興味深い JS コード行
フレーム クラスのソース コードには、次のようなコードがよく見られます。一句コード、例:
var toStr1 = Function.prototype.call.bind(Object.prototype.toString);复制代码
 この一句コードでは call メソッドが使用され、同時にbind メソッドも使用されています。以下を参照してください。さまざまなタイプの実験を導入すると、結果は次のようになります。
この一句コードでは call メソッドが使用され、同時にbind メソッドも使用されています。以下を参照してください。さまざまなタイプの実験を導入すると、結果は次のようになります。 console.log(toStr1({})); // "[object Object]"console.log(toStr1([])); // "[object Array]"console.log(toStr1(123)); // "[object Number]"console.log(toStr1("abc")); // "[object String]"console.log(toStr1("abc")); // "[object String]"console.log(toStr1(new Date));// "[object Date]"复制代码結果から、このアプローチの主な機能は、対象のタイプを検出することにあることがわかります。さらに多くの場合、次のようなコードが見られます。
var toStr2 = obj => Object.prototype.toString.call(obj);console.log(toStr2({})); // "[object Object]"console.log(toStr2([])); // "[object Array]"console.log(toStr2(123)); // "[object Number]"console.log(toStr2("abc")); // "[object String]"console.log(toStr2("abc")); // "[object String]"console.log(toStr2(new Date));// "[object Date]"复制代码熟達バインドと呼び出しの同じ知識です。どちらの方法も本質的には同じですが、2 番目の方法のより厳密な点は、1 回の呼び出し機能のみを使用することです。望ましい機能であり、暗号化されていますが、より簡単に、複数のフレームで最初の機能を使用できるのはどれですか?私たちがトラフィック コードに
Object.prototype.toStringメソッドをオーバーライドしたように、2 番目の書き込み方法では正しい結果が得られませんが、最初の書き込み方法では正しい結果が得られます。
var toStr1 = Function.prototype.call.bind(Object.prototype.toString);var toStr2 = obj => Object.prototype.toString.call(obj);Object.prototype.toString = function(){ return'toString方法被覆盖!';
}// 接着我们再调用上述方法// toStr1调用结果如下:console.log(toStr1({})); // "[object Object]"console.log(toStr1([])); // "[object Array]"console.log(toStr1(123)); // "[object Number]"console.log(toStr1("abc")); // "[object String]"console.log(toStr1("abc")); // "[object String]"console.log(toStr1(new Date));// "[object Date]"// toStr2调用结果如下:console.log(toStr2({})); // "toString方法被覆盖!"console.log(toStr2([])); // "toString方法被覆盖!"console.log(toStr2(123)); // "toString方法被覆盖!"console.log(toStr2("abc")); // "toString方法被覆盖!"console.log(toStr2("abc")); // "toString方法被覆盖!"console.log(toStr2(new Date));// "toString方法被覆盖!"