Web パフォーマンスを迅速に最適化する 10 の方法 (共有)

この記事では、Web サイトのパフォーマンスをすぐに向上させる 10 の方法を主に紹介します。わずか 5 分で Web サイトに適用できます。 , 本題に入りましょう。
1. ファイル圧縮
ファイル圧縮により、ネットワーク上で送信されるバイト数を削減できます。いくつかの圧縮アルゴリズムがあります。 Gzip が最も人気がありますが、Brotli を使用すると、より新しい、さらに優れた圧縮アルゴリズムを使用できます。サーバーが Brotli をサポートしているかどうかを確認したい場合は、Brotli.pro を使用できます。
サーバーが Brotli をサポートしていない場合は、次の簡単なガイドに従ってインストールできます:
2. 画像圧縮
非圧縮画像は潜在的なパフォーマンスの大きなボトルネック。画像をユーザーに提供する前に圧縮しないと、不要なバイトが転送されます。目に見える品質を損なうことなく画像を迅速に圧縮するための便利なツールがいくつかあります。私は主にイメージミンを使用しています。多くの画像形式をサポートしており、コマンド ライン インターフェイスまたは npm モジュールとして使用できます。
imagemin img/* --out-dir=dist/images
npm をプロジェクトに導入し、imagemin-mozjpeg を使用して JPEG 画像を元の 60% に圧縮することもできます:
const imagemin = require('imagemin');
const imageminMozjpeg = require('imagemin-mozjpeg');
(async() => {
const files = await imagemin(
['img/*.jpg'],
{
destination: 'dist/img',
plugins: [
imageminMozjpeg({quality: 60}),
]
}
);
console.log(files);
})();In私の場合、ファイル サイズが 4MB から 100kB:

3 に減少しました。最新の画像形式を使用すると、パフォーマンスが大幅に向上します。 WebP 画像は JPEG や PNG よりも小さく、通常は 25% ~ 35% 小さくなります。
WebP はブラウザーでも広くサポートされています。 imagemin npm パッケージを使用し、それに WebP プラグインを追加します。次のコードは、画像の WebP バージョンを dist フォルダーに出力します。
const imagemin = require('imagemin');
const imageminWebp = require('imagemin-webp');
(async() => {
const files = await imagemin(
['img/*.jpg'],
{
destination: 'dist/img',
plugins: [
imageminWebp({quality: 50})
]
}
);
console.log(files);
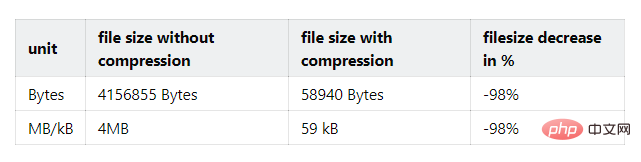
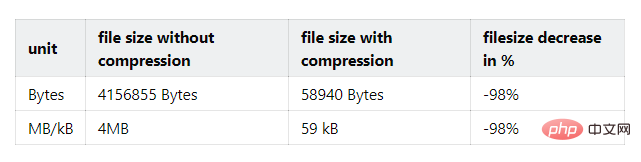
})(); ファイル サイズをもう一度見てみましょう:
98% 削減されたことを示しています。元の画像 、圧縮 JPG ファイルと比較して、WebP は画像に対する圧縮効果がより明らかであり、WebP バージョンは圧縮 JPEG バージョンより
削減されたことを示しています。元の画像 、圧縮 JPG ファイルと比較して、WebP は画像に対する圧縮効果がより明らかであり、WebP バージョンは圧縮 JPEG バージョンより
小さくなります。 4. 画像の遅延読み込み画像の遅延読み込みは、オフスクリーン画像を先にではなく後で読み込む手法です。パーサーが適切にロードされた画像を検出すると、最初のページのロードが遅くなります。遅延読み込みにより、プロセスを高速化し、後で画像を読み込むことができます。これは、lazysize を使用すると簡単に実行できます。
スクリプトとブラウザの
loading 属性サポートを使用すると、次のように最適化できます。 <div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false"><img src="/static/imghw/default1.png" data-src="image.jpg" class="lazy" alt="Web パフォーマンスを迅速に最適化する 10 の方法 (共有)" ></pre><div class="contentsignin">ログイン後にコピー</div></div> は次のように変更されます: <div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false"><img class="lazyload lazy" src="/static/imghw/default1.png" data-src="image.jpg" alt="Web パフォーマンスを迅速に最適化する 10 の方法 (共有)" ></pre><div class="contentsignin">ログイン後にコピー</div></div> ライブラリ残りは機能し、ブラウザを使用してこれを確認できます。 Web サイトを開いて、画像タグを見つけます。クラスを
