Node.jsを使ったCORSの扱い方を詳しく解説

推奨ビデオ チュートリアル: node js チュートリアル
はじめに
この記事では、 Express を使用して CORS を構成し、必要に応じて CORS ミドルウェアをカスタマイズする方法を確認します。
CORS とは
CORS は、「Cross-domain Resource Sharing」の略称です。これは、HTTP リクエストが行われる場所に応じて、Web サーバー上のリソースへのリクエストを許可または制限するメカニズムです。
このポリシーは、特定の Web サーバーを他の Web サイトまたはドメインによるアクセスから保護するために使用されます。許可されたドメインのみが、スタイルシート、画像、スクリプトなどのサーバー上のファイルにアクセスできます。
現在 http://example.com/page1 を使用しており、http://image.com/myimage.jpg## から引用していると仮定します。の場合、http://image.com が http://example.com とのクロスドメイン共有を許可しない限り、画像は使用できません。
origin という名前のヘッダーがあります。ドメインリクエストの送信元を定義します。このヘッダー情報を使用して、サーバー上のリソースへの参照を制限できます。
http://localhost:3000 で実行されます。現時点では、Express サーバーが別のポート (http://localhost:2020 など) で実行されている可能性があります。次に、これらのサーバー間で CORS を許可する必要があります。

npm init:
$ mkdir myapp $ cd myapp $ npm init -y
express と cors ミドルウェアを使用します:
$ npm i --save express $ npm i --save cors
const express = require('express');
const cors = require('cors');
const app = express();
app.get('/', (req, res) => {
res.json({
message: 'Hello World'
});
});
app.get('/:name', (req, res) => {
let name = req.params.name;
res.json({
message: `Hello ${name}`
});
});
app.listen(2020, () => {
console.log('server is listening on port 2020');
});$ node index.js
http ://localhost:2020/ サーバーは JSON メッセージを返すはずです:
{
"message": "Hello World"
}http://localhost:2020/something にアクセスすると、次の内容が表示されるはずです:
{
"message": "Hello something"
}cors ミドルウェアを使用するだけです:
const express = require('express');
const cors = require('cors');
const app = express();
app.use(cors())
......http://www.example.com で実行され、画像などのコンテンツを提供する場合、http://www などの他のドメインが許可されます。 . Differentdomain.com は http://www.example.com からリダイレクトされます。
の Web ページでは、画像のソースとしてドメインを使用できます。
<img src="/static/imghw/default1.png" data-src="http://www.example.com/img/cat.jpg" class="lazy" alt="Node.jsを使ったCORSの扱い方を詳しく解説" >
ルートの 1 つだけが必要な場合は、特定のルートのミドルウェアとして
cors を構成できます。
app.get('/', cors(), (req, res) => {
res.json({
message: 'Hello World'
});
});/ ルートにのみアクセスできます。 /:name ルートには、API と同じドメイン (この場合は http://localhost:2020) で開始されたリクエストによってのみアクセスできます。
/ パスにリクエストを送信しようとすると成功し、応答として Hello World を受け取ります。
fetch('http://localhost:2020/')
.then(response => response.json())
.then(data => console.log(data))
.catch(err => console.error(err));{
message: 'Hello World'
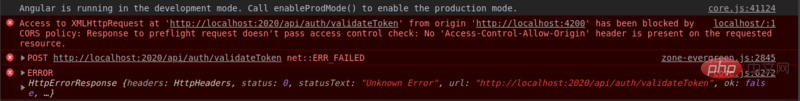
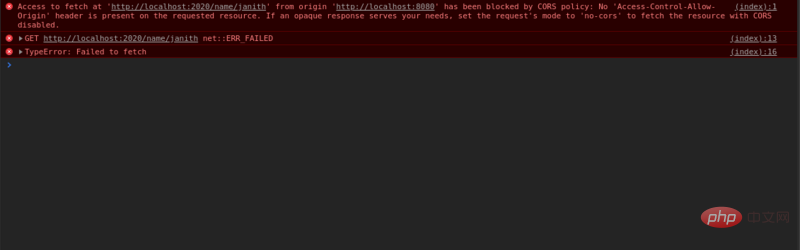
}http://localhost:2020 など) にアクセスした場合/name または http://localhost:2020/img/cat.png の場合、このリクエストはブラウザによってブロックされます:
fetch('http://localhost:2020/name/janith')
.then(response => response.json())
.then(data => console.log(data))
.catch(err => console.error(err));
GET や POST などの許可された HTTP メソッドは、必要に応じて構成できます。
var corsOptions = {
origin: 'http://localhost:8080',
optionsSuccessStatus: 200 // For legacy browser support
}
app.use(cors(corsOptions));如果你在源中配置域名-服务器将允许来自已配置域的CORS。因此,在我们的例子中,可以从 http://localhost:8080 访问该API,并禁止其他域使用。
如果发送一个 GET 请求,则任何路径都应该可以访问,因为这些选项是在应用在程序级别上的。