复制代码 結果は明らかです。最初の方法は結果を得ることができましたが、2 番目の方法は実行されませんでした。呢?我们知道バインド関数返還結果は 1 つの関数です、この関数は関数内部の関数です、延長される可能性があります、那么很自然にここに存在する可能性があります闭パック!状態 #。 次世代版ブラウザの呼び出しとバインドの両方が js の内部で実現されているわけではありませんが、法的な調整は行っていません。これは本文のデモです、大家可以下:
// 模拟实现call// ES6实现Function.prototype.mycall = function (context) {
context = context ? Object(context) : window; var fn = Symbol();
context[fn] = this; let args = [...arguments].slice(1); let result = context[fn](...args); delete context[fn] return result;
}// 模拟实现bindFunction.prototype.mybind = function (context) { if (typeof this !== "function") { throw new Error("请使用函数对象调用我,谢谢!");
} var self = this; var args = Array.prototype.slice.call(arguments, 1); var fNOP = function () { }; var fBound = function () { var bindArgs = Array.prototype.slice.call(arguments); return self.myapply(this instanceof fNOP ? this : context, args.concat(bindArgs));
}
fNOP.prototype = this.prototype;
fBound.prototype = new fNOP(); return fBound;
}// 模拟实现apply// ES6实现Function.prototype.myapply = function (context, arr) {
context = context ? Object(context) : window; var fn = Symbol();
context[fn] = this; let result; if (!arr) {
result = context[fn]();
} else {
result = context[fn](...arr);
} delete context[fn] return result;
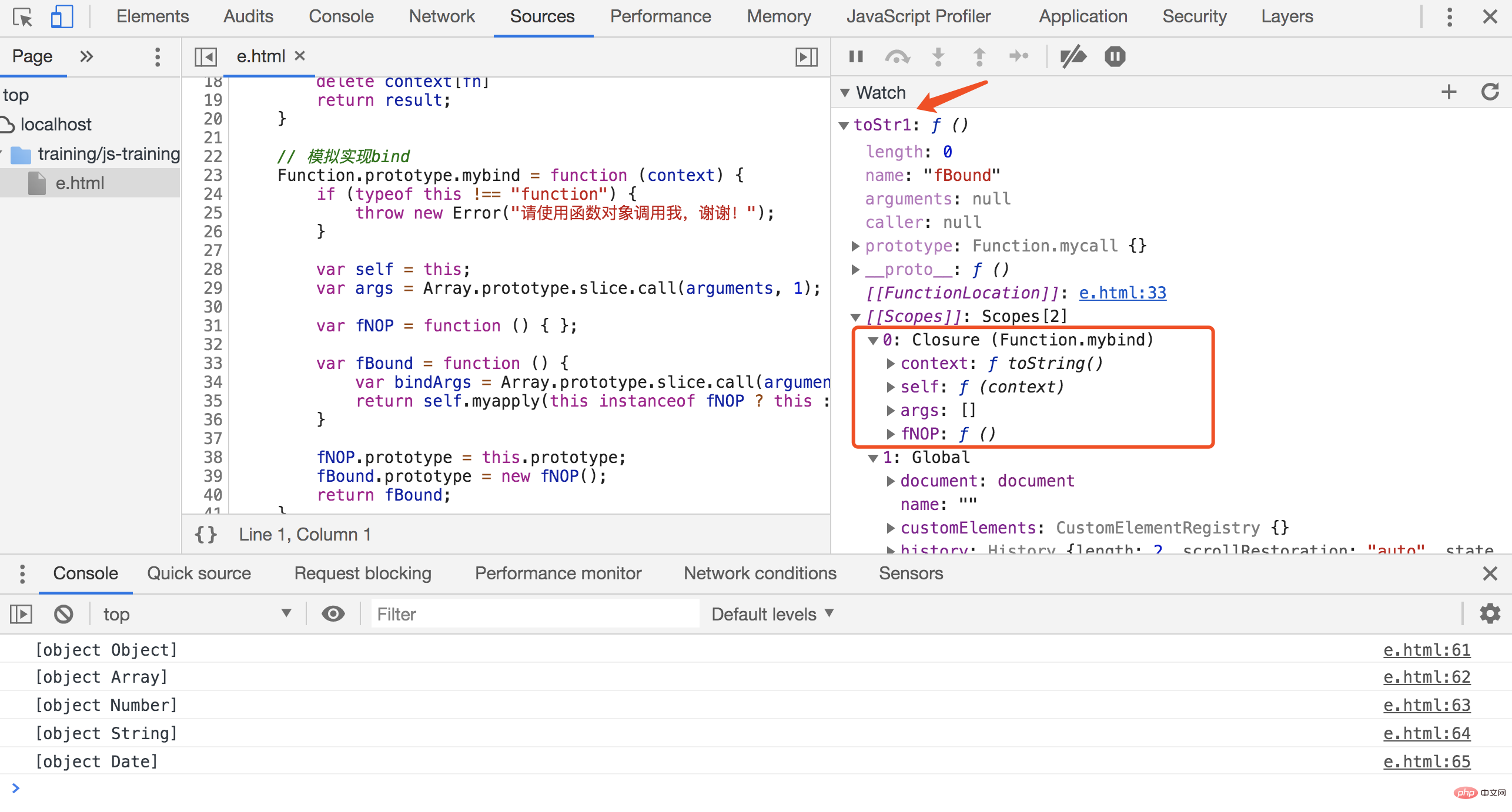
}var toStr1 = Function.prototype.mycall.mybind(Object.prototype.toString);console.log(toStr1({})); // "[object Object]"console.log(toStr1([])); // "[object Array]"console.log(toStr1(123)); // "[object Number]"console.log(toStr1("abc")); // "[object String]"console.log(toStr1(new Date));// "[object Date]"复制代码
上述的实现略去一些健壮性的代码,仅保留核心逻辑,具体的实现细节这里不做解释,有兴趣的可以自己研究,从devtools我们看到mybind形成的闭包确实在函数对象toStr1的作用域上!