から
lazyloaded に変更すると機能します。 5. http ヘッダーのキャッシュキャッシュは、サイトの速度を迅速に向上させる方法です。訪問者のページの読み込み時間が短縮されます。特定の時間にファイルをキャッシュするようにブラウザーに指示できますが、ある程度の予備知識があれば、キャッシュの構成は難しくありません。
キャッシュには次の API を使用できます:
Cache-Control
render-blockingであり、ブラウザはすべての CSS を使用する必要があることを意味しますファイルはピクセルを描画する前にダウンロードされ、処理されます。このプロセスは、重要な CSS をインライン化することで大幅に高速化できます。これは次の手順で実行できます。
重要な CSS を特定する 重要な CSS がわからない場合は、Critcal、CriticalCSS、または Penthouse を使用できます。これらすべてのライブラリは、特定のビューポートに表示される HTML ファイルから CSS を抽出します。
criticalCSS の例は次のとおりです。
var criticalcss = require("criticalcss");
var request = require('request');
var path = require( 'path' );
var criticalcss = require("criticalcss");
var fs = require('fs');
var tmpDir = require('os').tmpdir();
var cssUrl = 'https://web.dev/app.css';
var cssPath = path.join( tmpDir, 'app.css' );
request(cssUrl).pipe(fs.createWriteStream(cssPath)).on('close', function() {
criticalcss.getRules(cssPath, function(err, output) {
if (err) {
throw new Error(err);
} else {
criticalcss.findCritical("https://web.dev/", { rules: JSON.parse(output) }, function(err, output) {
if (err) {
throw new Error(err);
} else {
console.log(output);
// save this to a file for step 2
}
});
}
});
});インライン クリティカル CSS
HTML パーサーはスタイル タグを検出し、クリティカル CSS を直ちに処理します。
<style>
body {...}
/* ... rest of the critical CSS */
</style>
遅れている非クリティカルな CSS
非クリティカルな CSS は、すぐに処理する必要はありません。ブラウザーは onload イベントの後にそれをロードできるため、ユーザーは待つ必要がありません。
<link> <noscript><link></noscript>
7. JavaScript 异步/延迟加载/延迟加载
HTML 也是阻塞渲染,浏览器必须等待 JS 执行后才能完成对HTML的解析。但是我们可以告诉浏览器等待JavaScript执行。
异步加载JavaScript
使用属性async,可以告诉浏览器异步加载脚本。
<script></script>
延迟JavaScript
defer属性告诉浏览器在 HTML 解析器解析完文档之后运行脚本,但在事件发生之前,DOMContentLoaded会被触发。
<script></script>
重复排序内联的脚本
内联脚本立即执行,浏览器对其进行解析。 因此,您可以将它们放在HTML的末尾,紧接在body标记之前。
8.使用资源提示优化性能
HTML5的资源提示(Resource Hints)可以简单地理解为预加载,浏览器根据开发者提供的后续资源的提示进行有选择性的加载和优化。“有选择性”这一项是必须的且极其重要的,也是有别早先替代方案的重点,因为很多情况下,预加载会受到所分配到的计算资源以及带宽资源的限制,浏览器有权放弃那些成本较高的加载项。
资源提示帮助开发人员告诉浏览器稍后可能加载的页面。该规范定义了四种原语
- preconnect
- dns-prefetch
- prefetch
- prerender
此外,对于资源提示,我们使用了链接属性的preload关键字。
preconnect
预链接, 使用方法如下:
<link>
我们访问一个站点时,简单来说,都会经过以下的步骤:
- DNS 解析
- TCP 握手
- 如果为 Https 站点,会进行TLS握手
使用preconnect后,浏览器会针对特定的域名,提前初始化链接(执行上述三个步骤),节省了我们访问第三方资源的耗时。需要注意的是,我们一定要确保preconnect的站点是网页必需的,否则会浪费浏览器、网络资源。
DNS Prefetch
DNS 预解析, 这个大多数人都知道,用法也很简单:
<link>
DN S解析,简单来说就是把域名转化为ip地址。我们在网页里使用域名请求其他资源的时候,都会先被转化为ip地址,再发起链接。dns-prefeth使得转化工作提前进行了,缩短了请求资源的耗时。
什么时候使用呢?当我们页面中使用了其他域名的资源时,比如我们的静态资源都放在cdn上,那么我们可以对cdn的域名进行预解析。浏览器的支持情况也不错。
