
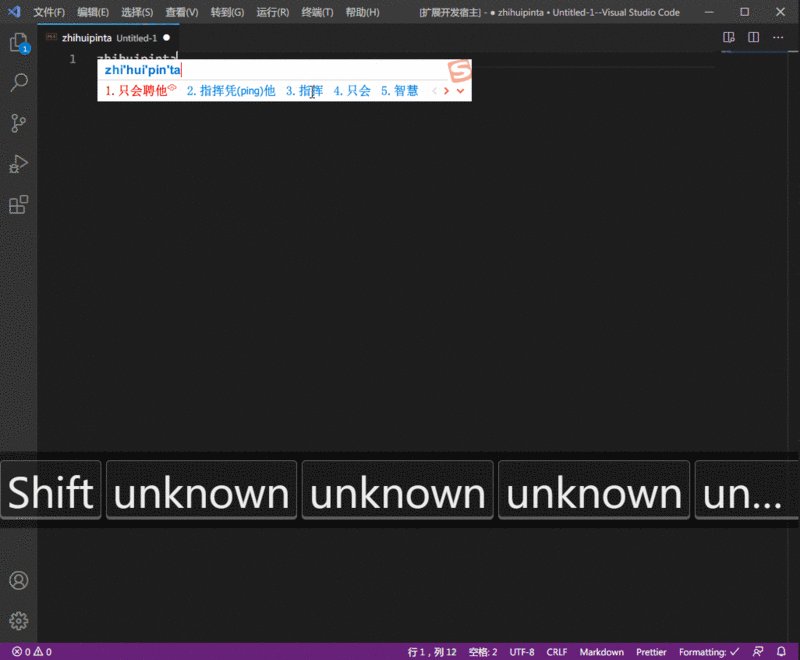
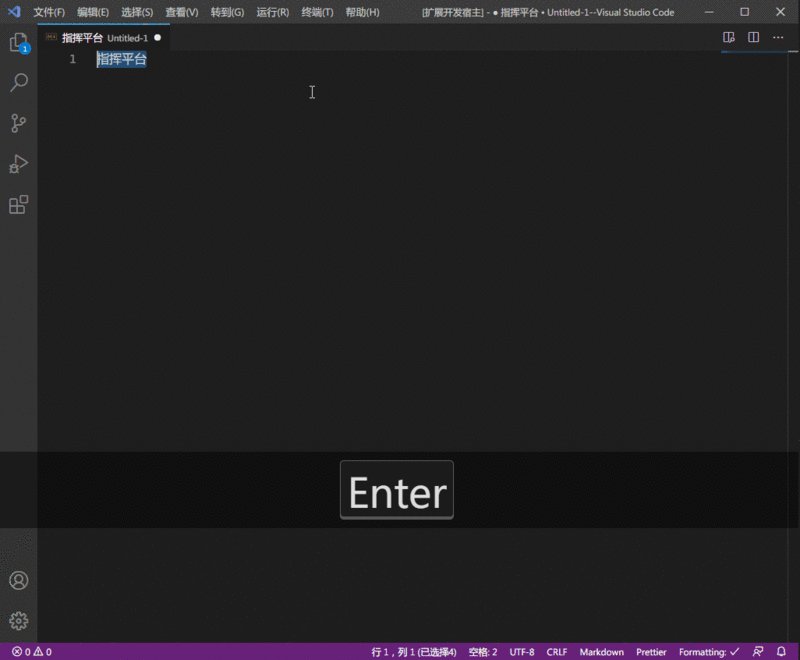
#必須効果は次のとおりです。これは翻訳機能です~#ビデオ チュートリアルの推奨事項: vscode 基本チュートリアル

vscode.window.activeTextEditor.document.getText(range?: Range)
vscode.window.showQuickPick(items: string[] | Thenable<string[]>, options?: QuickPickOptions)
yo code
作成
translate-api.js結局のところ、ここでユーザー構成を取得する方法を知る必要があります。同じアプリ ID とキー 呼び出し数には制限があります。以下の手順が必要です。
貢献ポイントを登録する
コントリビューション設定項目は次のとおりです。
"contributes": { "configuration": [ { "title": "translateNamed", "properties": { "translate.appid": { "type": "string", "default": "20200921000570318", "description": "百度翻译API-appid" }, "translate.secret": { "type": "string", "default": "8iaGzb7v0225xQ8SVxqq", "description": "百度翻译API-密钥" } } } ] },ログイン後にコピーユーザー設定を見つけます
わかりました、コントリビューション ポイントを登録した後、API を介して登録した構成アイテムを見つけることができます
vscode.workspace.getConfiguration().get((section: string))
API の呼び出し
使い慣れていますmd5 は Baidu Translation API で必要です。 OK、次は translate-api.js
const axios = require("axios")
const vscode = require("vscode")
const md5 = require("md5")
const appid = vscode.workspace.getConfiguration().get("translate.appid")
const secret = vscode.workspace.getConfiguration().get("translate.secret")
module.exports = {
/**
* 翻译方法
* @param {string} q 查询字符串
* @param {string} from 源语言
* @param {string} to 目标语言
* @returns {{data: {trans_result:[{src: string, dst: string}]}}} Promise翻译结果
*/
translate(q, from, to) {
var salt = Math.random()
return axios({
method: "get",
url: "https://fanyi-api.baidu.com/api/trans/vip/translate",
params: {
q,
appid,
from,
to,
salt,
sign: md5(appid + q + salt + secret),
},
})
},
}translate-api.js コードを変更するだけで済みます。
extension.js
const currentEditor = vscode.window.activeTextEditor const currentSelect = currentEditor.document.getText(currentEditor.selection)
Range
が必要ですが、selection は Range から継承しているため、 currentEditor.selectionをパラメータに直接入力します。 2 番目のステップは、単語を分割することです。 翻訳された単語は通常スペースで区切られているため、スペースを使用して区切ってください。
const list = result.split(" ")
const arr = []
// - 号连接
arr.push(list.map((v) => v.toLocaleLowerCase()).join("-"))
// 下划线连接
arr.push(list.map((v) => v.toLocaleLowerCase()).join("_"))
// 大驼峰
arr.push(list.map((v) => v.charAt(0).toLocaleUpperCase() + v.slice(1)).join(""))
// 小驼峰
arr.push(
list
.map((v, i) => {
if (i !== 0) {
