

インタビューの質問から始めます:
JavaScript インタビューの質問:setTimeout と setInterval のソース コードはどこに実装されていますか? (Baidu と Google ではありません)
続きを読む前に、心の中の質問に答えてください
あなたの答えは、おそらく V8 でしょう (または別の VM)ですが、残念ながらそれは間違っています。 「JavaScript タイマー」は広く使用されていますが、setTimeout や setInterval などの関数は ECMAScript 仕様や JavaScript エンジン実装の一部ではありません。タイマー機能はブラウザによって実装されており、ブラウザごとに実装方法が異なります。同時に、Timer も Node.js ランタイム自体によって実装されます。
ブラウザでは、メインのタイマー関数は Window インターフェイスの一部であり、他の関数やオブジェクトもいくつかあります。このインターフェイスにより、そのすべての要素がメインの JavaScript スコープ内でグローバルに利用可能になります。そのため、ブラウザのコンソールで setTimeout を直接実行できます。
Node では、タイマーはブラウザの window のように動作する global オブジェクトの一部です。その実装は Node のソース コードにあります。
このインタビューの質問は悪いと思う人もいるかもしれませんが、これは知っておくべきだと思います。これを知らないと、V8 (およびその他の VM) の仕組みを完全に理解していない可能性があるためです。ブラウザは Node と対話します。
ここでは、タイマー関数の例とコーディングの課題のための演習をいくつか示します。
タイマー関数は、遅延や遅延に使用できる高階関数です。他の関数の実行 (最初の引数としてそれらを受け取ります)。
以下は遅延実行の例です:
// example1.js
setTimeout(
() => {
console.log('Hello after 4 seconds');
},
4 * 1000
);この例では setTimeout を使用して console.log の出力を 4 秒遅延させます。 setTimeout の 2 番目のパラメーターは、ミリ秒単位の遅延時間です。だからこそ、4 に 1000 を掛けます。
setTimeout の最初のパラメータは、実行を遅らせたい関数です。
node コマンドを使用して example1.js ファイルを実行すると、Node は一時停止します 4。秒後、メッセージを 1 行出力して終了します。
setTimeout の最初のパラメータは単なる関数参照であることに注意してください。 example1.js のようなインライン関数を使用しないことも可能です。以下は、インライン関数を使用しない同じ関数のコードです。
const func = () => {
console.log('Hello after 4 seconds');
};
setTimeout(func, 4 * 1000); setTimeout を使用してパラメーターを受け入れるために実行を遅らせる関数が必要な場合は、次のようにします。 can setTimeout 自体の残りのパラメータは、パラメータ値を遅延関数に渡すために使用されます。
// 函数: func(arg1, arg2, arg3, ...) // 可以用: setTimeout(func, delay, arg1, arg2, arg3, ...)
これは例です:
// example2.js
const rocks = who => {
console.log(who + ' rocks');
};
setTimeout(rocks, 2 * 1000, 'Node.js');上記の rocks 関数は 2 秒遅延し、パラメーター who および を受け入れます。 setTimeout この呼び出しでは、who パラメーターの値「Node.js」が使用されます。
node コマンドを使用して example2.js を実行すると、2 秒後に「Node.js rocks」が出力されます。
ここで、setTimeout について前に学んだ内容を使用して、必要な遅延時間の後に次の 2 つのコンテンツを出力します。
要件:
インライン関数を含め、定義できる関数は 1 つだけです。これは、すべての setTimeout 呼び出しでまったく同じ関数を使用する必要があることを意味します。
これは私のアプローチです:
// solution1.js
const theOneFunc = delay => {
console.log('Hello after ' + delay + ' seconds');
};
setTimeout(theOneFunc, 4 * 1000, 4);
setTimeout(theOneFunc, 8 * 1000, 8);私は theOneFunc に lay パラメーターを受信させ、その値を遅延パラメータは出力メッセージで使用されます。このようにして、関数は渡された遅延値に基づいてさまざまなメッセージを出力できます。
次に、2 つの setTimeout 呼び出しで theOneFunc を使用しました。1 つは 4 秒後に実行され、もう 1 つは 8 秒後に実行されます。両方の setTimeout 呼び出しは、 3 番目の パラメータを使用して、theOneFunc の lay パラメータを表します。
最後に、node コマンドを使用して、solution1.js ファイルを実行します。最初のメッセージは 4 秒後に出力され、2 番目のメッセージは 8 秒後に出力されます。秒。
4 秒ごとにメッセージを出力する必要がある場合はどうすればよいでしょうか?
