
以下は、Dcat Admin v2.0.0-BETA のリリースを紹介する Laravel のチュートリアル コラムです。困っている友人の役に立てば幸いです。

序文こんにちは、クラスメートの皆さん!何日も経って、Dcat Admin
はついに2.0 の最初のバージョンを発表しました。主な変更点を簡単に紹介します。どなたでもインストールして体験していただけます。問題はすぐに修正されます~インストール
v2.0.1 ベータ版がリリースされました
composer require dcat/laravel-admin:v2.0.1-beta -vvvログイン後にコピー
どのような変更がありますか?
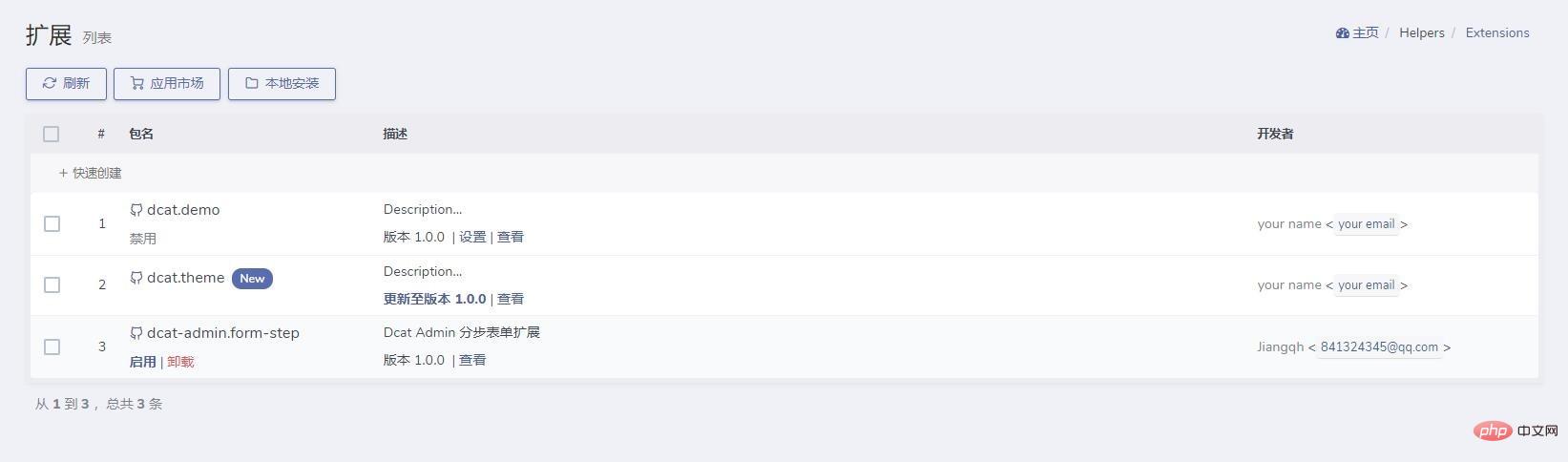
1. 拡張機能 このバージョンでは、 拡張機能
関数の最適化に重点を置き、主に簡素化しました。拡張機能の使用プロセスでは、ユーザーがページを通じて拡張機能をインストール、アンインストール、アップグレードできるようになり、ページ圧縮とcomposer インストール方法の両方がサポートされます。 App Market機能は正式版のリリースと同時に開始されますので、ご期待ください~詳細な使用方法ドキュメントは今週徐々に更新されます~

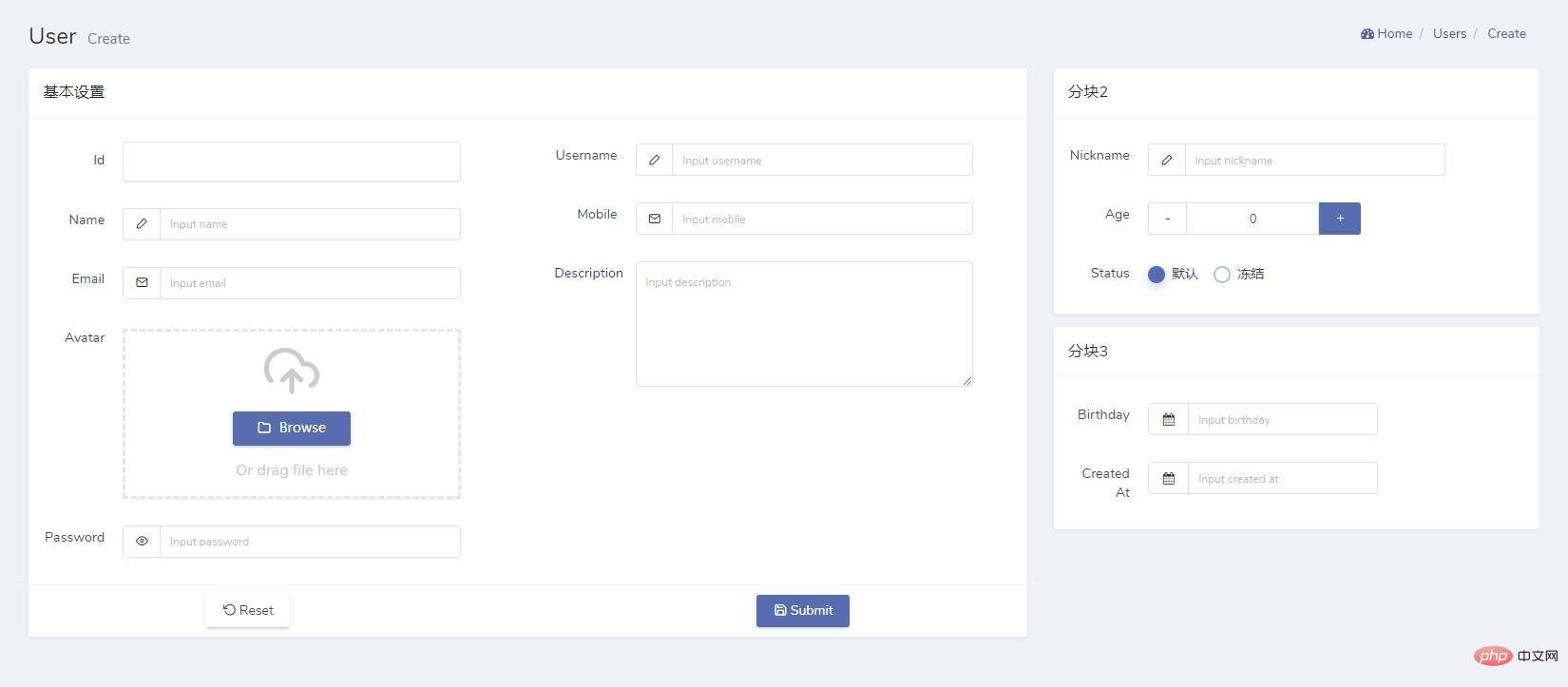
#2. フォーム レイアウト機能の強化2.0
には、 があります。 block レイアウト関数は、より複雑なレイアウトをサポートするためにリファクタリングされました。Example
$form->block(8, function (Form\BlockForm $form) {
$form->title('基本设置');
$form->showFooter();
$form->width(9, 2);
$form->column(6, function (Form\BlockForm $form) {
$form->display('id');
$form->text('name');
$form->email('email');
$form->image('avatar');
$form->password('password');
});
$form->column(6, function (Form\BlockForm $form) {
$form->text('username');
$form->email('mobile');
$form->textarea('description');
});
});