当然如果你对原型链有深刻理解的话,其实这句有趣的代码还可以写成如下方式:
var toStr3 = Function.call.bind(Object.prototype.toString);var toStr4 = Function.call.call.bind(Object.prototype.toString);var toStr5 = Function.call.call.call.bind(Object.prototype.toString);// 甚至可以这么写。。。var toStr6 = (()=>{}).call.bind(Object.prototype.toString);复制代码-END-
相关免费学习推荐:javascript(视频)
以上が興味深い JS コード行の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7530
7530
 15
15
 1379
1379
 52
52
 82
82
 11
11
 21
21
 76
76
 WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法 はじめに: 技術の継続的な発展により、音声認識技術は人工知能の分野の重要な部分になりました。 WebSocket と JavaScript をベースとしたオンライン音声認識システムは、低遅延、リアルタイム、クロスプラットフォームという特徴があり、広く使用されるソリューションとなっています。この記事では、WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法を紹介します。
 WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocketとJavaScript:リアルタイム監視システムを実現するためのキーテクノロジー はじめに: インターネット技術の急速な発展に伴い、リアルタイム監視システムは様々な分野で広く利用されています。リアルタイム監視を実現するための重要なテクノロジーの 1 つは、WebSocket と JavaScript の組み合わせです。この記事では、リアルタイム監視システムにおける WebSocket と JavaScript のアプリケーションを紹介し、コード例を示し、その実装原理を詳しく説明します。 1.WebSocketテクノロジー
 JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイム オンライン注文システムを実装する方法の紹介: インターネットの普及とテクノロジーの進歩に伴い、ますます多くのレストランがオンライン注文サービスを提供し始めています。リアルタイムのオンライン注文システムを実装するには、JavaScript と WebSocket テクノロジを使用できます。 WebSocket は、TCP プロトコルをベースとした全二重通信プロトコルで、クライアントとサーバー間のリアルタイム双方向通信を実現します。リアルタイムオンラインオーダーシステムにおいて、ユーザーが料理を選択して注文するとき
 WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocket と JavaScript を使用してオンライン予約システムを実装する方法 今日のデジタル時代では、ますます多くの企業やサービスがオンライン予約機能を提供する必要があります。効率的かつリアルタイムのオンライン予約システムを実装することが重要です。この記事では、WebSocket と JavaScript を使用してオンライン予約システムを実装する方法と、具体的なコード例を紹介します。 1. WebSocket とは何ですか? WebSocket は、単一の TCP 接続における全二重方式です。
 JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築 はじめに: 今日、天気予報の精度は日常生活と意思決定にとって非常に重要です。テクノロジーの発展に伴い、リアルタイムで気象データを取得することで、より正確で信頼性の高い天気予報を提供できるようになりました。この記事では、JavaScript と WebSocket テクノロジを使用して効率的なリアルタイム天気予報システムを構築する方法を学びます。この記事では、具体的なコード例を通じて実装プロセスを説明します。私たちは
 JavaScriptでinsertBeforeを使用する方法
Nov 24, 2023 am 11:56 AM
JavaScriptでinsertBeforeを使用する方法
Nov 24, 2023 am 11:56 AM
使用法: JavaScript では、insertBefore() メソッドを使用して、DOM ツリーに新しいノードを挿入します。このメソッドには、挿入される新しいノードと参照ノード (つまり、新しいノードが挿入されるノード) の 2 つのパラメータが必要です。
 簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
JavaScript チュートリアル: HTTP ステータス コードを取得する方法、特定のコード例が必要です 序文: Web 開発では、サーバーとのデータ対話が頻繁に発生します。サーバーと通信するとき、多くの場合、返された HTTP ステータス コードを取得して操作が成功したかどうかを判断し、さまざまなステータス コードに基づいて対応する処理を実行する必要があります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法を説明し、いくつかの実用的なコード例を示します。 XMLHttpRequestの使用
 JavaScript と WebSocket: 効率的なリアルタイム画像処理システムの構築
Dec 17, 2023 am 08:41 AM
JavaScript と WebSocket: 効率的なリアルタイム画像処理システムの構築
Dec 17, 2023 am 08:41 AM
JavaScript は Web 開発で広く使用されているプログラミング言語であり、WebSocket はリアルタイム通信に使用されるネットワーク プロトコルです。 2 つの強力な機能を組み合わせることで、効率的なリアルタイム画像処理システムを構築できます。この記事では、JavaScript と WebSocket を使用してこのシステムを実装する方法と、具体的なコード例を紹介します。まず、リアルタイム画像処理システムの要件と目標を明確にする必要があります。リアルタイムの画像データを収集できるカメラ デバイスがあるとします。




