JavaScript プログラミングの 15 のヒント
#JavaScript栏目放送十五条JavaScript编程技巧。 JavaScript も同様で、JavaScript を使用すると、通常、さまざまな方法で同様の結果を得ることができ、場合によっては、 その中のいくつかの方法は他の方法よりも優れており、これらは私たちが共有すべきものです。私の行為は同じです。
1.モデル文字列 
算術文字列を使用して、意図的な文字列を作成します。これは、この時点で行われる方法です。さらに、文字列を動的値 (または表形式) に接続します。
let name = 'Charlse';let place = 'India';let isPrime = bit => { return (bit === 'P' ? 'Prime' : 'Nom-Prime');
}// 使用`+`运算符的字符串连接let messageConcat = 'Mr. ' + name + ' is from ' + place + '. He is a' + ' ' + isPrime('P') + ' member.'复制代码let name = 'Charlse';let place = 'India';let isPrime = bit => { return (bit === 'P' ? 'Prime' : 'Nom-Prime');
}// 使用模板字符串let messageTemplateStr = `Mr. ${name} is from ${place}. He is a ${isPrime('P')} member.`console.log(messageTemplateStr);复制代码ログイン後にコピー
2。 isIntegerlet name = 'Charlse';let place = 'India';let isPrime = bit => { return (bit === 'P' ? 'Prime' : 'Nom-Prime');
}// 使用模板字符串let messageTemplateStr = `Mr. ${name} is from ${place}. He is a ${isPrime('P')} member.`console.log(messageTemplateStr);复制代码 には、値が整数であるかどうかを知るためのより厳密なメソッドがあります。JavaScript の Number
isInteger()
という名前のメソッドが用意されています。これは非常に便利なので、よく理解しておくとよいでしょう。let mynum = 123;let mynumStr = "123";console.log(`${mynum} is a number?`, Number.isInteger(mynum));console.log(`${mynumStr} is a number?`, Number.isInteger(mynumStr));复制代码3.値は数字です。 入力ボックスの種類が数字であるかどうか、
が最初に文字列の種類を返しますか?
请以下の例を参照してください。これは、入力としてデジタルを受信し、イベントを処理するイベント処理プログラムを備えていることを意味します。
<input>复制代码
在事件处理程序中,我们使用event.target.value取出值,但是它返回一个字符串类型值。现在,我将不得不将其解析为整数。如果输入框接受浮点数(例如 16.56)怎么办?使用 parseFloat() 然后呢?啊,我不得不面对各种各样的困惑和额外的工作!
function trackChange(event) { let value = event.target.value; console.log(`is ${value} a number?`, Number.isInteger(value));
}复制代码请改用event.target.valueAsNumber,它以数字形式返回值。
let valueAsNumber = event.target.valueAsNumber;console.log(`is ${value} a number?`, Number.isInteger(valueAsNumber));复制代码
4. 使用 && 运算符化简表达式
让我们考虑一个具有布尔值和函数的情况。
let isPrime = true;const startWatching = () => { console.log('Started Watching!');
}复制代码像下面这样,通过检查布尔值来确定是否调用函数,代码太多了。
if (isPrime) {
startWatching();
}复制代码能否通过 AND(&&)运算符使用简写形式?是的,完全可以避免使用 if 语句。酷吧!
