ミニ プログラムで CSS ツリーシェイクを最適化するには
WeChat ミニ プログラム開発チュートリアルこのコラムでは、ミニ プログラムで CSS ツリーシェーキングを最適化する方法を説明します。

まえがき
em...私がこのツールを書いた理由は、仕事中にもっとストロークを増やし、脳の無駄を減らし、間違いを減らすためです。そしてそれをきっぱりやり遂げてください。
古いページを部分的に改訂するたびに、古い CSS は削除しません。非常に面倒ですし、予期せぬスタイルを誤って削除してしまうのが怖いからです。
つまり、基本的に CSS ファイルの最後の行に新しいスタイルを追加すると、CSS ファイルはどんどん大きくなっていきます。そこで、CSS を手動で削除するというこの問題を解決するために、小さなツールが開発されました。 
最終的な効果は、ターミナル コマンドを通じて CSS ツリーシェーキングを完了することです
// 到项目目录下cd Documents/xxx/xcx// 微信qts-lint css wx// 支付宝qts-lint css alipay复制代码
コマンド ラインの処理
qts-lint コマンドをグローバルに受信する方法
package.json ファイルの bin フィールドを設定します。グローバル インストール後、qts-lint xxxx コマンドが認識できるようになります。非常に簡単ですか?
{ "name": "xxx", "version": "1.0.0", "description": "小程序代码", "bin": { "qts-lint": "./bin.js"
}
}复制代码コマンド ライン パラメーターの受け取り方法
コマンドを使用してコマンドを受け取り、WeChatまたはAlipayのどちらが実行されたかを識別し、対応するロジックを実行します
コマンダーについては詳しく紹介しません。ドキュメントは自分で読むことができます
const program = require("commander");
program
.command("css <app-type>") // 参数
.description("格式化,css tree-shaking") // 描述
.action((type, command) => { // do something...
});复制代码</app-type>CSSを取得します依存関係
先ほどコマンド ライン コマンドを受け取る方法について説明しましたが、次に本題、ツリー シェイク ミニ プログラム CSS を使用する方法に移ります。
現在、ツリーシェイキングを行うためにプラグイン purify-css を使用しているため、CSS の依存関係を取得して、ページで使用されていない CSS を判断する必要があります。
ミニ プログラムのすべてのページを取得する
ミニ プログラムのすべてのページは app.json で維持されます。app.json の形式は次のとおりです
{ "pages": [ "pages/index/index", "pages/login/login",
...
], "subPackages": [
