
Think-Swoole チュートリアル WebSocket メッセージ、ブロードキャスト、および Swoole ネイティブ メソッド呼び出し
クライアントの fd とは何ですか
fd は、クライアントの一意の識別子です。 Swoole , fd は再利用されます。コネクションが閉じられると、新しく入ったコネクションによって fd が再利用されます。維持されている TCP コネクションの fd は再利用されません。
現在のクライアントの fd を取得します
app/listener/WsConnect.php
<?php
declare (strict_types = 1);
namespace app\listener;
use \think\swoole\Websocket;
class WsTest
{
/**
* 事件监听处理
*
* @return mixed
*/
public function handle($event,Websocket $ws)
{
// $ws = app('think\swoole\Websocket'); // 单例
//获取当前发送消息客户端的 fd
var_dump($ws -> getSender());
}
}test.html
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
消息:<input type="text" id="message">
接收者:<input type="text" id="to">
<button onclick="send()">发送</button>
<script>
var ws = new WebSocket("ws://127.0.0.1:9501/");
ws.onopen = function(){
console.log('连接成功');
}
ws.onmessage = function(data){
console.log(data.data);
}
ws.onclose = function(){
console.log('连接断开');
}
function send()
{
var message = document.getElementById('message').value;
var to = document.getElementById('to').value;
console.log("准备给" + to + "发送数据:" + message);
ws.send(JSON.stringify(['test',{
to:to,
message:message
}])); //发送的数据必须是 ['test',数据] 这种格式
}
</script>
</body>
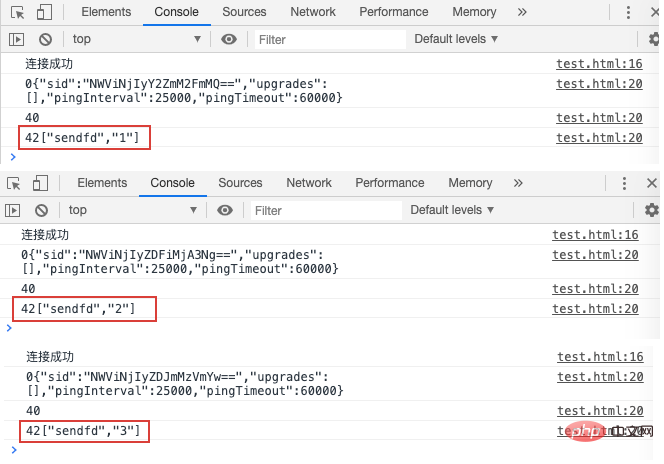
</html>Openブラウザ 複数のクライアント接続をシミュレートするための複数のタグ。すべて test.html ファイルにアクセスします。以下に示すように、コンソールは各クライアントの fd を出力します。アクセスのために 3 つのタグを開きます。

つまり、サーバーから送信されたメッセージは、HTML の ws.onmessage によって受信されます。
指定された fd (単一またはグループ) のクライアントにメッセージを送信します
app/listener/WsTest.php
<?php
declare (strict_types = 1);
namespace app\listener;
use \think\swoole\Websocket;
class WsTest
{
/**
* 事件监听处理
*
* @return mixed
*/
public function handle($event,Websocket $ws)
{
// $ws = app('think\swoole\Websocket'); // 单例
//获取当前发送消息客户端的 fd
var_dump($ws -> getSender());
//发送给指定 fd 的客户端,包括发送者自己
$ws -> to(intval($event['to'])) -> emit('testcallback',$event['message']);
}
}$ws -> to() は受信者の fd またはチャット ルーム名を設定します。複数の人に送信する場合は、[1,2,3] などの複数の配列を設定できます。fd は整数である必要があります。 $ws -> Emit() はメッセージ送信メソッドです。最初のパラメータはイベント名で、クライアントがメッセージを送信する前の記事のテストと同様に、複数のシナリオで使用され、任意に定義できます。サーバ。 2 番目のパラメータは送信する内容で、文字列または配列を指定できます。受信者を設定せずに個別に呼び出すと、メッセージは現在の fd に送信されます。
Think-Swoole サービスを再起動し、3 つのクライアントを開いて接続します。fd は 1、2、および 3 です。ここで、fd 1 のクライアントを使用して、fd 2 のクライアントにメッセージを送信します。 . クライアント:

