

ブラウザは最初のリクエストで保存されます。その結果、要求が発行されない可能性があるため、時間が短縮され、ネットワークの消費量も減少することが得られます。 動作原理
視聴者は最初のリクエストを発行し、サーバーはレスポンスを返します。レスポンス内に情報レポートが得られた場合、視聴者はそのリクエストを保存することができます。
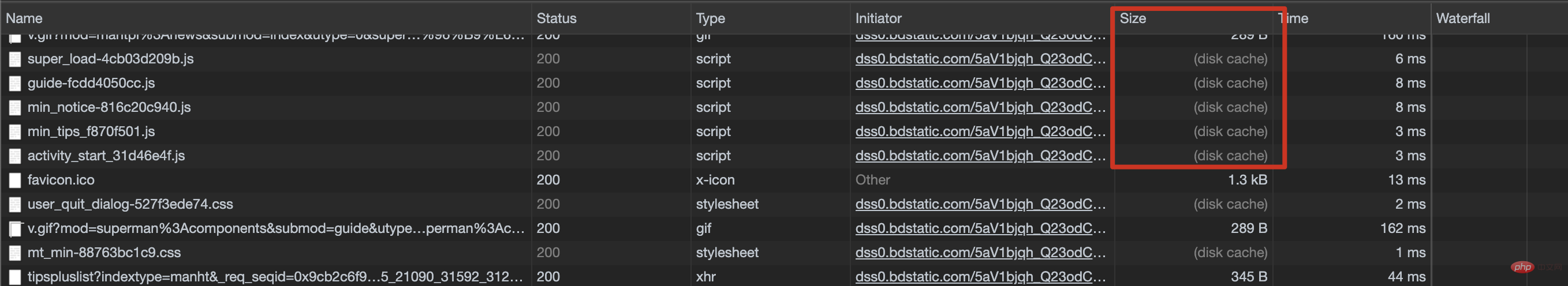
サイズ
から確認できます。 ディスク キャッシュ
はハードウェアから抽出された保存情報です。  # 保存期間が予定されている場合、
# 保存期間が予定されている場合、 保存期間が予定されている場合、最初の要求に対してサーバーが直接応答を返すとは限りません。この要求は、バンド上に保存されているストレージをサーバーに送信します。このとき、サーバーが使用可能なストレージを取得すると、304 コードが返されます。<p>例: 上の図のキャッシュ ファイルの 1 つを選択し、<code>copyrequesturldisplay in curl
最初に # を追加します。 ##-I 元のリクエストを取得し、etag または last-modified ヘッダーを確認します。
etag
ヘッダーの場合、サーバーにクエリを実行するための etag の値を持つ if-none-match ヘッダーを追加します。もちろん、if-modified-since ヘッダーを追加して、last-modified ヘッダーを要求することもできます。
は 304 を返します。 304 の利点は、パッケージ本体を持たないことです。つまり、 content-length
content-length
が 0 となり、帯域幅が大幅に節約されます。 共有キャッシュ
共有キャッシュはサーバー上に配置され、複数のユーザーが使用できます。たとえば、人気のあるビデオやその他のホットなリソースはプロキシ サーバーのキャッシュに配置され、ソース サーバーへの負荷が軽減され、ネットワーク効率が向上します。
このリソースがプロキシ サーバーによってキャッシュされているか、ソース サーバーによって送信されているかを確認するにはどうすればよいですか?
まだ Nuggets の例を使用しています
図から、このリクエストの  Response Headers
Response Headers
に age ヘッダーがあることがわかります。それは数秒です。 このキャッシュが共有キャッシュによって返されたことを示します。
共有キャッシュに存在した時間を示します。数値は 327784 であり、共有キャッシュに 327784 存在したことを意味します秒。 共有キャッシュの有効期限も切れます。共有キャッシュがどのように機能するかを見てみましょう。
図に示すように:  1.
1.