{ "root": "mine", "pages": [ "/index/index",
...
]
}
],
...
}复制代码So inメイン ページを取得するためには、パッケージとサブパッケージ内のすべてのページについて、ページとサブパッケージを循環する必要があります。サブパッケージのルーティングはルート ページで構成されていることに注意することが特に重要です。ここでは、すべてのページのルーティングを取得する方法を示します。ミニ プログラム
function readPages(json = {}, root) { let pages = (json.pages || []).map(p => path.join(root, p));
json.subPackages &&
json.subPackages.forEach(element => {
pages = pages.concat(element.pages.map(p => path.join(root, element.root, p)));
}); return pages;
}复制代码css の依存関係を取得
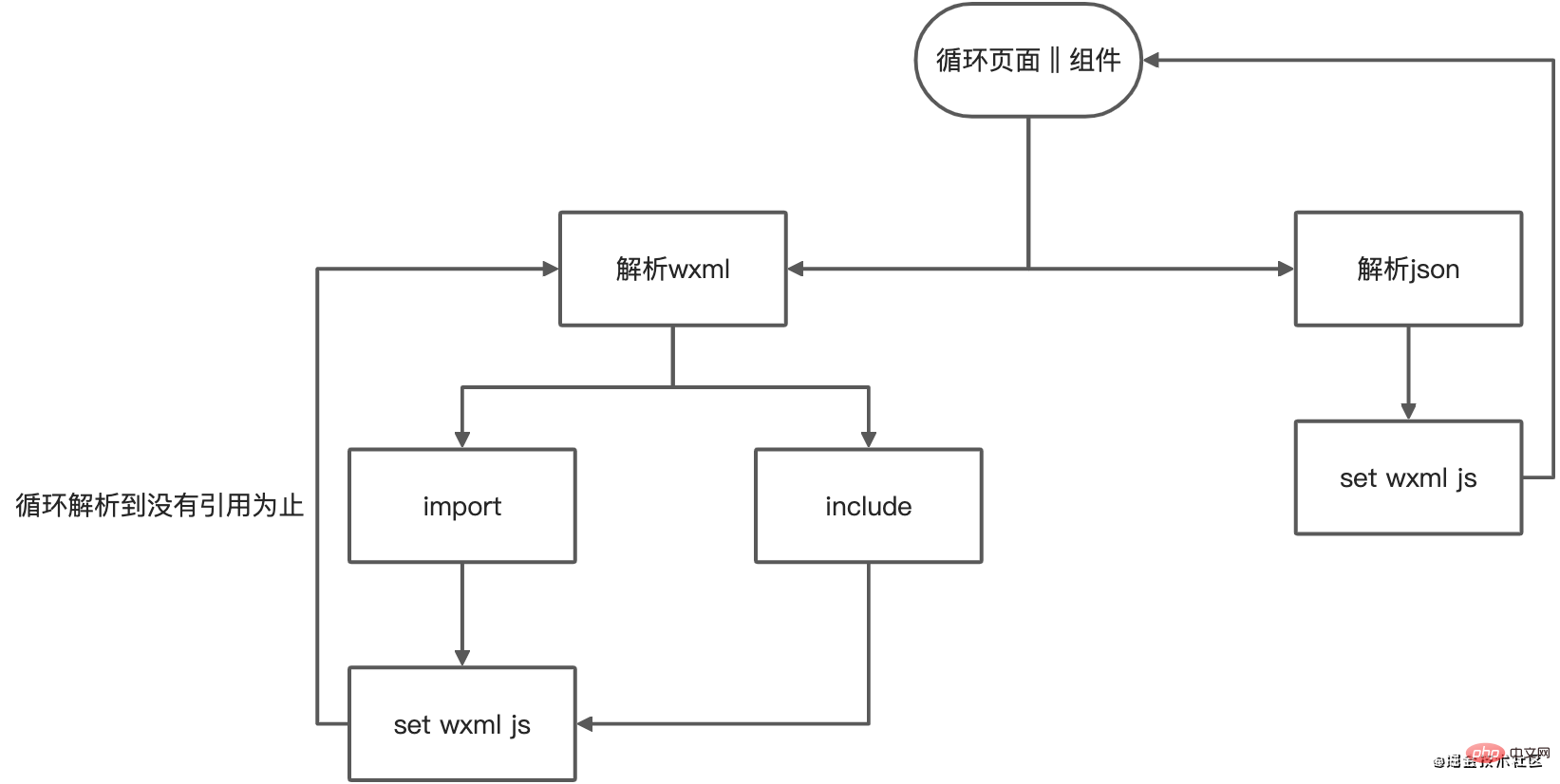
取得したページをループし、各ページに対応する css、js、wxml、および json を取得します。
取得したデータを保存します
{ "css url": ["js url", "wxml url", ...]
}复制代码ただし、ページにはまだコンポーネントと参照があるため、
- コンポーネントの css、js、wxml を取得する必要もあります。コンポーネントの場合、親ページに追加します。配列は独自のキーと値のペアも保存します。
- wxml ファイルを解析し、参照を取得し、参照パスを配列に追加します。
- 参照ファイルを調べ、参照ファイルがまだ存在するかどうかを判断し、存在する場合は返します。 ステップ 1
- #json ファイルを解析します。コンポーネントがある場合は、ステップ 1
# に戻ります。 
htmlparser2 を使用してノードを解析およびループし、タイプが tag で名前が import または include に等しいタグを取得し、タグの src を取得してページへの参照を取得できます。
次のような CSS 依存構造が得られます (ページ、コンポーネント、参照を含む)
{ // 页面css
"/pages/index/index.css": [ // 页面
"/pages/index/index.js", "/pages/index/index.wxml", // 组件
"/pages/components/title/index.js", "/pages/components/title/index.wxml", // 引用模版
"/pages/template/index.wxml"
], // 组件css
"/pages/xxx/xxx.css":[ // 父页面
"/pages/index/index.js", "/pages/index/index.wxml", // 组件的页面
"/pages/index/index.js", "/pages/index/index.wxml",
...