运行下面的代码将请求从 http://localhost:8080 发送到 http://localhost:2020:
//
fetch('http://localhost:2020/')
.then(response => response.json())
.then(data => console.log(data))
.catch(err => console.error(err));
//
fetch('http://localhost:2020/name/janith')
.then(response => response.json())
.then(data => console.log(data))
.catch(err => console.error(err));可以看到被允许从该程序和域中获取信息。
还可以根据需要配置允许的 HTTP 方法:
var corsOptions = {
origin: 'http://localhost:8080',
optionsSuccessStatus: 200 // 对于旧版浏览器的支持
methods: "GET, PUT"
}
app.use(cors(corsOptions));如果从 http://localhost:8080 发送POST请求,则浏览器将会阻止它,因为仅支持 GET 和 PUT:
fetch('http://localhost:2020', {
method: 'POST',
body: JSON.stringify({name: "janith"}),
})
.then(response => response.json())
.then(data => console.log(data))
.catch(err => console.error(err));用函数配置动态 CORS 源
如果配置不满足你的要求,也可以创建函数来定制 CORS。
例如假设要允许 http://something.com 和 http://example.com 对 .jpg 文件进行CORS共享:
const allowlist = ['http://something.com', 'http://example.com'];
const corsOptionsDelegate = (req, callback) => {
let corsOptions;
let isDomainAllowed = whitelist.indexOf(req.header('Origin')) !== -1;
let isExtensionAllowed = req.path.endsWith('.jpg');
if (isDomainAllowed && isExtensionAllowed) {
// 为此请求启用 CORS
corsOptions = { origin: true }
} else {
// 为此请求禁用 CORS
corsOptions = { origin: false }
}
callback(null, corsOptions)
}
app.use(cors(corsOptionsDelegate));回调函数接受两个参数,第一个是传递 null 的错误,第二个是传递 { origin: false } 的选项。第二个参数可以是用 Express 的 request 对象构造的更多选项。
所以 http://something.com 或 http://example.com 上的 Web 应用将能够按照自定义配置从服务器引用扩展名为 .jpg 的图片。
这样可以成功引用资源文件:
<img src="/static/imghw/default1.png" data-src="http://yourdomain.com/img/cat.jpg" class="lazy" alt="Node.jsを使ったCORSの扱い方を詳しく解説" >
但是下面的文件将会被阻止:
<img src="/static/imghw/default1.png" data-src="http://yourdomain.com/img/cat.png" class="lazy" alt="Node.jsを使ったCORSの扱い方を詳しく解説" >
从数据源加载允许的来源列表作
还可以用保存在数据库中的白名单列表或任何一种数据源来允许 CORS:
var corsOptions = {
origin: function (origin, callback) {
// 从数据库加载允许的来源列表
// 例如:origins = ['http://example.com', 'http//something.com']
database.loadOrigins((error, origins) => {
callback(error, origins);
});
}
}
app.use(cors(corsOptions));原文:https://stackabuse.com/handling-cors-with-node-js/
作者:Janith Kasun
更多编程相关知识,可访问:编程教学!!
以上がNode.jsを使ったCORSの扱い方を詳しく解説の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7690
7690
 15
15
 1639
1639
 14
14
 1393
1393
 52
52
 1287
1287
 25
25
 1229
1229
 29
29
 PHP と Vue: フロントエンド開発ツールの完璧な組み合わせ
Mar 16, 2024 pm 12:09 PM
PHP と Vue: フロントエンド開発ツールの完璧な組み合わせ
Mar 16, 2024 pm 12:09 PM
PHP と Vue: フロントエンド開発ツールの完璧な組み合わせ 今日のインターネットの急速な発展の時代において、フロントエンド開発はますます重要になっています。 Web サイトやアプリケーションのエクスペリエンスに対するユーザーの要求がますます高まっているため、フロントエンド開発者は、より効率的で柔軟なツールを使用して、応答性の高いインタラクティブなインターフェイスを作成する必要があります。フロントエンド開発の分野における 2 つの重要なテクノロジーである PHP と Vue.js は、組み合わせることで完璧なツールと見なされます。この記事では、PHP と Vue の組み合わせと、読者がこれら 2 つをよりよく理解し、適用できるようにするための詳細なコード例について説明します。
 フロントエンド開発に Go 言語を使用するにはどうすればよいですか?
Jun 10, 2023 pm 05:00 PM
フロントエンド開発に Go 言語を使用するにはどうすればよいですか?