isPrime && startWatching();复制代码
5. 使用 || 运算符处理默认值
如果您想为变量设置默认值,可以使用 OR(||)运算符轻松实现。
let person = {name: 'Jack'};let age = person.age || 35; // 如果 age 未定义,则将值设置为 35console.log(`Age of ${person.name} is ${age}`);复制代码6. 获取随机项
生成随机数或从数组中获取随机项是非常有用且方便的方法。我已经在我的许多项目中多次看到它们了。
从数组中获取随机项,
let planets = ['Mercury ', 'Mars', 'Venus', 'Earth', 'Neptune', 'Uranus', 'Saturn', 'Jupiter'];let randomPlanet = planets[Math.floor(Math.random() * planets.length)];console.log('Random Planet', randomPlanet);复制代码通过指定最小值和最大值,在一个范围内生成一个随机数,
let getRandom = (min, max) => { return Math.round(Math.random() * (max - min) + min);
}console.log('Get random', getRandom(0, 10));复制代码7. 函数默认参数
在JavaScript中,函数实参(或形参)就像该函数的局部变量一样。调用函数时,您可以传递也可以不传递值。如果您不为参数传递值,则该值将是undefined,并且可能会导致一些多余的副作用。
有一种在定义参数时将默认值传递给函数参数的简单方法。在以下示例中,我们将默认值Hello传递给greetings函数的参数message。
let greetings = (name, message='Hello,') => { return `${message} ${name}`;
}console.log(greetings('Jack'));console.log(greetings('Jack', 'Hola!'));复制代码8. 必需的函数参数
基于默认参数的特性,我们可以将参数作为必需参数。首先定义一个函数以使用错误消息抛出错误,
let isRequired = () => { throw new Error('This is a mandatory parameter.');
}复制代码然后将函数作为必需参数的默认值。请记住,在调用函数时如果为参数传递值,那么默认值会被忽略。但是,如果参数值为“undefined”,则默认值会被使用。
let greetings = (name=isRequired(), message='Hello,') => { return `${message} ${name}`;
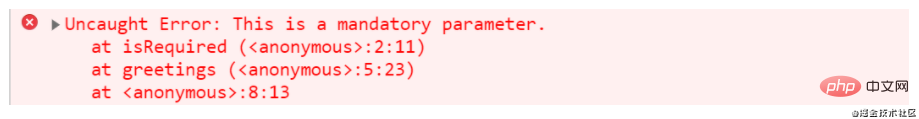
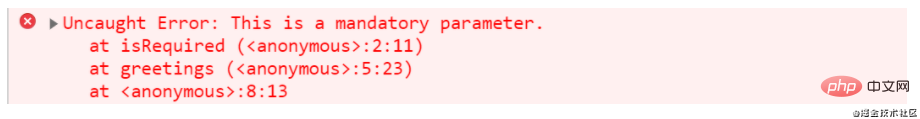
}console.log(greetings());复制代码在上面的代码中,name将是未定义的,因此将会尝试使用默认值,即 isRequired() 函数。 它将引发如下所示的错误:

9. 逗号运算符
当我意识到逗号(,) 是一个单独的运算符,并且我此前从未注意到时,我感到很惊讶。我已经在代码中使用了大量逗号,但是从未意识到它的其它用途。
运算符用于从左到右计算其每个操作数,并返回最后一个操作数的值。
let count = 1;let ret = (count++, count);console.log(ret);复制代码
在上面的示例中,变量ret的值将为 2。同理,下面的代码将在控制台中输出值 32 记录到控制台中。
let val = (12, 32);console.log(val);复制代码
我们在哪里使用它?有什么想法吗?逗号 (,)运算符最常见的用法是在 for 循环中提供多个参数。
for (var i = 0, j = 50; i <h2 id="合并多个对象">10. 合并多个对象</h2><p>您可能需要将两个对象合并在一起,并创建一个更好的、内容更丰富的对象来使用。为此,您可以使用扩展运算符<code>...</code>(对的,就是三个点!)。</p><p>分别考虑 <code>emp</code> 和 <code>job</code> 这两个对象,</p><pre class="brush:php;toolbar:false">let emp = { 'id': 'E_01', 'name': 'Jack', 'age': 32, 'addr': 'India'};let job = { 'title': 'Software Dev', 'location': 'Paris'};复制代码使用扩展运算符将它们合并为
