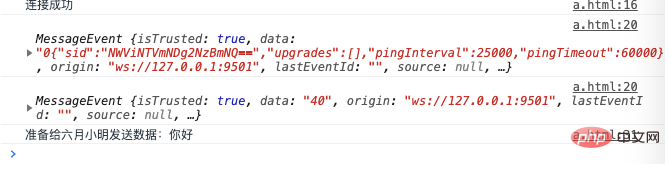
次に、ブラウザからこの HTML ページにアクセスし、ブラウザ デバッグ コンソールを開きます。接続成功という文字と、サーバーによって出力されたパラメータが表示されます。
次に、作成したばかりの HTML ページの入力ボックスにメッセージを送信すると、情報がコンソールに表示されます。
Swoole リスニング サービス ターミナルも、送信したメッセージを受信しました:

これは、app/listener /WsTest にあるためです。 $event 変数を出力します。
最後に、フロントエンドページのコード ws.send(JSON.stringify(['test',{to:to,message:message}])); について説明します。 .stringify() は JavaScript オブジェクトを JSON 文字列に変換します。to 属性と message 属性はカスタマイズされています。Test はバックエンドによって定義された Test イベントです。この名前はバックエンドに対応する必要があります。 think-swoole は送信されたデータを SocketIO に従って解析するため、送信するデータは "['イベント名', 送信される実際のデータ]" の文字列形式である必要があります。最初のパラメーター テストは、対応するサーバーです。 テスト イベント最後のパラメータは、より多くのシナリオでリアルタイム通信ロジック ビジネスを区別するために使用されます。2 番目のパラメータは、実際に送信するデータであり、文字列、データ、またはオブジェクトにすることができます。これは、サーバー側の $event パラメータによって取得されます。
以上がThink-Swoole チュートリアル - WebSocket の概要、イベント、データ送信の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7470
7470
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 29
29
 TP6 Think-Swoole RPC サービスのパフォーマンスの最適化とデバッグ
Oct 12, 2023 am 11:16 AM
TP6 Think-Swoole RPC サービスのパフォーマンスの最適化とデバッグ
Oct 12, 2023 am 11:16 AM
TP6Think-SwooleRPC サービスのパフォーマンスの最適化とデバッグ 1. はじめに インターネットの急速な発展に伴い、分散コンピューティングは現代のソフトウェア開発に不可欠な部分となっています。分散コンピューティングでは、RPC (RemoteProcedureCall、リモート プロシージャ コール) は、ネットワーク全体でメソッド呼び出しを実装できる一般的に使用される通信メカニズムです。 Think-Swoole は、高性能 PHP フレームワークとして、RPC サービスを適切にサポートできます。しかし
 TP6 Think-Swoole RPC サービスの高い拡張性と分散展開
Oct 12, 2023 am 11:07 AM
TP6 Think-Swoole RPC サービスの高い拡張性と分散展開
Oct 12, 2023 am 11:07 AM
TP6 (ThinkPHP6) は、PHP をベースとしたオープンソースのフレームワークであり、高い拡張性と分散展開の特徴を持っています。この記事では、TP6 と Swoole 拡張機能を使用して拡張性の高い RPC サービスを構築する方法と、具体的なコード例を紹介します。まず、TP6 と Swoole 拡張機能をインストールする必要があります。コマンドラインで次のコマンドを実行します:composerrequiretopthink/thinkpeclinstallswo
 TP6 Think-Swoole RPC サービスの高度な同時リクエスト処理とスケジューリング
Oct 12, 2023 pm 12:33 PM
TP6 Think-Swoole RPC サービスの高度な同時リクエスト処理とスケジューリング
Oct 12, 2023 pm 12:33 PM
TP6Think-SwooleRPC サービスの高度な同時リクエスト処理とスケジューリング インターネット技術の継続的な発展に伴い、ネットワーク アプリケーションの同時リクエスト処理とスケジューリングが重要な課題となっています。 TP6 フレームワークでは、Think-Swoole 拡張機能を使用して、同時実行性の高いリクエスト処理と RPC (RemoteProcedureCall) サービスのスケジューリングを実装できます。この記事では、TP6 フレームワークで Think-Swoole ベースの RPC サービスを構築し、提供する方法を紹介します。