$form->block(4, function (Form\BlockForm $form) {
$form->title('分块2');
$form->text('nickname');
$form->number('age');
$form->radio('status')->options(['1' => '默认', 2 => '冻结'])->default(1);
$form->next(function (Form\BlockForm $form) {
$form->title('分块3');
$form->date('birthday');
$form->date('created_at');
});
}); #2.0
#2.0
tab でもサポートされていますネストされたレイアウトでは、column および rows レイアウト ( など) が使用されます。この関数は、
と1.0ツール フォーム#の両方をサポートします。
##$form->tab('标题', function (Form $form) { $form->column(6, function (Form $form) { ... }); $form->column(6, function (Form $form) { ... });});ログイン後にコピー#3. バージョン
のフォーム応答メソッドをリファクタリングします。フォームは success、error、
redirect のみであり、より複雑なシナリオには対応できません。2.0 では、フォームに応答を含めます。 action のメソッドは、より多くの機能をサポートし、開発者の学習コストを削減するために統合されています。 データフォーム内<div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false">$form->saving(function (Form $form) {
return $form
->response()
->success(&#39;保存成功&#39;)
->script(&#39;console.log("执行JS代码")&#39;)
->redirect(&#39;auth/users&#39;);});</pre><div class="contentsignin">ログイン後にコピー</div></div>ツールフォーム内<div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false">public function handle(array $input){
...