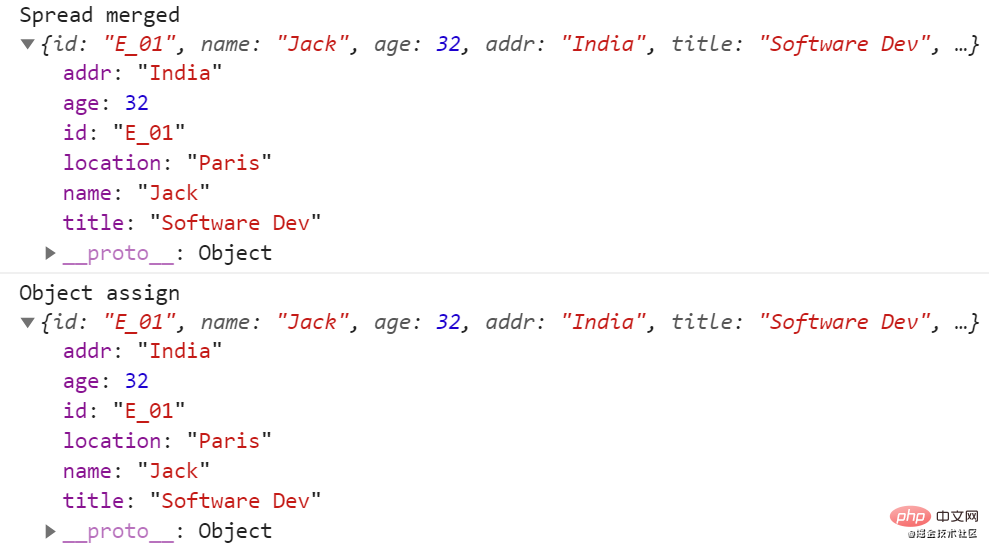
// spread operatorlet merged = {...emp, ...job};console.log('Spread merged', merged);复制代码还有另一种实现合并的方法。你可以像下面这样使用 Object.assign():
console.log('Object assign', Object.assign({}, emp, job));复制代码输出结果:

注意,扩展运算符和 Object.assign 都执行浅合并。在浅合并中,第一个对象的属性将被第二个对象的相同属性值覆盖。
要进行深度合并,可以考虑使用 lodash 中的 _merge。
11. 解构
将数组元素和对象属性分解为变量的技术称为“解构”。让我们看几个例子,
数组
在这里,我们有一系列的表情符号,
let emojis = ['', '⏲️', '', ''];复制代码
为了解构,我们将使用以下语法,
let [fire, clock, , watermelon] = emojis;复制代码
这与let fire = emojis [0];相同,但具有更大的灵活性。您是否注意到,我只是在奖杯表情符号的位置上使用了空格而忽略了它?那么,这将输出什么呢?
console.log(fire, clock, watermelon);复制代码
输出结果:

让我在这里再介绍一个叫做“rest”运算符的东西。如果您想对数组进行解构,从而将一个或多个项目分配给变量并将其余部分暂放在另一个数组中,就可以使用...rest来完成,如下所示。
let [fruit, ...rest] = emojis;console.log(rest);复制代码
输出结果:

对象
像数组一样,我们也可以解构对象。
let shape = { name: 'rect', sides: 4, height: 300, width: 500};复制代码像下面这样进行解构,我们可以把对象的 name 属性和 sides 属性赋值给两个变量,而其余的属性则存放在另一个对象中。
let {name, sides, ...restObj} = shape;console.log(name, sides);console.log(restObj);复制代码输出结果:

阅读有关此主题的更多信息 from here.
12. 交换变量
现在,使用我们刚刚学习的解构,变量交换将会变得非常容易。
let fire = '';let fruit = ''; [fruit, fire] = [fire, fruit];console.log(fire, fruit);复制代码
13. isArray
确定输入是否为数组的另一种有用方法。
let emojis = ['', '⏲️', '', ''];console.log(Array.isArray(emojis));let obj = {};console.log(Array.isArray(obj));复制代码14. undefined 和 null
undefined指的是还没有给变量定义值,但已经声明了该变量。
null本身是一个空且不存在的值,必须将其显式赋值给变量。
undefined和null并不严格相等,
undefined === null // false复制代码
阅读有关此主题的更多信息 from here.
15. 获取查询参数
window.location对象具有许多实用方法和属性。使用这些属性和方法,我们可以从浏览器 URL 中获取有关协议、主机、端口、域等的信息。
下面是我发现的一个非常有用的属性:
window.location.search复制代码
search属性从位置 url 返回查询字符串。以这个 url 为例:https://tapasadhiary.com?project = js。 location.search将返回?project = js
我们可以使用另一个名为URLSearchParams的有用接口以及location.search来获取查询参数的值。
let project = new URLSearchParams(location.search).get('project');复制代码输出结果:js
阅读有关此主题的更多信息 from here.