prefetch
预拉取, 使用方法如下:
<link> <link> <link> <link> <link>
link标签里的as参数可以有以下取值:
audio: 音频文件 video: 视频文件 Track: 网络视频文本轨道 script: javascript文件 style: css样式文件 font: 字体文件 image: 图片 fetch: XHR、Fetch请求 worker: Web workers embed: 多媒体<embed>请求 object: 多媒体<object>请求 document: 网页</object></embed>
预拉取用于标识从当前网站跳转到下一个网站可能需要的资源,以及本网站应该获取的资源。这样可以在将来浏览器请求资源时提供更快的响应。
如果正确使用了预拉取,那么用户在从当前页面前往下一个页面时,可以很快得到响应。但是如果错误地使用了预拉取,那么浏览器就会下载额外不需要的资源,影响页面性能,并且造成网络资源浪费。
这里需要注意的是,使用了prefetch,资源仅仅被提前下载,下载后不会有任何操作,比如解析资源。
prerender
预渲染,使用方法如下:
<link>
prerender比prefetch更进一步。不仅仅会下载对应的资源,还会对资源进行解析。解析过程中,如果需要其他的资源,可能会直接下载这些资源。这样,用户在从当前页面跳转到目标页面时,浏览器可以更快的响应。
preload
<link> <link>
注意preload需要写上正确的as属性,才能正常工作喔(prefetch不需要)。但是它们有什么区别呢?
- preload 是用于预加载当前页的资源,浏览器会优先加载它们
- prefetch 是用于预加载后续导航使用的资源,浏览器也会加载它们,但优先级不高
9. 固定好你的谷歌字体
Google字体很棒,它们提供优质的服务,并被广泛使用。 如果你不想自己托管字体,那么Google字体是一个不错的选择。 你需要的是学习如何引用它们,哈里·罗伯茨(Harry Roberts)写了一篇有关《The Fastest Google Fonts》的出色深度文章。 强烈建议你阅读它。
如果你快速取用,那么可以使用下面集成片段的谷歌字体:
<link> <link> <link> <noscript><link></noscript>
10. 使用 service worker 缓存资源
service worker是浏览器在后台运行的脚本。缓存可能是最常用的特性,也是你应该使用的特性。我认为这不是一个选择的问题。通过使用 service worker实现缓存,可以使 用户 与站点的交互更快,并且即使用户不在线也可以访问站点。
总结
在这篇文章中,展示了 10 种快速的网络性能,你可以在5分钟内应用到你的网站,以提高你的网站速度。
感谢大家的观看与支持,我们下期再见,不要忘了三连哦。
原文:https://dev.to/marcradziwill/10-web-performance-quick-wins-you-can-and-should-apply-in-under-5-minutes-1dj2
作者:Marc
更多编程相关知识,请访问:编程入门!!
以上がWeb パフォーマンスを迅速に最適化する 10 の方法 (共有)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7569
7569
 15
15
 1386
1386
 52
52
 87
87
 11
11
 28
28
 107
107
 HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTML の表の境界線に関するガイド。ここでは、HTML でのテーブルの境界線の例を示しながら、テーブル境界線を定義する複数の方法について説明します。
 HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML マージン左のガイド。ここでは、HTML margin-left の概要とその例、およびそのコード実装について説明します。
 HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
これは、HTML でのネストされたテーブルのガイドです。ここでは、テーブル内にテーブルを作成する方法をそれぞれの例とともに説明します。
 HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブル レイアウトのガイド。ここでは、HTML テーブル レイアウトの値と例および出力について詳しく説明します。
 HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML 入力プレースホルダーのガイド。ここでは、コードと出力とともに HTML 入力プレースホルダーの例について説明します。
 HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML でのテキストの移動に関するガイド。ここでは、概要、マーキー タグが構文でどのように機能するか、および実装例について説明します。
 HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML オンクリック ボタンのガイド。ここでは、それらの紹介、動作、例、およびさまざまなイベントでの onclick イベントについてそれぞれ説明します。





