JSのMapとForEachの違いを詳しく解説

すでに JavaScript の使用経験がある場合は、一見同一に見える 2 つのメソッド、Array.prototype.map() と Array.prototype をすでにご存知かもしれません。 .forEach()。 それでは、それらの違いは何でしょうか?
定義
まず、MDN の Map と ForEach の定義を見てみましょう:
-
forEach(): 提供された関数を配列要素ごとに 1 回実行します。 -
map(): 呼び出し配列内のすべての要素に対して提供された関数を呼び出した結果を含む新しい配列を作成します)。 #########違いはなんですか? forEach()
未定義を返します。つまり、forEach() は元の配列を変更します。 map() メソッドは新しい配列を取得して返します。 例
配列を以下に示します。その中の各要素を 2 倍にしたい場合は、map
とforEach を使用できます。 目標を達成します。
1 |
|
forEach は意味のある値を返さないことに注意してください。
コールバック関数内で arr
の値を直接変更します。1 2 3 |
|
実行結果は次のとおりです: 1 |
|
マップ
1
2
3
let doubled = arr.map(num => {
return num * 2;
});
ログイン後にコピー実行結果は次のとおりです: 1
// doubled = [2, 4, 6, 8, 10]
ログイン後にコピー
実行速度の比較 1 2 3 |
|
1 |
|
jsPref
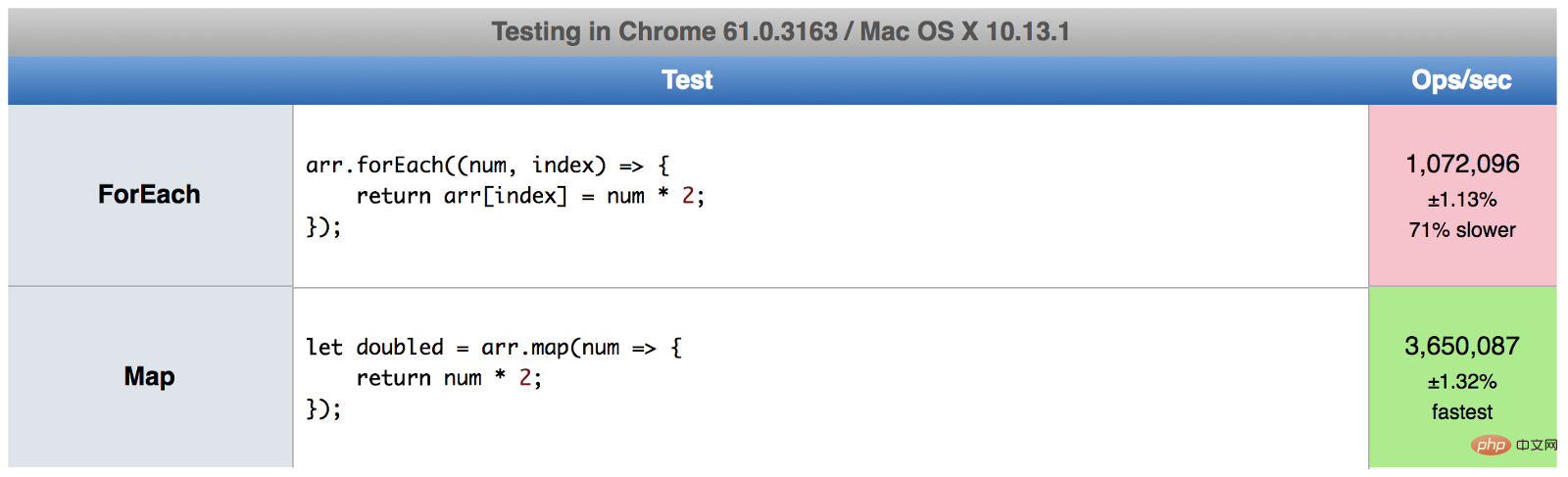
は、さまざまな JavaScript 関数の実行速度を比較するための非常に優れた Web サイトです。これが forEach()
とmap() のテスト結果です:
できるだけ私のコンピュータでは、 forEach()
forEach()
map() より 70% 遅いです。ブラウザの実行結果は人それぞれ異なります。次のリンクを使用してテストできます: Map vs. forEach - jsPref。 関数の観点から理解する
プログラミングで関数を使用することに慣れている場合は、間違いなく map()
を使用することをお勧めします。forEach() は元の配列の値を変更し、map() は新しい配列を返すため、元の配列は影響を受けません。 #########どちらがいいですか? 何をしたいかによって異なります。
forEach データを変更する予定はないが、データベースに保存したり印刷したりするなど、データを操作したいだけの場合に適しています。
1 2 3 4 5 6 7 8 |
|
は、データの値を変更したい場合に適しています。高速なだけでなく、新しい配列を返します。この利点は、合成 (map()、filter()、reduce() などの組み合わせ) を使用して、より多くのトリックを作成できることです。
1 2 3 |
|
arr2 に割り当てられます。
コアポイント
forEach()
map()
も使用できます。その逆もまた真です。-
map()は新しい配列を格納するためのメモリ領域を割り当ててそれを返しますが、forEach()はデータを返しません。 -
forEach()callbackが元の配列の要素を変更できるようにします。 map() - 新しい配列を返します。
関連する無料学習の推奨事項:
以上がJSのMapとForEachの違いを詳しく解説の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1662
1662
 14
14
 1418
1418
 52
52
 1311
1311
 25
25
 1261
1261
 29
29
 1234
1234
 24
24
 WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法 はじめに: 技術の継続的な発展により、音声認識技術は人工知能の分野の重要な部分になりました。 WebSocket と JavaScript をベースとしたオンライン音声認識システムは、低遅延、リアルタイム、クロスプラットフォームという特徴があり、広く使用されるソリューションとなっています。この記事では、WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法を紹介します。
 WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocketとJavaScript:リアルタイム監視システムを実現するためのキーテクノロジー はじめに: インターネット技術の急速な発展に伴い、リアルタイム監視システムは様々な分野で広く利用されています。リアルタイム監視を実現するための重要なテクノロジーの 1 つは、WebSocket と JavaScript の組み合わせです。この記事では、リアルタイム監視システムにおける WebSocket と JavaScript のアプリケーションを紹介し、コード例を示し、その実装原理を詳しく説明します。 1.WebSocketテクノロジー
 JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイム オンライン注文システムを実装する方法の紹介: インターネットの普及とテクノロジーの進歩に伴い、ますます多くのレストランがオンライン注文サービスを提供し始めています。リアルタイムのオンライン注文システムを実装するには、JavaScript と WebSocket テクノロジを使用できます。 WebSocket は、TCP プロトコルをベースとした全二重通信プロトコルで、クライアントとサーバー間のリアルタイム双方向通信を実現します。リアルタイムオンラインオーダーシステムにおいて、ユーザーが料理を選択して注文するとき
 PHPはキー値を反転した配列を返します
Mar 21, 2024 pm 02:10 PM
PHPはキー値を反転した配列を返します
Mar 21, 2024 pm 02:10 PM
この記事では、PHP がどのようにしてキー値を反転した後に配列を返すのかについて詳しく説明します。編集者が非常に実用的であると考えたので、参考として共有します。この記事を読んで何かを得ることができれば幸いです。 PHP キー値フリップ 配列キー値フリップは、配列内のキーと値を交換して、元のキーを値として、元の値をキーとして持つ新しい配列を生成する配列に対する操作です。実装方法 PHP では、次の方法で配列のキーと値の反転を実行できます。 array_flip() 関数: array_flip() 関数は、キーと値の反転操作に特に使用されます。引数として配列を受け取り、キーと値が交換された新しい配列を返します。 $original_array=[
 Go 言語マップのパフォーマンスを最適化する
Mar 23, 2024 pm 12:06 PM
Go 言語マップのパフォーマンスを最適化する
Mar 23, 2024 pm 12:06 PM
Go 言語マップのパフォーマンスの最適化 Go 言語では、マップは非常に一般的に使用されるデータ構造であり、キーと値のペアのコレクションを保存するために使用されます。ただし、大量のデータを処理すると、マップのパフォーマンスが低下する可能性があります。マップのパフォーマンスを向上させるために、いくつかの最適化措置を講じてマップ操作の時間の複雑さを軽減し、それによってプログラムの実行効率を向上させることができます。 1. マップ容量の事前割り当て: マップを作成するときに、容量を事前に割り当てることで、マップの拡張回数を減らし、プログラムのパフォーマンスを向上させることができます。一般的に、私たちは
 JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築 はじめに: 今日、天気予報の精度は日常生活と意思決定にとって非常に重要です。テクノロジーの発展に伴い、リアルタイムで気象データを取得することで、より正確で信頼性の高い天気予報を提供できるようになりました。この記事では、JavaScript と WebSocket テクノロジを使用して効率的なリアルタイム天気予報システムを構築する方法を学びます。この記事では、具体的なコード例を通じて実装プロセスを説明します。私たちは
 簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
JavaScript チュートリアル: HTTP ステータス コードを取得する方法、特定のコード例が必要です 序文: Web 開発では、サーバーとのデータ対話が頻繁に発生します。サーバーと通信するとき、多くの場合、返された HTTP ステータス コードを取得して操作が成功したかどうかを判断し、さまざまなステータス コードに基づいて対応する処理を実行する必要があります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法を説明し、いくつかの実用的なコード例を示します。 XMLHttpRequestの使用
 JavaScript で HTTP ステータス コードを簡単に取得する方法
Jan 05, 2024 pm 01:37 PM
JavaScript で HTTP ステータス コードを簡単に取得する方法
Jan 05, 2024 pm 01:37 PM
JavaScript で HTTP ステータス コードを取得する方法の紹介: フロントエンド開発では、バックエンド インターフェイスとの対話を処理する必要があることが多く、HTTP ステータス コードはその非常に重要な部分です。 HTTP ステータス コードを理解して取得すると、インターフェイスから返されたデータをより適切に処理できるようになります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法と、具体的なコード例を紹介します。 1. HTTP ステータス コードとは何ですか? HTTP ステータス コードとは、ブラウザがサーバーへのリクエストを開始したときに、サービスが