return v.charAt(0).toLocaleUpperCase() + v.slice(1)
}
return v.toLocaleLowerCase()
})
.join("")
)let selectWord = await vscode.window.showQuickPick(arr, {
placeHolder: "请选择要替换的变量名",
})if (selectWord) {
currentEditor.edit((editBuilder) => {
editBuilder.replace(currentEditor.selection, selectWord)
})
}extension.js
さらに便利にご利用いただけるように、登録メニューをご用意しています。さらに便利にご利用いただくために、ポイントが付与される登録メニューをご用意しています。
"menus": {
"editor/context": [
{
"when": "editorHasSelection",
"command": "translate.zntoen",
"group": "navigation"
}
]
}when
はメニュー オプションが表示されるときを指し、editorHasSelection
はエディターでテキストが選択されているときを指します。どのオプションがいつ利用できるのかを確認してください。 vscode コントリビューション ポイント ドキュメントcommand は、メニュー
group## をクリックしたときに実行する必要があるコマンドを指します。 # は、「メニューはどこに配置されますか? ビュー グループとどのようなオプションが利用可能ですか?」を参照します。 vscode グループ ドキュメントアイコンの追加
package.json<div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'>"icon": "images/icon.png",</pre><div class="contentsignin">ログイン後にコピー</div></div> で構成します。images/icon.png は 128*128 ピクセルの画像です。 <h3>git リポジトリの追加、readme の変更など。</h3>
<p>git リポジトリを追加しない場合、公開時に警告が表示されます。 </p>
<p>Readme が変更されていない場合、公開されません。 </p>
<h3>アカウント トークンの作成</h3>
<p>最初に Microsoft アカウントを作成する必要があります。作成後、次のリンクを開きます</p>
<p>https://aka.ms/SignupAzureDevOps</p>
<h3>右上隅にある [ユーザー設定] をクリックします -> 個人用アクセス トークン</h3>
<p></p>
<p></p>
<p>プロンプトに従って、新しいトークン<br></p>範囲を選択するとき、次のように選択します<p><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/image/985/330/741/1603368343599446.png" class="lazy" title="1603368343599446.png" alt="vscode 完全な翻訳プラグインの実践的な開発"></p>
<p></p>ログイン<p></p>vsce create-publisher your-publisher-name<p><img src="https://img.php.cn/upload/image/315/398/803/160336835160801vscode%20%E5%AE%8C%E5%85%A8%E3%81%AA%E7%BF%BB%E8%A8%B3%E3%83%97%E3%83%A9%E3%82%B0%E3%82%A4%E3%83%B3%E3%81%AE%E5%AE%9F%E8%B7%B5%E7%9A%84%E3%81%AA%E9%96%8B%E7%99%BA" title="160336835160801vscode 完全な翻訳プラグインの実践的な開発" alt="vscode 完全な翻訳プラグインの実践的な開発">Publish</p>
<h3></h3> vsce 公開<p> </p>プラグイン アドレス: https://marketplace.visualstudio.com/items?itemName=chendm.translate&ssr=false#overview<h3></h3>vscode 検索 <blockquote>translateNamed<p> へそれを体験してください。 </p>
<p>github でコードを表示します: https://github.com/chendonming/translate</p>
<p><code>プログラミング関連の知識の詳細については、次を参照してください: プログラミング入門
以上がvscode 完全な翻訳プラグインの実践的な開発の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。