setTimeout をループに入れることもできますが、タイマー API には setInterval 関数も用意されており、常に何かを実行するという要件を満たすことができます。
以下は setInterval の例です:
// example3.js setInterval( () => console.log('Hello every 3 seconds'), 3000 );
この例は 3 秒ごとにメッセージを出力します。 node コマンドを使用して example3.js を実行すると、CTRL C でプロセスを終了するまで、Node はこのメッセージを出力し続けます。
タイマー関数を呼び出すとアクションが計画されるため、実行前にアクションをキャンセルすることもできます。
调用 setTimeout 会返回一个计时器 ID,可以把计时器 ID 当做参数传给 clearTimeout 函数来取消它。下面一个例子:
// example4.js const timerId = setTimeout( () => console.log('你看不到这行输出!'), 0 ); clearTimeout(timerId);
这个简单的计时器应该在 0 毫秒后被触发(使其立即生效),但实际上并不会,因为此时我们正在获取 timerId 值,并在调用 clearTimeout 之后立即将其取消。
用 node 命令执行 example4.js 时,Node 不会输出任何内容,而程序将会退出。
顺便说一句,在 Node.js 中,还有另一种方法对 0 ms 进行 setTimeout 。 Node.js 计时器 API 还有一个名为 setImmediate 的函数,它与前面 0 毫秒的 setTimeout 基本上相同,但是不用指定延迟时间:
setImmediate( () => console.log('我等效于 0 毫秒的 setTimeout'), );
setImmediate 函数并非在所有浏览器中都可用。千万不要用在前端代码中。
和 clearTimeout 类似,还有一个 clearInterval 函数,除了对 setInerval 的调用外,它们的功能相同,而且也有 clearImmediate 的调用。
在上一个例子中,你可能注意到了,如果用 setTimeout 在 0 毫秒之后执行某个操作,并不意味着会马上执行它(在 setTimeout 这一行之后),而是在脚本中的所有其他内容( clearTimeout 这一行)之后才会执行它的调用。
// example5.js
setTimeout(
() => console.log('Hello after 0.5 seconds. MAYBE!'),
500,
);
for (let i = 0; i < 1e10; i++) {
// 同步阻塞
}在这个例子中定义了计时器之后,我们立即通过一个大的 for 循环来阻塞运行。 1e10 的意思是 1 前面有 10 个零,所以这个循环是 100 亿次循环(基本上模拟了繁忙的 CPU)。在循环时 Node 无法执行任何操作。
当然,这在实际开发中非常糟糕,但是它能帮你了解 setTimeout 延迟是无法保证马上就开始的事实。 500 ms 表示最小延迟为 500 ms。实际上,这段脚本将会执行很长的时间。它必须先等待阻塞循环才能开始。
编写一段脚本,每秒输出一次消息 “Hello World”,但仅输出 5 次。 5 次后,脚本应输出消息 “Done” 并退出。
要求:不能用 setTimeout。
提示:你需要一个计数器。
这是我的方法:
let counter = 0;
const intervalId = setInterval(() => {
console.log('Hello World');
counter += 1;if (counter === 5) {
console.log('Done');
clearInterval(intervalId);
}
}, 1000);把 counter 的值初始化为 0,然后通过 setInterval 得到其 ID。
延迟函数将输出消息并使计数器加 1。在函数内部的 if 语句中检查现在是否已经输出 5 次了,如果是的话,则输出“Done”并用 intervalId 常数清理。间隔延迟为 1000 毫秒。
当在常规函数中使用 JavaScript 的 this 关键字时,如下所示:
function whoCalledMe() {
console.log('Caller is', this);
}在关键字 this 中的值将代表函数的调用者。如果你在 Node REPL 内定义以上函数,则调用方将是 global 对象。如果在浏览器的控制台中定义函数,则调用方将是 window 对象。