],
...
}复制代码
現在のページの CSS をコンポーネントの wxml および js に関連付ける必要があるのはなぜですか?
Alipayにはスタイル浸透があり、プロジェクトは複数人で開発しているため、ページにはコンポーネントのスタイルは書かれていてもコンポーネントは書かれていないのではないかと心配なので、このような互換性を持たせました。
ページがコンポーネントの className を渡しても、スタイルの列挙がコンポーネントに記述されている場合、渡された className はページを関連付けることによってのみ取得できる場合があります。複数のスタイルが削除される状況が発生する可能性があります。たとえば、スタイルには 4 つのスタイルがありますが、実際に使用されるのは 1 つだけなので、他の 3 つは削除される可能性があります。これは私たちが望む効果ではありません。現在の解決策は唯一の方法です。列挙された className アノテーションを js に追加することです。Purify-css は、必要な className 列挙が js に表示されていることを確認した後、CSS 内のスタイルを削除しません。
purify('css url', [...], options)复制代码弱いソース コードと他のプラグインが Together に配置されている場合、興味がありましたら、ご覧ください。
ソースコードリンク: www.npmjs.com/package/xcx…
npm Global
$ npm i -g xcx-lint-qts复制代码
$ yarn global add xcx-lint-qts复制代码
// 到项目目录下cd Documents/xxx/xcx// 微信qts-lint css wx// 支付宝qts-lint css alipay复制代码
関連する無料学習の推奨事項: WeChat ミニ プログラム開発チュートリアル
以上がミニ プログラムで CSS ツリーシェイクを最適化するにはの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7476
7476
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 31
31
 Python を使用して WeChat アプレットを開発する
Jun 17, 2023 pm 06:34 PM
Python を使用して WeChat アプレットを開発する
Jun 17, 2023 pm 06:34 PM
モバイル インターネット技術とスマートフォンの普及により、WeChat は人々の生活に欠かせないアプリケーションになりました。 WeChat ミニ プログラムを使用すると、アプリケーションをダウンロードしてインストールすることなく、ミニ プログラムを直接使用して、いくつかの簡単なニーズを解決できます。この記事では、Python を使用して WeChat アプレットを開発する方法を紹介します。 1. 準備 Python を使用して WeChat アプレットを開発する前に、関連する Python ライブラリをインストールする必要があります。ここでは、wxpy と itchat の 2 つのライブラリを使用することをお勧めします。 wxpy は WeChat マシンです
 小さなプログラムでも反応できますか?
Dec 29, 2022 am 11:06 AM
小さなプログラムでも反応できますか?
Dec 29, 2022 am 11:06 AM
ミニプログラムはreactを利用することができます 使い方: 1. 「react-reconciler」に基づいてレンダラーを実装し、DSLを生成します; 2. DSLを解析してレンダリングするためのミニプログラムコンポーネントを作成します; 3. npmをインストールし、開発者ビルドを実行しますツール内の npm; 4. パッケージを独自のページに導入し、API を使用して開発を完了します。
 WeChat ミニ プログラムにカードめくり効果を実装する
Nov 21, 2023 am 10:55 AM
WeChat ミニ プログラムにカードめくり効果を実装する
Nov 21, 2023 am 10:55 AM
WeChat ミニ プログラムでのカードめくり効果の実装 WeChat ミニ プログラムでは、カードめくり効果の実装は、ユーザー エクスペリエンスとインターフェイス インタラクションの魅力を向上させることができる一般的なアニメーション効果です。以下では、WeChat アプレットでカードめくりの特殊効果を実装する方法と、関連するコード例を詳しく紹介します。まず、ミニ プログラムのページ レイアウト ファイルに 2 つのカード要素を定義する必要があります。1 つは前面のコンテンツを表示するため、もう 1 つは背面のコンテンツを表示するためです。具体的なサンプル コードは次のとおりです: <!--index.wxml- ->&l
