

CSS カウンター効果とは、CSS コードを使用して、要素の数が増加するにつれて値を増やす効果を実現することを指します。
(推奨チュートリアル: css ビデオ チュートリアル )
CSS カウンタには 2 つのプロパティ (counter-reset と counter-increment) と 1 つのメソッド (counter( ) があります)
1. counter-reset
属性 counter-reset は、名前が示すとおり、カウンター リセットを意味します。実際、その主な機能は次のとおりです。カウンタに名前を付けるには、可能であれば、どの数値からカウントを開始するかを教えてください。デフォルトは 0 です。デフォルトは 1 ではなく 0 であることに注意してください。インターネット上には、デフォルトで表示される最初の数値が0 ではなく 1 です。これは、後で詳しく説明するカウンタ インクリメントの影響によるものです。
最初に簡単な例を見てみましょう
<div>下面将出现的数字</div> <div class="counter"></div>
.counter {
counter-reset: resetname 2;
font-size: 24px;
color: #f66;
}
.counter:before {
content: counter(resetname);
}
conter-reset の後の 2 を削除すると、下に表示される数字が 0 の場合
Counter-reset には、-2 などの複素数、または 2.99 などの 10 進数を指定できます。 , IE も FireFox もこれを理解していないので、不正な値であり、0 として扱われると思います。Chrome では、小数点以下は切り捨てられます。たとえば、2.99 は 2 として扱われます。
あなたはそう思いました。ここにあったのですか? もちろん違います! counter -reset には、次のような複数のカウンターを同時に指定できるというもう 1 つの利点があります。 -reset を none に設定し、継承、リセットのキャンセル、リセットの継承を行うこともできます。
2. counter-increment
.counter {
counter-reset: first 2 second 3;
font-size: 24px;
color: #f66;
}
.counter:before {
content: counter(first);
}
.counter:after {
content: counter(second);
}このユニバーサルelement を要素に直接書き込むこともでき、効果は上記と同じです。これも 1 ずつ増分されます。親要素と子要素の両方を書き込むと、親要素は 1 回増分され、子要素は 1 回増分されます。
前述したように、この変更値は必ずしも同じ1である必要はなく、柔軟に設定できます。例えば、
.counter {
counter-reset: incerment 2;
counter-increment: incerment;
font-size: 24px;
color: #f66;
}
.counter:before {
content: counter(incerment);
}counter-increment: incerment 2;
 これら 2 つはメソッドであり、属性ではなく、CSS3 の calc() に似ています。ここでの関数はカウントを表示することですが、複数の名前と使用法があります
これら 2 つはメソッドであり、属性ではなく、CSS3 の calc() に似ています。ここでの関数はカウントを表示することですが、複数の名前と使用法があります
たとえば、counter(上で使用した name) はカウントを表示するために使用されます。
counter(name, style) と書くこともできます
それでは、このスタイルとそれがサポートする重要な点は何ですか? サポートされている単語は次のとおりです。 list-style-type によるものです。その機能は、増分と減分が必ずしも数値である必要はなく、英語の文字やその他のものも使用できます。
list-style-type:
disc | Circle |正方形 | 10 進数 | 10 進数先頭ゼロ |
下位ローマ字 | 上位ローマ字 | 下位ギリシャ語 | 下位ラテン語 | 上位ラテン語 |アルメニア語 | グルジア語 | なし | 継承
.counter {
counter-reset: incerment 5;
counter-increment: incerment -2;
font-size: 24px;
color: #f66;
}
.counter:before {
content: counter(incerment);
}
counter はカスケードもサポートしています。つまり、コンテンツ属性には複数の counter() メソッドを含めることができます
.counter {
counter-reset: styleType 2;
font-size: 24px;
color: #f66;
}
.counter:before {
counter-increment: styleType;
content: counter(styleType, lower-roman);
}
 基本的な使用法カウンターの
基本的な使用法カウンターの
.counter {
counter-reset: cascaderOne 2 cascaderTwo 3;
font-size: 24px;
color: #f66;
}
.counter:before {
content: counter(cascaderOne) '\A' counter(cascaderTwo);
white-space: pre;
}文字列パラメータは文字列であり、引用符で囲む必要があります。これは必須パラメータであり、サブシリアル番号のコネクタを表します。スタイルは2番目と同じです。カウンタのパラメータ
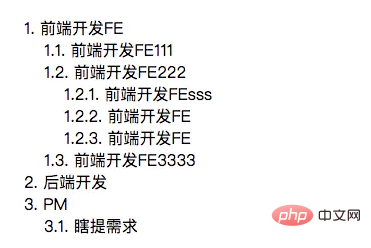
完全なデモは以下のとおりです:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>content</title>
<style type="text/css">
* {
margin: 0;
padding: 0;
}
ul, li {
list-style: none;
}
.reset {
padding-left: 20px;
counter-reset: fe;
}
.counter:before {
content: counters(fe, '.') '. ';
counter-increment: fe;
}
</style>
</head>
<body>
<div class="reset">
<div class="counter">前端开发FE
<div class="reset">
<div class="counter">前端开发FE111</div>
<div class="counter">前端开发FE222
<div class="reset">
<div class="counter">前端开发FEsss</div>
<div class="counter">前端开发FE</div>
<div class="counter">前端开发FE</div>
</div>
</div>
<div class="counter">前端开发FE3333</div>
</div>
</div>
<div class="counter">后端开发</div>
<div class="counter">PM
<div class="reset">
<div class="counter">瞎提需求</div>
</div>
</div>
</div>
</body>
</html>
相关推荐:CSS教程
以上がCSS カウンターを詳しく見るの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。