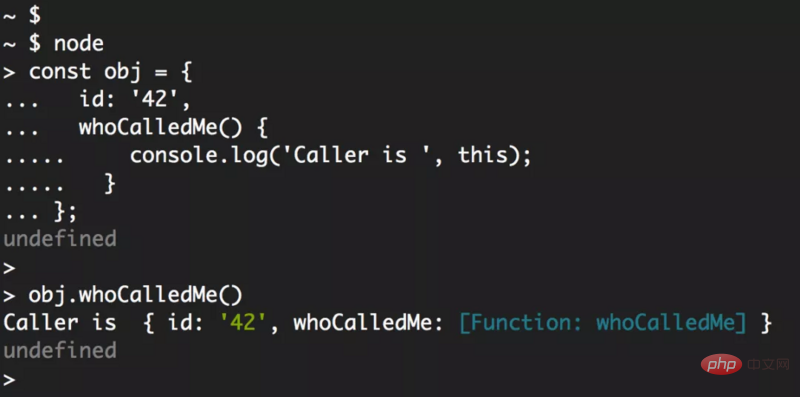
下面把函数定义为对象的属性,这样可以看的更加清楚:
const obj = {
id: '42',
whoCalledMe() {
console.log('Caller is', this);
}
}; // 现在,函数引用为:obj.whoCallMe现在,当你直接用其引用去调用 obj.whoCallMe 函数时,调用者将是 obj 对象(由其 ID 进行标识):

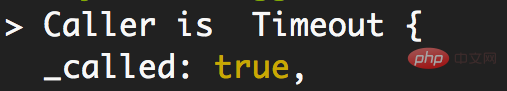
现在的问题是,如果把 obj.whoCallMe 的引用传递给 setTimetout 调用,调用者将会是谁?
// 将会输出什么? setTimeout(obj.whoCalledMe, 0);
在这种情况下,调用者会是谁?
根据执行计时器函数的位置不同,答案也不一样。在当前这种情况下,根本无法确定调用者是谁。你会失去对调用者的控制,因为计时器只是其中的一种可能。如果你在 Node REPL 中对其进行测试,则会看到调用者是一个 Timetout 对象:

注意,在常规函数中使用 JavaScript 的 this 关键字时这非常重要。如果你使用箭头函数的话,则无需担心调用者是谁。
编写一段脚本,连续输出消息 “Hello World”,但是每次延迟都不一致。从 1 秒开始,然后每次增加 1 秒。即第二次会有 2 秒的延迟,第三时间会有3秒的延迟,依此类推。
如果在输出的消息中包含延迟。预期的输出如下:
Hello World. 1 Hello World. 2 Hello World. 3 ...
要求: 你只能用 const 来定义变量,不能用 let 或 var。
由于延迟量是这项挑战中的变量,因此在这里不能用 setInterval,但是可以在递归调用中使用 setTimeout 手动创建执行间隔。第一个使用 setTimeout 执行的函数将会创建另一个计时器,依此类推。
另外,因为不能用 let 和 var,所以我们没有办法用计数器来增加每次递归调用中的延迟,但是可以使递归函数的参数在递归调用中递增。
下面的方法供你参考:
const greeting = delay =>
setTimeout(() => {
console.log('Hello World. ' + delay);
greeting(delay + 1);
}, delay * 1000);
greeting(1);编写一段脚本,用和挑战#3 相同的可变延迟概念连续输出消息 “Hello World”,但是这次,每个主延迟间隔以 5 条消息为一组。前 5 条消息的延迟为 100ms,然后是下 5 条消息的延迟为 200ms,然后是 300ms,依此类推。
脚本的行为如下:
在输出的消息中包含延迟。预期的输出如下所示(不带注释):
Hello World. 100 // At 100ms Hello World. 100 // At 200ms Hello World. 100 // At 300ms Hello World. 100 // At 400ms Hello World. 100 // At 500ms Hello World. 200 // At 700ms Hello World. 200 // At 900ms Hello World. 200 // At 1100ms ...
要求: 只能用 setInterval (不能用 setTimeout),并且只能用一个 if 语句。
因为只能用 setInterval ,所以在这里需要通过递归来增加下一次 setInterval 调用的延迟。另外还需要一个 if 语句,用来控制在对该递归函数的 5 次调用之后执行该操作。
下面的解决方案供你参考:
let lastIntervalId, counter = 5;const greeting = delay => {
if (counter === 5) {
clearInterval(lastIntervalId);
lastIntervalId = setInterval(() => {
console.log('Hello World. ', delay);
greeting(delay + 100);
}, delay);
counter = 0;
}counter += 1;
};greeting(100);相关免费学习推荐:js视频教程
以上がJavaScript タイマーについて知っておくべきことすべての詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。