相关免费学习推荐:javascript(视频)
以上がJavaScript プログラミングの 15 のヒントの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7569
7569
 15
15
 1386
1386
 52
52
 87
87
 11
11
 28
28
 107
107
 WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法 はじめに: 技術の継続的な発展により、音声認識技術は人工知能の分野の重要な部分になりました。 WebSocket と JavaScript をベースとしたオンライン音声認識システムは、低遅延、リアルタイム、クロスプラットフォームという特徴があり、広く使用されるソリューションとなっています。この記事では、WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法を紹介します。
 WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocketとJavaScript:リアルタイム監視システムを実現するためのキーテクノロジー はじめに: インターネット技術の急速な発展に伴い、リアルタイム監視システムは様々な分野で広く利用されています。リアルタイム監視を実現するための重要なテクノロジーの 1 つは、WebSocket と JavaScript の組み合わせです。この記事では、リアルタイム監視システムにおける WebSocket と JavaScript のアプリケーションを紹介し、コード例を示し、その実装原理を詳しく説明します。 1.WebSocketテクノロジー
 JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイム オンライン注文システムを実装する方法の紹介: インターネットの普及とテクノロジーの進歩に伴い、ますます多くのレストランがオンライン注文サービスを提供し始めています。リアルタイムのオンライン注文システムを実装するには、JavaScript と WebSocket テクノロジを使用できます。 WebSocket は、TCP プロトコルをベースとした全二重通信プロトコルで、クライアントとサーバー間のリアルタイム双方向通信を実現します。リアルタイムオンラインオーダーシステムにおいて、ユーザーが料理を選択して注文するとき
 WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocket と JavaScript を使用してオンライン予約システムを実装する方法 今日のデジタル時代では、ますます多くの企業やサービスがオンライン予約機能を提供する必要があります。効率的かつリアルタイムのオンライン予約システムを実装することが重要です。この記事では、WebSocket と JavaScript を使用してオンライン予約システムを実装する方法と、具体的なコード例を紹介します。 1. WebSocket とは何ですか? WebSocket は、単一の TCP 接続における全二重方式です。
 JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築 はじめに: 今日、天気予報の精度は日常生活と意思決定にとって非常に重要です。テクノロジーの発展に伴い、リアルタイムで気象データを取得することで、より正確で信頼性の高い天気予報を提供できるようになりました。この記事では、JavaScript と WebSocket テクノロジを使用して効率的なリアルタイム天気予報システムを構築する方法を学びます。この記事では、具体的なコード例を通じて実装プロセスを説明します。私たちは
 JavaScriptでinsertBeforeを使用する方法
Nov 24, 2023 am 11:56 AM
JavaScriptでinsertBeforeを使用する方法
Nov 24, 2023 am 11:56 AM
使用法: JavaScript では、insertBefore() メソッドを使用して、DOM ツリーに新しいノードを挿入します。このメソッドには、挿入される新しいノードと参照ノード (つまり、新しいノードが挿入されるノード) の 2 つのパラメータが必要です。
 簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
JavaScript チュートリアル: HTTP ステータス コードを取得する方法、特定のコード例が必要です 序文: Web 開発では、サーバーとのデータ対話が頻繁に発生します。サーバーと通信するとき、多くの場合、返された HTTP ステータス コードを取得して操作が成功したかどうかを判断し、さまざまなステータス コードに基づいて対応する処理を実行する必要があります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法を説明し、いくつかの実用的なコード例を示します。 XMLHttpRequestの使用
 JavaScript と WebSocket: 効率的なリアルタイム画像処理システムの構築
Dec 17, 2023 am 08:41 AM
JavaScript と WebSocket: 効率的なリアルタイム画像処理システムの構築
Dec 17, 2023 am 08:41 AM
JavaScript は Web 開発で広く使用されているプログラミング言語であり、WebSocket はリアルタイム通信に使用されるネットワーク プロトコルです。 2 つの強力な機能を組み合わせることで、効率的なリアルタイム画像処理システムを構築できます。この記事では、JavaScript と WebSocket を使用してこのシステムを実装する方法と、具体的なコード例を紹介します。まず、リアルタイム画像処理システムの要件と目標を明確にする必要があります。リアルタイムの画像データを収集できるカメラ デバイスがあるとします。