 TP6 Think-Swoole RPC サービスのデータ暗号化と本人認証メカニズム
Oct 12, 2023 am 11:29 AM
TP6 Think-Swoole RPC サービスのデータ暗号化と本人認証メカニズム
Oct 12, 2023 am 11:29 AM
TP6Think-SwooleRPC サービスのデータ暗号化と ID 認証メカニズム インターネットの急速な発展に伴い、異なるモジュール間のデータ対話や関数呼び出しを実現するためにリモート呼び出しを行う必要のあるアプリケーションがますます増えています。このような状況において、RPC (RemoteProcedureCall) は重要な通信方法となっています。高性能な RPC サービスを実装できる TP6Think-Swoole フレームワークでのデータ暗号化と本人認証の使い方を紹介します。
 TP6 Think-Swoole RPC サービスのセキュリティ保護と認可検証
Oct 12, 2023 pm 01:15 PM
TP6 Think-Swoole RPC サービスのセキュリティ保護と認可検証
Oct 12, 2023 pm 01:15 PM
TP6Think-SwooleRPC サービスのセキュリティ保護と認可検証 クラウド コンピューティングとマイクロサービスの台頭により、リモート プロシージャ コール (RPC) は開発者の日常業務に不可欠な部分になりました。 RPC サービスを開発する場合、正当なリクエストのみがサービスにアクセスして呼び出すことができるようにするため、セキュリティ保護と認可の検証が非常に重要です。この記事では、TP6Think-Swoole フレームワークで RPC サービスのセキュリティ保護と認可検証を実装する方法を紹介します。 1. RPCサービスの基本概念
 TP6 Think-Swoole の RPC サービスとメッセージ キューの統合とアプリケーション
Oct 12, 2023 am 11:37 AM
TP6 Think-Swoole の RPC サービスとメッセージ キューの統合とアプリケーション
Oct 12, 2023 am 11:37 AM
TP6Think-Swoole の RPC サービスとメッセージ キューの統合とアプリケーション 最新のソフトウェア開発では、RPC サービス (RemoteProcedureCall) とメッセージ キューは、分散システムでサービス コールと非同期メッセージ処理を実装するために使用される一般的な技術手段です。 Think-Swoole コンポーネントを TP6 フレームワークに統合すると、RPC サービスとメッセージ キューの機能を簡単に実装でき、開発者が理解して適用できる簡潔なコード例が提供されます。 1.RPC
 TP6 Think-Swoole RPC サービスのパフォーマンス テストとパフォーマンス チューニング
Oct 12, 2023 pm 02:19 PM
TP6 Think-Swoole RPC サービスのパフォーマンス テストとパフォーマンス チューニング
Oct 12, 2023 pm 02:19 PM
TP6Think-SwooleRPC サービスのパフォーマンス テストとパフォーマンス チューニング 1. はじめに インターネットの急速な発展に伴い、分散システムの適用はますます普及しています。分散システムでは、RPC (リモート プロシージャ コール) が一般的な通信メカニズムであり、これにより、異なるノード上のサービスが相互に呼び出し、分散システムでの共同作業を実現できます。 TP6 フレームワークでは、Think-Swoole は高性能 Swoole ドライバーとして、便利な RPC サービス サポートを提供します。この記事では主にTについて紹介します。
 Think-Swoole によって構築された TP6 RPC サービスおよびマイクロサービス アーキテクチャの実践ケース
Oct 12, 2023 pm 12:04 PM
Think-Swoole によって構築された TP6 RPC サービスおよびマイクロサービス アーキテクチャの実践ケース
Oct 12, 2023 pm 12:04 PM
TP6Think-Swoole が構築した RPC サービスとマイクロサービス アーキテクチャの実践事例の紹介: インターネットの急速な発展とビジネス規模の拡大に伴い、従来のモノリシック アーキテクチャでは大規模なビジネス シナリオのニーズを満たすことができなくなりました。そこで、マイクロサービス アーキテクチャが登場しました。マイクロサービス アーキテクチャでは、RPC (RemoteProcedureCall) サービスはサービス間の通信を実現する重要な方法です。 RPC サービスを通じて、さまざまなマイクロサービスが便利かつ効率的に相互に呼び出すことができます。記事上で