return $this
->response()
->alert()
->success(&#39;成功&#39;)
->detail(&#39;详细内容&#39;);}</pre><div class="contentsignin">ログイン後にコピー</div></div>
この機能は、laravel-admin2.0 バージョンの新機能のフォローアップです。
2.0 では、ビューに JS コードを配置することをお勧めします。 file, example <style>
.popover{z-index:29891015}
</style>
<div class="{{$viewClass['form-group']}}">
<div for="{{ $id }}" class="{{$viewClass['label']}} control-label">
<span>{!! $label !!}</span>
</div>
<div class="{{$viewClass['field']}}">
@include('admin::form.error')
<div class="input-group">
<span class="input-group-prepend"><span class="input-group-text bg-white" style="padding: 4px"><i style="width: 24px;height: 100%;background: {!! $value !!}"></i></span></span>
<input {!! $attributes !!} />
@if ($append)
<span class="input-group-append">{!! $append !!}</span>
@endif
</div>
@include('admin::form.help-block')
</div>
</div>
<script require="@color">
$('{{ $selector }}').colorpicker({!! json_encode($options) !!}).on('colorpickerChange', function(event) {
$(this).parents('.input-group').find('.input-group-prepend i').css('background-color', event.color.toString());
});
</script>
タグと <style> タグ内のコードが抽出されてコンパイルされ、Admin::script( ) が実装されます。
と同じ処理効果です。 <script> と <style># に注意してください。 ## はルート タグである必要があり、他のタグで囲むことはできません。ラップしないと抽出が失敗します。 5. テーブルの列セレクター関数をリファクタリングします 互換性の問題により、1.x
2.0 では列セレクター関数を再構築し、古い API (応答) を放棄しました。
新しい列セレクター関数は、固定列および結合ヘッダー関数と完全に互換性があり、ユーザーの選択を自動的に記憶するユーザー操作の記憶機能をサポートしています。
#6.1.0 でテーブルevent
 を再構築します。
を再構築します。
2.0 のテーブル イベントを再構築し、いくつかのイベントを追加しました。新しいテーブル イベントの使用法は次のとおりです。
use Dcat\Admin\Grid;
Grid::make(new Model(), function (Grid $grid) {
$grid->listen(Grid\Events\Fetching::class, function (Grid $grid) {
...
});
});use Dcat\Admin\Grid;
use Illuminate\Support\Facades\Event;
Event::listen(Grid\Events\Fetching::class, function (Grid $grid) {
...
});
// 或者
Grid::resolving(function (Grid $grid) {
$grid->listen(Grid\Events\Fetching::class, function (Grid $grid) {
...
});
});イベントの使用方法の詳細については、関連ドキュメントを参照してください 7. テーブル行のサポート Model を使用
在2.0中如果Grid表格使用的是model渲染数据,则可以在数据行相关回调中直接使用model的对象,如
$grid->clolumn('avatar')->display(function () {
// getAvatar是model中的自定义方法,这里可以直接调用
return $this->getAvatar();
});8.重构模型树行操作
在2.0中我们对模型树的行操作功能进行了重构,新的行操作功能和数据表格的行操作功能用法一致
use Dcat\Admin\Tree;
$tree->actions(function (Tree\Actions $actions) {
if ($actions->row->id > 5) {
$actions->disableDelete(); // 禁用删除按钮
}
// 添加新的action
$actions->append(...);
});
// 批量添加action
$tree->actions([
new Action1(),
"<div>...</div>",
...
]);9.增加settings配置表
在新版本中增加了settings配置表,目前主要用于保存扩展的启用和禁用配置数据,可以通过以下方式读写配置
// 读取
admin_settings('key1', '默认值');
admin_settings('arr.k1', '默认值');
// 保存配置
admin_settings([
'key1' => ['v1'],
'arr.k1' => 'v1',
]);10.数据仓库接口重命名
在2.0中我们对数据仓库的接口命名做了简化处理,新的interface如下
interface Repository{
/**
* 获取主键名称.
*
* @return string
*/
public function getKeyName();
/**
* 获取创建时间字段.
*
* @return string
*/
public function getCreatedAtColumn();
/**
* 获取更新时间字段.
*
* @return string
*/
public function getUpdatedAtColumn();
/**
* 是否使用软删除.
*
* @return bool
*/
public function isSoftDeletes();
/**
* 获取Grid表格数据.
*
* @param Grid\Model $model
*
* @return \Illuminate\Contracts\Pagination\LengthAwarePaginator|Collection|array
*/
public function get(Grid\Model $model);
/**
* 获取编辑页面数据.
*
* @param Form $form
*
* @return array|\Illuminate\Contracts\Support\Arrayable
*/
public function edit(Form $form);
/**
* 获取详情页面数据.
*
* @param Show $show
*
* @return array|\Illuminate\Contracts\Support\Arrayable
*/
public function detail(Show $show);
/**
* 新增记录.
*
* @param Form $form
*
* @return mixed
*/
public function store(Form $form);
/**
* 查询更新前的行数据.
*
* @param Form $form
*
* @return array|\Illuminate\Contracts\Support\Arrayable
*/
public function updating(Form $form);
/**
* 更新数据.
*
* @param Form $form
*
* @return bool
*/
public function update(Form $form);
/**
* 删除数据.
*
* @param Form $form
* @param array $deletingData
*
* @return mixed
*/
public function delete(Form $form, array $deletingData);
/**
* 查询删除前的行数据.
*
* @param Form $form
*
* @return array|\Illuminate\Contracts\Support\Arrayable
*/
public function deleting(Form $form);}更多变动
Dcat\Admin\Http\Controllers
zh-CN更新为zh_CN)vendors更改为vendor
我们在2.0中做了大量的细节改进,对许多功能接口都做了调整和代码优化,限于篇幅这里不再一一列出,详细说明会放在1.x升级指导文档中(文档即将在这几天内发布)。
关于应用市场和新主题
应用市场会在正式版发布时同步上线;
新主题会开发成插件,也会在正式版发布时同步上线~
以上が新しい拡張システムがオンラインに登場! Dcat Admin v2.0.0 ~ベータ版をリリース~の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。