client1
がリクエストを開始すると、Cache がプロキシ サーバー (共有キャッシュ) となり、これを転送します。オリジンサーバーにリクエストします。オリジンサーバーは応答を返し、Cache-Control ヘッダーに応答を 100 秒間キャッシュできるように設定します。次に、タイマー Age が Cache で開始され、応答が Age:0 ヘッダーとともに client1 に返されます。 2. 10 秒後、
が同じリクエストを送信します。Cache のキャッシュは期限切れになっていないため、Age: 10 になります。ヘッダーは、キャッシュされた応答を client2 に返します。 3. 100 秒後、
が同じリクエストを送信します。この時点で、前述の条件を使用して、Cache のキャッシュの有効期限が切れています。 If-None-Match は、キャッシュされたフィンガープリントとともにオリジン サーバーに送信されます。オリジン サービスは、キャッシュがまだ利用可能であると判断すると、304 ステータス コードを Cache に返します。 Cache はリタイムし、キャッシュから応答を見つけて、Age: 0 ヘッダーを付けて Client3 に返します。 キャッシュ メカニズム
プロトコルには関連するキャッシュ メカニズムがあり、これらのメカニズムを API で直接使用してキャッシュを管理することもできます。 。 HTTP のキャッシュ メカニズムは RFC7234 で詳細に定義されており、有効期限モデル (有効期限モデル) と検証モデル (検証モデル)に分かれています。 2 つのカテゴリ
では、キャッシュが使用可能な状態にある場合は fresh (フレッシュ) 状態と呼ばれ、使用できない状態にある場合は fresh (フレッシュ) 状態と呼ばれます。 、これは stale (古い) ステータスと呼ばれます。
有効期限モデルは、サーバーの応答メッセージに有効期限が切れる時期に関する情報を含めることによって実装できます。 HTTP1.1 では 2 つの実装方法が定義されています。1 つは Cache-Control を使用してメッセージ ヘッダーに応答する方法で、もう 1 つは Expires## を使用する方法です。 # メッセージヘッダーに応答します。
// 1 Expires: Fri, 01 Oct 2020 00:00:00 GMT // 2 Cache-Control: max-age=3600复制代码
Expiresヘッダーは HTTP1.0 から存在します。有効期限を表現するために絶対時間を使用し、RFC1123 を使用します。定義された時間で記述されます。フォーマット。 Cache-Control は HTTP1.1 で定義されており、現在時刻から経過した秒数を表します。
这两个首部该使用哪个,则是由返回的数据的性质决定的。对于一开始就知道在某个特定的日期会更新的数据,比如天气预报这种每天在相同时间进行更新的数据,可以使用Expires首部来指定执行更新操作的时间。对于今后不会使用更新的数据或静态数据等,可以通过指定一个未来非常遥远的日期,使得获取的缓存数据始终保存下去。但根据HTTP1.1的规定,不允许设置超过1年以上的时间,因此未来非常遥远的时间最多也只能是1年后的日期了。
Expires: Fri, 01 Oct 2021 00:00:00 GMT复制代码
而对于不是定期更新,但如果更新频率在某种程度上是一定的,或者虽然更新频率不低但不希望频繁访问服务器端,对于这种情况可以使用Cache-Control首部。
如果Expires和Cache-Control首部同时使用时,Cache-Control首部优先判断。
上面Cache-Control示例中使用到了max-age关键字,max-age计算会使用名为Date的首部。该首部用来显示服务器端生成响应信息的时间信息。从该时间开始计算,当经过的时间超过max-age值时,就可以认为缓存已到期。
Date: Expires: Fri, 30 Sep 2020 00:00:00 GMT复制代码
Date首部表示服务器端生成响应信息的时间信息。根据HTTP协议的规定,除了几个特殊的情况之外,所有的HTTP消息都要加上Date首部。
Date首部的时间信息必须使用名为HTTP时间的格式来描述。在计算缓存时间时,会用到该首部的时间信息,这时就可以使用Date首部信息来完成时间的同步操作,做到即便客户端擅自修改日期等配置信息。
与到期模型只根据所接收的响应信息来决定缓存的保存时间相对,验证模型采用了询问服务器的方式来判断当前时间所保存的缓存是否有效。
验证模型在检查缓存的过程中会不时地去访问网络。在执行验证模型时,需要应用程序服务器支持附带条件地请求。附带条件地请求是指前端向服务器端发送地“如果现在保存地信息有更新,请给我更新后地信息”。在整个处理的过程中,前端会发送同“过去某个时间点所获得的数据”有关的信息,随后只有在服务器端的数据发生更新时,服务器端才会返回更新的数据,不然就只会返回304(Not Modified)状态码来告知前端当前服务器端没有更新的数据。
要进行附带条件的请求,就必须向服务器端传达“前端当前保存的信息的状态”,为此需要用到最后更新日期或实体标签(Entity Tag)作为指标。顾名思义,最后更新日期表示当前数据最后一次更新的日期:而实体标签则是表示某个特定资源版本的标识符,十一串表示指纹印(Finger Print)的字符串。例如响应数据的MD5散列值等,整个字符串会随着消息内容的变化而变化。这些信息会在服务器端生成,并被包含在响应信息的首部发送给前端,前端会将其缓存一同保存下来,用于附带条件的请求。
最后更新日期和实体标签会被分别填充到Last-Modified和ETag响应消息首部返回给前端
Last-Modified: Fri, 01 Oct 2021 00:00:00 GMT ETag: 'ff568sdf4545687fadf4dsa545e4f5s4f5se45'复制代码
前端使用最后更新日期执行附带条件的请求时,会用到Modified-Since首部。在使用实体标签时,会用到If-None-Match首部
GET /v1/user/1 If-Modified-Since: Fri, 01 Oct 2021 00:00:00 GMT GET /v1/user/1 If-None-Match: 'ff568sdf4545687fadf4dsa545e4f5s4f5se45'复制代码