 アリペイ、希少文字ライブラリを収集・補完する「漢字拾い-希少文字」ミニプログラムを開始
Oct 31, 2023 pm 09:25 PM
アリペイ、希少文字ライブラリを収集・補完する「漢字拾い-希少文字」ミニプログラムを開始
Oct 31, 2023 pm 09:25 PM
10月31日の当サイトのニュースによると、今年5月27日、アント・グループは「漢字拾いプロジェクト」の立ち上げを発表し、最近新たな進展を迎えた:アリペイが「漢字拾い-珍しい文字」ミニプログラムを開始協会からコレクションを収集する レア文字は、レア文字ライブラリを補完し、アリペイでのレア文字入力方法の改善に役立つように、レア文字に異なる入力エクスペリエンスを提供します。現在、ユーザーは「漢字ピックアップ」「珍文字」などのキーワードで検索することで「珍文字」アプレットに入ることができる。ミニプログラムでは、ユーザーがシステムで認識・入力されなかった珍しい文字の画像を送信し、確認後、Alipay のエンジニアがフォントライブラリに追加エントリを作成します。当サイトでは、発音が不明瞭な珍しい単語を対象とした最新の単語分割入力方法をミニプログラムで体験できることに注目しました。ユーザー解体
 uniapp がミニ プログラムと H5 の間で迅速な変換を実現する方法
Oct 20, 2023 pm 02:12 PM
uniapp がミニ プログラムと H5 の間で迅速な変換を実現する方法
Oct 20, 2023 pm 02:12 PM
uniapp がミニ プログラムと H5 の間で迅速な変換を実現するには、具体的なコード例が必要ですが、近年、モバイル インターネットの発展とスマートフォンの普及に伴い、ミニ プログラムと H5 は不可欠なアプリケーション形式となっています。クロスプラットフォーム開発フレームワークとして、uniapp は一連のコードに基づいて小規模プログラムと H5 間の変換を迅速に実現し、開発効率を大幅に向上させます。この記事では、uniapp がミニ プログラムと H5 の間で迅速な変換を実現する方法と、具体的なコード例を紹介します。 1. uniapp uniaの紹介
 ミニプログラム登録の操作方法
Sep 13, 2023 pm 04:36 PM
ミニプログラム登録の操作方法
Sep 13, 2023 pm 04:36 PM
ミニ プログラムの登録操作手順: 1. 個人 ID カード、法人営業許可証、法人 ID カードおよびその他の提出資料のコピーを準備します; 2. ミニ プログラム管理のバックグラウンドにログインします; 3. ミニ プログラム設定ページに入ります; 4. 「基本設定」を選択; 5. 出願情報を入力; 6. 出願資料をアップロード; 7. 出願申請を送信; 8. 審査結果を待ちます。出願が不合格の場合は、理由に応じて修正してください9. 出願のフォローアップ操作は可能です。
 Python で簡単なチャット プログラムを作成するためのチュートリアル
May 08, 2023 pm 06:37 PM
Python で簡単なチャット プログラムを作成するためのチュートリアル
May 08, 2023 pm 06:37 PM
実装アイデア: チャット ルームのさまざまな機能を処理するために、スレッドのサーバー側を確立します。x02 クライアントの確立はサーバーよりもはるかに簡単です。クライアントの機能はメッセージの送受信と、特定の文字を特定の規則に従って入力するため、クライアント側では、メッセージ受信専用とメッセージ送信専用の 2 つのスレッドを使用するだけで、さまざまな機能を使用できます。使用しないでください。
 WeChat ミニ プログラムのメンバーシップを取得する方法
May 07, 2024 am 10:24 AM
WeChat ミニ プログラムのメンバーシップを取得する方法
May 07, 2024 am 10:24 AM
1. WeChat ミニ プログラムを開き、対応するミニ プログラム ページに入ります。 2. ミニ プログラム ページでメンバー関連の入り口を見つけます。通常、メンバーの入り口は下部のナビゲーション バーまたはパーソナル センターにあります。 3. メンバーシップポータルをクリックして、メンバーシップ申請ページに入ります。 4. 入会申込ページにて、携帯電話番号、氏名等の必要事項をご入力の上、送信してください。 5. ミニ プログラムは会員申請を審査します。審査に合格すると、ユーザーは WeChat ミニ プログラムの会員になることができます。 6. 会員になると、ユーザーはポイント、クーポン、会員限定アクティビティなど、より多くの会員権を享受できます。