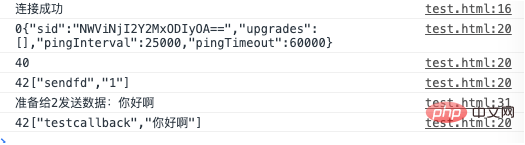
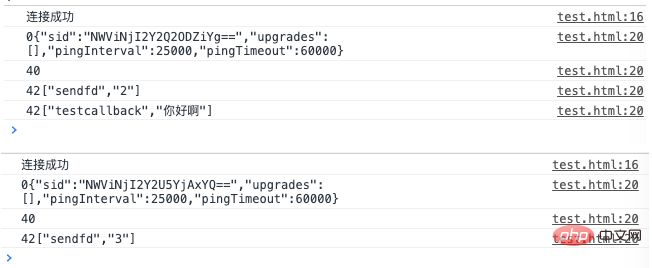
送信後、fd 1 と 2 を持つクライアントのみがメッセージを受信できることがわかります (つまり、メッセージ送信者自身も受信できます)メッセージを受信します)、しかし、fd 3 を持つクライアントはメッセージを受信しませんでした:

送信後、fd 1 と 2 を持つクライアントだけがメッセージを受信できることがわかります。メッセージを受信します (つまり、メッセージの送信者自体もメッセージを受信します) が、fd 3 を持つクライアントはメッセージを受信しませんでした:

Sending aブロードキャスト メッセージ
ブロードキャスト メッセージは、自分以外のすべてのクライアントにメッセージを送信します。
app/listener/WsConnect.php
<?php
declare (strict_types = 1);
namespace app\listener;
use \think\swoole\Websocket;
class WsTest
{
/**
* 事件监听处理
*
* @return mixed
*/
public function handle($event,Websocket $ws)
{
//获取当前发送消息客户端的 fd
var_dump($ws -> getSender());
//发送广播消息
$ws -> broadcast() -> emit('testcallback',$event['message']);
}
}$ws ->broadcast() メソッドはブロードキャスト メッセージを送信します。
ただし、ブロードキャスト メッセージを自分で受信したい場合は、 $ws -> to($ws -> getSender()) -> Emit('testcallback',$event['メッセージ']); 以上です。
クライアントをシミュレートして別のクライアントにメッセージを送信する
現在の fd が 1 であるとしますが、fd 2 のクライアントを使用して fd 3 のクライアントにメッセージを送信することをシミュレートしたいとします。送信側 fd と受信側 fd を設定するだけです:
$ws -> setSender(2) -> to(3) -> emit('testcallback',$event['message']);
テスト後、1 はメッセージを受信しませんでしたが、2 と 3 は両方とも受信しました。
Get Swoole\WebSocket\Server
クライアントが有効なクライアントかどうか、つまりサーバーとのハンドシェイクが成功したかどうかを判断する関数が必要だとします。 Think-Swoole 拡張機能にはこの関数はありませんが、Swoole の公式ドキュメントによると、必要な機能を完了できる is確立関数があります。では、Think-Swoole を通じてネイティブ Swoole 関数を取得するにはどうすればよいでしょうか? 答えは、 Swoole\WebSocket\Server クラス。方法は 2 つあります:
1.app('swoole.server');
2.app('think\swoole\Manager') -> getServer();
インスタンス化後、次のような Swoole ネイティブ メソッドを呼び出すことができます:
$manager = app('think\swoole\Manager'); $manager -> getServer() -> isEstablished(2);
Attachment: \think\Swoole\Websocket クラス オブジェクト メソッド:
ブロードキャスト設定送信ブロードキャスト メッセージ
isBroadcast 現在のブロードキャスト モードが
# であるかどうかを確認し、受信者の fd またはチャット ルーム名を設定します (配列で設定できます) )
getTo 受信者の fd またはチャット ルーム名を取得します
join 現在のクライアントが指定されたチャット ルームに参加します (複数可能)
以上がThink-Swoole の WebSocket メッセージ、ブロードキャスト、および Swoole ネイティブ メソッド呼び出しの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。