Jun 10, 2023 pm 05:00 PM
インターネット技術の発展に伴い、フロントエンド開発の重要性がますます高まっています。特にモバイル デバイスの人気により、効率的で安定しており、安全で保守が容易なフロントエンド開発テクノロジーが必要です。 Go 言語は、急速に発展しているプログラミング言語として、ますます多くの開発者によって使用されています。では、フロントエンド開発に Go 言語を使用することは可能でしょうか?次に、この記事ではフロントエンド開発にGo言語を使用する方法を詳しく説明します。まずはフロントエンド開発にGo言語が使われる理由を見てみましょう。多くの人は Go 言語は
 C# 開発経験の共有: フロントエンドとバックエンドの共同開発スキル
Nov 23, 2023 am 10:13 AM
C# 開発経験の共有: フロントエンドとバックエンドの共同開発スキル
Nov 23, 2023 am 10:13 AM
C# 開発者としての私たちの開発作業には、通常、フロントエンドとバックエンドの開発が含まれますが、テクノロジーが発展し、プロジェクトが複雑になるにつれて、フロントエンドとバックエンドの共同開発はますます重要かつ複雑になってきています。この記事では、C# 開発者が開発作業をより効率的に完了できるようにする、フロントエンドとバックエンドの共同開発テクニックをいくつか紹介します。インターフェイスの仕様を決定した後、フロントエンドとバックエンドの共同開発は API インターフェイスの相互作用から切り離せません。フロントエンドとバックエンドの共同開発をスムーズに進めるためには、適切なインターフェース仕様を定義することが最も重要です。インターフェイスの仕様にはインターフェイスの名前が含まれます
 フロントエンドの面接官からよく聞かれる質問
Mar 19, 2024 pm 02:24 PM
フロントエンドの面接官からよく聞かれる質問
Mar 19, 2024 pm 02:24 PM
フロントエンド開発のインタビューでは、HTML/CSS の基本、JavaScript の基本、フレームワークとライブラリ、プロジェクトの経験、アルゴリズムとデータ構造、パフォーマンスの最適化、クロスドメイン リクエスト、フロントエンド エンジニアリング、デザインパターン、新しいテクノロジーとトレンド。面接官の質問は、候補者の技術スキル、プロジェクトの経験、業界のトレンドの理解を評価するように設計されています。したがって、候補者はこれらの分野で自分の能力と専門知識を証明するために十分な準備をしておく必要があります。
 Flask-CORS を使用してクロスドメインのリソース共有を実現する方法
Aug 02, 2023 pm 02:03 PM
Flask-CORS を使用してクロスドメインのリソース共有を実現する方法
Aug 02, 2023 pm 02:03 PM
Flask-CORS を使用してクロスドメイン リソース共有を実現する方法 はじめに: ネットワーク アプリケーション開発において、クロスドメイン リソース共有 (CrossOriginResourceSharing、CORS と呼ばれる) は、サーバーが指定されたソースまたはドメイン名とリソースを共有できるようにするメカニズムです。 CORS を使用すると、異なるドメイン間のデータ送信を柔軟に制御し、安全で信頼性の高いクロスドメイン アクセスを実現できます。この記事では、Flask-CORS 拡張ライブラリを使用して CORS 機能を実装する方法を紹介します。
 Django はフロントエンドですか、バックエンドですか?それをチェックしてください!
Jan 19, 2024 am 08:37 AM
Django はフロントエンドですか、バックエンドですか?それをチェックしてください!
Jan 19, 2024 am 08:37 AM
Django は、迅速な開発とクリーンなメソッドを重視した Python で書かれた Web アプリケーション フレームワークです。 Django は Web フレームワークですが、Django がフロントエンドなのかバックエンドなのかという質問に答えるには、フロントエンドとバックエンドの概念を深く理解する必要があります。フロントエンドはユーザーが直接対話するインターフェイスを指し、バックエンドはサーバー側プログラムを指し、HTTP プロトコルを通じてデータと対話します。フロントエンドとバックエンドが分離されている場合、フロントエンドとバックエンドのプログラムをそれぞれ独立して開発して、ビジネス ロジックとインタラクティブ効果、およびデータ交換を実装できます。
 Go 言語のフロントエンド テクノロジーの探求: フロントエンド開発の新しいビジョン
Mar 28, 2024 pm 01:06 PM
Go 言語のフロントエンド テクノロジーの探求: フロントエンド開発の新しいビジョン
Mar 28, 2024 pm 01:06 PM
Go 言語は、高速で効率的なプログラミング言語として、バックエンド開発の分野で広く普及しています。ただし、Go 言語をフロントエンド開発と結びつける人はほとんどいません。実際、フロントエンド開発に Go 言語を使用すると、効率が向上するだけでなく、開発者に新たな視野をもたらすことができます。この記事では、フロントエンド開発に Go 言語を使用する可能性を探り、読者がこの分野をよりよく理解できるように具体的なコード例を示します。従来のフロントエンド開発では、ユーザー インターフェイスの構築に JavaScript、HTML、CSS がよく使用されます。
 フロントエンドにインスタントメッセージングを実装する方法
Oct 09, 2023 pm 02:47 PM
フロントエンドにインスタントメッセージングを実装する方法
Oct 09, 2023 pm 02:47 PM
インスタント メッセージングを実装する方法には、WebSocket、ロング ポーリング、サーバー送信イベント、WebRTC などが含まれます。詳細な紹介: 1. クライアントとサーバーの間に永続的な接続を確立してリアルタイムの双方向通信を実現できる WebSocket フロントエンドは WebSocket API を使用して WebSocket 接続を作成し、送受信によるインスタント メッセージングを実現できます。 2. Long Polling(リアルタイム通信を模擬する技術)など