服务器端会检查前端发送过来的信息和当前信息,如果没有发生更新则返回304状态码。如果有更新,则会同应答普通请求一样,在返回200状态码的同时将更新内容一并返回给前端,这时也会带上新的最后更新日期和实体标签。当服务器返回304状态码时,响应消息为空,从而节约了传输的数据量。
在HTTP协议中,ETag有强验证与弱验证两个概念。
执行强验证的ETagETag: 'ffsd5f46s12wef13we2f13dsd21fsd32f1'
执行弱验证的ETag ETag: W/'ffsd5f46s12wef13we2f13dsd21fsd32f1'
强验证是指服务器端同客户端的数据不能有一个字节的差别,必须完全一样;而弱验证是指即使数据不完全一样,只要从资源意义的角度来看没有发生变化,就可以视为相同的数据。例如广告信息,虽然每次访问时这些广告的内容都会有所改变,但它们依然是相同的资源,这种情况下便可以使用弱验证。
HTTP1.1では、サーバーが明確な有効期限を指定しない場合、クライアントはキャッシュされたデータを保持する必要がある期間を決定できると述べました。このとき、クライアントはサーバーの更新頻度や特定の条件などに基づいてキャッシュの有効期限を決定する必要があり、この方法をヒューリスティック有効期限と呼びます。
たとえば、フロントエンドは Last-Modified を観察すると、最終更新が 1 年前であることがわかります。これは、キャッシュ データが 1 年前に保存されていれば問題ないことを意味します。 while; if これまでのアクセスの結果、更新は 1 日に 1 回だけであることがわかり、これはキャッシュを半日保存できる可能性があることを意味します。このようにフロントエンドが独自の判断でアクセス数を減らすことができます。
APIヒューリスティック有効期限メソッドが許可されるかどうかは API の特性によって異なりますが、サーバーはキャッシュの更新と制御を最も深く理解しているため、サーバーは Cache - を使用します。 Control、Expires などは、「キャッシュされたデータを保存する期間」の情報をフロントエンドに正確に返します。これは、対話の双方にとって理想的なアプローチです。ただし、返されない場合、サーバーは Last-Modified
Vary を使用してキャッシュ ユニットを指定します## などのヘッダー情報を通じてフロントエンドに通知する必要があります。 Vary ヘッダーを指定する必要がある場合もあります。キャッシュを実装する場合、一意のデータを決定するために URI に加えて、どのリクエスト ヘッダー項目を使用するかを指定するために Vary が使用されます。 Vary を使用するのは、URI が同じでもリクエストヘッダの内容が異なることで取得されるデータが異なる場合があるためです。キャッシュを使用するには、vary ヘッダーで指定されたヘッダーのみがリクエスト内のヘッダーと一致する必要があります。
vary:
: 指定されたヘッダーは、キャッシュを使用するリクエストのヘッダーと一致する必要があります。

1.
Client1Accept-Encoding: * ヘッダーを含む GET リクエストが server に送信されます。 server は、gzip によってエンコードされた応答と、エンコード方式が同じ場合にのみキャッシュが使用できることを示す vary: Content-Encoding ヘッダーを返します。
Client2 が Accept-Encoding: br ヘッダーを運ぶと、GET リクエストが server に送信されます。 、これ 要求されたエンコーディングは br です。したがって、Cache は vary の値と一致しないためキャッシュを使用できず、リクエストをソース サーバー server に転送することしかできません。
Client3 が Accept-Encoding: br ヘッダーを運ぶと、GET リクエストが server に送信されます。 、この Cache に br エンコードされたキャッシュがある場合、そのキャッシュは vary ヘッダーの値と一致するため、キャッシュを使用して返すことができます。
Vary ヘッダーは、HTTP がプロキシ サーバーを介して対話するシナリオ、特にプロキシ サーバーにキャッシュ機能がある場合に使用されます。ただし、フロントエンド アクセスがプロキシ サーバー経由であるかどうかをサーバーが認識できない場合があり、この場合、サーバー主導のコンテンツ ネゴシエーション メカニズムを使用する必要があり、Vary ヘッダーが必須のオプションになります。
キャッシュ コントロールヘッダー値の範囲は非常に複雑です。
Cache-Control の定義は次のとおりです:
value
Cache-Control は、リクエストで使用することも、応答で使用することもできます。また、同じ値でもリクエストとレスポンスでは意味が異なります。
Cache-Control 値には 3 つの用途があります:
値 '=' 10 進数
値 '=' 対応するヘッダー/ token 値 ## を直接使用 : @ は の後の使用法を示します。<ul>
<li>max-age@2: クライアントが <code>max-age 秒 max-stale を超えるキャッシュされた Age
max-stale を超えない限り、クライアントは引き続きキャッシュを使用するつもりであることをサーバーに伝えます。 max-stale の後に値がない場合は、期限が切れてもクライアントが使用できることを意味します。 Age は少なくとも min-fresh 秒待機する必要があることをサーバーに伝えます応答内 Cache-Control の値と意味:
Age# を伝えます。 ## が max-age を超えています キャッシュは
と似ていますが、共有キャッシュのみに適用され、より高い期限が設定されています。 max-age# よりも優先 ##andexpiresno-cache@3: 1. Tellクライアントは、キャッシュされた応答を直接使用することはできず、使用する前にソースに存在する必要があることを伝えました。サーバー検証で 304 リターン コードが返されました。 2. ヘッダーが no-cacheno-store@1: Tellダウンストリーム サーバーは応答をキャッシュできません。 javascript(ビデオ)
以上が「キャッシュ」を解決する記事1つの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。